css如何讓第一個li不加樣式
在css中,讓第一個li不加樣式,就是排除第一個li,給其他li元素加樣式。3種方法:1、用「:not()」和「:first-child」,語法「元素:not(:first-child){樣式}」;2、用「:nth-of-type」,語法「元素:nth-of-type(n+2){樣式}」;3、用「:nth-child」,語法「元素:nth-child(n+2){樣式}」。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
讓第一個li不加樣式,就是給除了第一個li以外的其他li加樣式。
3種實現方法
方法1:使用選擇器:not()和:first-child
利用:first-child選取第一個元素
然後使用
:not()匹配非第一個子元素的其他元素
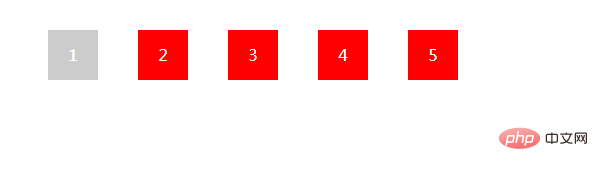
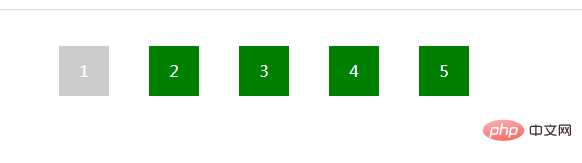
範例:讓第一個li不加紅色背景樣式,給除了第一個li元素的其他li元素新增紅色背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
li{
float: left;
height: 50px;
line-height: 50px;
width: 50px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
li:not(:first-child){
background:red;
}
</style>
</head>
<body>
<ul class="dom">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
說明:
:not(selector)選擇器匹配非指定元素/選擇器的每個元素。:first-child選擇器用於選取屬於其父元素的首個子元素的指定選擇器。
方法2:使用:nth-of-type()
:nth-of-type(n) 選擇器匹配屬於父元素的特定型別的第 N 個子元素的每個元素.
n是從0開始的,那麼n+2自然就是從第2個元素開始了。
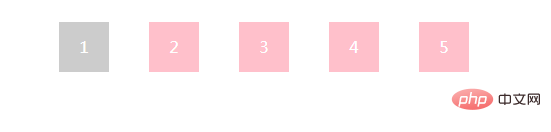
li:nth-of-type(n+2){
background:pink;
}
同理如果選中單數元素那麼就是2n+1;如果是想選中雙數元素,那麼就應該寫成2n+2;具體情況可以根據專案情況使用。
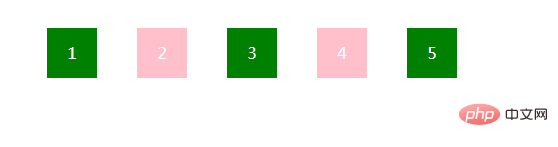
li:nth-of-type(2n+1){
background:pink;
}
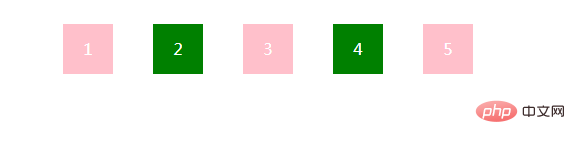
li:nth-of-type(2n+2){
background:green;
}
方法3:使用:nth-child()
:nth-child(n) 選擇器匹配屬於其父元素的第 N 個子元素,不論元素的型別。
方法3和方法2型別,設定()的值為「n+2」即可。
li:nth-child(n+2){
background:green;
}
同樣如果選中單數元素那麼就是2n+1;如果是想選中雙數元素,那麼就應該寫成2n+2;具體情況可以根據專案情況使用。
li:nth-child(2n+1){
background:green;
}
li:nth-child(2n+2){
background:pink;
}
(學習視訊分享:)
以上就是css如何讓第一個li不加樣式的詳細內容,更多請關注TW511.COM其它相關文章!