聊聊如何利用 SVG 實現圖片馬賽克效果

如何快速入門VUE3.0:進入學習
之前在公眾號轉發了好友 Vajoy 的一篇文章 -- 巧用 CSS 把圖片馬賽克風格化。
核心是利用了 CSS 中一個很有意思的屬性 -- image-rendering,它可以用於設定影象縮放演演算法。【推薦學習:】
何為 image-rendering?
CSS 屬性 image-rendering 用於設定影象縮放演演算法。它適用於元素本身,適用於元素其他屬性中的影象,也應用於子元素。
語法比較簡單:
{
image-rendering: auto; // 預設值,使用雙線性(bilinear)演演算法進行重新取樣(高品質)
image-rendering: smooth; // 使用能最大化影象客觀觀感的演演算法來縮放影象。讓照片更「平滑」
image-rendering: crisp-edges; // 使用可有效保留對比度和影象中的邊緣的演演算法來對影象進行縮放
image-rendering: pixelated; // 放大影象時, 使用最近鄰居演演算法,因此,影象看著像是由大塊畫素組成的
}其中,image-rendering: pixelated 比較有意思,可以將一張低精度影象馬賽克化。
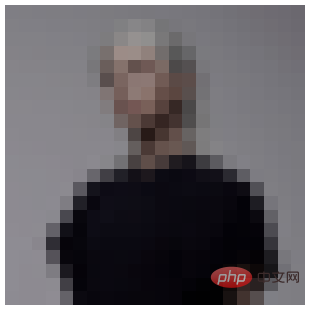
譬如,假設我們有一張 300px x 300px 的影象,我們讓他轉換成 30px x 30px:

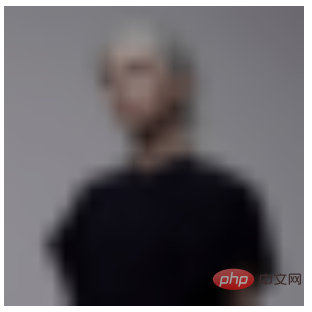
我們再把失真後的圖片,放大到 300px x 300px:

在此基礎上,我們給這張圖片設定 image-rendering: pixelated,就能得到一張被馬賽克化圖片:
<img src="pic.jpeg?30x30" />
img {
width: 300px;
height: 300px;
image-rendering: pixelated
}
image-rendering: pixelated 實現馬賽克效果的侷限性
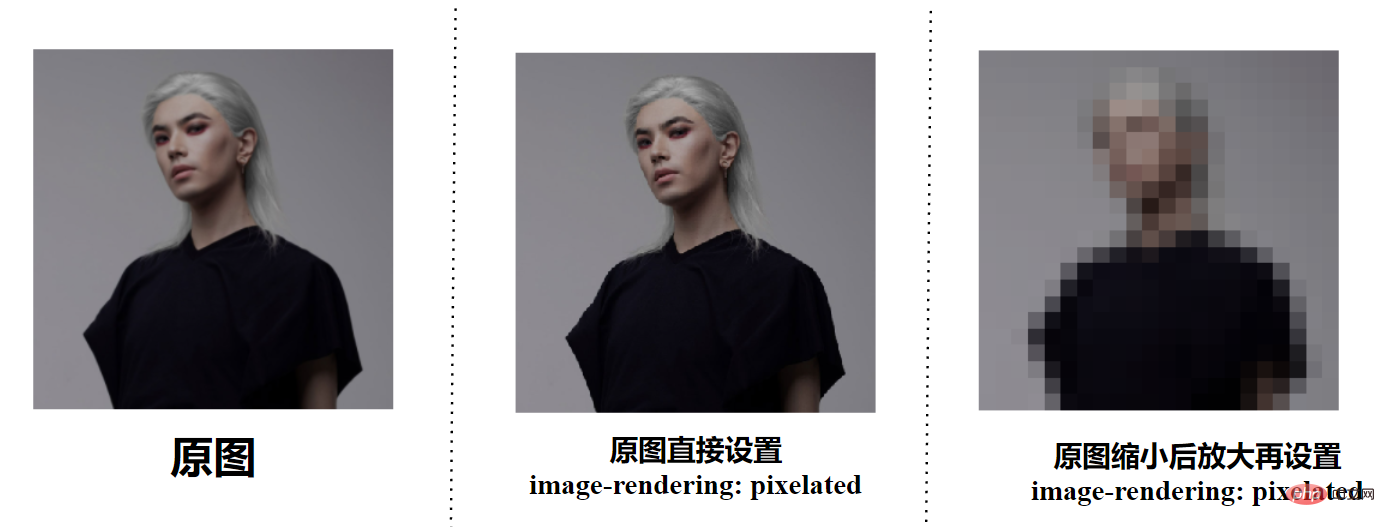
OK,那麼為什麼需要先縮小再放大,然後才運用 image-rendering: pixelated 呢?我們來做個對比,直接給原圖設定 image-rendering: pixelated:

直接給原圖設定 image-rendering: pixelated 只會讓圖片變得更加有鋸齒感,而不會直接產生馬賽克的效果。
這也和 image-rendering: pixelated 的描述吻合,放大影象時, 使用最近鄰居演演算法,因此,影象看著像是由大塊畫素組成的。
我們只有基於放大模糊後的影象,才能利用 image-rendering: pixelated 得到一張被馬賽克的圖片!
利用 CSS 再圖片縮小後再放大?
那麼,假設我們只有一張清晰的原圖,又想利用 CSS 得到一個馬賽克效果,可行麼?順著這個思路,我們可以想到:
能否利用 CSS 將圖片縮小後再放大,再運用 image-rendering: pixelated 呢?
不行。WEB 上的圖片像極了 Photoshop 裡的智慧物件 —— 你可以任意修改它的尺寸(例如放大很多倍讓其變模糊),但最後再把圖片改回原本的大小時,圖片會變回原來的樣子(沒有任何失真)。
所以,要想在只有一張原圖的情況下,得到一張模糊的影象,就不得不求助於 Canvas,這樣一來就稍顯麻煩了。我們只是想要個馬賽克效果而已。
SVG 濾鏡疊加實現馬賽克效果
這就可以引出今天的主角了,SVG 濾鏡,使用幾層 SVG 濾鏡的疊加,其實可以非常輕鬆的實現一個馬賽克效果濾鏡。
並且,SVG 濾鏡可以通過 CSS filter,輕鬆的引入。
程式碼其實也非常的簡單,SVG 定義一個濾鏡,利用多層濾鏡的疊加效果實現一個馬賽克效果,然後,通過 CSS filter 引入,可以運用在任何元素上:
<img src="任意無需縮放的原圖.png" alt="">
<svg>
<filter id="pixelate" x="0" y="0">
<feFlood x="4" y="4" height="2" width="2"/>
<feComposite width="8" height="8"/>
<feTile result="a"/>
<feComposite in="SourceGraphic" in2="a" operator="in"/>
<feMorphology operator="dilate"radius="5"/>
</filter>
</svg>img {
width: 300px;
height: 300px;
filter: url(#pixelate);
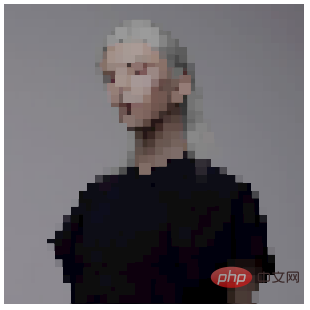
}這樣,我們就得到了一個馬賽克效果:

如果你只是想使用這個效果,你甚至不需要去理解整個 SVG <filter> 到底做了什麼事情,當然,如果你是一個一問到底的人,那麼需要有一定的 SVG 基礎,建議可以看看我的這幾篇關於 SVG 濾鏡的介紹:
CSS/SVG 實現馬賽克的侷限性
當然,CSS/SVG 濾鏡實現馬賽克的侷限性在於,如果你是不想給使用者看到原圖的,那麼在使用者端直接使用這個方式相當於直接把原圖的暴露了。
因為 CSS/SVG 濾鏡的方式是在前端進行圖片馬賽克化的,而且需要原圖。
當然,利用上述的兩個實現圖片馬賽克技巧,我們還是可以用於製作一些簡單的互動效果的,像是這樣:

上述的 DEMO 和 SVG 濾鏡的全部程式碼,你都可以在這兩個 DEMO 中找到:
原文地址:https://www.cnblogs.com/coco1s/p/16134088.html
作者:ChokCoco
(學習視訊分享:)
以上就是聊聊如何利用 SVG 實現圖片馬賽克效果的詳細內容,更多請關注TW511.COM其它相關文章!
