css文字行高是哪個屬性
css文字行高屬性是「line-height」。該屬性可以設定行間的距離(行高),語法「line-height:值;」,屬性值不可為負數。line-height屬性會影響行框的佈局;在應用到一個塊級元素時,line-height屬性定義了該元素中基線之間的最小距離而不是最大距離。

如何快速入門VUE3.0:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
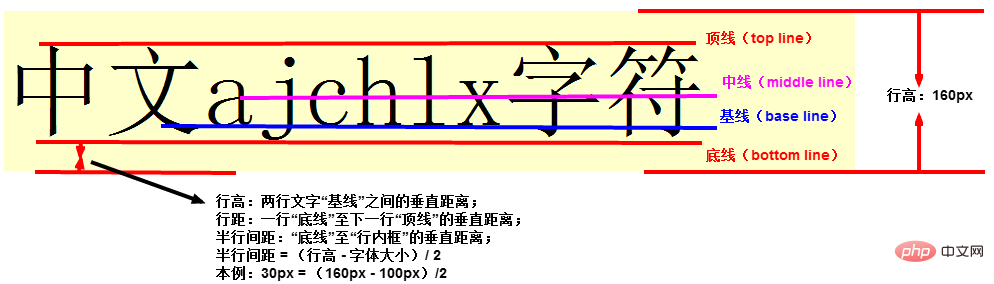
行高是包括內容區與以內容區為基礎對稱拓展的空白區域。一般情況下,也可以認為是相鄰文字行基線間的垂直距離。
基線、底線、頂線

- 行高是包括內容區與以內容區為基礎對稱拓展的空白區域;一般情況下,也可以認為是相鄰文字行基線間的垂直距離。
- 基線並不是漢字的下端沿,而是英文字母"x"的下端沿
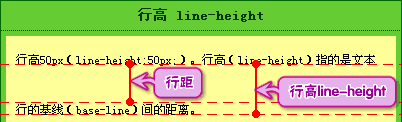
行距、行高

css文字行高屬性
在CSS中我們可以使用line-height屬性來設定行高。line-height屬性可用於設定行間的距離(行高),不允許使用負值。
line-height屬性會影響行框的佈局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為「行間距」)分為兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是行框。
line-height屬性可以設定的屬性值:
| 值 | 描述 |
|---|---|
| normal | 預設。設定合理的行間距。 |
| number | 設定數位,此數位會與當前的字型尺寸相乘來設定行間距。 |
| length | 設定固定的行間距。 |
| % | 基於當前字型尺寸的百分比行間距。 |
| inherit | 規定應該從父元素繼承 line-height 屬性的值。 |
範例:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
這是一個標準行高的段落。
瀏覽器的預設行高為「1」。
這是一個標準行高的段落。
這是一個標準行高的段落。
</p>
<p class="small">
這是一個更小行高的段落。
這是一個更小行高的段落。
這是一個更小行高的段落。
這是一個更小行高的段落。
</p>
<p class="big">
這是一個更大行高的段落。
這是一個更大行高的段落。
這是一個更大行高的段落。
這是一個更大行高的段落。
</p>
</body>
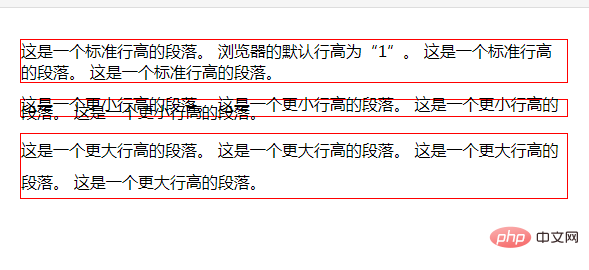
</html>效果圖:

元素對行高影響
行框高度是行內最高的行內框高度,通過line-height調整,內容區行高與字型尺寸有關;其padding、margin、border-top、border-bottom 不會增加行高。
padding會覆蓋;margin將重置為0;border-top和border-bottom同樣會覆蓋。
padding-left、padding-right、border-left和border-right可用。
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>
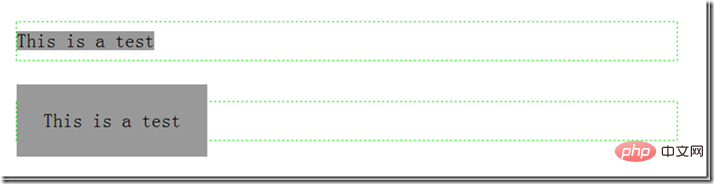
img元素會影響行高
設定行內元素的padding、border和margin並不會撐大外層元素的高度,如下圖:

行高的繼承
行高是可繼承的,但並不是簡單的copy父元素行高,繼承的是計算得來的值。
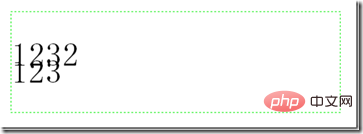
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>按一般理解既然line-height可以繼承,那麼p元素的行高也是150%了,可是事實是這樣的

非但沒有變成150%,反而連100%都沒有,重疊了!這就是繼承計算的結果,如果父元素的line-height有單位(px、%),那麼繼承的值則是換算後的一個具體的px級別的值;上例p得到的是10px*150%=15px的行高,而P的字型大小為30px,所以發生了重疊。
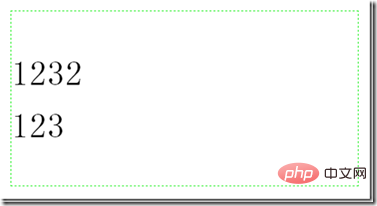
而如果屬性值沒有單位,則瀏覽器會直接繼承這個「因子(數值)」,而非計算後的具體值,此時它的line-height會根據本身的font-size值重新計算得到新的line-height 值。
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
所以在使用line-height時,除非你刻意否則儘量使用倍數設值
(學習視訊分享:)
以上就是css文字行高是哪個屬性的詳細內容,更多請關注TW511.COM其它相關文章!
