css怎麼將內聯元素轉為塊級元素
在css中,可以使用display屬性來將內聯元素轉為塊級元素,只需要給內聯元素新增「display: block;」樣式即可。display屬性用於定義建立佈局時元素生成的顯示框型別,當該屬性的值為「block」時,指定元素就會以塊級元素型別顯示。

如何快速入門VUE3.0:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
根據css顯示分類,HTML元素被分為 三種型別:塊狀元素,內聯元素,內聯塊元素。
其中:
內聯元素:與其他行內元素並排;不能設定寬高,預設的寬度就是文字的寬度。
塊級元素:霸佔一行,不能與其他任何元素並列;能接受寬高,如果不設定寬度,那麼寬度將預設變為父級的100%。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
a,p{
background-color: red;
height: 100px;
width: 100px;
margin-top: 50px;
margin-bottom: 50px;
}
</style>
</head>
<body>
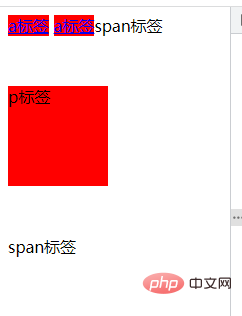
<a href="#">a標籤</a> <a href="#">a標籤</a><span>span標籤</span>
<p>p標籤</p>
<span>span標籤</span>
</body>
</html>
說明:a和p標籤設定了同樣的樣式,但a是行內元素,height、width、margin-top、margin-bottom屬性都無法起作用;而p是塊狀元素,這些屬性可以起作用。
css將內聯元素轉為塊級元素
在css中,只需要給內聯元素設定display:block樣式即可將其轉換為塊元素;當然,塊級元素也可使用「display:inline」樣式轉為內聯元素。
display屬性用於定義建立佈局時元素生成的顯示框型別。對於 HTML 等檔案型別,如果使用 display 不謹慎會很危險,因為可能違反 HTML 中已經定義的顯示層次結構。對於 XML,由於 XML 沒有內建的這種層次結構,所有 display 是絕對必要的。
block:此元素將顯示為塊級元素,此元素前後會帶有換行符。
inline:預設。此元素會被顯示為內聯元素,元素前後沒有換行符。
inline-block:行內塊元素。(CSS2.1 新增的值)
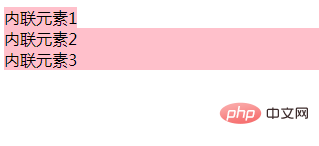
範例1:內聯元素 轉為 塊級元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*內聯元素 轉為塊級元素 */
}
</style>
</head>
<body>
<span>內聯元素1</span>
<span class="box">內聯元素2</span>
<span class="box">內聯元素3</span>
</body>
</html>
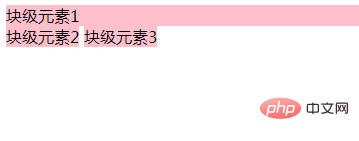
範例2:塊級元素轉為內聯元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 塊級元素轉為內聯元素 */
}
</style>
</head>
<body>
<div>塊級元素1</div>
<div class="box">塊級元素2</div>
<div class="box">塊級元素3</div>
</body>
</html>
(學習視訊分享:)
以上就是css怎麼將內聯元素轉為塊級元素的詳細內容,更多請關注TW511.COM其它相關文章!
