css中的important是什麼意思
在css中,important的意思為「重要的」或「權威的」,用於提高指定CSS樣式規則的應用優先權;它會被新增到CSS樣式值的末尾以賦予該樣式更多權重,語法「選擇器{樣式:值!important;}」。使用important規則對於效能並沒有什麼負面影響;但是從可維護性角度考慮,除非絕對必要,應儘可能的避免使用important規則,它應該只在特殊情況下使用。

如何快速入門VUE3.0:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,important的意思為「重要的」或「權威的」。

important是CSS的一個規則,用於提高指定CSS樣式規則的應用優先權;它被新增到CSS值的末尾以賦予它更多權重。
語法:
選擇器{樣式:值!important;}important為開發者提供了一個增加樣式權重的方法。應當注意的是!important是對整條樣式的宣告,包括這個樣式的屬性和屬性值。
在CSS中,樣式規則以級聯方式應用於元素。下面這個列表中越靠前的權重越小:
瀏覽器樣式:是Web瀏覽器宣告的預設樣式。
使用者宣告的樣式:是使用者使用瀏覽器選項設定或通過開發人員偵錯工具修改的自定義樣式。
開發中宣告的樣式:是網站開發人員在CSS樣式表中宣告的樣式。
具有!important規則的開發者宣告樣式。
具有!important規則的使用者樣式。
!important的作用就是提高指定樣式屬性的優先順序。
一般情況下,我們對同一個元素設定樣式屬性的時候,對同一個屬性設定了兩個甚至多個值,像下面這樣:
p { /* 例1 */
color:red;
color:yellow;
color:blue;
}這個時候就是後面宣告的屬性生效,字型顯示為藍色。

假設我們希望我還像上面這麼寫,但我希望最終生效字型顯示為紅色,那我們可以給紅色設定!important:
p { /* 例2 */
color:red !important; /* 設定了優先順序 */
color:yellow;
color:blue;
}那這個時候字型就會顯示為紅色。

如果有多個樣式屬性設定了!important,像下面這樣:
p { /* 例3 */
color:green !important;
color:red !important;
color:yellow !important;
color:blue;
}那它還是和沒設定時一樣,最後宣告的生效,也就是說上面這個例子最終生效的顏色是黃色。

我們知道,CSS選擇器越具體,優先順序越高,例如:
<head>
<style>
p.p1 { color:blue; }
p { color:red; }
</style>
</head>
<body>
<p class="p1">p標籤</p>
</body>最終這個<p>元素顯示為藍色。

如果我們設定了!important給color:red;
<head>
<style>
p.p1 { color:blue; }
p { color:red !important; } /* 設定了優先順序 */
</style>
</head>
<body>
<p class="p1">p標籤</p>
</body>最終這個<p>元素顯示為紅色。

那如果這個<p>元素設定了內聯樣式呢?
<head>
<style>
p { color:red !important; }
</style>
</head>
<body>
<p class="p1" style="color:blue">p標籤</p>
</body>最終這個<p>元素顯示為紅色。也就是說宣告了!important的樣式屬性會覆蓋其它任何宣告。

什麼時候用!important規則?
除非絕對必要,否則不應使用!important規則;使用!important規則會打破了樣式表的自然級聯效果,使得程式碼難以維護。但是,在某些情況下你必須使用!important:
1、在測試和偵錯網站時,!important規則是非常有用的。
如果我們的程式碼中存在一些CSS問題,並且希望確保應用特定的樣式,則可以使用!important規則在網站上臨時修復問題,直到找到更好的方法(可能需要一些時間) 。
2、輸出樣式表
!important規則也可用於輸出樣式表,以確保應用樣式而不被其他任何內容覆蓋。
結論
使用!important對於效能並沒有什麼負面影響;但是從可維護性角度考慮,除非絕對必要,應儘可能的避免使用!important規則,它應該只在特殊情況下使用。
在Internet Explorer中的 !important
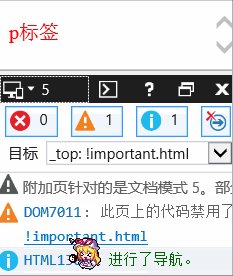
但在IE 6及更早的版本中,不支援我們這種寫法。像例3,在IE5(我用的是IE11然後再控制檯中切換到IE5的方式模擬的,IE11沒有模擬IE6,湊合湊合_(:з」∠)_)中執行效果是這樣的:

沒錯,最終它還是顯示為藍色,!important被忽略了。讓我們換一種寫法:
p { color:blue; }
p { color:yellow; }
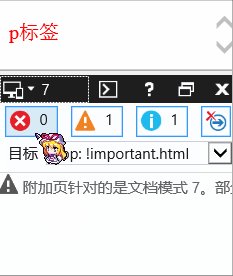
p { color:red !important; }/* 設定了優先順序 */這個時候就可以顯示為紅色了:

再看看這個例子:
p { color:blue; }
p {
color:red !important; /* 設定了優先順序 */
color:yellow;
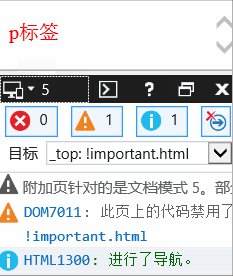
}在模擬IE5的瀏覽器中執行效果如下:

個人理解:IE6及更早版本的IE瀏覽器中執行!important就好比說"大家都是針對這個元素設定的樣式,color樣式請優先使用我這個CSSRule物件(被{}包裹起來的一些樣式屬性)中的color樣式",而不是說"就使用我指定的color樣式"。
(學習視訊分享:)
以上就是css中的important是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!
