基於Vue的前端UI元件庫的比對和選型
大家好,我是張飛洪,感謝您的閱讀,我會不定期和你分享學習心得,希望我的文章能成為你成長路上的墊腳石,讓我們一起精進。
由於錄製視訊的需要,要做前端UI元件庫的選型。平時國內外也見了不少基於Vue的UI元件,積累了一些素材,現在分享給大家。
本文討論的主題包括:
- 為什麼使用第三方元件庫
- 第三方UI庫比對
- 選型的依據
- 我的選型
為什麼使用第三方元件庫
現在這個年代,好像問這麼一個問題很傻,誰會自己造輪子呢?確實是這樣。但是對於剛畢業的同學,或者從Ext.js年代過來的同學可能不會覺得奇怪。因為在前端元件庫百花齊放的今天,誰會想到會出現選擇困難症,這是其一。其二,對於剛畢業的同學或者堅持技術優先,有技術控的程式設計師來說,往往會缺少整體思維,他們會忽略商業、市場、成本效率等因素。技術和業務互為因果,螺旋向上。我們不應該放棄下面這些重要的理由:
- 省時:如果建立一個具有大量設定、很少錯誤和跨瀏覽器支援的健壯的日期元件需要幾周時間,而使用第三方UI元件庫可能你只需要不到4分鐘的時間。
- 省錢:由於UI元件庫為您節省了無數的時間,它間接地為你節省了開發成本。
- 可靠:頂級UI元件庫有專業的人員提供維護,並擁有強大的社群來提供改進。
- 快速:如果你能夠比競爭對手提前幾個月釋出應用,這對公司的成功是很有幫助的。
第三方UI元件庫比對
國內
| 型號 | Star | 單測 | GitHub | 演示後臺 | 背景 | 原型設計 |
|---|---|---|---|---|---|---|
| Element UI | 52.6k | 81% | vue-element-admin(社群) 78.2k | 跳轉 | 餓了麼 | Axure,Sketch |
| Ant Design Vue | 17k | 87% | Pro(社群) 9.6k | 跳轉 | 社群主導,螞蟻金服技術支援 | Axure,Sketch |
| iView | 24k | 無 | iView-admin 16.2k | 跳轉 | TalkingData | 無 |
大家可以看到,我這裡從流行度,效能,背景等維度進行對比,我覺得大差不差。如果從流行程度來看,你選擇餓了麼肯定沒錯,生態活躍得不要不要的。
雖然Ant官方宣傳的單測試效能更高,但是僅為參考。
從背景看現在都歸於阿里繫了,後臺確實硬實。而且他們都有社群主導的Admin管理後臺,你可以跳入進去看看。相信對國內的前端同學,沒有不進去串門過的,甚至都有點審美疲勞了。
所以,這次我在視訊錄製的時候,刻意避開國產,具體那一款,我在後面揭曉。
另外,還有一個維度我覺得也很重要,就是升級的頻率。雖然Vue3出來有將近2年的時間了,但是生態其實並不完善,有些框架會適配快一點,有些則比較烏龜。所以,你如果想要嚐鮮,務必考慮好。不管你選的是什麼版本,元件庫的選擇並不影響Vue3的學習,而且學習先進技術必須提倡,因為這是趨勢。但是Vue2不能放棄,大量的專案還跑在它上面呢(目前我知道的Element-plus支援Vue 3.0)。
國外
如果你對國產的那麼幾款Vue元件庫麻木了,接下來我給你介紹幾款舶來品。
-
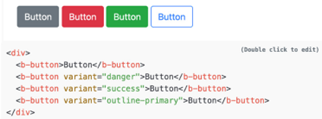
BootstrapVue:這是一款基於Vue.js的流行庫,它使用Bootstrap設計系統。它在npm網站上每週有近250000次下載。

-
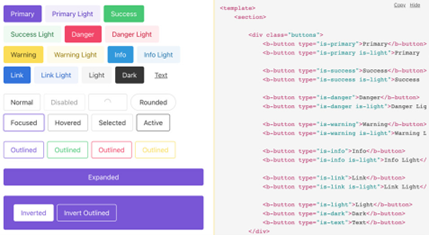
Buefy:這也是一款基於Vue.js的流行庫,使用Bulma的設計風格,每週在npm網站上下載45000次。

-
PrimeVue:這是一款基於PrimeFaces設計的UI元件庫,也可用於React、Angular和Java/.NET web應用。

-
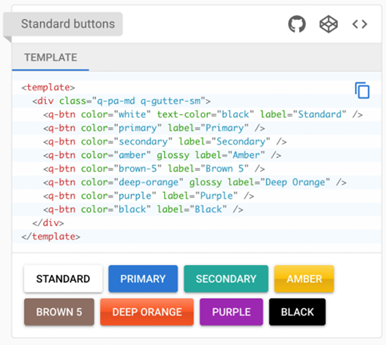
Quasar:從技術上講,這不是一個庫,而是基於Vue.js之上的一個框架。基於Material設計,有自己的CLI,可編譯為支援Electron和iOS建立桌面應用程式,支援使用Cordova或Stencil建立Android應用程式。如果您計劃在跨平臺開發中重用程式碼庫,我推薦使用。Quasar框架還提供伺服器端渲染,這有助於搜尋引擎對Vue的頁面和內容進行索引。

-
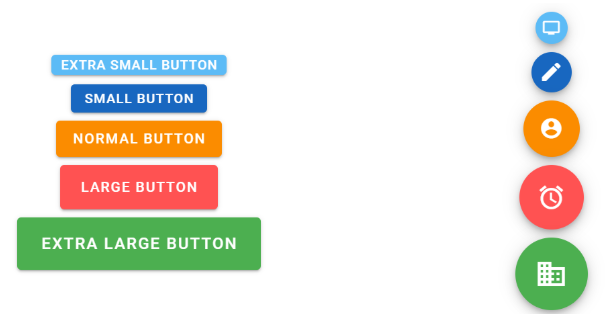
Vuetify:Vuetify是谷歌建立的一款UI元件庫,基於Material 的設計風格,支援移動和Web應用。它npm 250000下載/周。它是如此流行,以至於它也被移植到Angular,React,Svelte, Ember.js和其他JavaScript框架。

選型的依據
我剛才在前面叨叨過了,每個人的考察維度都會有所側重。但是我堅持社群活躍程度、後臺背書廠家、效能、版本迭代頻率應該不會出現大的問題,如果你有更好的理由,希望您幫我補充下,不勝感謝。
為什麼我沒有在這裡把顏值列進來,主要是現在大夥都在互相抄作業,導致我五色有點目盲。我確信我的審美確實受到了影響。
你可能會覺得程式碼優雅,簡潔度什麼的。我也不覺得這個很重要。JAVA的程式碼簡潔嗎,沒有!這裡沒有武斷的意思,人家走的是早起的鳥兒有蟲吃,把生態建設起來了,然後圈粉無數,隨之又催生出許多殺手級別的應用。
我選的選型:Vuetify元件庫
我選谷歌的這款元件庫,符合我剛才提到的選型標準。另外,和餓了麼相處到麻木了,想呼吸一下新鮮的空氣。
- 官方地址:
- vue2.0安裝步驟
- 新建:勾選Router和Vuex
- 編譯:yarn build
- 安裝:vue add vuetify(過程選項預設)
- vue3.0安裝步驟
- 新建:勾選TS、Router和Vuex
- 編譯:yarn build
- 安裝:vue add vuetify(過程選項預設)

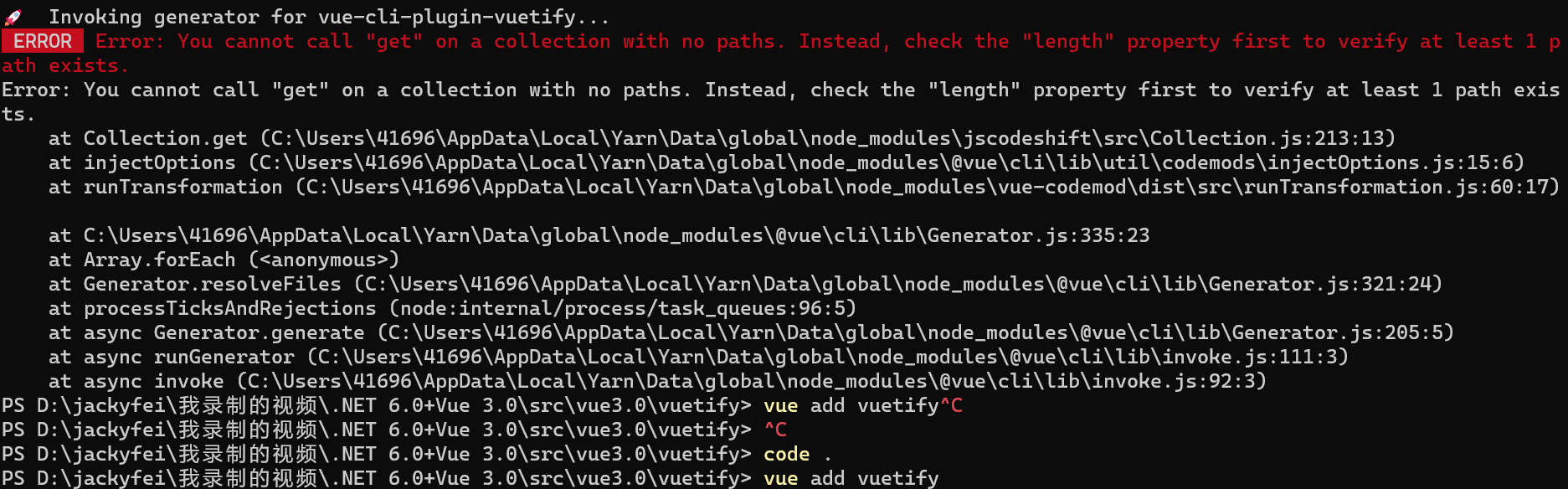
如果你在安裝過程遇到上面的問題,可以在main.js中新增如下程式碼,重新執行上一步操作。不建議3.0,官方還在開發中,讓子彈飛一會兒吧。
new Vue({ render: h => h(App), }).$mount('#app');
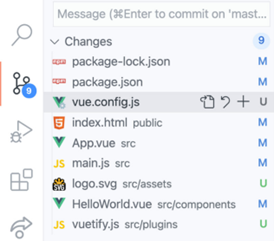
- 安裝後的變化:

Vue CLI建立了一個Vue.config.js組態檔(用於轉化Vuetify),還有一個Vuetifiy.js檔案(為應用新增Vuetify的全域性功能)。Vue CLI還會更新package.json,index.html, App.vue, main.js, logo.svg和HelloWorld.vue。
- 效果展示
安裝並執行後的效果展示。

總結
好就介紹這麼多吧,希望您有所收穫,感謝您的捧場。