初始化css又叫什麼
初始化css又叫「CSS reset」,是指重新設定瀏覽器預設樣式。初始化原因:1、瀏覽器有相容性問題,不同瀏覽器對有些標籤的預設值是不同的,如果沒對CSS初始化往往會出現瀏覽器之間的頁面顯示差異。2、初始化CSS可以節約網頁程式碼,節約網頁下載時間;還會使得網頁內容時更加方便簡潔;提高編碼品質。

如何快速入門VUE3.0:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS 初始化是指重新設定瀏覽器預設樣式(也稱為 CSS reset )。每個網頁都必須進行 CSS 初始化,才能保證瀏覽器的相容性。
初始化CSS的原因
1、瀏覽器差異
因為瀏覽器的相容問題,不同瀏覽器對有些標籤的預設值是不同的,如果沒對CSS初始化往往會出現瀏覽器之間的頁面顯示差異。
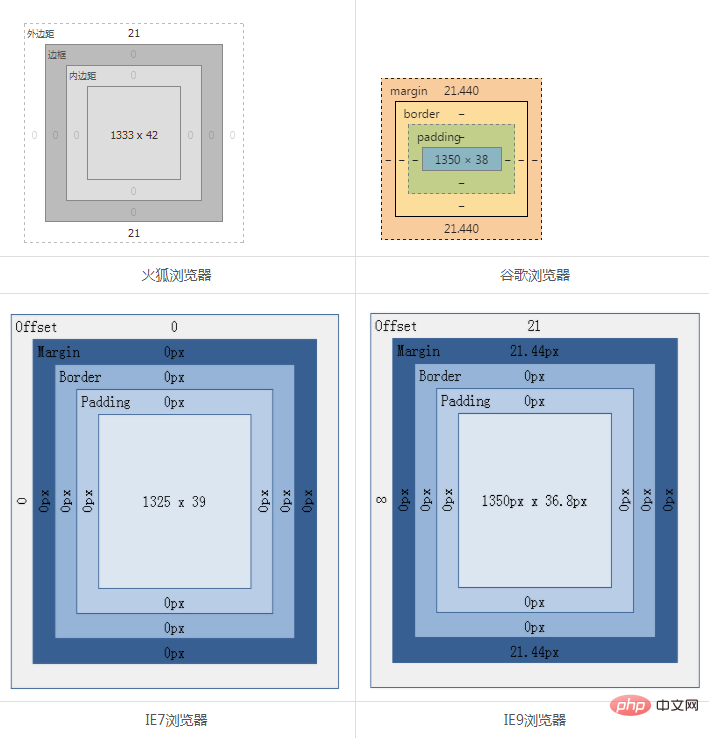
<h1>標題1標籤在不同瀏覽器的盒子模型</h1>

從上面可以看出,同一個標籤,不同的瀏覽器解析的資料是不一樣的,這樣就會導致顯示的差異了。
2、提高編碼品質
初始化CSS為我們節約網頁程式碼,節約網頁下載時間;還會使得我們開發網頁內容時更加方便簡潔,不用考慮很多。
如果不初始化,整個頁面做完會很糟糕,重複的css樣式很多。我們在開發比較複雜的網頁時候就不會知道自己是否已經設定了此處的CSS屬性,是否和前面的CSS屬性相同,是否統一整個網頁的風格和樣式。
每次新開發網站或新網頁時候通過初始化CSS樣式的屬性,為我們將用到的CSS或html標籤更加方便準確,使得我們開發網頁內容時更加方便簡潔,同時減少CSS程式碼量,節約網頁下載時間。
弊端
初始化樣式會對SEO有一定的影響,但魚和熊掌不可兼得,但力求影響最小的情況下初始化。
怎麼初始化CSS?
最簡單的初始化方法就是:
* {padding: 0; margin: 0;}有很多人也是這樣寫的。這確實很簡單,但有人就會感到疑問:*號這樣一個通用符在編寫程式碼的時候是快,但如果網站很大,CSS樣式表檔案很大,這樣寫的話,他會把所有的標籤都初始化一遍,這樣就大大的加強了網站執行的負載,會使網站載入的時候需要很長一段時間。
淘寶樣式初始化:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre,
form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }h1, h2, h3, h4, h5, h6{ font-size:100%; }address, cite, dfn, em, var { font-style:normal; }code, kbd, pre, samp { font-family:couriernew, courier, monospace; }small{ font-size:12px; }ul, ol { list-style:none; }a { text-decoration:none; }a:hover { text-decoration:underline; }sup { vertical-align:text-top; }sub{ vertical-align:text-bottom; }legend { color:#000; }fieldset, img { border:0; }button, input, select, textarea { font-size:100%; }table { border-collapse:collapse; border-spacing:0; }騰訊QQ官網 樣式初始化
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋體","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word}新浪官網 樣式初始化
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋體","Arial Narrow";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}京東CSS初始化程式碼
/* 把我們所有標籤的內外邊距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜體的文字不傾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圓點 */
li {
list-style: none
}
img {
/* border 0 照顧低版本瀏覽器 如果 圖片外面包含了連結會有邊框的問題 */
border: 0;
/* 取消圖片底側有空白縫隙的問題 */
vertical-align: middle
}
button {
/* 當我們滑鼠經過button 按鈕的時候,滑鼠變成小手 */
cursor: pointer
}
/* 改變a連結的預設樣式,顏色和下劃線 */
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋體的意思 這樣瀏覽器相容性比較好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗鋸齒形 讓文字顯示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮動 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}(學習視訊分享:)
以上就是初始化css又叫什麼的詳細內容,更多請關注TW511.COM其它相關文章!