後端程式設計師生產力工具合集
後端程式設計師除了寫程式碼,也難免要寫設計檔案,畫各種圖。因此掌握各種生產力工具,是很有必要的,可以達到事半功倍的效果。
下面結合樓主親身體驗,推薦一些生產力工具,歡迎探討和補充。
主要分成幾大類:
- 畫圖
- 檔案編輯
- 終端使用者端
1、畫圖
draw.io
draw.io是全能型畫圖工具,忘了ppt、visio之類的軟體吧。它比ProcessOn更好的一點是注重隱私性,可以支援本地編輯檔案,而不必同步雲端。
可以畫幾種實用的圖:
- 架構圖
- 流程圖
- 資料庫E-R圖
- UI原型圖
本地編輯,從github下載drawio-desktop桌面軟體:https://github.com/jgraph/drawio-desktop/releases
線上編輯地址:https://app.diagrams.net
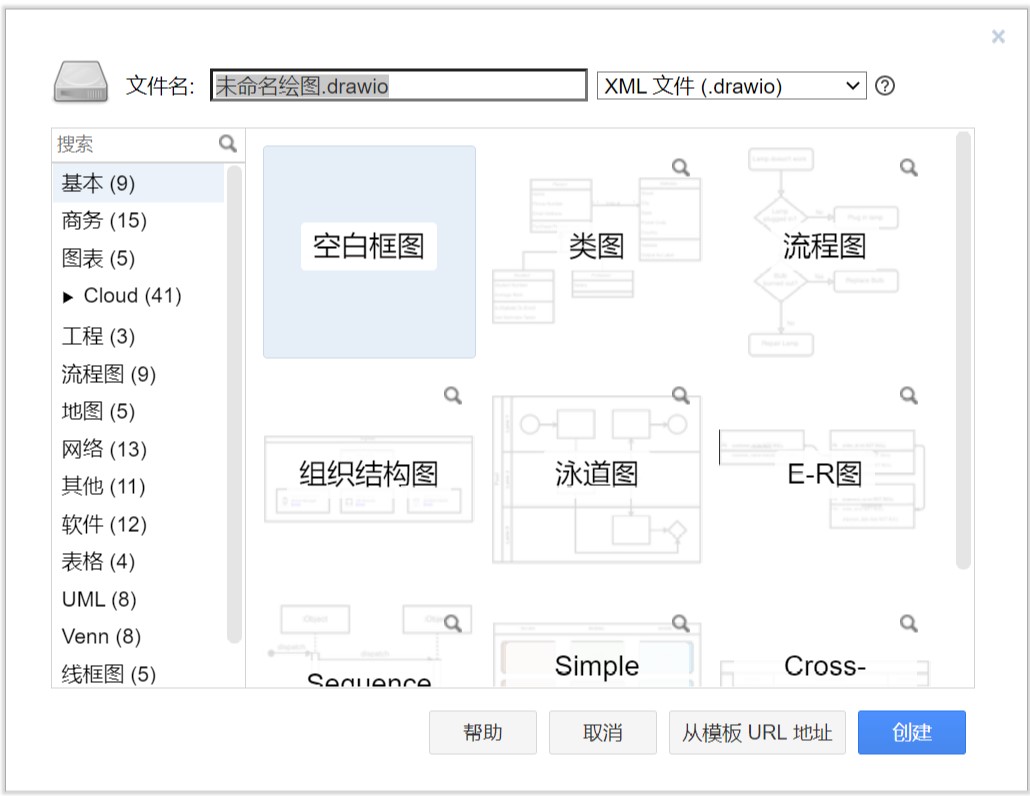
建立圖型別選擇:

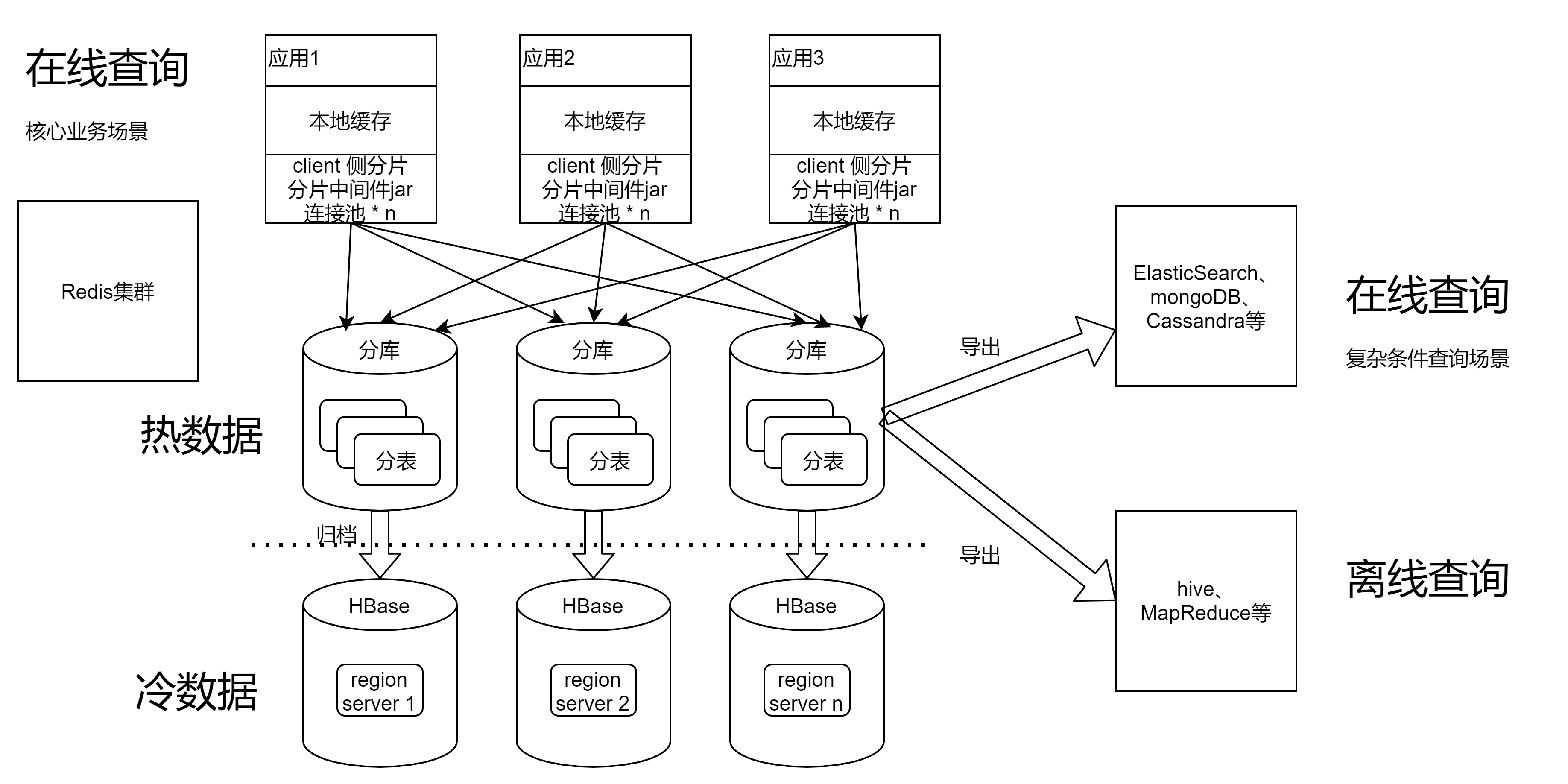
架構圖範例:架構圖可參考樓主之前寫的文章《應用開發中的儲存架構進化史——從起步到起飛》

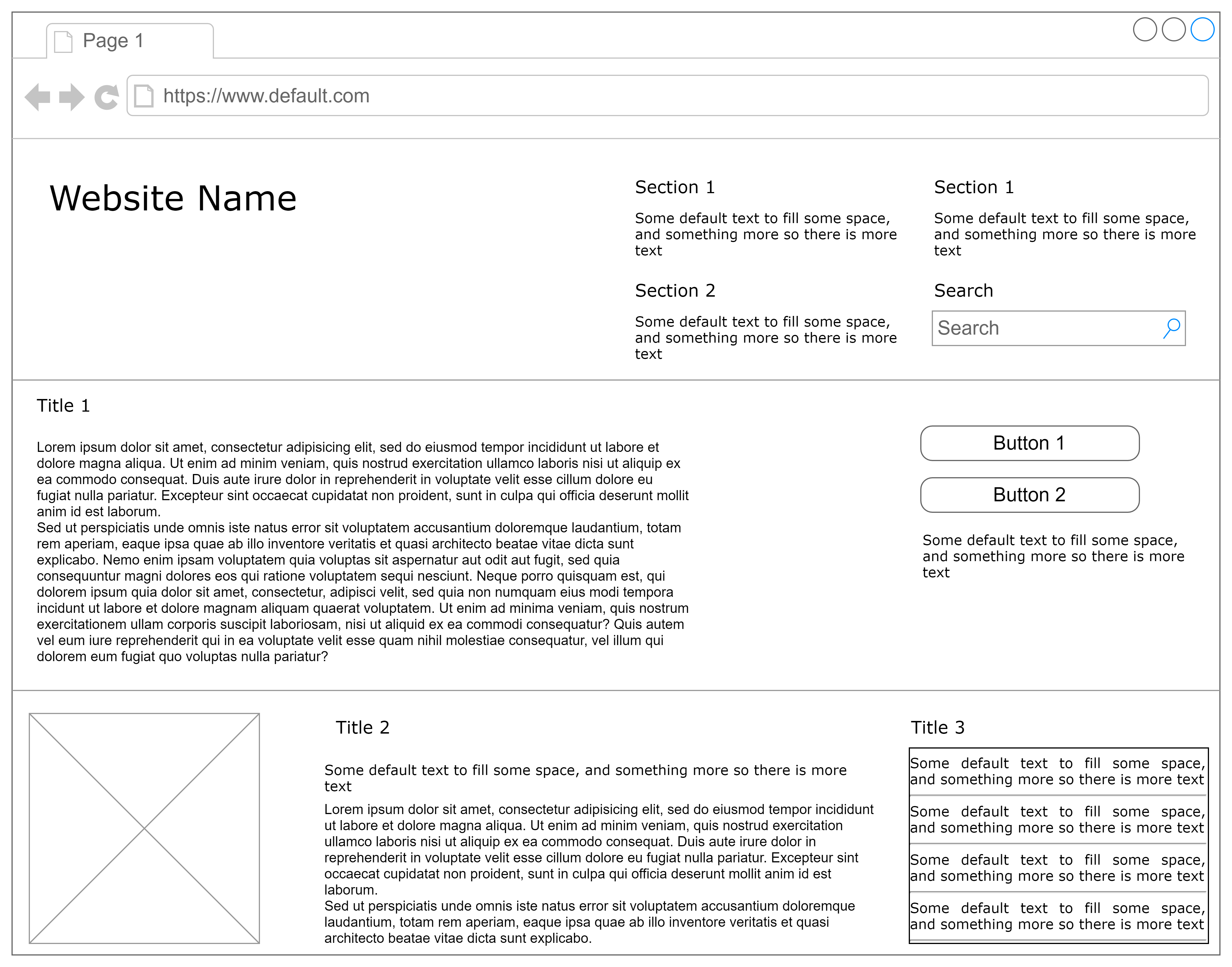
UI原型圖範例:

uTools
uTools是一個工具集管理軟體,可以擴充套件安裝很多有用的小工具,對後端程式設計師比較有用的有:
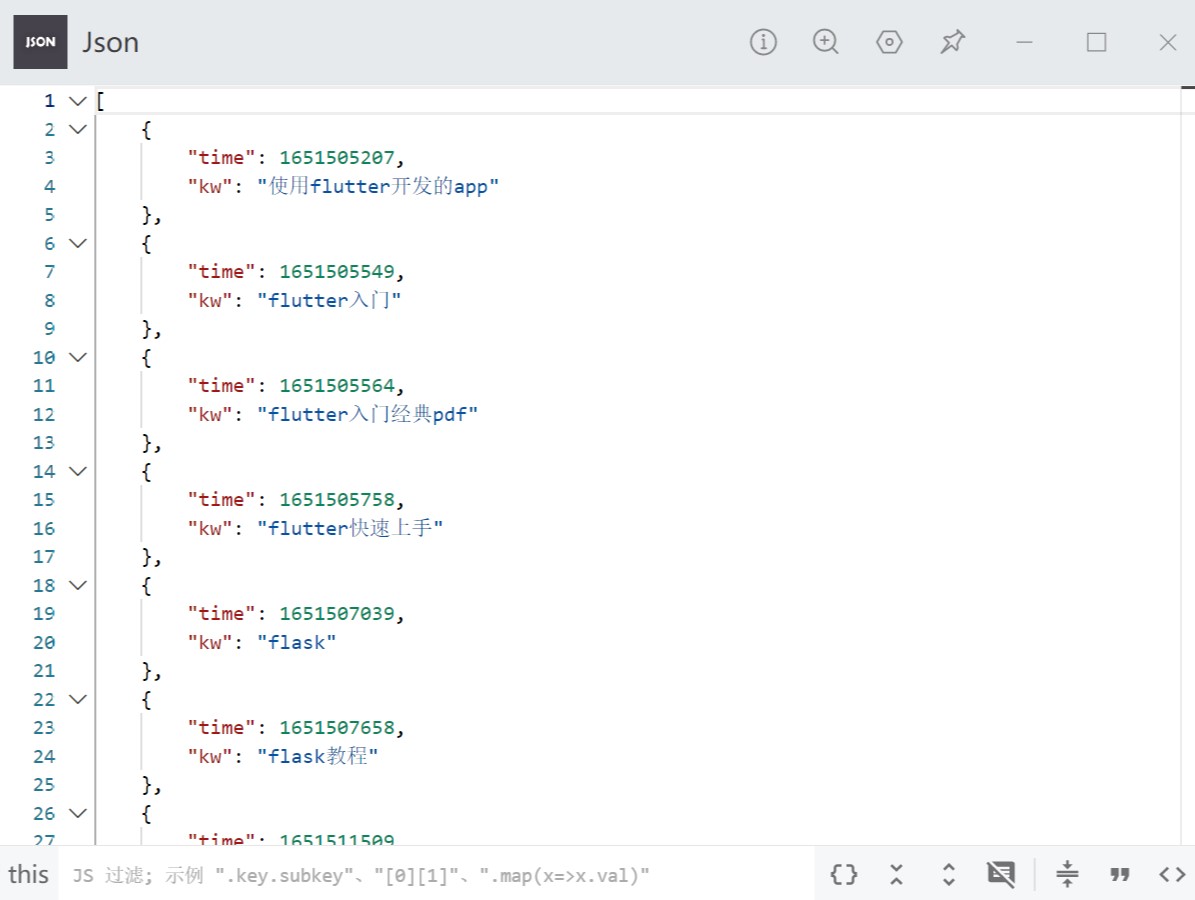
- json格式化
- 2個文字diff比較
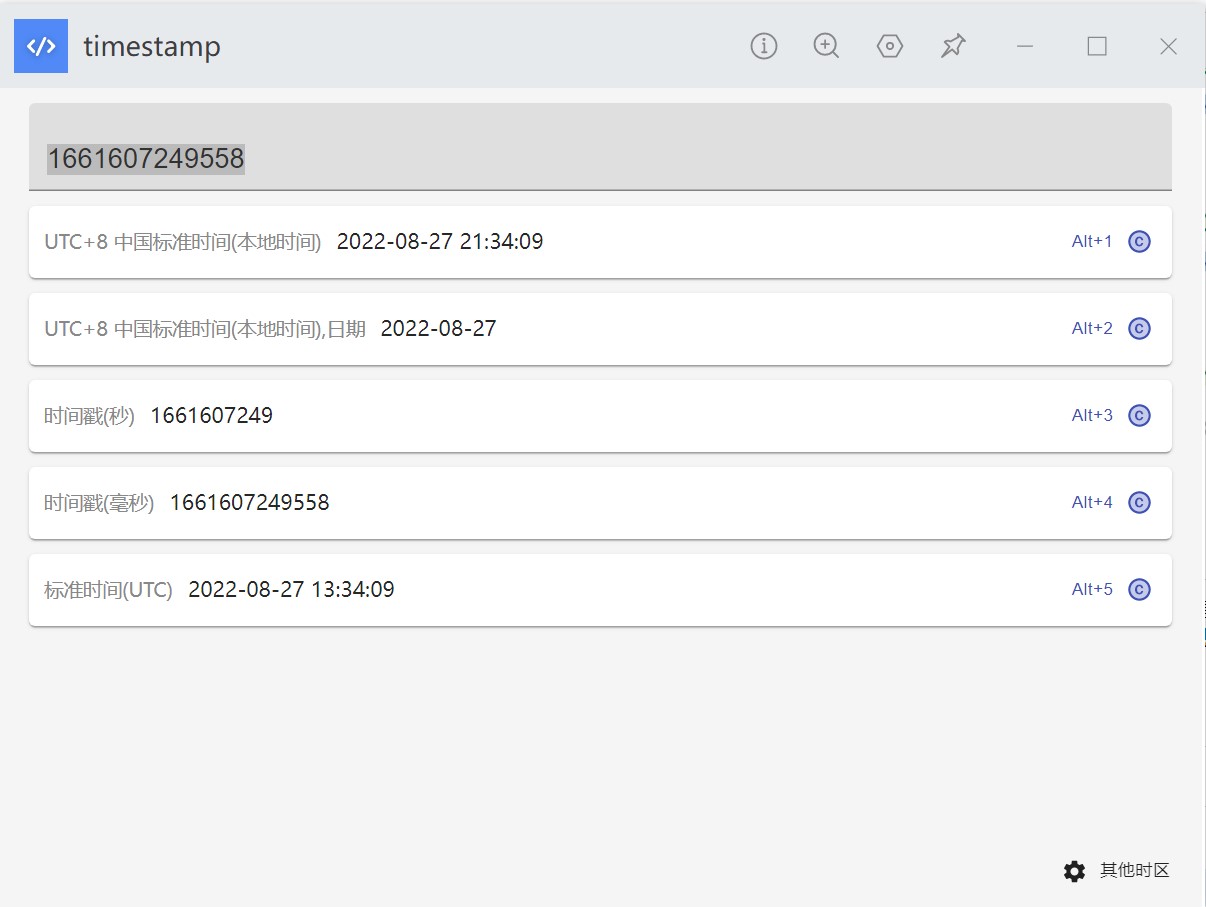
- 時間戳轉換
- 截圖識別其中的文字
- 備忘快貼,可在雲端記錄程式碼片段、備忘事項
alt+空格,快速調出utools搜尋方塊,然後輸入關鍵字就能快速找到相應工具。比如:對應上述的關鍵字,分別是json、diff、timestamp、ocr、備忘,非常便捷。
官網地址:https://www.u.tools
下面是截圖範例。
json格式化:

時間戳轉換:

PlantUML
手畫UML時序圖還是比較累的,尤其是要考慮是否對齊,直線是否水平的情況。plantUML可以把後端程式設計師解放出來。
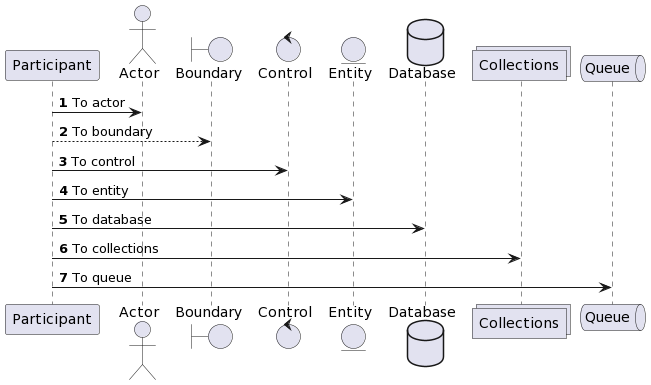
只需要寫一段類似程式碼的東西,然後就能生成規整的UML時序圖。時序圖語法,詳見:https://plantuml.com/zh/sequence-diagram
也可以探索其他型別的UML圖,但大都有更好的替代品。
範例程式碼:
@startuml
autonumber
participant Participant as Foo
actor Actor as Foo1
boundary Boundary as Foo2
control Control as Foo3
entity Entity as Foo4
database Database as Foo5
collections Collections as Foo6
queue Queue as Foo7
Foo -> Foo1 : To actor
Foo --> Foo2 : To boundary
Foo -> Foo3 : To control
Foo -> Foo4 : To entity
Foo -> Foo5 : To database
Foo -> Foo6 : To collections
Foo -> Foo7: To queue
@enduml
通過命令列、或線上工具,可以生成UML時序圖:

Intellij IDEA
不必多說,Intellij IDEA是最好用的Java IDE,如果你還在用Eclipse,趕緊換了吧。
Python也有類似的Pycharm IDE,都是JetBrains公司做的,是開發Python的不錯選擇。
官網下載地址:https://www.jetbrains.com.cn/idea/download
最實用的功能,需要熟練掌握:
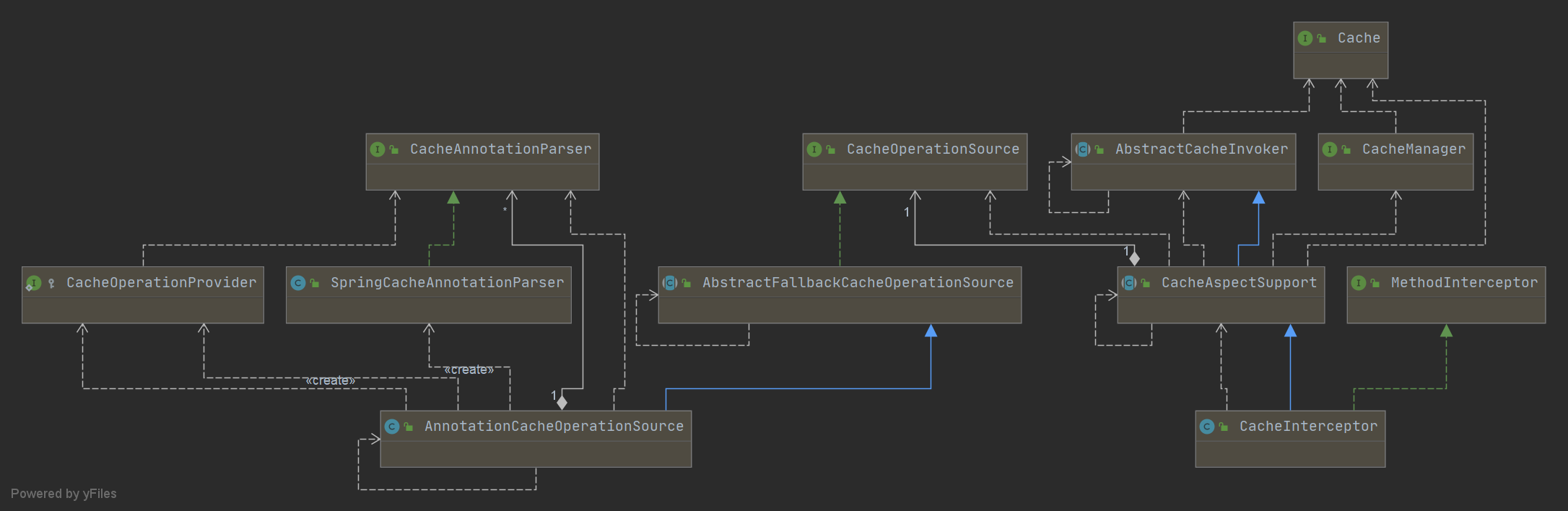
- 自動生成類圖:在類檔案上滑鼠右鍵,選 Diagrams -> Show Diagram...
- 查詢依賴:Find Usages
- 斷點偵錯
類圖範例:類圖可參考樓主之前寫的《Spring cache原始碼分析》

xmind
用來畫思維導圖,記錄靈感。
官網地址:https://www.xmind.cn
2、檔案編輯
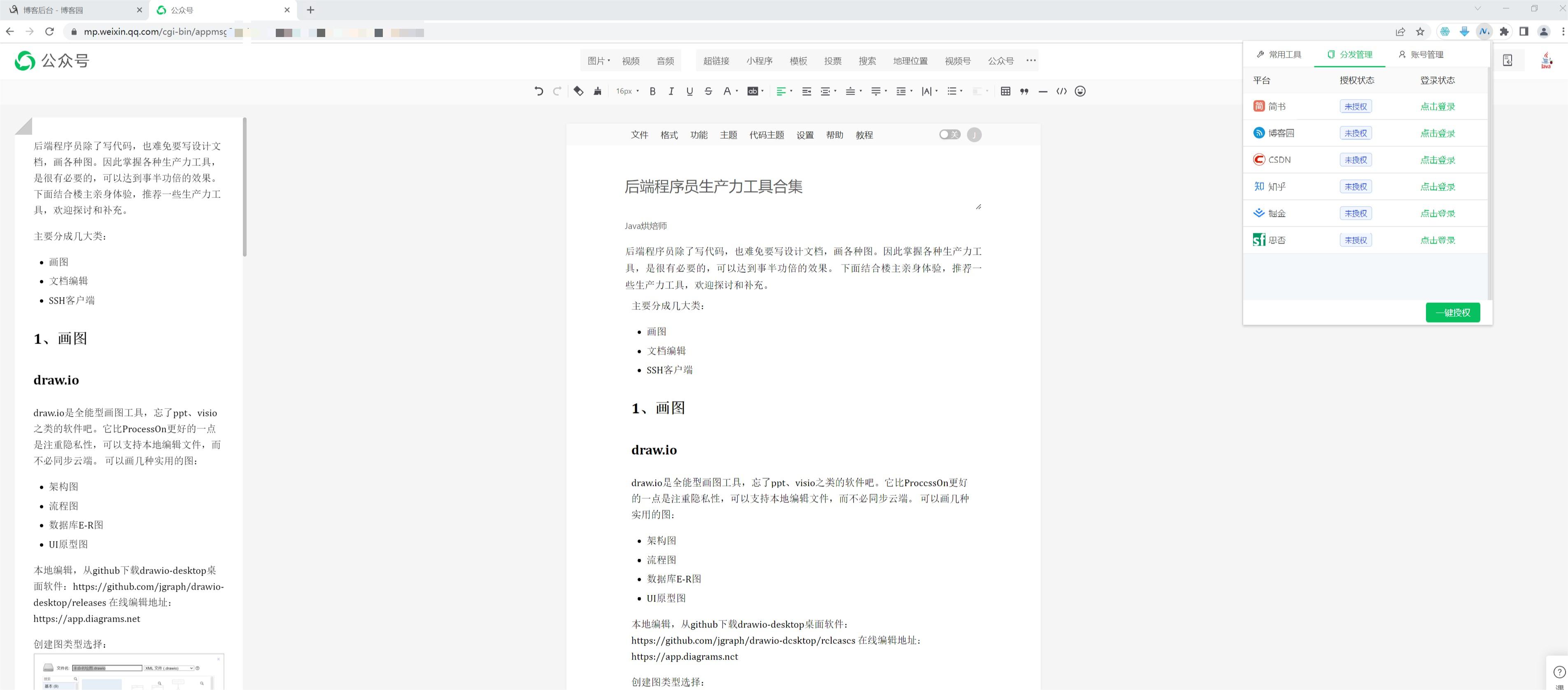
mdnice
mdnice是一個微信公眾號markdown排版工具,並且可以一鍵釋出文章到多個平臺,免費、省時省力。
如果你也是一個在多個平臺上寫技術文章的博主,mdnice就非常適用。
下載chrome外掛地址:https://product.mdnice.com/membership/product

typora
本地編輯和預覽markdown檔案,簡潔明瞭。
typora中文站:https://typoraio.cn
gitbook/mindoc
顧名思義,gitbook是通過git來實現電子書管理的工具,可以把文章組織成章節目錄,就像一本電子書,使得部落格/檔案體系化。
當寫了足夠多的文章後,就可以分門別類地組織成一本電子書了。可以通過命令列工具,或線上編輯電子書。
gitbook官網地址:https://www.gitbook.com
gitbook範例:

mindoc是國人實現的線上檔案管理系統,效果跟gitbook類似。
mindoc github地址:https://github.com/mindoc-org/mindoc
3、終端使用者端
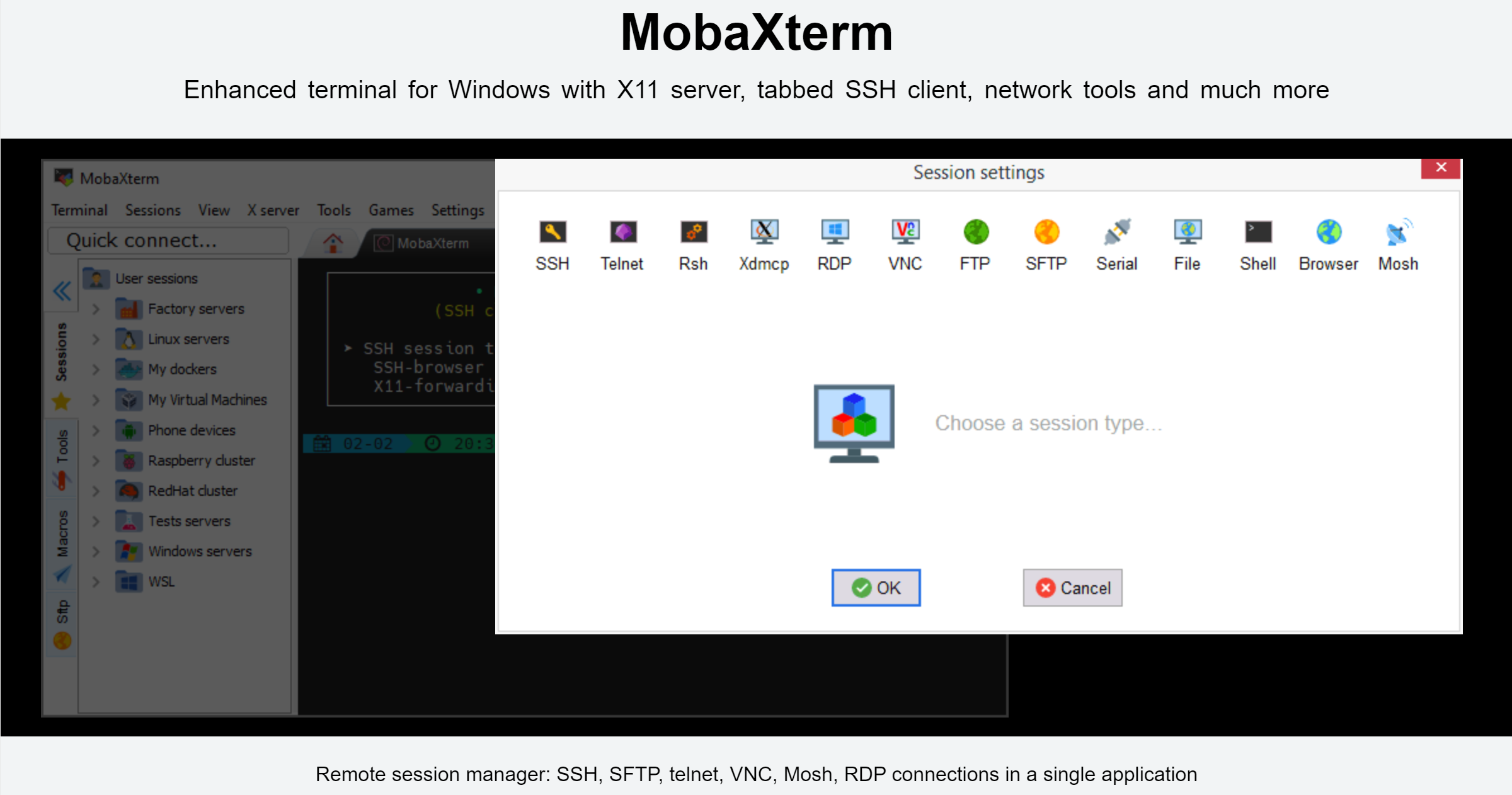
MobaXterm
MobaXterm是PC端好看、好用的終端使用者端,包含SSH、VNC、SFTP等使用者端。如果你還在用putty、secureCRT這種介面簡陋、功能單一的使用者端,不妨換這個試試。比xmanager/xshell更好的點是免費。

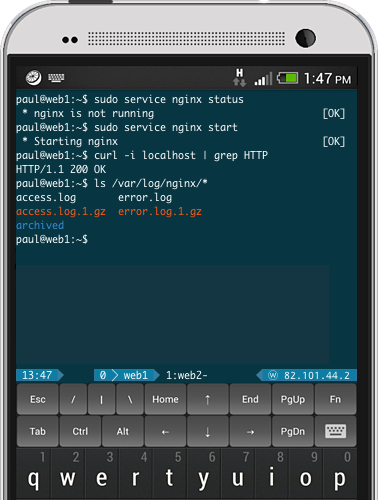
JuiceSSH
JuiceSSH是安卓手機上好用的SSH使用者端,手機上也能敲命令,連線和控制伺服器了。
官網地址:https://www.juicessh.com