Electron學習(四)之應用程式打包
寫在前面
人真的是會變得越來越懶的,也正是人的惰性吧,真的是很諷刺。
關於這個應用程式的開發,斷更了很久,但是程式碼部分還算沒落下吧,終於在週一、週二終把這個應用程式寫完了。
開發完不是終點。而是打包後可以使用才真的算是結束吧。
如何將應用程式打包(Win)
1、關於package.js檔案詳解
完整範例如下:
"build": {
"productName":"xxxx",//專案名 這也是生成的exe檔案的字首名
"appId": "com.leon.xxxxx",//包名
"copyright":"xxxx",//版權 資訊
"directories": { // 輸出資料夾
"output": "build"
},
"nsis": {
"oneClick": false, // 是否一鍵安裝
"allowElevation": true, // 允許請求提升。 如果為false,則使用者必須使用提升的許可權重新啟動安裝程式。
"allowToChangeInstallationDirectory": true, // 允許修改安裝目錄
"installerIcon": "./build/icons/aaa.ico",// 安裝圖示
"uninstallerIcon": "./build/icons/bbb.ico",//解除安裝圖示
"installerHeaderIcon": "./build/icons/aaa.ico", // 安裝時頭部圖示
"createDesktopShortcut": true, // 建立桌面圖示
"createStartMenuShortcut": true,// 建立開始選單圖示
"shortcutName": "xxxx", // 圖示名稱
"include": "build/script/installer.nsh", // 包含的自定義nsis指令碼
},
"publish": [
{
"provider": "generic", // 伺服器提供商 也可以是GitHub等等
"url": "http://xxxxx/" // 伺服器地址
}
],
"files": [
"dist/electron/**/*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"win": {
"icon": "build/icons/aims.ico",
"target": [
{
"target": "nsis",
"arch": [
"ia32"
]
}
]
},
"linux": {
"icon": "build/icons"
}
}
2、使用electron-packager打包
使用如下命令安裝:
npm install electron-packager --save-dev
安裝好之後會在package.json中的devDependencies生成程式碼:
"devDependencies": {
"electron-packager": "^9.1.0"
}
為在package.json中新增如下程式碼:
"scripts": {
"dist": "electron-builder --win --x64",
"package": "electron-packager ./ --overwrite -all"
}
命令列中執行npm run package進行打包如下所示:

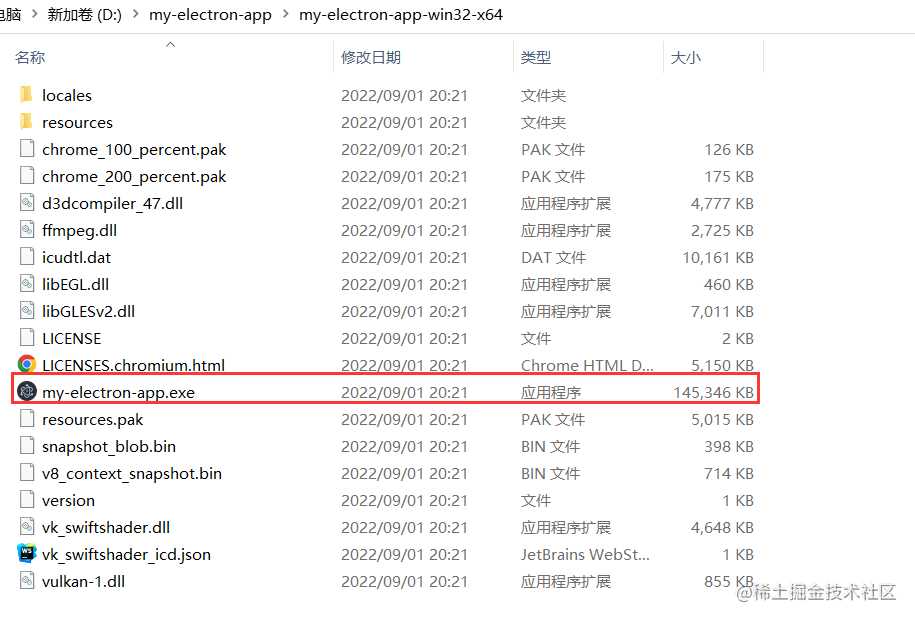
打包成功後,會在根目錄下(此處的目錄是可在引數中設定的)下生成.exe,執行該檔案,並且沒有報錯,則說明本次打包成功

特點:
1、支援平臺有:Windows (32/64 bit)、OS X (also known as macOS)、Linux (x86/x86_64);
2、進行應用更新時,使用electron內建的autoUpdate進行更新
3、支援CLI和JS API兩種使用方式;
3、使用electron-builder打包
electron-builder比electron-packager有更豐富的的功能,支援更多的平臺,同時也支援了自動更新。除了這幾點之外,由electron-builder打出的包更為輕量,並且可以打包出不暴露原始碼的setup安裝程式。考慮到以上幾點,我果斷選擇了electron-builder。
安裝依賴:
yarn add electron-builder --save-dev
在package.json中做如下設定
"build": {
"appId": "simpleMusicPlayer",
"mac": {
"category": "public.app-category.productivity"
},
"dmg": {
"background": "build/appdmg.png",
"icon": "build/icon.icns",
"iconSize": 100,
"contents": [
{
"x": 380,
"y": 280,
"type": "link",
"path": "/Applications"
},
{
"x": 110,
"y": 280,
"type": "file"
}
],
"window": {
"width": 500,
"height": 500
}
},
"linux": {
"target": [
"AppImage",
"deb"
]
},
"win": {
"target": ["nsis","zip"],
"icon": "build/icon.ico"
}
}
scripts新增
"scripts": {
"dist": "electron-builder --win --x64"
},
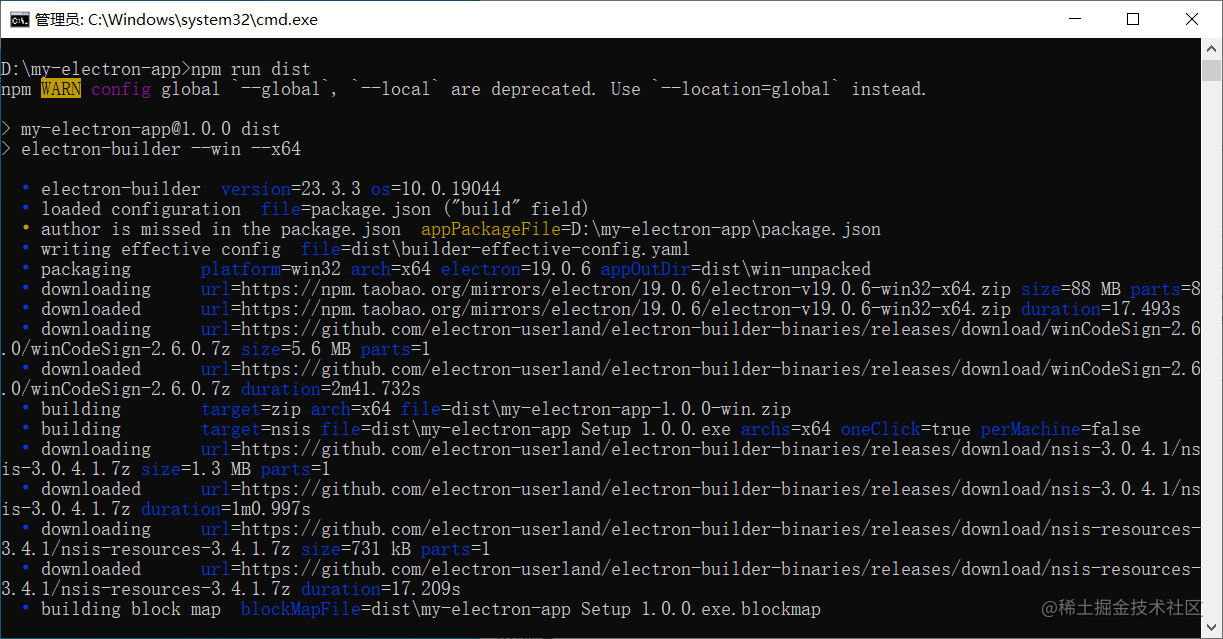
使用npm run dist打包

打包後在dist目錄生成如下檔案:

解壓zip包或執行setup安裝檔案,應用啟動後且沒有報錯,則說明本次打包成功。
特點:
1、electron-builder 可以打包成msi、exe、dmg檔案,macOS系統,只能打包dmg檔案,window系統才能打包exe,msi檔案;
2、幾乎支援了所有平臺的所有格式;
3、支援Auto Update;
4、支援CLI和JS API兩種使用方式;
寫到最後
整個過程看似很簡單,可能也就只有自己知道有多難吧。
整體感受
萬事開頭難,在開發環境的搭建及應用程式的打包方面花費的時間是最多,目前網上的博主真的好多,但是靠譜的真的很少,大部分都是複製別人的,真的很坑。
整個過程下來,中間個人原因扔下很久,但是個人覺得還是很值得學習的。
值得說是,如果前端不好的同學滲入(比如我),但是學完,真的是會讓你自己前端開發水平,會有很大的提升,整個案例使用很多知識點,真的是受益匪淺。
目前自己可以建立一個簡單的electron應用,並且可以使用electron在主程序、渲染程序間實現通訊,算是入門了吧,確實挺好玩的,以後有時間可以再滲入研究下。
效果
最後我們來看下效果吧......

優秀不夠,你是否無可替代
軟體測試交流QQ群:721256703,期待你的加入!!
歡迎關注我的微信公眾號:軟體測試君
