css語法由哪兩種構成
css語法由選擇器和宣告(規則)兩部分構成。選擇器告訴瀏覽器該樣式將作用於頁面中哪些物件,而宣告告訴瀏覽器如何去渲染選擇器指定的物件;宣告可以有一個或者無數個,而所有宣告被放置在一對大括號「{}」內,然後整體緊鄰選擇器的後面。宣告必須包括兩部分:屬性和屬性值,屬性和值之間需要使用冒號進行分隔,並用分號來標識一個宣告的結束。css語法的完整格式「選擇器{屬性:屬性值;...}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
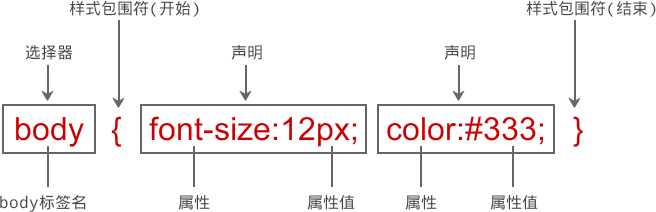
樣式是 CSS 最小語法單元,每個樣式包含兩部分內容:選擇器和宣告(規則),如下圖所示。

1、選擇器(Selector)
選擇器由 HTML 元素的 id、class 屬性或元素名本身以及一些特殊符號構成,用來指定要為哪個 HTML 元素定義樣式,例如選擇器p就表示為頁面中的所有<p>標籤定義樣式;
2、宣告(Declaration)
宣告可以有一個或者無數個,這些宣告告訴瀏覽器如何去渲染選擇器指定的物件。所有宣告被放置在一對大括號{ }內,然後整體緊鄰選擇器的後面。
宣告必須包括兩部分:屬性和屬性值,並用分號來標識一個宣告的結束,在一個樣式中最後一個宣告可以省略分號。
屬性:您希望給 HTML 元素設定的樣式名稱,由一系列關鍵片語成,例如 color(顏色)、border(邊框)、font(字型)等,CSS 中提供了眾多屬性,您可以通過 W3C 官網檢視;
值:由數值和單位或者關鍵字組成,用來控制某個屬性的顯示效果,例如 color 屬性的值可以是 red 或 #F1F1F1 等。
屬性和值之間需要使用冒號
:進行分隔,每個屬性和值的組合可以看作一個宣告,每個宣告的末尾都需要使用分號;作為結尾,屬於同一選擇器的宣告需要使用花括號{ }包裹起來。
selector {property: value;}
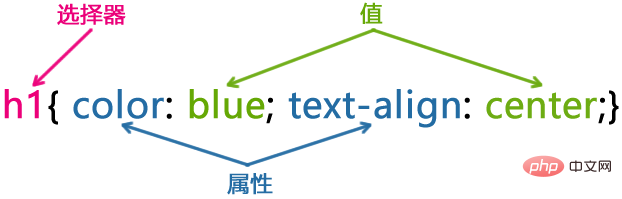
選擇器{屬性:屬性值;}【範例1】可以按照如下圖所示的語法規則來定義 CSS 樣式:

上圖的語法範例中:
選擇器
h1表示要為網頁中所有的<h1>標籤定義樣式;屬性
color表示字型顏色,值blue則表示將字型設定為藍色;屬性
text-align表示文字的對齊方式,值center 則表示將文字的對齊方式設定為居中對齊。
為了使 CSS 更具可讀性,您可以在定義 CSS 時每一行程式碼上只放置一個宣告,如下所示:
h1 {
color: blue;
text-align: center;
}提示:CSS 中的屬性和大部分值都是不區分大小寫的,但 CSS 中的選擇器通常區分大小寫,例如類選擇器
.bianchengbang和.BianChengBang就表示兩個不同的選擇器。
多個樣式可以並列在一起,不需要考慮如何進行分隔。
【範例2】定義段落文字的背景色為紫色,則可以在上面樣式基礎上定義如下樣式。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }由於 CSS 語言忽略空格(除了選擇器內部的空格外),因此可以利用空格來格式化 CSS 原始碼,則上面程式碼可以進行如下美化:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}這樣在閱讀css原始碼時就一目瞭然了,既方便閱讀,也更容易維護。
任何語言都需要註釋,HTML 使用<!- 註釋語句-> 來進行註釋,而 CSS 使用/* 註釋語句 */來進行註釋。
【範例3】對於上面樣式可以進行如下注釋。
body { /*頁面基本屬性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文字基礎屬性*/
p {
background-color: #FF00FF;
}CSS高階語法:選擇器的分組
你可以對選擇器進行分組,這樣,被分組的選擇器就可以分享相同的宣告。
用逗號將需要分組的選擇器分開。在下面的例子中,我們對所有的標題元素進行了分組。所有的標題元素都是綠色的。
h1,h2,h2,h3,h5,h6 {
color: green;
}(學習視訊分享:)
以上就是css語法由哪兩種構成的詳細內容,更多請關注TW511.COM其它相關文章!
