20+個實用的 Vue 元件庫,快來收藏!

在本文中,將分享一些常見的 vue.js 元件。
表格/資料網格
Vue Tables-2
地址:https://github.com/matfish2/vue-tables-2

Vue Tables 2 旨在為開發者提供一個功能齊全的工具集,以便用 Vue 建立漂亮而實用的資料表格。數百個商業軟體應用正在使用它。此外,Vue Tables 2 正在不斷成長、改進,同時也在獲得新的功能。(學習視訊分享:)
特點如下:
- 可選行及粘性頭部
- 虛擬分頁
- 下載客戶元件資料的 CSV
- 有資料層支援的多級分組
- Tailwind 主題
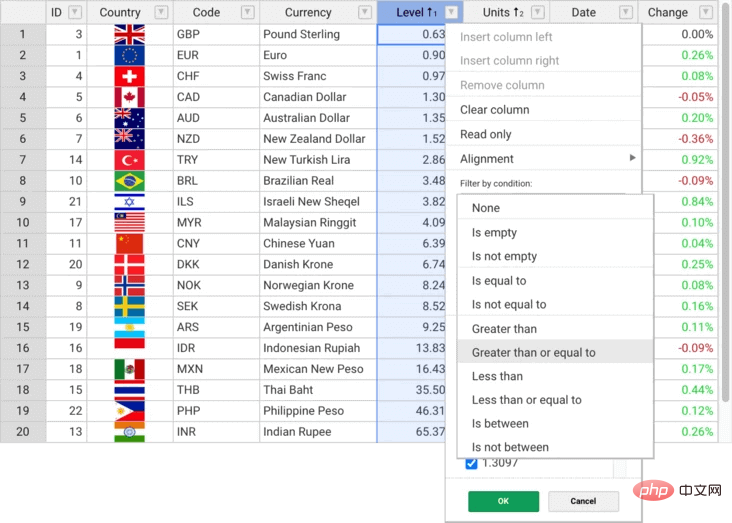
Handsontable
地址:https://github.com/handsontable/handsontable/tree/master/wrappers/vue

Handsontable 是一款頁面端的表格互動外掛,可以通過它載入顯示錶格內容,能夠支援合併項、統計、行列拖動等。
支援對載入後的表格頁面的處理:新增/刪除行/列,合併單元格等操作。
此外,它還適用於 React、Angular 和 Vue。Handsontable 是一個 JavaScript 元件,它將資料網格功能與電子試算表的使用者體驗相結合。此外,它還提供資料繫結、資料驗證、過濾、排序和 CRUD 操作。
特點如下:
- 多列排序
- 非連續選擇
- 過濾資料和驗證資料
- 匯出檔案
- 有條件的格式化
- 合併單元格
- 隱藏行/列
- 上下文選單和註釋
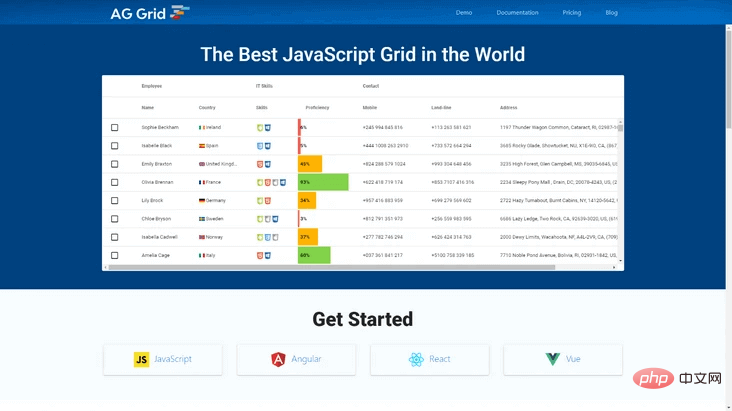
Ag Grid Vue
地址:https://github.com/ag-grid/ag-grid

Ag-Grid 是一個基於 Vue.js 的資料表格元件。其中,「ag」 表示 「agnostic」。內部 ag-Grid 引擎是在 TypeScript 中實現的,零依賴關係。
ag-Grid 通過包裝器元件支援 Vue,你可以在應用程式中,就像其他任何 Vue 元件一樣使用 ag-Grid。它支援通過屬性繫結傳遞設定,通過事件繫結來處理事件。你甚至可以使用 Vue 元件來自定義網格 UI 和單元格內容/行為。
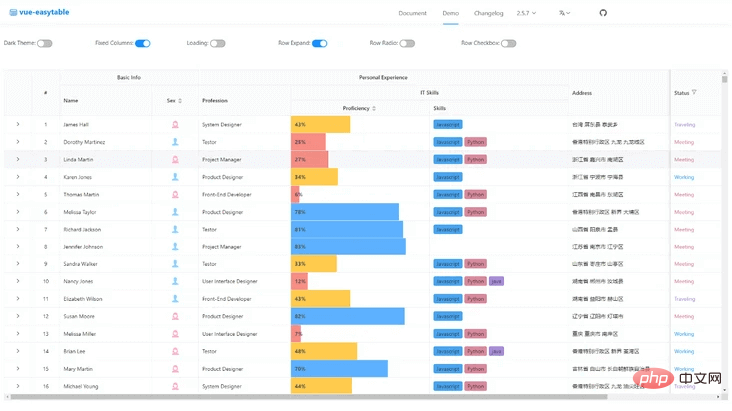
Vue Easytable
地址:https://github.com/Happy-Coding-Clans/vue-easytable

vue-easytable 是我遇到過的最強大的 Vue 表格元件之一。
表格元件具有許多內建功能,比如說,單元格省略號、固定/靈活的列大小調整、自定義過濾等等。它有幾個特點:
- 國際化
- 主題客製化
- 內建主題
- 虛擬捲動
- 列固定
- 表頭固定
- 表頭分組
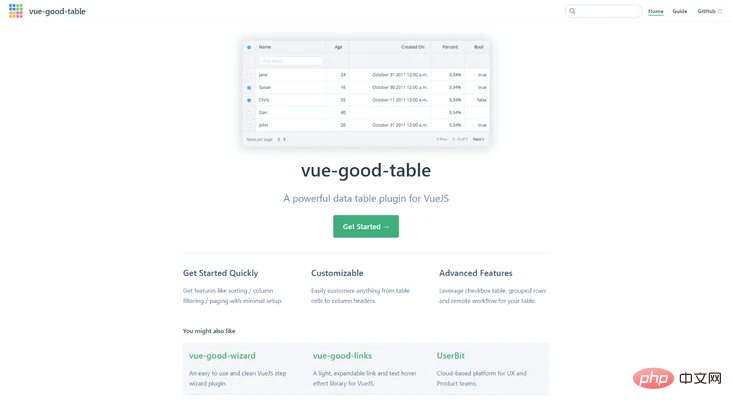
Vue Good Table
地址:https://github.com/xaksis/vue-good-table

Vue-Good-Table 是一個基於 Vue.js 的資料表元件,簡單、乾淨,具有排序、列過濾、分頁等更多基本功能。它有幾個特性:
- 表搜尋和排序
- 列過濾和分頁
- 核取方塊表格
- 行分組
- 行樣式
- 行多選
Notification
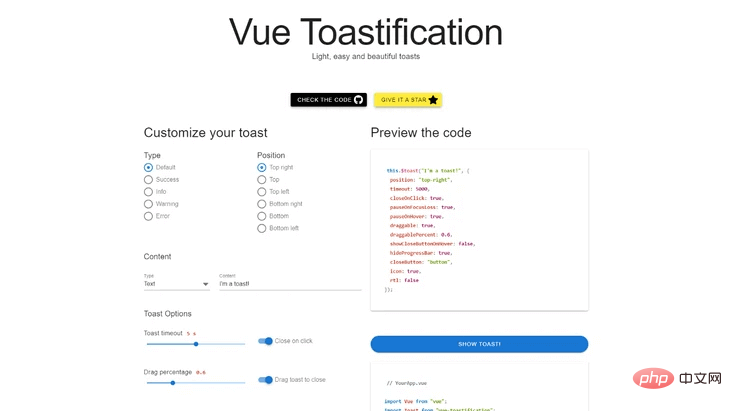
Vue Toastification
地址:https://github.com/Maronato/vue-toastification

它提供輕巧、簡單和漂亮的吐司提示。它有內建的 Nuxt 支援。而且,它還支援新的 Composition API 和 Vue 3。我們還可以使用 JSX 來開發自定義元件,提供更加靈活的功能。另外,通用註冊允許它在任何應用程式內使用,甚至是 React。它有幾點特性:
- 完全用 Typescript 編寫,支援所有型別
- 支援 RTL
- 客製化一切
- 滑動關閉
- 使用 onClose、onClick 和 onMounted 勾點建立自定義體驗
- 以程式設計方式刪除和更新吐司
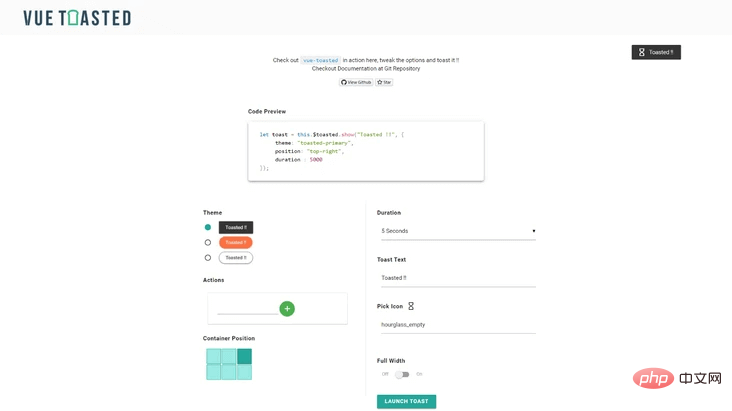
Vue Toasted
地址:https://github.com/shakee93/vue-toasted

Vue Toasted 是 Vue 最好的 toast (提示)外掛之一。它被Vue,Laravel,NuxtJS 等許多組織所信任,它響應性強,相容性好,使用方便,吸引人,有豐富的功能、圖示、動作等。
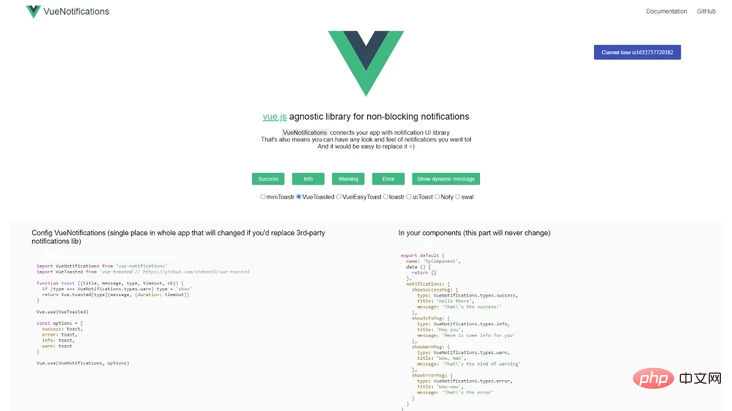
Vue Notifications
地址:https://github.com/se-panfilov/vue-notifications

Vue Notifications 是一個與庫無關的通知元件,非阻塞。
VueNotiments 將您的應用程式與通知 UI 庫連線起來。支援 miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal。
Vue Awesome Notifications
地址:https://f3oall.github.io/awesome-notifications/

Awesome Notifications 是一個輕量級的,完全可自定義的 JavaScrip Vue Awesome Notifications,它是 Awesome Notifications 庫的 Vue.js 版本。
Loader
Vue Wait
地址:https://github.com/f/vue-wait

Vue Wait 這是一個用於 VUE、Vuex 和 Nuxt 應用的複雜裝載器和進度管理元件。
Vue Wait 幫助管理頁面上的多個載入狀態,狀態之間沒有任何衝突。基於一個非常簡單的想法:通過管理具有多個載入狀態的陣列(或者 Vuex 儲存),讓內建載入程式元件偵聽註冊的載入程式,並立即進入載入狀態。
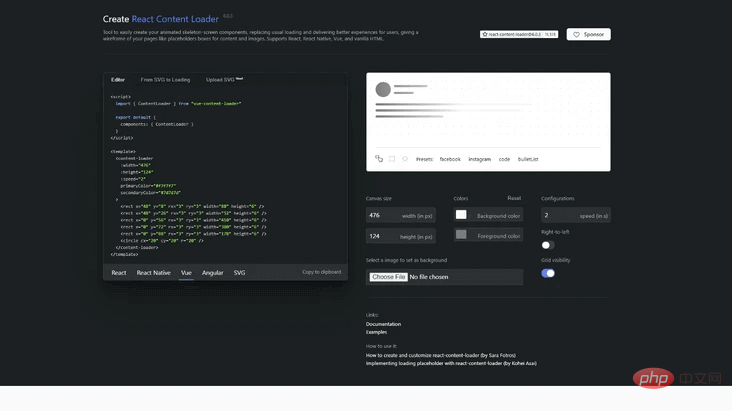
Vue Content Loader
地址:https://github.com/egoist/vue-content-loader

Vue Content Loader 是一個基於 Vue.js 的 SVG 預留位置載入,可自定義的 SVG 元件,用於建立預留位置載入,例如 Facebook 載入卡。Vue Content Loader 是 react-content-loader 的 Vue 實現。
Epic Spinners
地址:https://epic-spinners.epicmax.co/

EpicSpinners 是一組易於使用的純 css 打造的網頁 Loading 效果,並且同時整合了 Vue 元件可以方便的在 Vue 專案中進行使用,由於是純 css 打造,你可以在任意網頁專案中自行整合並使用!
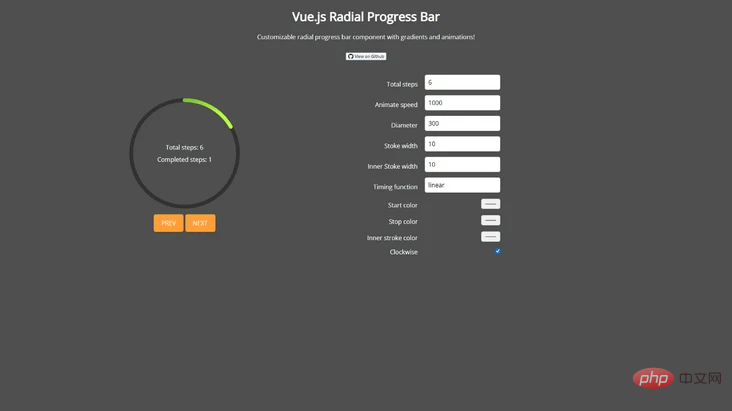
Vue Radial Progress
地址:https://github.com/wyzantinc/vue-radial-progress

Vue Radial Progress 這是一個徑向進度條效果的載入器元件,使用 svg 和 javascript 繪製帶有漸變徑向進度條效果的載入器,可以用作載入、進度提示。
ICONS
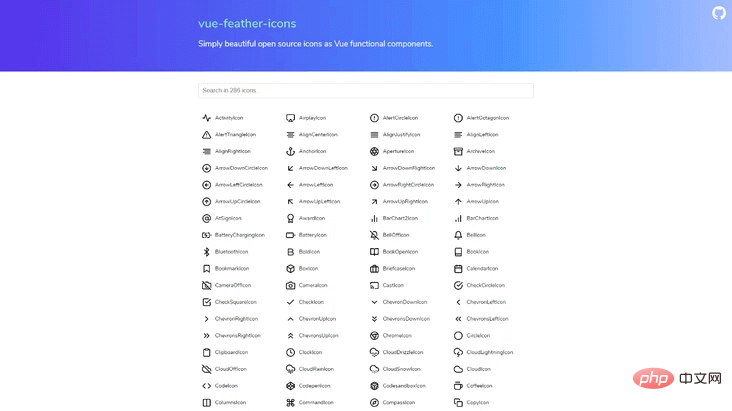
Vue Feather Icons
地址:https://github.com/egoist/vue-feather-icons

Feather 是一套面向設計師和開發者的開源圖示庫,是一個簡單漂亮的開源圖示庫。每個圖示都設計在一個24×24的網格上,強調簡單,一致性和易讀性。很多大廠出品的前端框架都內建了這款可以免費商用的圖示。它的特點如下:
- 每一枚圖示都是按照統一標準進行設計,具有完美畫素對齊;
- 設計風格一致,完勝那些拼湊混搭的圖示庫;
- 覆蓋多種開發場景的支援,對開發者非常友好。
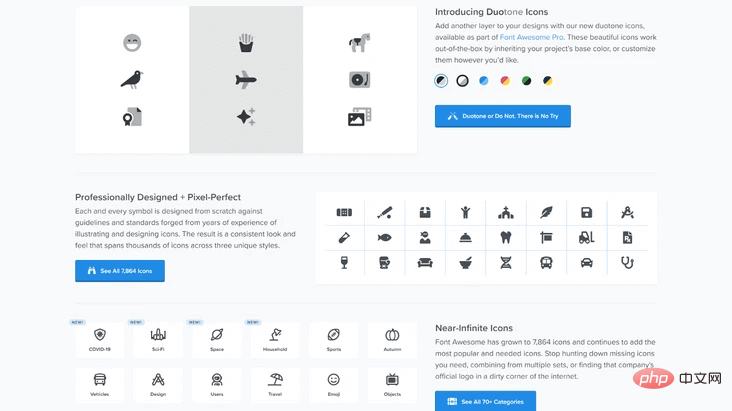
Vue Awesome
地址:https://github.com/Justineo/vue-awesome

Font Awesome是一套流行的圖示字型庫,我們在實際開發的過程中會經常遇到需要使用圖示的場景,對於一些常用的圖示,不用設計師,我們可以直接在Font Awesome中找到並且使用。個人感覺Font Awesome的圖示還是很齊全的,絕大多數的圖示它都包含了,而且支援各種框架。
Charts
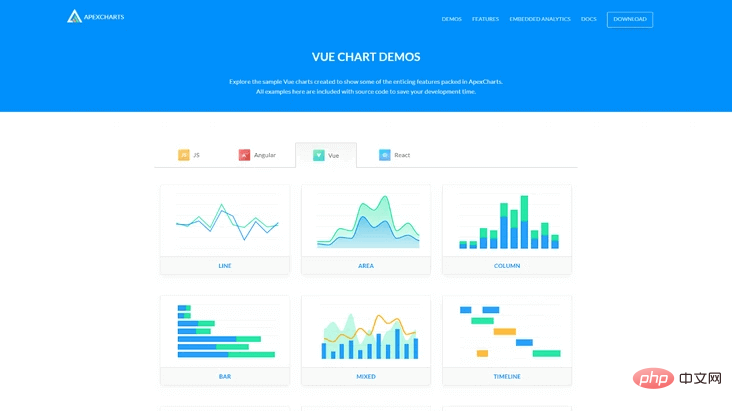
Vue Apexcharts
地址:https://github.com/apexcharts/vue-apexcharts

Apexcharts 是一個現代的 JavaScript 圖表庫/可通過簡單的 API 構建互動式圖表和視覺化。Vue Apexcharts 是 ApexCharts 的 Vue.js 元件。
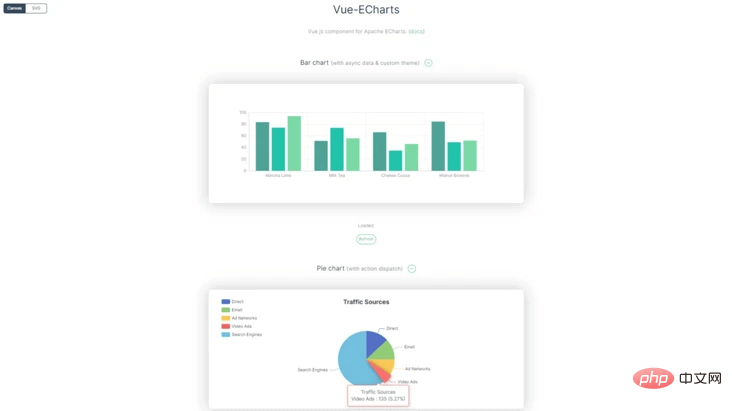
Vue Echarts
地址:https://github.com/ecomfe/vue-echarts

vue-echarts 是基於 echarts 封裝實現的一個元件庫,直接按照正常的元件參照方式,安裝參照即可,具體的安裝和參照讀者可以直接閱讀 vue-echarts 技術檔案。
Vue Chartjs
地址:https://github.com/apertureless/vue-chartjs

vue-chartjs 是一個 Vue 對於 Chart.js 的封裝,讓使用者可以在Vue中輕鬆使用Chart.js,很簡單的建立可複用的圖表元件,非常適合需要簡單的圖表並儘可能快地執行的人。vue-chartjs抽象了基本邏輯,同時也暴露了Chart.js物件,讓使用者獲得最大的靈活性。
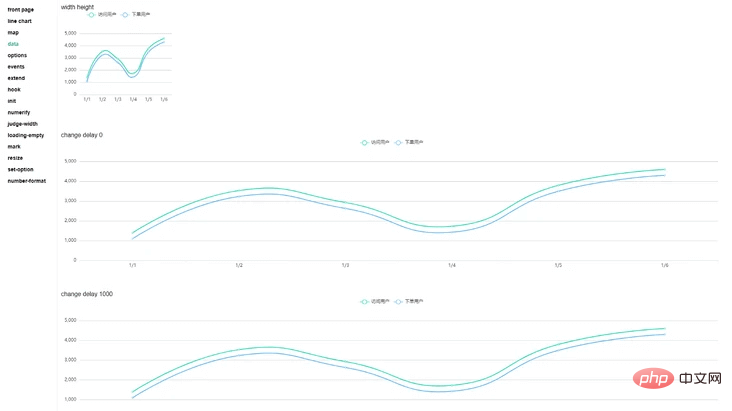
V-Charts
地址:https://github.com/ElemeFE/v-charts

V-Charts 是基於 Vue2.0 和 Echarts 封裝的圖示元件,只需要統一提供一種對前後端都友好的資料格式設定簡單的設定項,就可以生成常見的圖表。
時間
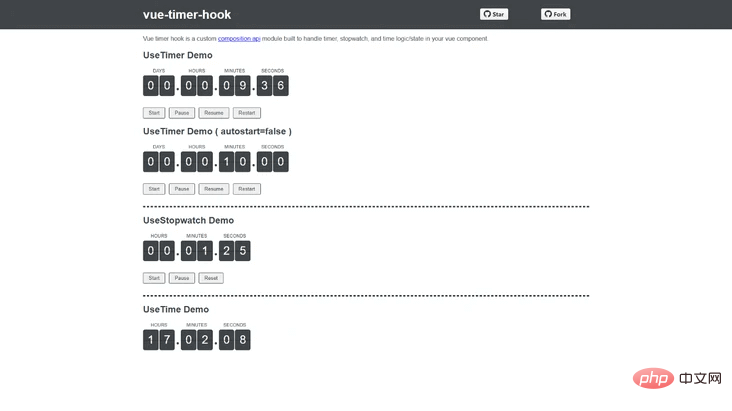
Vue Timer Hook
地址:https://github.com/riderx/vue-timer-hook

Vue3 計時器模組的靈感來自 react-timer-hook。此外,它是一個自定義的勾點,用來處理 vue 3 元件中的定時器、秒錶和時間邏輯/狀態。
Vue Horizontal Timeline
地址:https://github.com/guastallaigor/vue-horizontal-timeline

Vue Horizontal Timeline 是一個用 Vue.js 製作的簡單的水平時間線元件。
(學習視訊分享:、)
以上就是20+個實用的 Vue 元件庫,快來收藏!的詳細內容,更多請關注TW511.COM其它相關文章!
