vue-router4 |name的作用|query傳參|parmas傳參|動態路由引數|命名檢視|別名alias|前置路由守衛|路由過渡效果|捲動行為
2022-08-28 12:01:08
vue-router4 出現 No match found for location with path "/"
#### router/index.ts檔案
import { createRouter, RouteRecordRaw, createWebHashHistory } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'home', //這裡的name
component:()=>import('../pages/test/test.vue')
},
{
path: '/home',
name: 'home', //這裡的name
component:()=>import('../pages/home/home.vue')
},
]
const router = createRouter({
history:createWebHashHistory(), //雜湊值模式
routes
})
// 暴露出去
export default router

出現問題的原因
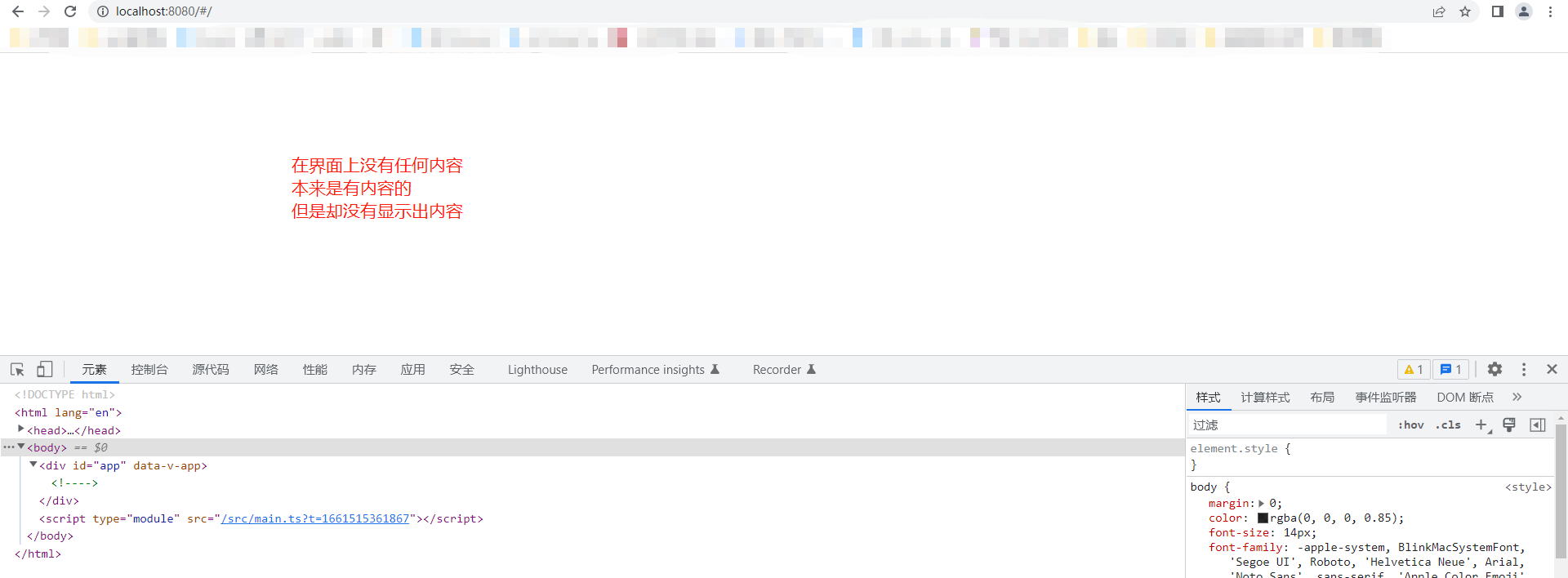
在控制檯出現,找不對應的路徑 No match found for location with path "/"
在瀏覽器上出現空白頁面。
是因為你的路由 name欄位重複導致的。
vue-router中的name有什麼作用呢?
1.路由中的name應該是唯一值,不應該重複。
router-link 中的to屬性通過name的值可以進行路由跳轉
<template>
<router-link :to="{name:'home'}">去測試頁面</router-link>
<router-view></router-view>
</template>
const routes: Array<RouteRecordRaw> = [
{
path: '/home',
name: 'home', //這個name應該是唯一值
component:()=>import('../pages/home/home.vue')
},
]
a標籤的跳轉與 router-link 的區別
a標籤通過 <a href="/home">進行跳轉的時候。
整個頁面會重新重新整理(左上角的圈圈會重新整理),頁面會閃一下
router-link 進行跳轉的時候整個頁面不會重新重新整理 [頁面不會閃一下]
跳轉的時候不保留當前頁面的歷史記錄 router.replace
就是說A頁面跳轉到B頁面的時候。
不保留A頁面的歷史記錄。我們可以通過router.replace('/b')
query 傳遞引數和接受引數
let paramsinfo = {
name: 'zs',
age:13
}
const gotosPage = () => {
router.push({
path: '/home',
query: paramsinfo
})
}
query傳遞引數的時候是隻能夠是一個物件。
query傳遞引數的時候在位址列會自動給你使用"?和&連結"
接受引數的時候通過 route.query.xxx
parmas 傳遞引數和接受引數
parmas傳遞引數的時候,不會在位址列展示。
它是通過記憶體來傳遞引數的。
router.push({
name:'你路由中的name',
parmas:'是一個物件'
})
接受引數的時候
route.params.xxx
需要注意的是:由於它是通過記憶體來傳遞引數的,在接受頁面重新整理的時候,引數肯定會丟失的。
可以通過動態路由傳遞引數來解決
動態路由引數
#### index.ts檔案
{
path: '/',
name: 'test',
component:()=>import('../pages/test/test.vue')
},
{
path: '/home/:idkey', //注意這裡的idkey
name: 'Home',
component:()=>import('../pages/home/home.vue')
}
#### 跳轉到home頁面
const gotosPage = (mess) => {
router.push({
name: 'Home',
params: {
//必須和路由路徑中的idkey保持一致
idkey: mess.id
}
})
}
#### 接受引數
import { useRoute } from 'vue-router'
let route = useRoute()
console.log(route.params.idkey)
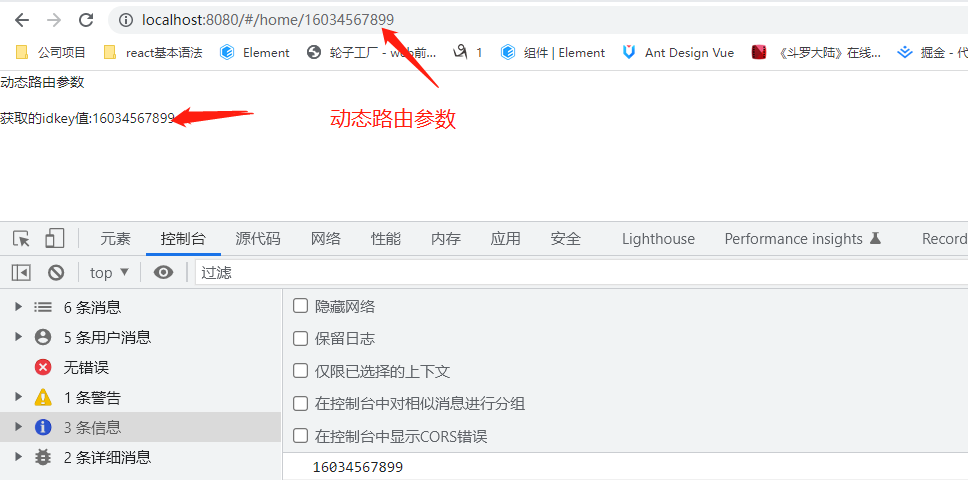
動態路由引數的場景
當我們從列表頁進入詳情頁的時候,
就可以使用動態路由引數來解決這個問題

命名檢視
index.ts檔案
{
path: '/aa',
name: 'Aa',
component: () => import('../pages/aa/aa.vue'),
children: [
{
path: '/user1',
components: {
default:()=> import("../components/user1.vue")
}
},
{
path: '/user2',
components: {
Bb2: () => import("../components/user2.vue"),
Bb3:()=> import("../components/user3.vue")
}
}
]
}
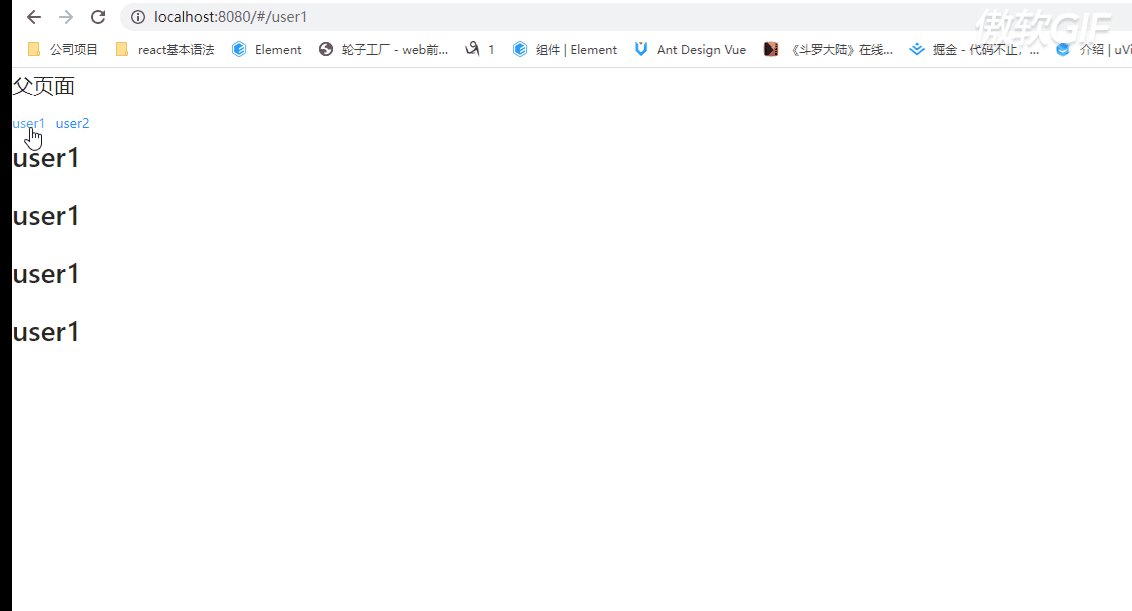
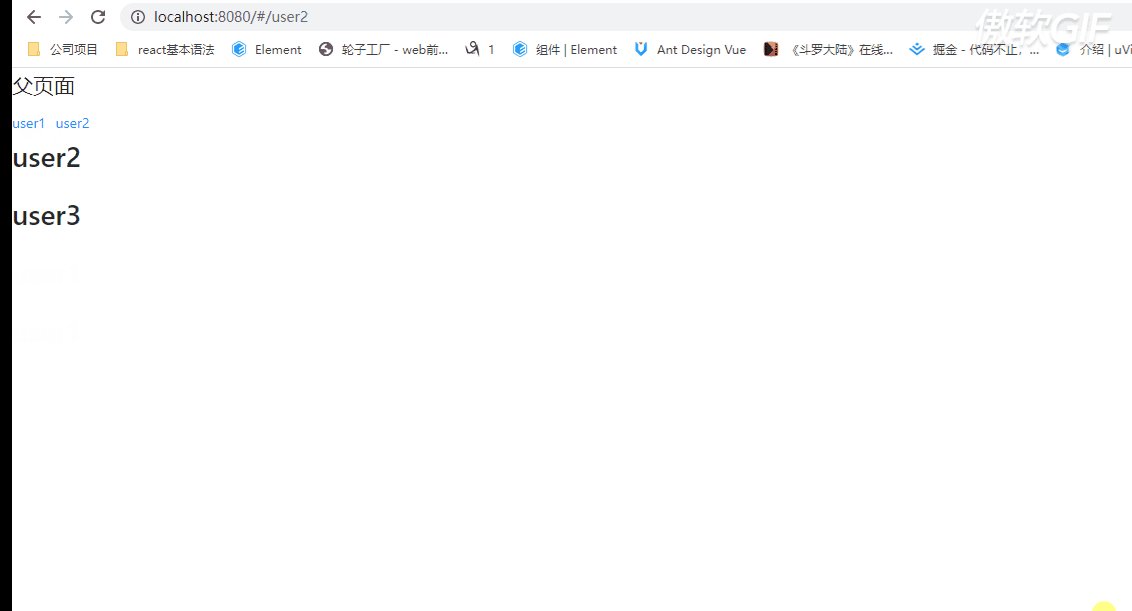
aa.vue檔案
<template>
<div>
<h2>父頁面</h2>
<router-link to="/user1" style="margin-right:10px">user1</router-link>
<router-link to="/user2">user2</router-link>
<router-view></router-view>
<router-view name="Bb2"></router-view>
<router-view name="Bb3"></router-view>
</div>
</template>
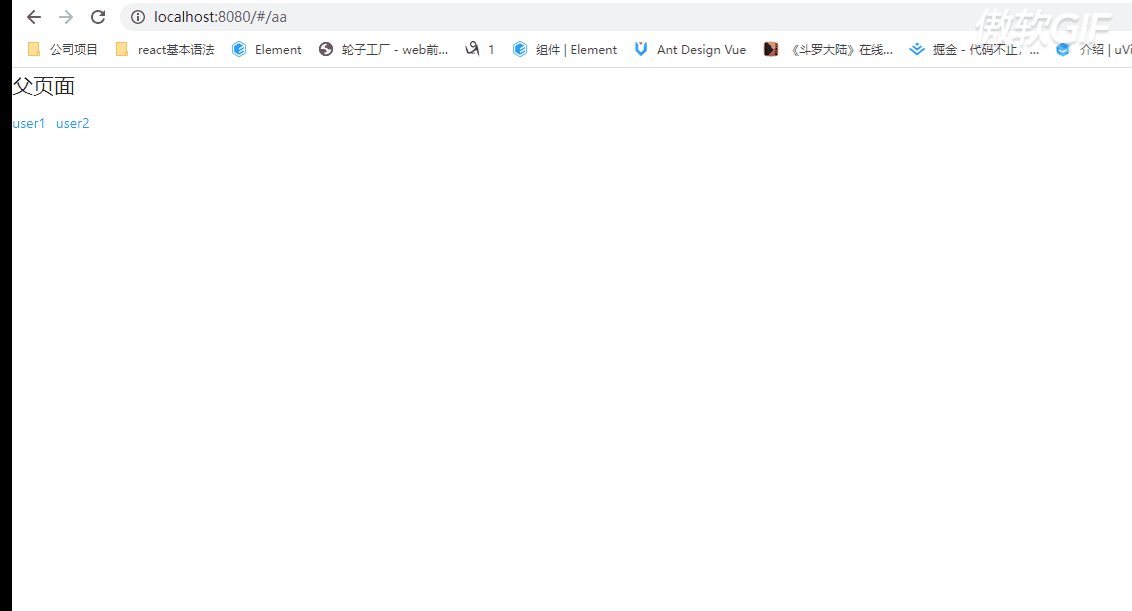
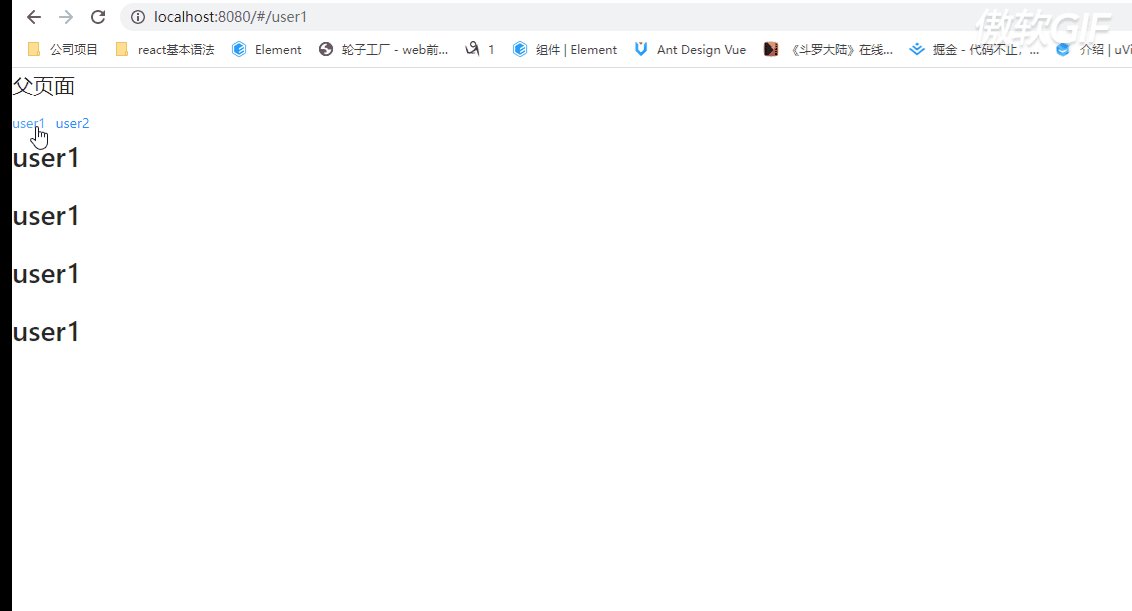
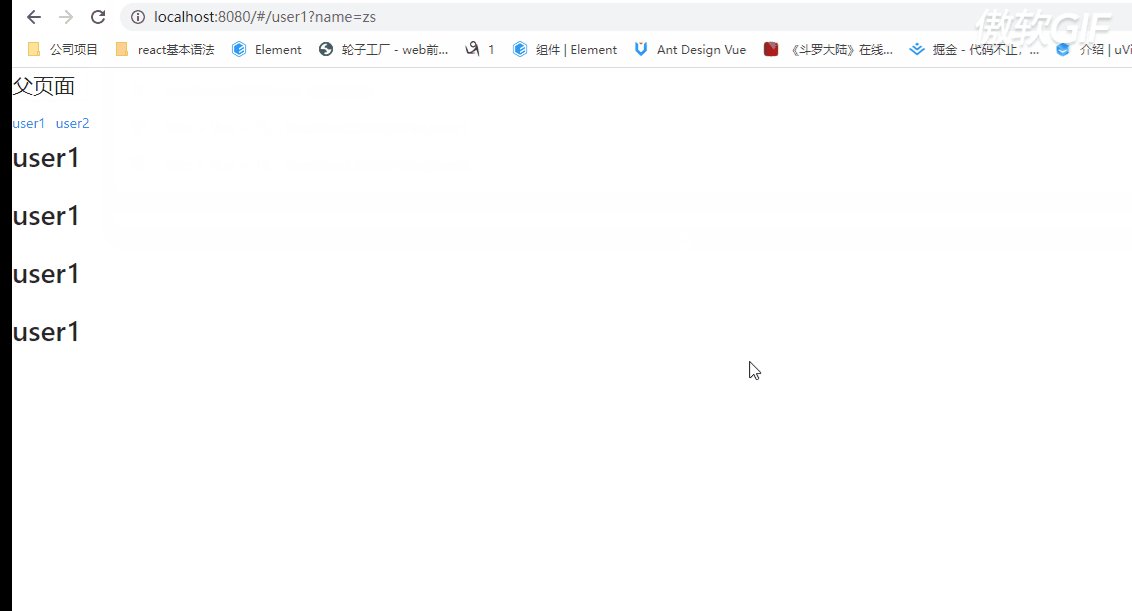
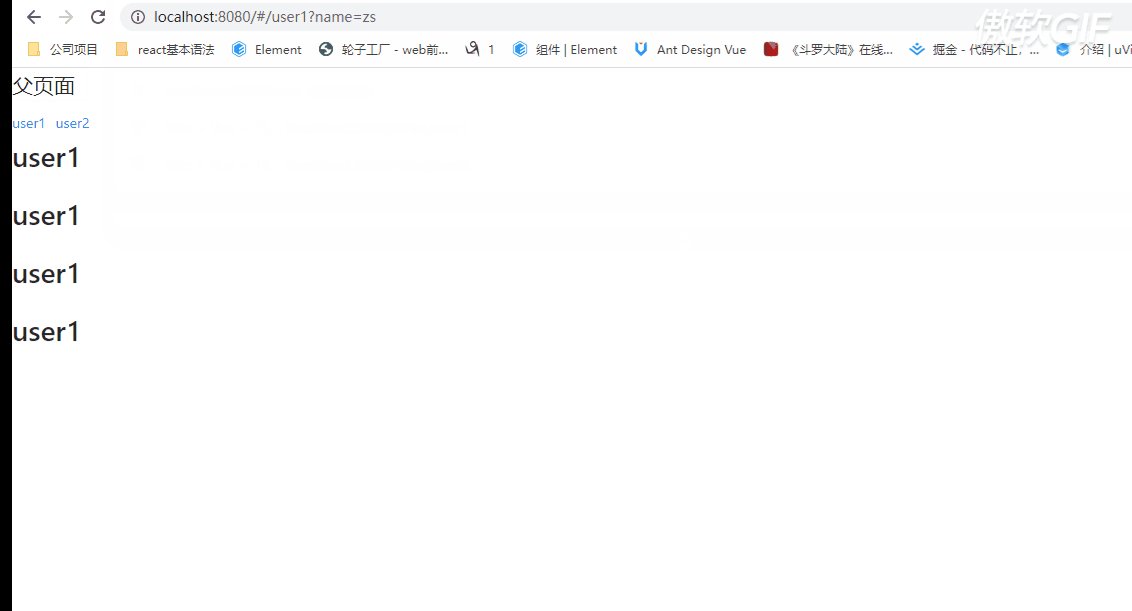
當位址列是user1的時候,預設展示的是user1這個頁面。
當位址列是user2的時候,預設展示的是user2和user2這兩個頁面

路由重定向 redirect
redirect的值可以是一個字串,也可以是一個回撥函數。
index.ts檔案
{
path: '/aa',
name: 'Aa',
//重定向到user1。並且攜帶了引數
redirect: () => {
return {
path: '/user1',
query: {
name:'zs'
}
}
},
component: () => import('../pages/aa/aa.vue'),
children: [
{
path: '/user1',
components: {
default:()=> import("../components/user1.vue")
}
},
{
path: '/user2',
components: {
Bb2: () => import("../components/user2.vue"),
Bb3:()=> import("../components/user3.vue")
}
}
]
},

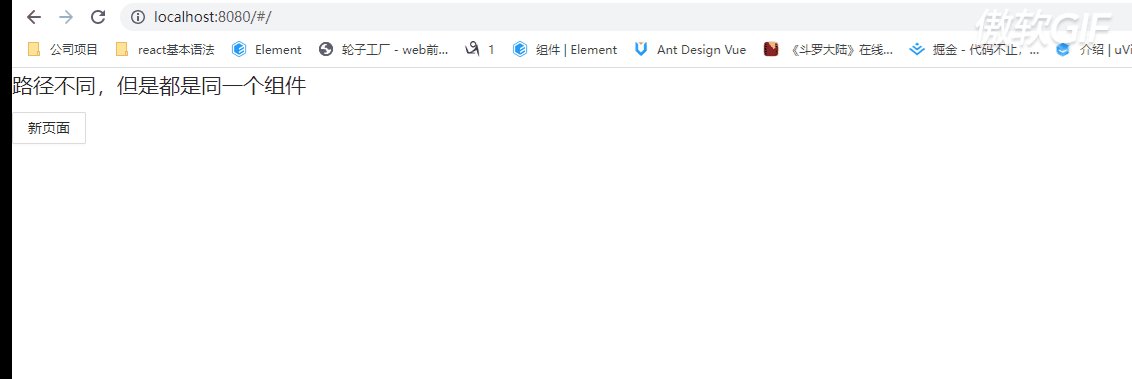
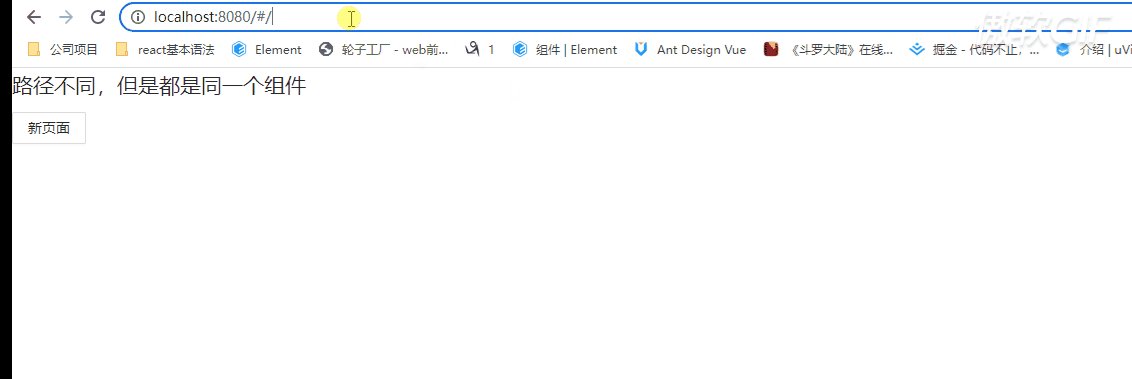
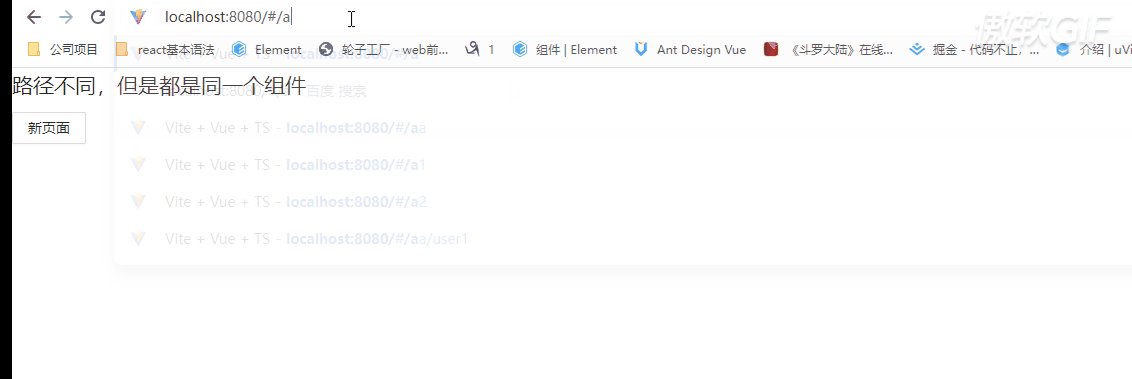
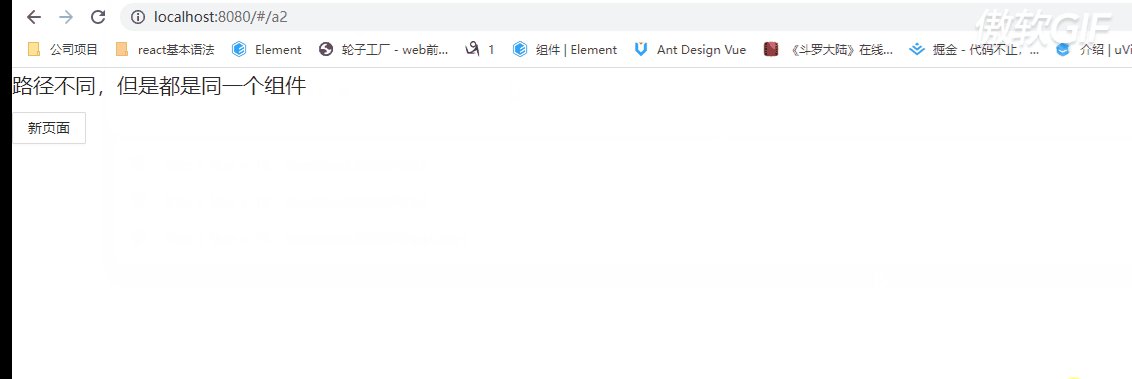
別名alias
{
path: '/',
alias:['/a1','/a2'],
name: 'test',
component:()=>import('../pages/test/test.vue')
}
路徑不同,但是存取的都是同一個元件。

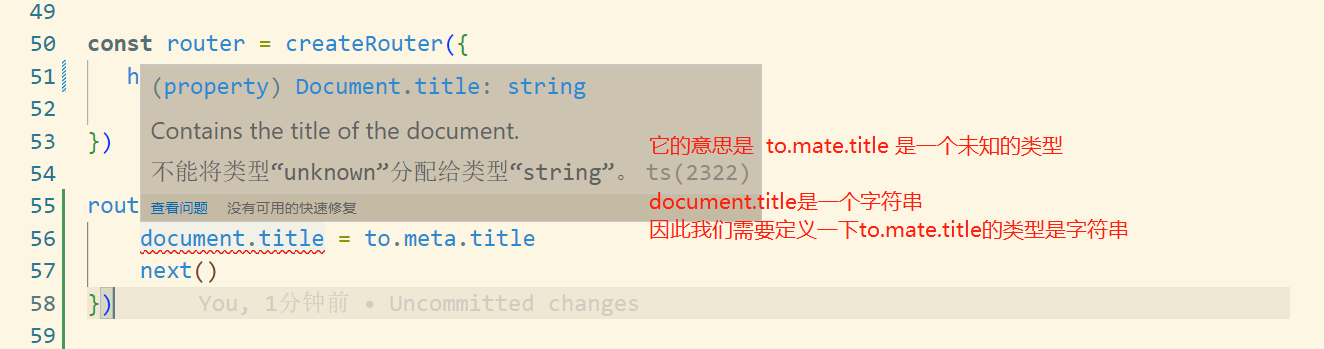
前置路由守衛 (router.beforeEach) 設定title

main.ts檔案
router.beforeEach((to,from,next) => {
document.title = to.meta.title
next()
})
//有ts報錯資訊
不能將型別「unknown」分配給型別「string」。
在index.ts檔案
//中定義路由title的型別
declare module 'vue-router' {
interface RouteMeta{
title:string
}
}
路由過渡效果
animate.css的地址: https://animate.style/
第一步:下載 cnpm install animate.css --save
因為等會我們的動畫效果將會使用這個庫
第二步:在index.ts檔案中設定動畫樣式
//這裡我們使用的是 animate__fadeIn 漸入的效果
import { createRouter, RouteRecordRaw, createWebHashHistory } from 'vue-router'
// 定義型別
declare module 'vue-router' {
interface RouteMeta{
title: string,
transition ?:string
}
}
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'test',
meta: {
title: '首頁',
//動畫效果漸入
transition:"animate__fadeIn",
},
component:()=>import('../pages/test/test.vue')
},
]
const router = createRouter({
history:createWebHashHistory(), //雜湊值模式
routes
})
// 暴露出去
export default router
第三步使用動畫效果 app.vue檔案中
<template>
<router-view #default="{ route, Component }">
<!-- 使用方法,在class里加上類animate__animated與任何動畫名稱一起新增到元素,此處為漸入的效果 -->
<transition :enter-active-class="`animate__animated ${route.meta.transition}`">
<component :is="Component"></component>
</transition>
</router-view>
</template>
<script lang="ts" setup>
//引入動畫庫
import 'animate.css';
</script>

捲動行為
A頁面有卷軸,在距離頂部400px的地方。點選按鈕前往了B頁面。
當B頁面做完一些操作後,返回A頁面。卷軸仍然在400px的地方。
index.ts檔案
const router = createRouter({
history: createWebHashHistory(), //雜湊值模式
// 路由捲動
scrollBehavior: (to, from, savePosition) => {
// 記錄卷軸捲動到的位置
if (savePosition && savePosition.top) {
return savePosition
} else {
return {
top:0
}
}
},
routes
})
scrollBehavior也是支援非同步的
const router = createRouter({
history: createWebHashHistory(), //雜湊值模式
// 路由捲動
scrollBehavior: (to, from, savePosition) => {
// 記錄卷軸捲動到的位置
return new Promise((resolve) => {
setTimeout(() => {
resolve({
top:500
})
},1500)
})
},
routes
})

遇見問題,這是你成長的機會,如果你能夠解決,這就是收穫。
作者:晚來南風晚相識
出處:https://www.cnblogs.com/IwishIcould/

 本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段宣告,在文章頁面明顯位置給出原文連線
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段宣告,在文章頁面明顯位置給出原文連線
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。
出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯絡你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個「推薦」哦,或者關注博主,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,所以如果你心情還比較高興,也是可以掃碼打賞博主(っ•̀ω•́)っ✎⁾⁾!
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯絡你;(っ•̀ω•́)っ✎⁾⁾!

支付寶

微信
如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。