一份標準的html檔案有哪幾個必須的部分
有5個必須的部分:1、DOCTYPE宣告,用於告訴瀏覽器編寫頁面所用的標記的版本;2、html根元素,包含檔案的後設資料,向瀏覽器提供有關檔案內容和標記的資訊;3、head頭部,主要包含編碼宣告、標題、樣式表嵌入等;4、title部分,用於定義檔案的標題;5、body內容部分,包含檔案的所有內容。

如何快速入門VUE3.0:進入學習
本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML檔案就是對一個檔案的描述,都有一個固定的結構,分為許多個部分,每個部分都包含了一個或者多個元素。有些元素用於描述檔案的基本資訊,有些則描述檔案結構,下面就是一個基本的HTML檔案的結構:、
<!DOCTYPE html> <html lang="en"> <head> <title>Your page title</title> </head> <body> ..... </body> </html>
該HTML檔案描述了一個空白頁,這些基礎成分確定了HTML檔案的輪廓以及瀏覽器的初始環境。

可以看出一份標準的html檔案有哪5個必須的部分.
宣告部分:DOCTYPE宣告
DOCTYPE 是 document type(檔案型別)的簡寫。
doctype 宣告不屬於 HTML 標籤;而是一個檔案型別標記,它是一條指令,告訴瀏覽器編寫頁面所用的標記的版本。
doctype 宣告是一種標準通用標示語言的檔案型別宣告,在 web 設計中用來說明你用的 XHTML 或者 HTML 是什麼版本。
該元素告訴瀏覽器兩件事情:
它處理的是HTML檔案;
用來標記檔案內容的HTML所屬的版本,上面的寫法就表明所用的是HTML5。
在所有 HTML 檔案中規定 doctype 是非常重要的,這樣瀏覽器就能瞭解預期的檔案型別。
說明:
<!DOCTYPE> 標籤沒有結束標籤。
<!DOCTYPE> 對大小寫不敏感。
總體分析:<html>所有內容</html>
html元素是根元素,它告知瀏覽器其自身是一個HTML檔案。
<html> 標籤是 HTML 檔案中最外層的元素。
<html> 標籤是所有其他 HTML 元素(除了 <!DOCTYPE> 標籤)的容器。
<html>根元素的作用就是告訴瀏覽器,在 <html> 和 </html> 之間的內容是HTML型別,瀏覽器便按HTML進行解析其中的內容。
html 元素有3個屬性,分別是 lang屬性、xmlns屬性和 manifest 屬性:
lang屬性指定頁面內容所使用的預設語言。指定檔案所使用的語言,有助於語言合成工具選擇發音語言,或者翻譯工具選擇翻譯規則。如,<html>,表示本檔案使用中文。
xmlns屬性指派XML的名稱空間。xmlns 屬性在 XHTML 中是必需的,但在 HTML中不是。
manifest屬性給出離線快取檔案的URL。HTML5 引入了應用程式快取,這意味著 web 應用可被快取,並可進行離線存取。如,<html manifest="waibo.manifest">,表示離線快取檔案為waibo.manifest。
頭部:<head></head>
head元素包含檔案的後設資料,向瀏覽器提供有關檔案內容和標記的資訊,還可以包含指令碼和對外部資源(比如CSS樣式表)的參照。
HTML檔案的各種屬性和資訊就是在<head>元素中定義的。
檔案標題:<title>標題</title>
<title>元素是用於定義檔案的標題;適用於所有HTML 或者 XHTML檔案。
<title>元素的作用:
1、可以在瀏覽器索引標籤中定義標題。
2、可以在新增到收藏夾時為頁面提供標題。
3、可以在搜尋引擎結果中顯示頁面的標題。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
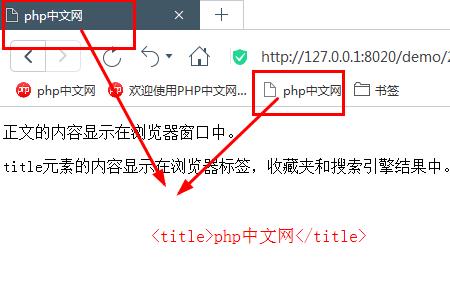
<title>TW511.COM</title>
</head>
<body>
<p>正文的內容顯示在瀏覽器視窗中。</p>
<p>title元素的內容顯示在瀏覽器標籤,收藏夾和搜尋引擎結果中。</p>
</body>
</html>
內容:<body></body>
檔案body部分包含存取者可以看到的內容。
在有了這個基本的結構後,我們後面就可以將HTML的其它元素逐步新增進去,不斷的豐富檔案,最終得到我們希望的頁面。
說明:
在 HTML 5 中,刪除了所有 <body> 的特殊屬性。但<body> 標籤支援 HTML 5 中的標準屬性:
| 屬性 | 值 | 描述 |
|---|---|---|
| accesskey | character | 規定存取元素的鍵盤快捷鍵 |
| class | classname | 規定元素的類名(用於規定樣式表中的類)。 |
| contenteditable |
| 規定是否允許使用者編輯內容。 |
| contextmenu | menu_id | 規定元素的上下文選單。 |
| data-yourvalue | value | 創作者定義的屬性。 HTML 檔案的創作者可以定義他們自己的屬性。 必須以 "data-" 開頭。 |
| dir |
| 規定元素中內容的文字方向。 |
| draggable |
| 規定是否允許使用者拖動元素。 |
| hidden | hidden | 規定該元素是無關的。被隱藏的元素不會顯示。 |
| id | id | 規定元素的唯一 ID。 |
| item |
| 用於組合元素。 |
| itemprop |
| 用於組合專案。 |
| lang | language_code | 規定元素中內容的語言程式碼。 |
| spellcheck |
| 規定是否必須對元素進行拼寫或語法檢查。 |
| style | style_definition | 規定元素的行內樣式。 |
| subject | id | 規定元素對應的專案。 |
| tabindex | number | 規定元素的 tab 鍵控制次序。 |
| title | text | 規定有關元素的額外資訊。 |
相關推薦:《html視訊教學》
以上就是一份標準的html檔案有哪幾個必須的部分的詳細內容,更多請關注TW511.COM其它相關文章!
