css的三種不同的引入方式是什麼
css的三種引入方式:1、行內式引入,使用style屬性在特定的HTML標記內插入CSS程式碼,語法「<標籤名 style="css樣式">..</標籤名>」;2、嵌入式引入,在檔案head部分的style標籤對中放入CSS程式碼,語法「<style>樣式</style>」;3、外部引入,將CSS程式碼放入外部CSS檔案中,使用link標籤或「@import」規則引入html檔案中。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS:層疊樣式表是一種用來表現HTML或XML等檔案樣式的計算機語音。CSS不僅可以靜態地修飾網頁,還可以配合各種指令碼語言動態地對網頁各元素進行格式化,CSS能夠對網頁中元素位置的排版進行畫素級精確控制,支援幾乎所有的字型字號樣式,擁有對網頁物件和模型樣式編輯的能力
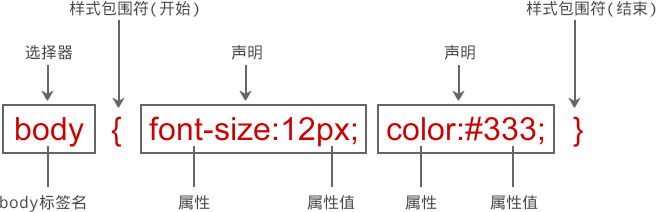
CSS的基本語法:
CSS規則由兩個主要的部分構成:選擇器,以及一條或多條宣告,選擇器通常是需要改變樣式的HTML元素,每條宣告是由一個屬性和一個值組成。

1、選擇器(Selector)
選擇器由 HTML 元素的 id、class 屬性或元素名本身以及一些特殊符號構成,用來指定要為哪個 HTML 元素定義樣式,例如選擇器p就表示為頁面中的所有<p>標籤定義樣式;
2、宣告(Declaration)
宣告可以有一個或者無數個,這些宣告告訴瀏覽器如何去渲染選擇器指定的物件。所有宣告被放置在一對大括號{ }內,然後整體緊鄰選擇器的後面。
宣告必須包括兩部分:屬性和屬性值,並用分號來標識一個宣告的結束,在一個樣式中最後一個宣告可以省略分號。
屬性:您希望給 HTML 元素設定的樣式名稱,由一系列關鍵片語成,例如 color(顏色)、border(邊框)、font(字型)等,CSS 中提供了眾多屬性,您可以通過 W3C 官網檢視;
值:由數值和單位或者關鍵字組成,用來控制某個屬性的顯示效果,例如 color 屬性的值可以是 red 或 #F1F1F1 等。
屬性和值之間需要使用冒號:進行分隔,每個屬性和值的組合可以看作一個宣告,每個宣告的末尾都需要使用分號;作為結尾,屬於同一選擇器的宣告需要使用花括號{ }包裹起來。
CSS引入的三種形式
1、行內樣式表(行內式引入)
將style屬性直接加在單個的HTML元素標籤上,控制HTML標籤的表現樣式。
這種引入CSS的方式是分散靈活方便,但缺乏整體性和規劃性,不利於後期的修改和維護,當需要修改網站的樣式時,一個相同的修改可能涉及多個地方,維護成本高。使用STYLE屬性的樣式效果最強,會覆蓋掉其它幾種引入方式的相同樣式效果。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1 style="color: maroon; margin-left: 40px">PHP中文網</h1>
<p style="color: blue;">https://www.php.cn/</p>
</body>
</html>
行內式(內聯樣式)雖然可以很方便的為 HTML 標籤賦予 CSS 樣式,但它的缺點也非常明顯,不推薦過多使用。
定義內聯樣式需要在每個 HTML 標籤中定義 style 屬性,很不方便;
在內聯樣式中使用雙引號或單引號時要特別小心,因為 HTML 標籤的屬性通常都會使用雙引號來包裹屬性的值,例如<input type="text">;
在內聯樣式中定義的樣式不能再其它任何地方重用;
內聯樣式在後期維護時很不方便,因為一個網站通常有很多頁面組成,當修改頁面樣式時需要對頁面逐個修改;
新增過多的內聯樣式會導致 HTML 檔案的體積增大。
2、內部樣式表(嵌入式引入)
將樣式程式碼寫在頁面<style>...</style>標籤之中
<style>
bdoy{font-size:14px;}
</style><style>...</style>標籤結構可以位於頁面<HTML>標籤中的任何位置,也可以多次出現。通常是將整個<style>...</style>結構寫在頁面的<head>...</head>部分中。這種引入CSS方式的特點是每個頁面的CSS程式碼可能具有統一性和規劃性,一個頁面內部便於複用和維護,但多個頁面之間的CSS程式碼複用仍然不夠。
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>PHP中文網</h1>
<p>https://www.php.cn/</p>
</body>
</html>
因為內嵌樣式表需要將 CSS 樣式定義在 HTML 檔案的內部,所以會導致檔案的體積變大,而且當有其它檔案也需要使用內嵌樣式表中同樣的樣式時,無法引入到其他檔案,必須在其它檔案中重新定義,會導致程式碼冗餘,不利於後期維護。
3、外部樣式表(外部引入)
在實際的開發種都用於外部樣式表。適合樣式較多的情況。樣式單獨的寫到CSS檔案中,之後把CSS檔案引入到HTML中使用。
1)、使用link
連結樣式是指在外部定義CSS樣式表並形成以.CSS為擴充套件名檔案,然後在頁面中通過<link>連結標記連結到頁面中,而且該連結語句必須放在頁面的<head>標記區。
語法:
<link type="text/css" rel="styleSheet" href="CSS檔案路徑" />
2)、使用@import
匯入式是通過@import在<style>標籤中進行宣告的
語法:
<style type="text/css">
@import url("css檔案路徑");
</style>簡單範例:
css外部樣式表 style.css
h1{
color:red;
}
p{
font-size:14px;
color:green;
}HTML檔案
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link type="text/css" rel="styleSheet" href="style.css" />
<!-- <style>
@import url("style.cs");
</style> -->
</head>
<body>
<h1>link標籤或@import的應用</h1>
<p>外部定義CSS樣式表以.CSS為擴充套件名檔案,然後在頁面中通過link標籤或@import連結到頁面中。</p>
</body>
</html>實現效果:

link和@import的區別:
1、從屬關係區別
@import是 CSS 提供的語法規則,只有匯入樣式表的作用;link是HTML提供的標籤,不僅可以載入 CSS 檔案,還可以定義 RSS、rel 連線屬性等。
2、載入順序區別
載入頁面時,link標籤引入的 CSS 被同時載入;@import引入的 CSS 將在頁面載入完畢後被載入。
3、相容性區別
@import是 CSS2.1 才有的語法,故只可在 IE5+ 才能識別;link標籤作為 HTML 元素,不存在相容性問題。
4、DOM可控性區別
可以通過 JS 操作 DOM ,插入link標籤來改變樣式;由於 DOM 方法是基於檔案的,無法使用@import的方式插入樣式。
(學習視訊分享:)
以上就是css的三種不同的引入方式是什麼的詳細內容,更多請關注TW511.COM其它相關文章!
