認識Vue新一代的狀態管理庫--Pinia
2022-08-30 22:02:27

如何快速入門VUE3.0:進入學習
什麼是 Pinia
Pinia (西班牙語中的菠蘿),本質上依然是一個狀態管理的庫,用於跨元件、頁面進行狀態共用。【相關推薦:】
pinia 與 vuex 的區別:
更友好的TypeScript支援,Vuex之前對TS的支援很不友好
與 Vuex 相比,Pinia 提供了一個更簡單的 API,具有更少的儀式,提供了 Composition-API 風格的 API
不再有modules的巢狀結構
也不再有名稱空間的概念,不需要記住它們的複雜關係
如何使用 Pinia
1、安裝 pinia
yarn add pinia
2、建立一個pinia
// src/stores/index.js
import { createPinia } from "pinia";
const pinia = createPinia()
export default pinia//main.js import pinia from './stores' app.use(pinia)
認識 Store
一個 Store (如 Pinia)是一個實體,它會持有為繫結到你元件樹的狀態和業務邏輯,也就是儲存了全域性的狀態
這樣就可以定義任意數量的Store來管理你的狀態,包括
state、getters、actions
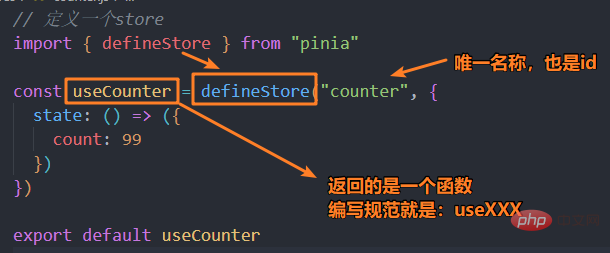
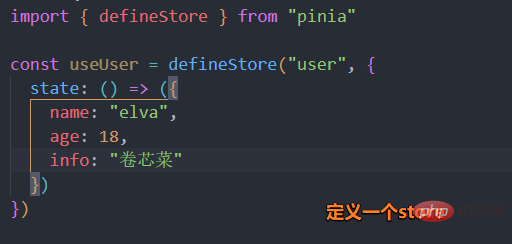
1. 定義一個store
Store 是使用 defineStore() 定義的,
且它需要一個唯一名稱,作為第一個引數傳遞

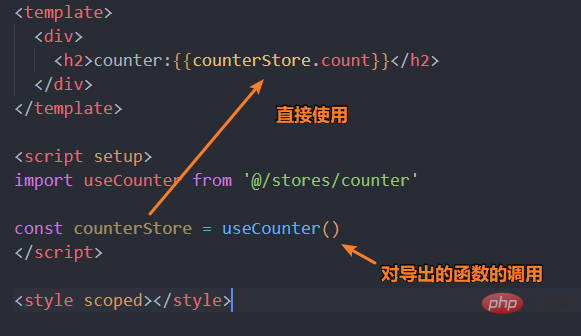
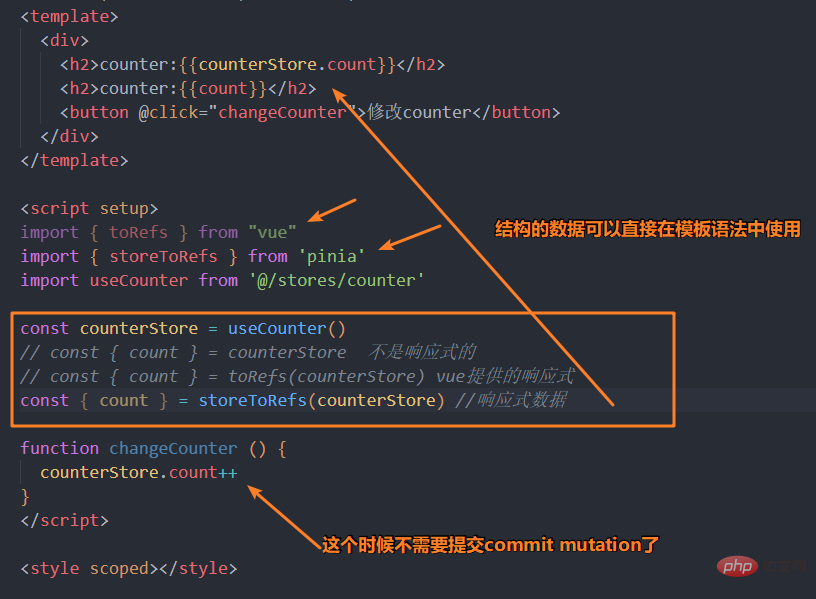
2. 使用 store


操作 State
state 是 store 的核心部分,store是用來實現我們管理狀態的。

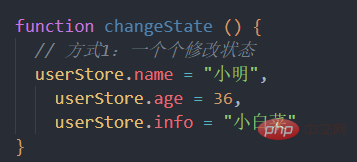
- 方式一:直接一個個修改state
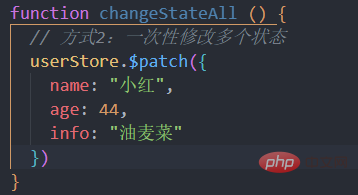
- 方式二:一次性修改多個狀態
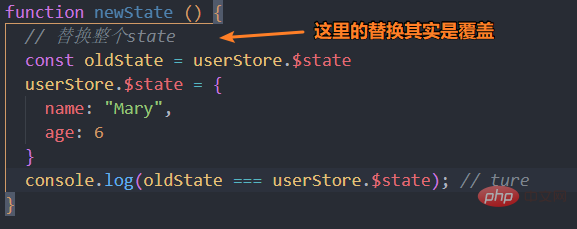
- 方式三:替換state
- 方式四:重置state




Getters
1. 認識和定義 Getters
Getters相當於Store的計算屬性:
- 可以用 defineStore() 中的 getters 屬性定義;
- getters中可以定義接受一個state作為引數的函數;
2. 存取 Getters
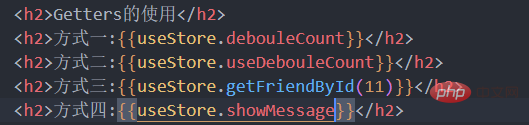
方式一:存取當前 store 的Getters
方式二:Getters 中存取自己的其他Getters
方式三:存取其他的 store 的Getters
getters: {
// 1. 基本使用
debouleCount(state) {
return state.count * 2
},
// 2. 一個 getters 引入另外一個 getters
useDebouleCount() {
return this.debouleCount + 2
},
// 3. getter也支援返回一個函數
getFriendById(state) {
return function (id) {
for (let i = 0; i < state.vagetabel.length; i++) {
const vagetabel = state.vagetabel[i]
if (vagetabel.id === id) {
return vagetabel }
}
}
},
// 4.存取其他store中的Getters
showMessage(state) {
// 獲取user資訊
const useStore = useUser()
// 獲取自己的state
// 拼接資訊
return `name:${useStore.name} - count:${state.count}`
}
}
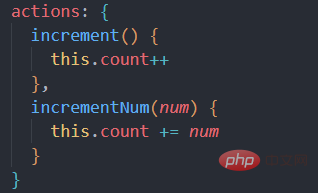
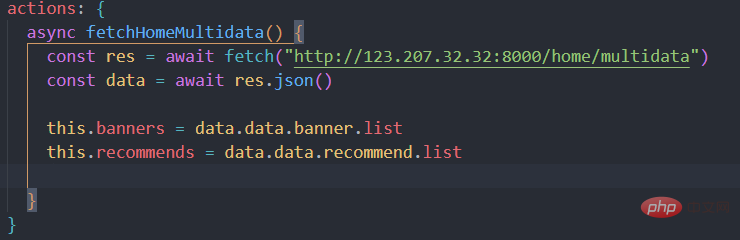
認識和定義 Action
Action 可以理解成元件中的 methods ,和getters一樣,在action中可以通過this存取整個store範例的所有操作。

Action 是支援非同步操作的,所以可以使用 await。

更多程式設計相關知識,請存取:!!
以上就是認識Vue新一代的狀態管理庫--Pinia的詳細內容,更多請關注TW511.COM其它相關文章!