css字型樣式有幾種
css字型樣式有:1、「font-family」,規定文字的字型系列;2、「font-size」,規定文字的字型尺寸樣式;3、「font-style」,規定文字的字型樣式;4、「font-variant」,定義小型大寫字母文字樣式;5、「font-weight」,規定字型的粗細樣式;6、「font-stretch」,用來將字型在水平方向上進行拉伸或壓縮,讓字型的字元更寬或更窄。

如何快速入門VUE3.0:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
字型設定是網頁設計中的重要組成部分,合適的字型不僅會使頁面更加美觀,也可以提升使用者體驗。CSS 中提供了一系列用於設定文字字型樣式的屬性,比如更改字型,控制字型大小和粗細等等。
1、font-family
font-family 屬性用來設定元素內文字的字型。由於字型的種類成千上萬,而且有些還不是免費的,因此我們的電腦上幾乎不可能擁有所有的字型。為了最大程度的保證我們設定的字型能夠正常顯示,可以通過 font-family 屬性定義一個由若干字型名稱組成的列表,字型名稱之間使用逗號,分隔,瀏覽器會首先嚐試列表中的第一個字型,如果不支援則嘗試下一個,以此類推。
font-family 屬性的可選值如下:
| 值 | 描述 |
|---|---|
| family-name、 generic-family | family-name:字型名稱,一個字型名稱就代表一種字型,比如「微軟雅黑」就是一種字型; generic-family:字型族,也就是某種型別的字型組合,一個字型族代表一種型別的字型,其中包含很多相似但又不同的字型,比如「sans-serif」就是一種無襯線字型,其中包含很多種相似的字型。 字型的預設值取決於瀏覽器設定 |
| inherit | 從父元素繼承字型的設定 |
下表中列舉了一些常用的字型族(generic-family):
| 字型族 | 說明 | 字型 |
|---|---|---|
| serif | 有襯線字型,即在文字筆畫的結尾新增特殊的裝飾線或襯線 | "Lucida Bright"、"Lucida Fax"、Palatino、"Palatino Linotype"、Palladio、"URW Palladio"、serif |
| sans-serif | 無襯線字型,即在文字筆畫結尾處是平滑的 | "Open Sans"、"Fira Sans"、"Lucida Sans"、"Lucida Sans Unicode"、"Trebuchet MS"、"Liberation Sans"、"Nimbus Sans L"、sans-serif |
| monospace | 等寬字型,即每個文字的寬度都是相同的 | "Fira Mono"、"DejaVu Sans Mono"、Menlo、Consolas、"Liberation Mono"、Monaco、"Lucida Console"、monospace |
| cursive | 草書字型,該字型有連筆或者特殊的斜體效果,會給人一種手寫的感覺 | "Brush Script MT"、"Brush Script Std"、"Lucida Calligraphy"、"Lucida Handwriting"、"Apple Chancery"、cursive |
| fantasy | 具有特殊藝術效果的字型 | Papyrus、Herculanum、"Party LET"、"Curlz MT"、Harrington、fantasy |
【範例】使用 font-family 屬性為 HTML 元素設定字型樣式:
<!DOCTYPE html>
<html>
<head>
<title>CSS字型</title>
<style>
body {
font-family: "Lucida Calligraphy", cursive, serif, sans-serif;
}
</style>
</head>
<body>
<h1>font-family 屬性</h1>
</body>
</html>執行結果如下圖所示:

注意:如果字型族或字型名稱中包含空格或多個單詞,則必須將它們使用引號包裹起來,例如"Times New Roman"、"Courier New"、"Segoe UI" 等,如果是在元素的 style 屬性中使用則必須使用單引號。
在網頁設計中最常用的字型族是 serif 和 sans-serif,因為它們適合閱讀。在顯示一些程式程式碼是通常使用等寬字型,這樣可以使用程式程式碼看起來更加工整。
2、font-style
font-style 屬性用來設定字型的樣式,例如斜體、傾斜等,該屬性的可選值如下:
| 值 | 描述 |
|---|---|
| normal | 預設值,文字以正常字型顯示 |
| italic | 文字以斜體顯示 |
| oblique | 文字傾斜顯示 |
| inherit | 從父元素繼承字型樣式 |
【範例】使用 font-style 屬性設定字型的樣式:
<!DOCTYPE html>
<html>
<head>
<title>CSS字型</title>
<style>
body {
font-style: oblique;
}
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
.inherit {
font-style: inherit;
}
</style>
</head>
<body>
<p class="normal">normal:顯示一個標準的字型</p>
<p class="italic">italic:顯示一個斜體的字型</p>
<p class="oblique">oblique:顯示一個傾斜的字型</p>
<p class="inherit">inherit:從父元素繼承字型樣式</p>
</body>
</html>執行結果如下圖所示:

乍看之下,您可能覺得 italic 和 oblique 的效果是一樣的。其實不然,italic 顯示的字型的斜體版本,而 oblique 則只是一個傾斜的普通字型。
3、font-weight
font-weight 屬效能夠設定字型的粗細,可選值如下:
| 值 | 描述 |
|---|---|
| normal | 預設值,標準字型 |
| bold | 粗體字型 |
| bolder | 更粗的字型 |
| lighter | 更細的字型 |
| 100、200、300、400、500、600、700、800、900 | 由細到粗的設定字型粗細,100 為最細的字型,400 等同於 normal,700 等同於 bold |
| inherit | 從父元素繼承字型的粗細 |
【範例】使用 font-weight 屬性設定字型粗細:
<!DOCTYPE html>
<html>
<head>
<title>CSS字型</title>
<style>
p.weight-100 {
font-weight: 100;
}
p.weight-200 {
font-weight: 100;
}
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="weight-100">font-weight: 100;</p>
<p class="weight-200">font-weight: 200;</p>
<p class="normal">font-weight: normal;</p>
<p class="bold">font-weight: bold;</p>
<p class="bolder">font-weight: bolder;</p>
</body>
</html>執行結果如下圖所示:

4、font-size
font-size 屬性用來設定字型的大小(字號),可選值如下:
| 值 | 描述 |
|---|---|
| xx-small、x-small、small、medium、large、x-large、xx-large | 以關鍵字的形式把字型設定為不同的大小,從 xx-small 到 xx-large 依次變大,預設值為 medium |
| smaller | 為字型設定一個比父元素更小的尺寸 |
| larger | 為字型設定一個比父元素更大的尺寸 |
| length | 以數值加單位的形式把字型設定為一個固定尺寸,例如 18px、2em |
| % | 以百分比的形式為字型設定一個相對於父元素字型的大小 |
| inherit | 從父元素繼承字型的尺寸 |
【範例】使用 font-size 屬性設定字型的大小:
<!DOCTYPE html>
<html>
<head>
<title>CSS字型</title>
<style>
.xx_small {
font-size: xx-small;
}
.x_small {
font-size: x-small;
}
.small {
font-size: x-small;
}
.medium {
font-size: x-small;
}
.large {
font-size: large;
}
.x-large {
font-size: x-large;
}
.xx-large {
font-size: xx-large;
}
.smaller {
font-size: smaller;
}
.larger {
font-size: larger;
}
.font-20 {
font-size: 20px;
}
</style>
</head>
<body>
<p class="xx_small">將字型大小設定為:xx-small</p>
<p class="x_small">將字型大小設定為:x-small</p>
<p class="small">將字型大小設定為:x-small</p>
<p class="medium">將字型大小設定為:medium</p>
<p class="large">將字型大小設定為:large</p>
<p class="x-large">將字型大小設定為:x-large</p>
<p class="xx-large">將字型大小設定為:xx-large</p>
<p class="smaller">將字型大小設定為:smaller</p>
<p class="larger">將字型大小設定為:larger</p>
<p class="font-20">將字型大小設定為 20 畫素</p>
</body>
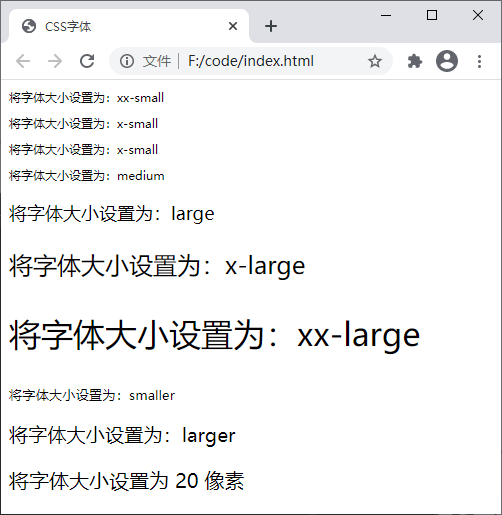
</html>執行結果如下圖所示:

5、font-variant
font-variant 屬性可以將文字中的小寫英文字母轉換為小型大寫字母(轉換後的大寫字母與轉換前小寫字母的大小相仿,所以稱之為小型大寫字母)。font-variant 屬性的可選值如下:
| 值 | 描述 |
|---|---|
| normal | 預設值,瀏覽器會顯示一個標準的字型 |
| small-caps | 將文字中的小寫英文字母轉換為小型大寫字母 |
| inherit | 從父元素繼承 font-variant 屬性的值 |
【範例】使用 font-variant 屬性設定小型大寫字母:
<!DOCTYPE html>
<html>
<head>
<title>CSS字型</title>
<style>
.normal {
font-variant: normal
}
.small {
font-variant: small-caps
}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="small">This is a paragraph</p>
</body>
</html>執行結果如下圖所示:

6、font
font 屬性與前面價紹的 background 屬性的功能類似,通過 font 屬性可以同時設定多個字型屬性,不同的是,使用 font 屬性需要遵循以下順序:
font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
| 值 | 描述 |
|---|---|
| font-style | 規定字型樣式。參閱:font-style 中可能的值。 |
| font-variant | 規定字型異體。參閱:font-variant 中可能的值。 |
| font-weight | 規定字型粗細。參閱:font-weight 中可能的值。 |
| font-size/line-height | 規定字型尺寸和行高。參閱:font-size 和 line-height 中可能的值。 |
| font-family | 規定字型系列。參閱:font-family 中可能的值。 |
| caption | 定義被標題控制元件(比如按鈕、下拉選單等)使用的字型。 |
| icon | 定義被圖示標記使用的字型。 |
| menu | 定義被下拉選單使用的字型。 |
| message-box | 定義被對話方塊使用的字型。 |
| small-caption | caption 字型的小型版本。 |
| status-bar | 定義被視窗狀態列使用的字型。 |
在使用 font 屬性時,有以下幾點需要注意:
使用 font 屬性時必須按照如上所示的順序,並且 font-size 和 font-family 兩個屬性不可忽略;
font 屬性中的每個引數僅允許設定一個值,除 font-size 和 font-family 屬性外,被忽略的屬性將被設定為各自的預設值;
若要定義 line-height 屬性,則需要使用斜線
/將 font-size 和 line-height 屬性分開。
【範例】使用 font 屬性同時定義多個字型效果:
<!DOCTYPE html>
<html>
<head>
<title>CSS字型</title>
<style>
p.info {
font: italic bold 12px/30px arial, sans-serif;
}
</style>
</head>
<body>
<p>使用 font 屬性需要遵循以下順序:</p>
<p class="info">font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar</p>
</body>
</html>執行結果如下圖所示:

7、@font-face
以前在給網頁文字設定一些好看的字型時,限於使用者系統是否安裝此字型,而只能使用三種方法解決,要麼用通用字型,要麼用圖片替換文字,要麼用Flash。而這幾種方法卻存在嚴重的缺陷。
現在好了,@font-face終於解決了這種使用網路字型的問題。
@font-face 用於從遠端伺服器或者使用者本地載入指定的字型。
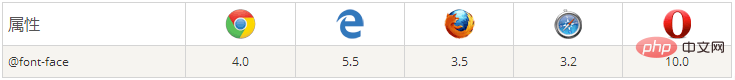
瀏覽器相容性問題

其實,@font-face並不是CSS3才出來的屬性,早在1998年它就在CSS2中使用了,但是在CSS2.1中又被除去了,CSS3又把它加了進來。
@font-face語法
@font-face {
font-family: <字型名>;
src: <字型路徑> [<格式>][,<字型路徑> [<格式>]]*;
[font-weight: <粗細>];
[font-style: <樣式>];
}取值說明:
字型名:此值指的就是你自定義的字型名稱,最好是使用你下載的預設字型,他將被參照到你的Web元素中的font-family。如「font-family:」字型名」;」
字型路徑:此值指的是你自定義的字型的存放路徑,可以是相對路徑也可以是絕路徑;
格式:此值指的是你自定義的字型的格式,主要用來幫助瀏覽器識別,其值主要有以下幾種型別:truetype,opentype,truetype-aat,embedded-opentype,avg等;
weight和style:這兩個值大家一定很熟悉,weight定義字型是否為粗體,style主要定義字型樣式,如斜體。
| 屬性 | 值 | 描述 |
|---|---|---|
| font-family | name | 必需。規定字型的名稱。 |
| src | URL | 必需。定義字型檔案的 URL。 |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded | 可選。定義如何拉伸字型。預設是 「normal」。 |
| font-style | normal italic oblique | 可選。定義字型的樣式。預設是 「normal」。 |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 | 可選。定義字型的粗細。預設是 「normal」。 |
| unicode-range | unicode-range | 可選。定義字型支援的 UNICODE 字元範圍。預設是 「U+0-10FFFF」。 |
@font-face小例子
<style type="text/css">
/* 定義 @font-face 規則 */
@font-face {
/* 指定字型名稱 */
font-family: 'Bungee Inline';
font-style: normal;
font-weight: 400;
/* 指定字型檔案的路徑 */
src: local('Bungee Inline'), local('BungeeInline-Regular'), url(https://fonts.gstatic.com/s/bungeeinline/v2/Tb-1914q4rFpjT-F66PLCfn8qdNnd5eCmWXua5W-n7c.woff) format('woff');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* 字型的應用 */
h2{
font-family: 'Bungee Inline';
}
</style><h2>Lecepin's Blog </h2>
效果:

程式碼塊中,font-family和src是必需的。src中的local()表是從本地系統查詢字型,如果找不到,再從url()指定的查詢。
format()指的是字型的格式,常用字型格式如下:
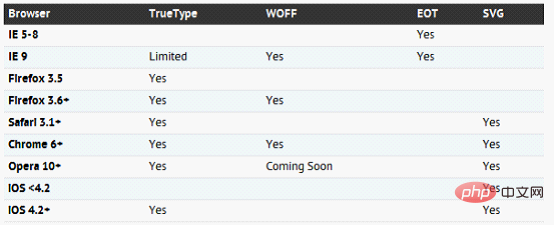
| 格式 | 說明 |
|---|---|
| TureTpe(.ttf)格式 | .ttf字型是Windows和Mac的最常見的字型,是一種RAW格式,因此他不為網站優化,支援這種字型的瀏覽器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】; |
| OpenType(.otf)格式 | .otf字型被認為是一種原始的字型格式,其內建在TureType的基礎上,所以也提供了更多的功能,支援這種字型的瀏覽器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】; |
| Web Open Font Format(.woff)格式 | .woff字型是Web字型中最佳格式,他是一個開放的TrueType/OpenType的壓縮版本,同時也支援後設資料包的分離,支援這種字型的瀏覽器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】; |
| Embedded Open Type(.eot)格式 | .eot字型是IE專用字型,可以從TrueType建立此格式字型,支援這種字型的瀏覽器有【IE4+】; |
| SVG(.svg)格式 | .svg字型是基於SVG字型渲染的一種格式,支援這種字型的瀏覽器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。 |

src format屬性相容寫法
關於相容各個瀏覽器的相容寫法,可以參考一下一個國外大神Paul Irish寫的相容程式碼:
@font-face {
font-family: '字型名';
src: url('字型名.eot'); /* IE9 相容模式 */
src: url('字型名.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('字型名.woff') format('woff'), /* 現代瀏覽器 */
url('字型名.ttf') format('truetype'), /* Safari, Android, iOS */
url('字型名.svg#grablau') format('svg'); /* Legacy iOS */
}通常來說,有.woff和eot這兩種就夠了。
關於這個相容寫法,請參考:Bulletproof @font-face Syntax
字型格式轉換工具
當你只有一種字型格式檔案的時候,可以使用如下線上格式轉換工具,生成其它格式字型檔案:
Font Squirrel:https://www.fontsquirrel.com/tools/webfont-generator
@font-face generator:http://fontface.codeandmore.com/
Google Fonts:https://fonts.google.com/
8、font-size-adjust
CSS 中的 font-size-adjust 屬性允許開發者基於小寫字母的高度指定 font-size ,這可以有效地提高網頁文字的可讀性。
在這裡,你不僅能瞭解到 font-size-adjust 屬性的重要性,並且還能學會如何在你的專案中使用它。
font-size-adjust 的重要性
你存取的網站大多都是由文字組成的,由於書面文字是網站的重要組成部分,因此就很值得把注意力放到你用來顯示資訊的字型上面。選對正確的字型能帶給使用者愉快的閱讀體驗,然而,使用不恰當的字型則會使網站變得難以閱讀。當你決定將要使用什麼字型後,一般你就會再給這個字型選擇一個合適的大小。
font-size 屬性會設定網頁中所有 font-family 下你想使用的字型的大小,然而在大多數情況下,瀏覽器一般都是使用 font-family 下宣告的第一種字型。只有當第一種字型因為某些原因不可用時,瀏覽器才會使用候選字型繼續渲染頁面。
舉個例子,看下面的程式碼:
body {
font-family: 'Lato', Verdana, sans-serif;
}如果你的瀏覽器從 Google Fonts 下載的 ‘Lato’ 字型不可用時,在這種情況下,Verdana 字型就會被使用。但是,腦海裡 font-size 的值好像是針對 ‘Lato’ 字型設定的,而不是 Verdana。
什麼是字型的縱橫比?
字型的外觀尺寸及其可讀性可能會因為 font-size 的值而產生很大的變化,特別像是對拉丁文這種文字會導致其在大小寫之間差別巨大。在這種情況下,小寫字母與對應的大寫字母的高度比例是決定一種字型易讀性的重要因素,這個比值通常被叫做一種字型的縱橫比。
正如我之前說的,一旦你設定了 font-size 的值,這個值將會對所有的字型起作用。如果候選字型的縱橫比跟首選字型的縱橫比相差太大,這可能影響候選字型的易讀性。
font-size-adjust 屬性在這種情形下則扮演著一個尤為重要的角色,因為它允許你設定所有字型的 x 軸高度 為統一大小,以便提高文字的易讀性。
給 font-size-adjust 屬性選擇合適的值
現在你知道使用 font-size-adjust 屬性的重要性了吧,是時候把它用到你的網站上了。這個屬性的語法如下:
font-size-adjust: none | <number>
none 是預設值,這個值意味著不調整字型的大小。
你也可以設定屬性的值為一個數位,這個數位將用來計算一張網頁上所有字型的 x 軸高度,x 軸高度等於這個數位乘以 font-size 的值。 這可以提高小尺寸字型的可讀性。以下是一個使用 font-size-adjust 屬性的例子:
font-size: 20px;font-size-adjust: 0.6;
所有字型的 x 軸高度現在是 20px * 0.6 = 12px,一種字型的實際大小現在可以被修改以確保 x 軸高度總是等於 12px。調整後 font-size 的值可以通過以下公式計算
c = ( a / a' ) s.
這裡, c 指調整後的 font-size,s 指原先指定的 font-size,a 是 font-size-adjust 屬性指定的縱橫比,a' 指實際字型的縱橫比。
你不能設定 font-size-adjust 的值為負數,設定為 0 則會致使文字沒有高度,換句話說,就是文字會被隱藏。在舊的瀏覽器中,例如 Firefox 40,如果設定其屬性值為 0 則相當於設定為 none。
大多數情況下,開發者一般會嘗試不同的 font-size 取值以確定哪個值對給定的字型最好看。這意味著在理想情況下,他們希望所有字型的 x 軸高度與首選字型的 x 軸高度相等。換句話說,最合適的 font-size-adjust 取值就是你首選字型的縱橫比。
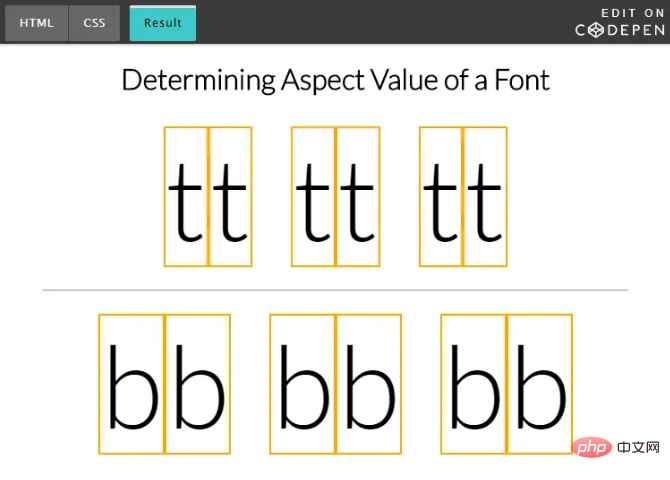
如何計算一種字型的縱橫比
要確定一種字型合適的縱橫比,你可以憑實際經驗就是調整後的字型大小應該跟原來宣告的字型大小一樣。這就是說上面公式中的 a 應該跟 a' 相等。
計算縱橫比的第一步是先建立 2 個 <span> 元素,每個 <span> 元素將會包含一個字母和一個包圍著字母的邊框(因為我們要進行比較,所以每個 <span> 中的字母都必須相同)。同時,每個元素的 font-size 屬性值都應該相同,但只有一個元素會使用 font-size-adjust 屬性。當 font-size-adjust 的值等於給定字型的縱橫比時,每個 <span> 下的字母都是一樣的大小。
在下面的 demo 中,我建立了一個邊框圍繞著字母 ‘t’ 和 ‘b’ 並且對每組字母應用了不同的 font-size-adjust 屬性值。
以下是相關程式碼:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
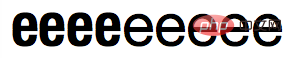
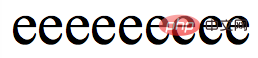
}正如下面 demo 所示,font-size-adjust 的值越大則字母會顯得越大,反之則越小,當該值等於縱橫比時,每組字母的尺寸都相等。
演示地址:https://codepen.io/SitePoint/pen/YxxbMp

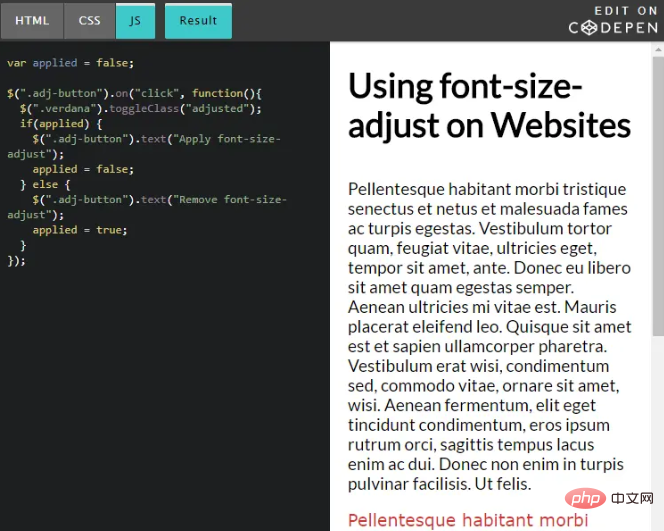
在網站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值於上一個 CodePen demo 中為 ‘Lato’ 字型設定的值,現在將會用來調整 ‘Verdana’ 這個候選字型。會有一個按鈕控制修改是否發生,所以你可以看出修改前後的變化:
演示地址:https://codepen.io/SitePoint/pen/KvvLOr

當你處理大量文字時效果會更加引人注目,然而上面的例子應該足夠讓你認識到這個屬性的有用之處。
瀏覽器支援
目前,只有 Firefox 預設支援 font-size-adjust 屬性。Chrome 和 Opera 分別從 43 和 30 版本開始作為試驗特性予以支援,開發者需前往 chrome://flags 中開啟 「Experimental Web Platform Features」 選項。Edge 和 Safari 不支援這個屬性。
如果你決定使用這個屬性,低版本瀏覽器的支援將不成問題,這個屬性被設計時就已經考慮到向後相容性,不支援的瀏覽器會正常的顯示文字,支援的瀏覽器則會基於該屬性的值調整字型大小。
9、font-stretch
font-stretch屬性用來將字型在水平方向上進行拉伸或壓縮,讓一種字型的字元更寬或更窄。如果水平壓縮,則字型變窄,如果水平拉伸,則字型變寬。
語法格式:
font-stretch: wider|narrower|ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|inherit;
| 值 | 說明 |
|---|---|
| wider | 使得文字更寬 |
| narrower | 使得文字窄 |
| ultra-condensed | 使文字窄得不能再窄 |
| extra-condensed | 指定緊縮程度第二大的字型 |
| condensed | 指定略微緊縮程度第二大的字型 |
| semi-condensed | 指定略微緊縮的字型 |
| normal | 指明字型既不緊縮也不加寬 |
| semi-expanded | 指定略微加寬的字型 |
| expanded | 指定加寬的字型 |
| extra-expanded | 指定加寬程度第二大的字型 |
| ultra-expanded | 指定加寬程度最大的字型 |
| inherit | 指定該屬性與元素父項的屬性採用相同的計算值 |
就像 font-size 屬性的預定義關鍵字(如xx-large)一樣,該屬性也有一系列預定義關鍵字,這些關鍵字可以是normal、或condensed、或expanded,預設值為 normal,表示不進行拉伸或壓縮。
範例:
/* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: unset;

該屬性不會通過伸縮縮小任意字型的幾何形狀。像font-variant。如果它提供了其中的幾個,這僅僅是一種選擇最合適的字型的方式, 。
注意:如果字型提供了多個面,font-stretch則選擇與該屬性值最匹配的那個面。例如,在OS X上,除了更為常見的Bold,Regular,Italic和BoldItalic外,「Helvetica Neue」字型還提供了第二組縮放的縮略字型:縮寫。瀏覽器支援font-stretch將使用壓縮的值ultra-condensed,以semi-condensed及用於其它正常表面(normal和所有展開的值)。

如果字型沒有濃縮或擴充套件,如Mac OS上的預設「Times New Roman」,font-stretch則不會有任何可見的效果,因為在所有情況下都將使用唯一合適的。

(學習視訊分享:)
以上就是css字型樣式有幾種的詳細內容,更多請關注TW511.COM其它相關文章!
