css怎麼實現文字不同顏色
兩種方法:1、用background-clip,語法「文字元素{background-image:linear-gradient(..);background-clip:text;color:transparent;}」。2、用mask,語法「文字元素{color:顏色值1;}文字元素:before{mask:linear-gradient(..);color:顏色值2;}」。

如何快速入門VUE3.0:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,可以通過給文字元素新增漸變效果實現文字不同顏色。下面介紹2種文字漸變效果的實現方法。
方式一:linear-gradient()+background-clip
CSS 中並沒有直接的屬性來設定文字漸變,通常文字只能是純色。不過可以通過背景裁剪 background-clip讓背景色在文字區域顯示出來,看著就像是文字有了漸變。
效果圖

程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.text {
background-image: linear-gradient(to right, red, blue);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*需要文字透明*/
}
</style>
</head>
<body>
<h1 class="text">為你客製化 發現精彩</h1>
</body>
</html>程式碼不多,我們來看看:
background: linear-gradient(to right, red, blue); 這行是給背景設定為漸變色,這裡注意一點,這樣是簡寫了,其實是給background-image 設定為漸變色,不是 background-color ,是背景圖 取值為漸變色。
-webkit-background-clip: text; 這行就要說到,background-clip 屬性了 :
background-clip 屬性 規定背景的繪製區域
語法 background-clip: border-box|padding-box|content-box;

上面沒有說取值 text 的情況,看到前面的字首,大家應該也能想到,它的相容性問題了,目前還不是能所有瀏覽器都支援。
取值為text的意思,就是以區塊內的文字作為裁剪區域向外裁剪,文字的背景即為區塊的背景,文字之外的區域都將被裁剪掉。
所以,我們最後寫color: transparent; 讓文字為透明色,就是讓後面背景色顯示出來。
方式二:linear-gradient()+mask
效果圖

程式碼
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<style type="text/css">
h1{
position: relative;
color: yellow;
}
h1:before{
content: attr(text);
position: absolute;
z-index: 10;
color:pink;
-webkit-mask:linear-gradient(to left, red, transparent );
}
</style>
</style>
</head>
<body>
<h1 text="前端簡單說">前端簡單說</h1>
</body>
</html>程式碼也不多,我們簡單說一下,
:before 選擇器向選定的元素 前 插入內容。
使用content 屬性來指定要插入的內容。
content取值 attr 就是用來獲取屬性值的,content:attr(屬性名);
content: attr(text); 能獲取到元素的 text 屬性,這裡的這個text屬性是自己自定義的一個屬性,你也可以在元素中加一個 tt 屬性,像這樣 <h1 tt="前端簡單說">前端簡單說</h1>
然後content屬性 這樣寫,content: attr(tt); 同樣是可以起作用的。
好的我們繼續說第二種方式的重點,mask屬性,可閱讀文章:https://www.php.cn/css-tutorial-494998.html
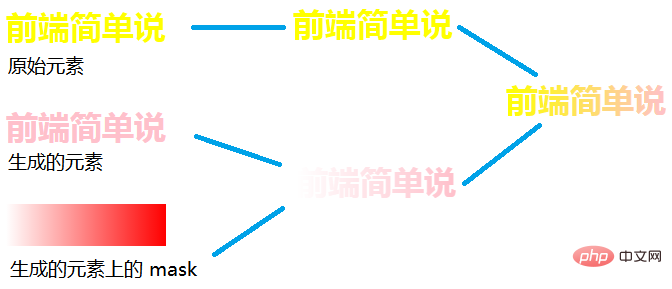
mask屬性簡單說,就是能讓元素的某一部分顯示或隱藏。
我們看張圖就能明白,第二種方式實現的原理了

(學習視訊分享:)
以上就是css怎麼實現文字不同顏色的詳細內容,更多請關注TW511.COM其它相關文章!
