【整理總結】詳解Vue3的11個知識點

如何快速入門VUE3.0:進入學習
一、為什麼選擇CompositionAPI
Vue2的侷限性
- 元件邏輯膨脹導致的可讀性變差
- 無法跨元件重用程式碼
- Vue2對TS的支援有限
在傳統的OptionsAPI中我們需要將邏輯分散到以下六個部分。【相關推薦:】
OptionsAPI
componentspropsdatacomputedmethodslifecycle methods
如何使用CompositionAPI解決問題
最佳的解決方法是將邏輯聚合就可以很好的程式碼可讀性。
這就是我們的CompositionAPI語法能夠實現的功能。CompositionAPI是一個完全可選的語法與原來的OptionAPI並沒有衝突之處。他可以讓我們將相同功能的程式碼組織在一起,而不需要散落到optionsAPI的各個角落
程式碼重用方法PK
Vue2中的跨元件重用程式碼,我們大概會有四個選擇
1、Mixin - 混入

- 程式碼混入其實就是設計模式中的混合模式,缺點也非常明顯。
- 可以理解為多重繼承,簡單的說就是一個人如何有兩個父親
缺點
- 無法避免屬性名衝突
- 繼承關係不清晰
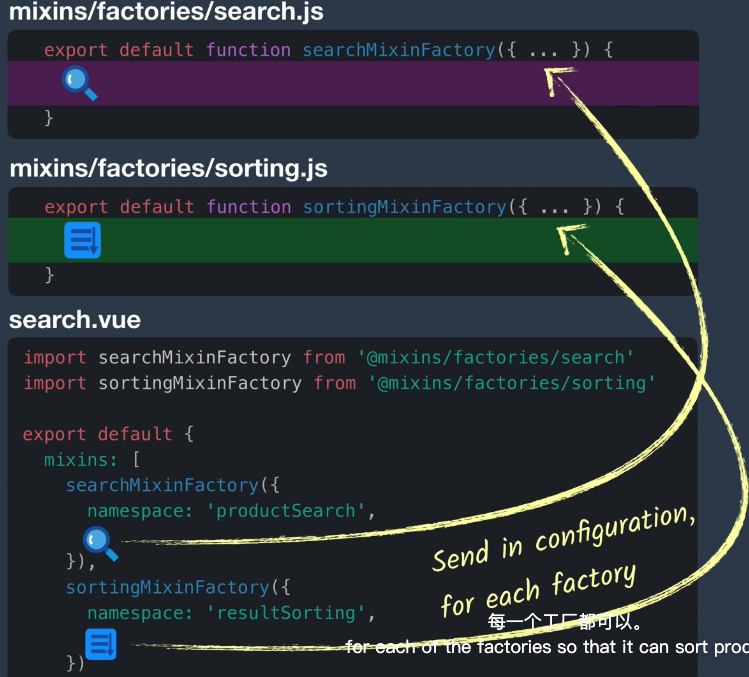
2、Mixin Factory - 混入工廠
返回一個

✅程式碼重用方便
✅繼承關係清洗
3、ScopeSlots - 作用域插槽
❌可讀性不高
❌設定複雜 - 需要再模板中進行設定
❌效能低 - 每個插槽相當於一個範例
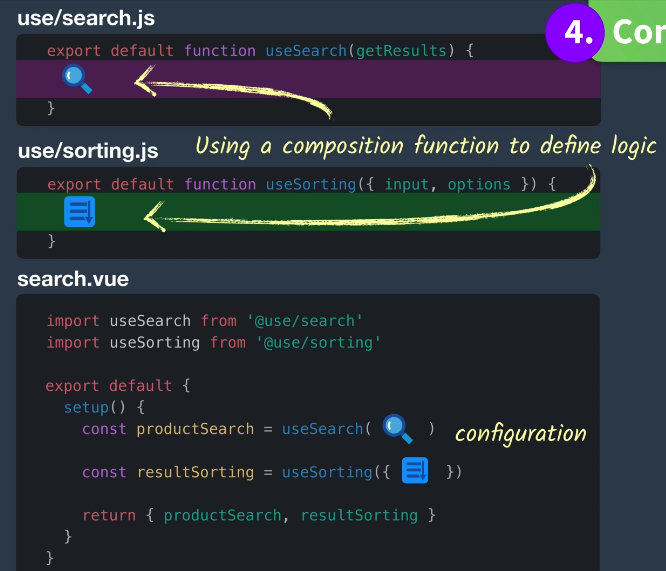
4、CompositionApi - 複合API

✅程式碼量少
✅沒有引入新的語法,只是單純函數
✅異常靈活
✅工具語法提示友好 - 因為是單純函數所以 很容易實現語法提示、自動補償
二、setup & ref
使用CompositionAPI理由
✅更好的Typescript支援
✅在複雜功能元件中可以實現根據特性組織程式碼 - 程式碼內聚性, 比如:
排序和搜尋邏輯內聚
✅元件間程式碼複用
setup是什麼
- 在以下方法前執行:
- Components
- Props
- Data
- Methods
- Computed Properties
- Lifecycle methods
- 可以不在使用難於理解的this
- 有兩個可選引數
- props - 屬性 (響應式物件 且 可以監聽(watch))
import {watch} from "vue"
export defalut {
props: {
name: String
},
setup(props) {
watch(() => {
console.log(props.name)
})
}
}- context 上下文物件 - 用於代替以前的this方法可以存取的屬性
setup (props,context) {
const {attrs,slots,parent,root,emit} = context
}ref是什麼
對基本資料型別資料進行裝箱操作使得成為一個響應式物件,可以跟蹤資料變化。
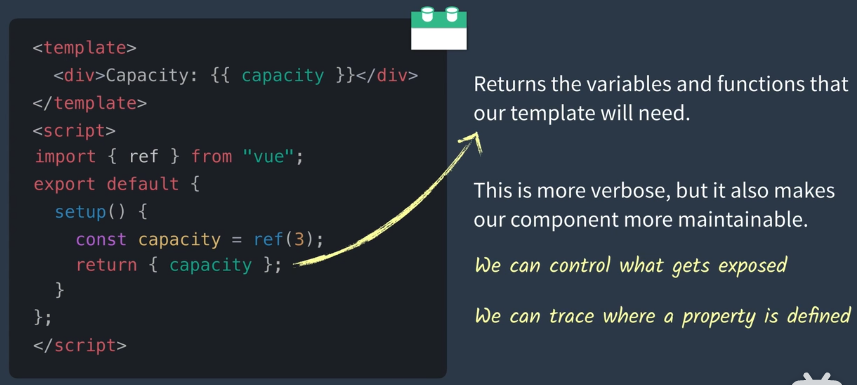
總結

可維護性明顯提高
- 可以控制哪些變數暴露
- 可以跟中哪些屬性被定義 (屬性繼承與參照透明)
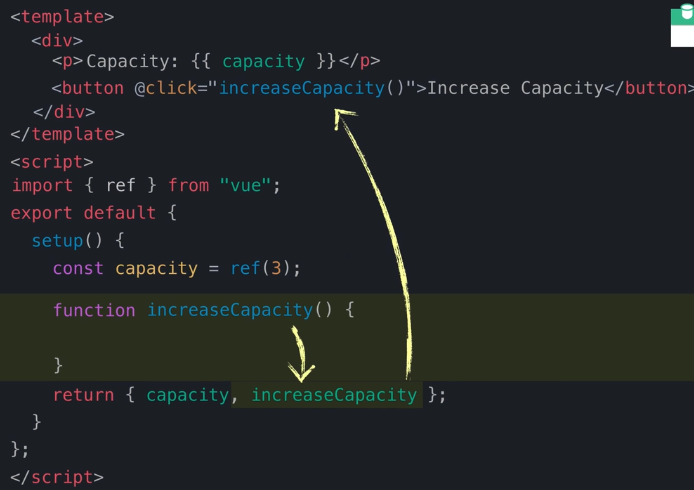
三、Methods
基礎用法

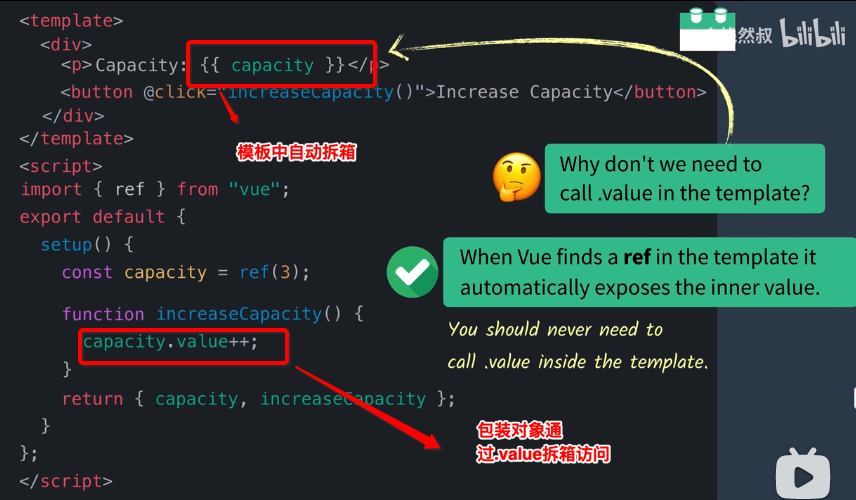
自動拆裝箱總結

- JS :需要通過.value存取包裝物件
- 模板: 自動拆箱
四、 Computed - 計算屬性
這個地方實在沒什麼好講的,和Vue2沒變化
<template>
<div>
<div>Capacity: {{ capacity }}</div>
<p>Spases Left: {{ sapcesLeft }} out of {{ capacity }}</p>
<button @click="increaseCapacity()">Increase Capacity</button>
</div>
</template>
<script>
import { ref, computed, watch } from "vue";
export default {
setup(props, context) {
const capacity = ref(3);
const attending = ref(["Tim", "Bob", "Joe"]);
function increaseCapacity() {
capacity.value++;
}
const sapcesLeft = computed(() => {
return capacity.value - attending.value.length;
});
return { capacity, increaseCapacity, attending, sapcesLeft };
},
};
</script>五、Reactive - 響應式語法
之前reactive 的 Ref 去宣告所有的響應式屬性
import { ref,computed } from 'vue'
export default {
setup(){
const capacity = ref(4);
const attending = ref(["Tim","Bob","Joe"]);
const spacesLeft = computed(()=>{
return capacity.value - attending.value.length
})
function increaseCapacity(){ capacity.value ++;}
return { capacity,increaseCapacity,attending,spacesLeft}
}
}但是有另一個等效的方法用它去代替 reactive 的Ref
import { reactive,computed } from 'vue'
export default {
setup(){
const event = reactive({
capacity:4,
attending:["Tim","Bob","Joe"],
spacesLeft:computed(()=>{
return event.capacity - event.attending.length;
})
})
}
}過去我們用vue2.0的data來宣告響應式物件,但是現在在這裡每一個屬性都是響應式的包括computed 計算屬性
這2種方式相比於第一種沒有使用.
接下來 我們再宣告method 這2種語法都ok,取決於你選擇哪一種
setup(){
const event = reactive(){
capacity:4,
attending:["Tim","Bob","Joe"],
spacesLeft:computed(()=>{
return event.capacity - event.attending.length;
})
function increaseCapacity(){event.capacity++}
//return整個物件
return {event,increaseCapacity}
}
}<p>Spaces Left:{{event.spacesLeft}} out of {{event.capacity}}</p>
<h2>Attending</h2>
<ul>>
<li v-for="(name,index) in event.attending" :key="index">
{{name}}
</li>
</ul>
<button @click="increaseCapacity()"> Increase Capacity</button>在這裡我們使用物件都是.屬性的方式,但是如果 這個結構變化了,event分開了程式設計了一個個片段,這個時候就不能用.屬性的方式了
//在這裡可以使用toRefs
import {reactive,computed,toRefs} from 'vue'
export default{
setup(){
const event = reactive({
capacity:4,
attending:["Tim","Bob","Joe"],
spacesLeft:computed(()=>{
return event.capacity -event.attending.length;
})
})
function increaseCapacity(){ event.capacity ++ }
return {...toRefs(event),increaseCapacity}
}
}如果沒有 increaseCapacity() 這個方法 直接可以簡化為
return toRefs(event)
完整程式碼
<div>
<p>Space Left : {{event.spacesLeft}} out of {{event.capacity}} </p>
<h2>Attending</h2>
<ul>
<li v-for="(name,index)" in event.attending :key="index">{{name}}
</li>
</ul>
<button @click="increaseCapacity">Increase Capacity</button>
</div>
</template>
<script>
//第一種
import {ref,computed } from 'vue'
export default {
setup(){
const capacity = ref(4)
const attending = ref(["Tim","Bob","Joe"])
const spaceLeft = computed(()=>{
return capacity.value - attending.value.length;
});
function increaseCapacity(){ capacity.value++; }
return {capacity,increaseCapacity,attending,spaceLeft}
}
}
//返回一個響應式函數 第二種
import { reactive,computed } from 'vue'
export default {
setup(){
const event = reactive({
capacity:4,
attending:["Tim","Bob","Joe"],
spaceLeft:computed(()=>{
return event.capacity - event.attending.length;
})
})
//我們不再使用.value
function increaseCapacity() { event.capacity++; }
//把這個event放入到template中
return { event,increaseCapacity}
}
}
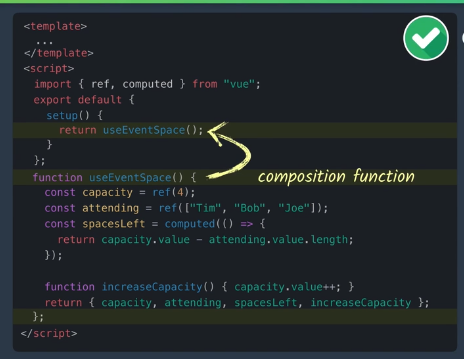
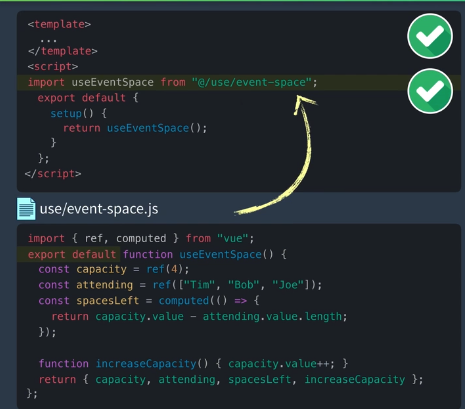
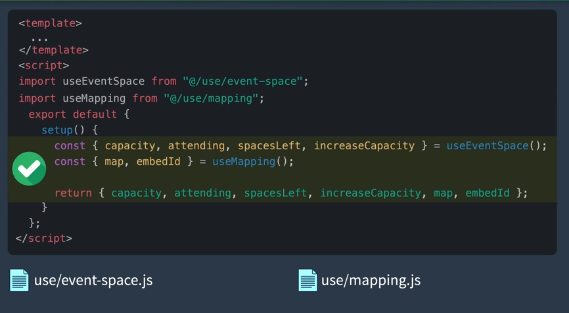
</script>六、 Modularizing
使用CompositionAPI的兩個理由
1、可以按照功能組織程式碼

2、元件間功能程式碼複用


七、 LifecycleHooks - 生命週期勾點
| Vue2 | Vue3 |
|---|---|
| beforeCreate | ❌setup(替代) |
| created | ❌setup(替代) |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
| errorCaptured | onErrorCaptured |
| - | ?onRenderTracked |
| - | ?onRenderTriggered |
setup中呼叫生命週期勾點
import { onBeforeMount,onMounted } from "vue";
export default {
setup() {
onBeforeMount(() => {
console.log('Before Mount!')
})
onMounted(() => {
console.log('Before Mount!')
})
},
};八、Watch - 監聽器
// 所有依賴響應式物件監聽
watchEffect(() => {
results.value = getEventCount(searchInput.value);
});
// 特定響應式物件監聽
watch(
searchInput,
() => {
console.log("watch searchInput:");
}
);
// 特定響應式物件監聽 可以獲取新舊值
watch(
searchInput,
(newVal, oldVal) => {
console.log("watch searchInput:", newVal, oldVal);
},
);
// 多響應式物件監聽
watch(
[firstName,lastName],
([newFirst,newLast], [oldFirst,oldlast]) => {
// .....
},
);
// 非懶載入方式監聽 可以設定初始值
watch(
searchInput,
(newVal, oldVal) => {
console.log("watch searchInput:", newVal, oldVal);
},
{
immediate: true,
}
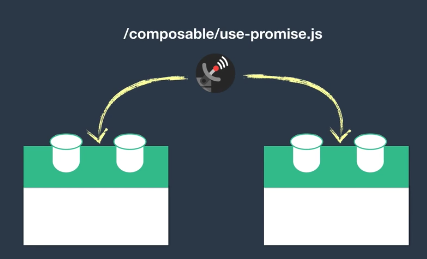
);九、Sharing State - 共用狀態

編寫一個公共函數usePromise函數需求如下:
- results : 返回Promise執行結果
- loading: 返回Promise執行狀態
- PENDING :true
- REJECTED : false
- RESOLVED: false
- error : 返回執行錯誤

import { ref } from "vue";
export default function usePromise(fn) {
const results = ref(null);
// is PENDING
const loading = ref(false);
const error = ref(null);
const createPromise = async (...args) => {
loading.value = true;
error.value = null;
results.value = null;
try {
results.value = await fn(...args);
} catch (err) {
error.value = err;
} finally {
loading.value = false;
}
};
return { results, loading, error, createPromise };
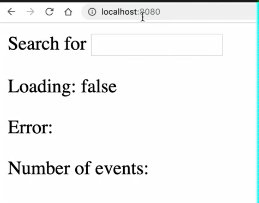
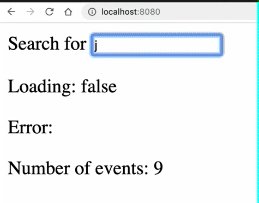
}應用
import { ref, watch } from "vue";
import usePromise from "./usePromise";
export default {
setup() {
const searchInput = ref("");
function getEventCount() {
return new Promise((resolve) => {
setTimeout(() => resolve(3), 1000);
});
}
const getEvents = usePromise((searchInput) => getEventCount());
watch(searchInput, () => {
if (searchInput.value !== "") {
getEvents.createPromise(searchInput);
} else {
getEvents.results.value = null;
}
});
return { searchInput, ...getEvents };
},
};十、Suspense - 懸念
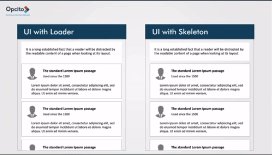
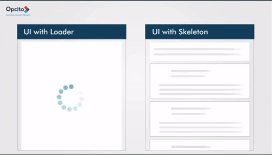
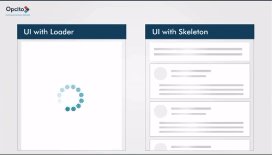
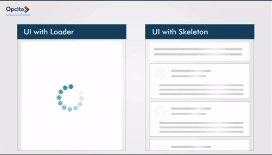
複雜的Loading實現
我們考慮一下當你載入一個遠端資料時,如何顯示loading狀態
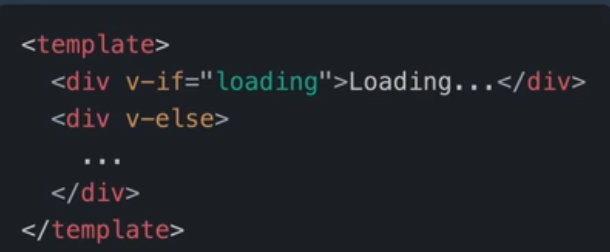
通常我們可以在模板中使用v-if

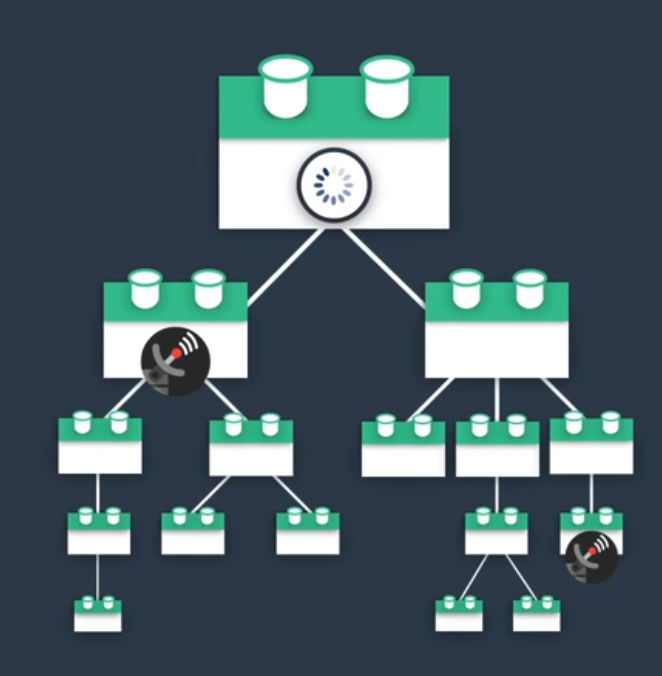
但是在一個元件樹中,其中幾個子元件需要遠端載入資料,當載入完成前父元件希望處於Loading狀態時我們就必須藉助全域性狀態管理來管理這個Loading狀態

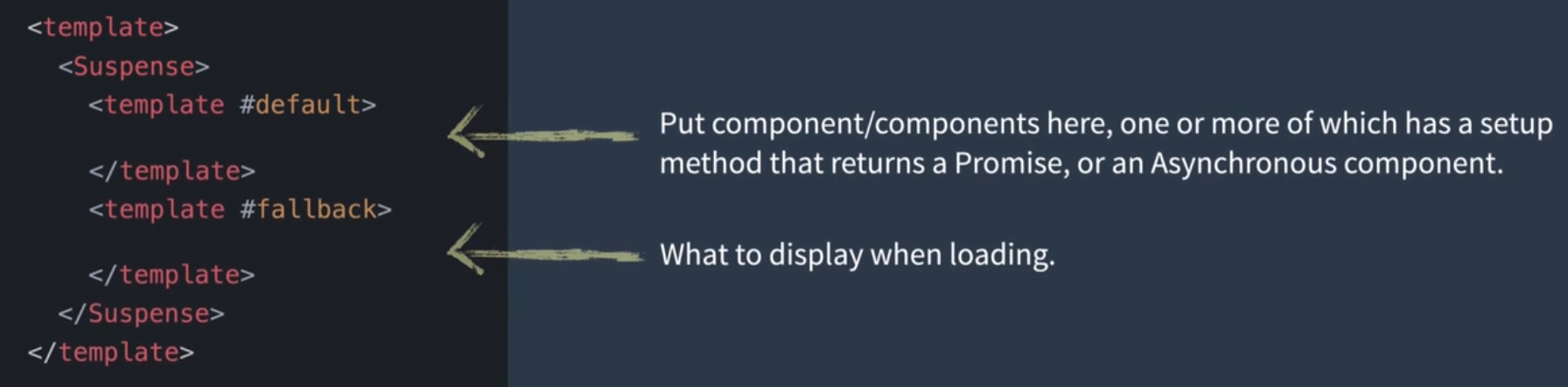
Suspense基礎語法
這個問題在Vue3中有一個全新的解決方法。
這就是Suspense Component,懸念元件。

<template>
<div>
<div v-if="error">Uh oh .. {{ error }}</div>
<Suspense>
<template #default>
<div>
<Event />
<AsyncEvent />
</div>
</template>
<template #fallback> Loading.... </template>
</Suspense>
</div>
</template>
<script>
import { ref, onErrorCaptured, defineAsyncComponent } from "vue";
import Event from "./Event.vue";
const AsyncEvent = defineAsyncComponent(() => import("./Event.vue"));
export default {
components: {
Event,
AsyncEvent,
},
setup() {
const error = ref(null);
onErrorCaptured((e) => {
error.value = e;
// 阻止錯誤繼續冒泡
return true;
});
return { error };
},
};
</script>骨架屏實現


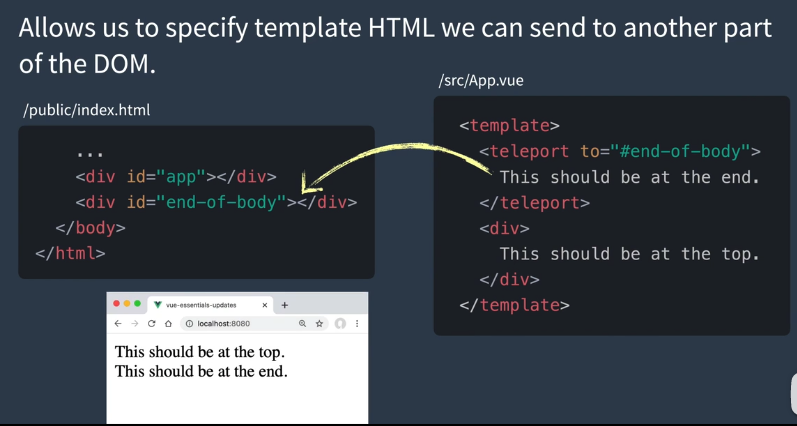
十一、Teleport - 傳送門
功能
類似React中的Portal, 可以將特定的html模板傳送到Dom的任何位置

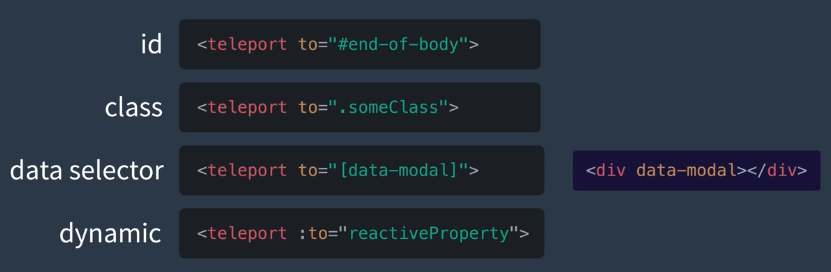
基礎語法
通過選擇器QuerySelector設定

範例程式碼

<template>
<div>
<teleport to="#end-of-body" :disabled="!showText">
<!-- 【Teleport : This should be at the end 】 -->
<div>
<video src="../assets/flower.webm" muted controls="controls" autoplay="autoplay" loop="loop">
</video>
</div>
</teleport>
<div>【Teleport : This should be at the top】</div>
<button @click="showText = !showText">Toggle showText</button>
</div>
</template>
<script>
import { ref } from "vue";
export default {
setup() {
const showText = ref(false);
setInterval(() => {
showText.value = !showText.value;
}, 1000);
return { showText };
},
};
</script>更多程式設計相關知識,請存取:!!
以上就是【整理總結】詳解Vue3的11個知識點的詳細內容,更多請關注TW511.COM其它相關文章!
