Android 自動取色並設定沉浸式狀態列
最近在進行產品的優化,也是研究了下沉浸式狀態列的實現方法及自動取色,記錄一下筆記
設定沉浸式狀態列
1.新增依賴
這裡,是使用了一個Android的工具開源庫來實現了功能,首先需要依賴
// Android的工具類 https://github.com/Blankj/AndroidUtilCode/blob/master/lib/utilcode/README-CN.md
implementation 'com.blankj:utilcodex:1.31.0'
2.使用
工具類中有個BarUtils的類,裡面提供了對應狀態列和導航欄的對應方法,如設定透明狀態列,設定狀態列顏色等
下面,我們就是用到其中的setStatusBarColor()方法
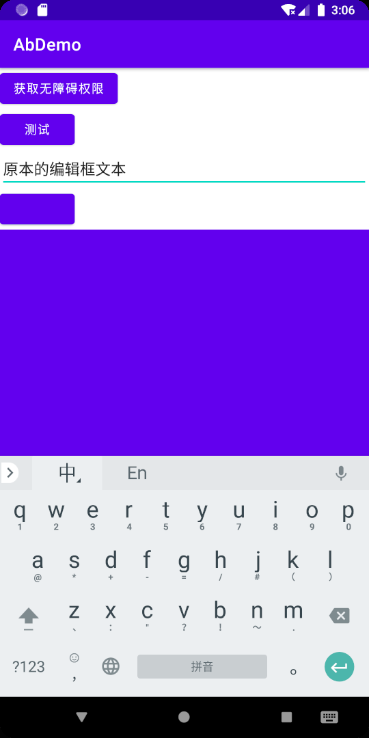
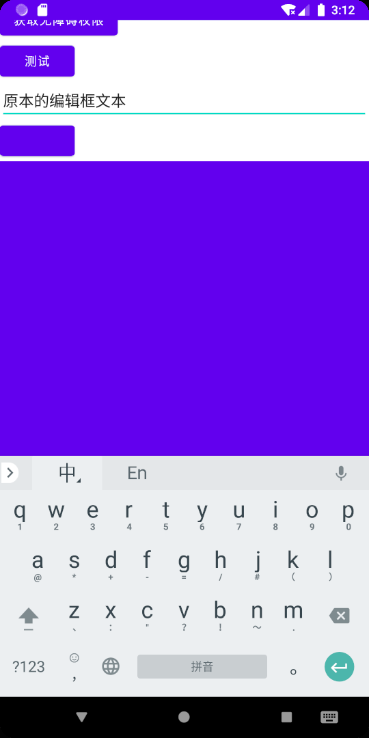
APP的原圖為這樣

我們下面需要設定沉浸式的狀態列
使用以下方法:
BarUtils.setStatusBarColor(this, ColorUtils.getColor(R.color.design_default_color_primary))
ColorUtils也是工具庫中的一個工具類,通過它可以拿到定義到color.xml中的方法

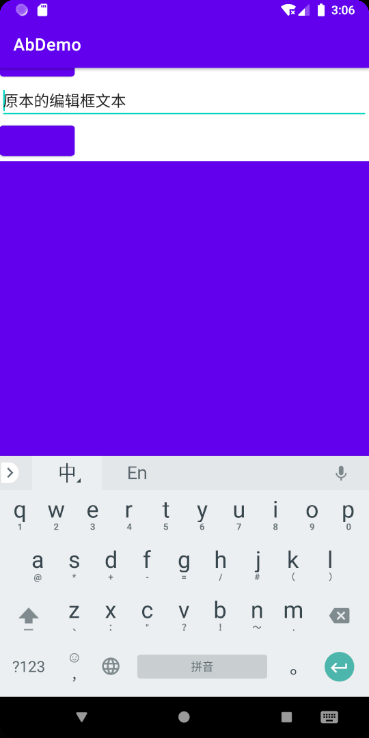
我們可以看到,顏色是變了,但是佈局似乎被ActionBar遮擋住了一部分
這個時候有以下的解決方法:
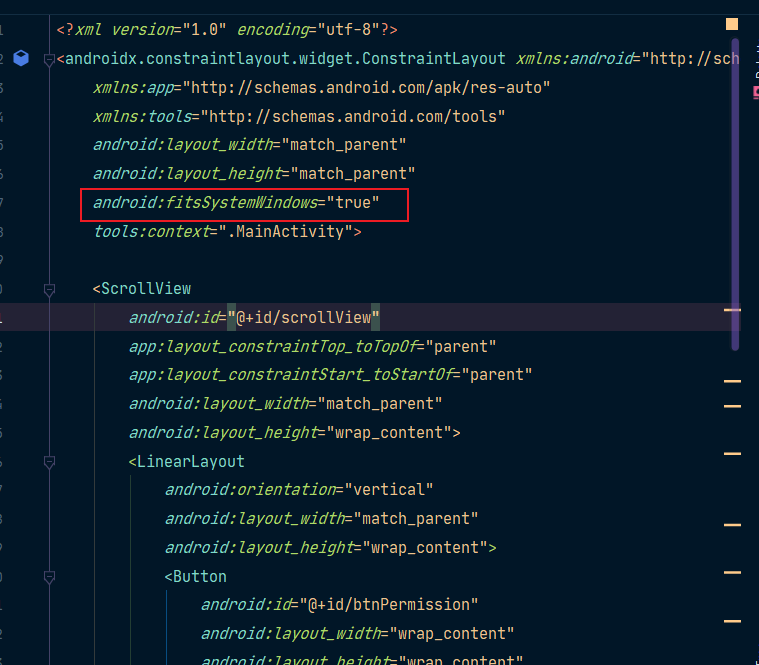
在你的Activity對應的佈局中加上
android:fitsSystemWindows="true"的屬性即可解決
如下圖所示

當然,這樣做的話會比較繁瑣,我們可以考慮使用程式碼的方式來設定
val contentParent = findViewById(android.R.id.content)
contentParent.getChildAt(0).fitsSystemWindows = true
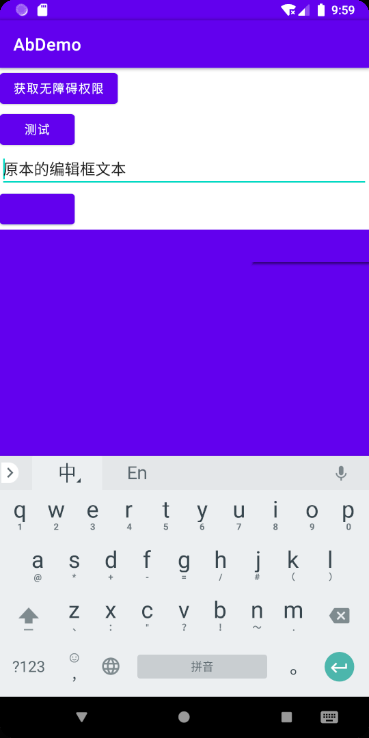
效果就出來了:

但細看的話,覺得還是看出ActionBar的邊界,我們可以考慮使用setStatusBarColor()另一個引數方法
BarUtils.setStatusBarColor(this, ColorUtils.getColor(R.color.design_default_color_primary),true)
效果比之前的要好些:

實際上,這個的傳參的isDecor代表了兩種實現沉浸式狀態列的方法
- true,則是往DecorView新增狀態列,
- false,則是往ContentView中新增狀態列
所以,這裡我個人是比較推薦DecorView,因為顯示的效果比較好
3.補充-主題為NoActionBar被遮擋問題解決
在設定主題為NoActionBar之後,會發現出現下面的情況

其實解決方法如上述一樣,只要設定android:fitsSystemWindows="true"或者用程式碼去設定即可解決,這裡不再贅述
設定狀態列亮色或暗色圖示
上面,我們只是設定了狀態列的顏色,但是沒有設定對應的顯示圖示,如果你狀態列設定的顏色比較亮的話,這個時候為了方便圖示顯示,你得將圖示變為暗色的圖示
那麼具體要怎麼實現呢?
其實BarUtil還是有提供對應的方法
val color = ColorUtils.getColor(R.color.design_default_color_primary)
BarUtils.setStatusBarColor(this, color)
//設定狀態列圖示是否為亮色圖示
BarUtils.setStatusBarLightMode(this, ColorUtils.isLightColor(color))
這裡,我們需要判斷下顏色是否為亮色,怎麼判斷呢?
我們上述參照的庫中,帶有一個工具類ColorUtils,可以通過其isLightColor()方法來判斷顏色是否亮色
於是我們兩個方法結合起來,就是上面的設定的方法了
PS:如果想要實現導覽列顏色也需要變換,可以使用此方法
setNavBarColor(),如下程式碼:
BarUtils.setNavBarColor(this,color)
自動取色
1.新增依賴
自動取色這裡是用到了另外一個開源庫palette
這個是谷歌官方出的一個庫,主要是用來發布獲取圖片的主色調
implementation 'androidx.palette:palette:1.0.0'
//如果是Kotlin,推薦使用這個
implementation 'androidx.palette:palette-ktx:1.0.0'
下面我是Kotlin使用進行說明
2.使用
Palette是從圖片Bitmap中進行顏色提取,所以需要我們傳一個圖片
這裡,我們可以直接將當前螢幕的截圖Bitmap物件拿到,然後通過Palette去提取對應的顏色特徵點即可
截圖:
//截圖
val drawingCache = ScreenUtils.screenShot(this)
ScreenUtils還是上述工具類庫中的工具類,方便獲取截圖Bitmap物件
Plaette用法:
Palette.from(drawingCache).generate {
//具體獲得到的顏色特徵資料
}
實際上,如果不設定如何引數,上述就可以取顏色特徵點了,Palette會開啟非同步執行緒來執行解析操作,並將最終結果回撥到Lambda表示式當中
具體的顏色提取演演算法是由
Palette自己控制的,我們無需關心。反正只需要知道,最終提取出來的這些顏色值都是這個bitmap的指定區域裡最具代表性的就可以了。
一般來說,還是推薦設定對應的引數
比如說我們的需求,是要動態取色,那麼,這個顏色應該怎麼樣才比較準確呢?
那當然是直接取狀態列下方的頁面數值,這樣就比較好的有著沉浸式效果了
那麼,這個需要我們就可以setRegion()方法來指定解析這個bitmap物件的哪個區域,其他區域的顏色值對我們來說沒有意義
當然,除此之外,我們呼叫maximumColorCount()方法來告訴Palette一共需要提取多少個顏色特徵點。
於是,程式碼就變為以下:
//先截圖,取當前截圖的主要色調
val drawingCache = ScreenUtils.screenShot(this)
Palette.from(drawingCache).maximumColorCount(5).generate {
//取色成功後的非同步回撥,取主色調
it?.let {
val swatches = it.swatches
//便利找尋主色調
var mostSwatch :Palette.Swatch?=null
swatches.forEach {
if (mostSwatch != null) {
//population指的是出現最多的顏色
if (mostSwatch!!.population < it.population) {
mostSwatch = it
}
} else {
mostSwatch = it
}
}
//設定狀態列為主色調
mostSwatch?.let {
val color = it.rgb
BarUtils.setStatusBarColor(this, color, true)
BarUtils.setStatusBarLightMode(this, ColorUtils.isLightColor(color))
val contentParent: ViewGroup = findViewById(android.R.id.content)
contentParent.getChildAt(0).fitsSystemWindows = true
}
}
}
原理研究
這裡,稍微總結下看到的相關知識原理,不追求長篇大論,各位要深入瞭解可自行搜尋資料
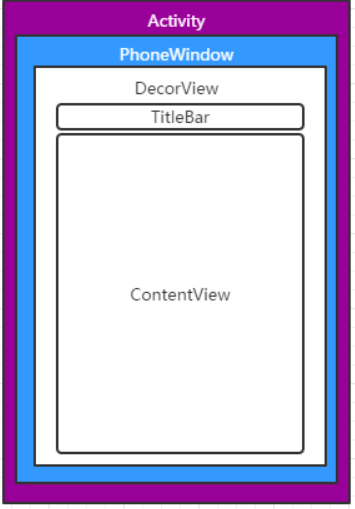
關於Activity頁面層級問題
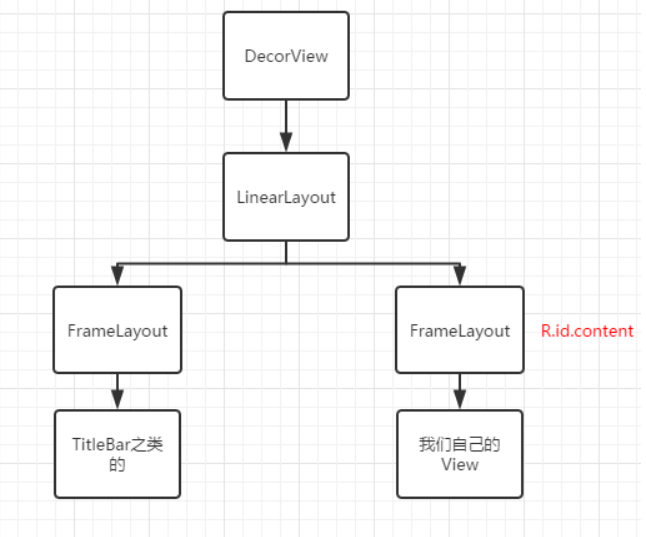
首先,我們要了解下對應的層級關係圖,如下圖所示:

上述圖中,DecorView其實是繼承FrameLayout,然後其中包裹一個子View
這個子View是LinearLayout,方向為豎直方向,其內有兩個FrameLayout

沉浸式狀態列實現原理
沉浸式狀態列主要實現思路:先將原先的狀態列設定為透明色,之後在父佈局一個View來代替狀態列的佔位(高度與狀態列的高度一致)
這裡的父佈局有兩種情況,一種是在DecorView中新增一個新的View來代替狀態列的佔位,另外一種則是在ContentView中(通過android.R.id.content可以找到)新增View
如果是第二種方法,因為在不同版本中,此佈局包含的子View有所區別,所以在高版本會出現狀態列被遮擋的情況
上述這句總結還未驗證過,如果說錯可以希望在評論區指出
這個時候可以通過設定fitsSystemWindows進行解決
關於fitsSystemWindows屬性
上面也是提到了使用android:fitsSystemWindows="true"解決佈局狀態列被遮擋問題,實際上,這個屬性只是個標識屬性,具體要對應的佈局去實現
上面意思呢?就比如說,你的Activity佈局是FrameLayout,你定義了這個fitsSystemWindows,那麼實際上也不會發生偏移,因為FrameLayout佈局中沒有對此進行適配
實際上的適配工作,就是佈局判斷下這個標識,然後自動的加上對應的偏移,就形成了上述我們要的效果
具體可以參考郭霖大佬的文章再學一遍android:fitsSystemWindows屬性
fitsSystemWindows在ViewGroup中通過
dispatchApplyWindowInsets()進行分發給子View如果dispatchApplyWindowInsets 中把
insets.consumeSystemWindowInsets()消費掉, 那麼inset事件就無法傳遞到子View,子View設定fitsSystemWindows=true將會沒有反應View會通過
onApplyWindowInsets()消費掉WindowInsets, 當然其要求是父View必須設定fitSystemWindows=false 這樣WindowInsets才能傳遞到子View中進行消費



