如何在BI中增加「路線地圖」並進行資料分析?
隨著客戶的需求越來越「百變」,最近在做大屏設計的葡萄陷入了困境。
近期客戶提出的需求是想在BI工具中增加 「路線地圖」展示功能並進行資料分析。
不僅如此,這個「路線地圖」還要兼具實用的功能與美觀的動效,典型的「既要又要」系列。但是這對於我們的設計師葡萄來說,難度就有些大了。
靜態圖片展示不困難,可要讓這地圖動起來,確實有一些難度。
所以我們就將該問題拆成兩部分,來解決這個問題。首先,我們需要一個路線地圖工具。
「路線地圖」工具制思路作與展示
首先,我們需要整合手中的地圖素材和地圖動效。
讓我們先來分析一下「路線地圖」的主要應用場景:
(1)區域內路線地圖,比如:廠區巡檢路線圖,車輛行駛路線圖等關於軌跡圖的應用場景。
(2)區域內點位資訊:比如:廠區內安全門點位標記,攝像頭位置等標點資訊。

提到圖片處理,我們首先應該想到使用SVG。將圖片轉換為SVG圖後,從圖座標中獲取相應的點,根據對應的位置來顯示路線等資訊。
正所謂「沒有程式碼解決不了的生活難題,如果有那就寫兩段程式碼。」(最後製成的工具,已經放在文末,各位自取)
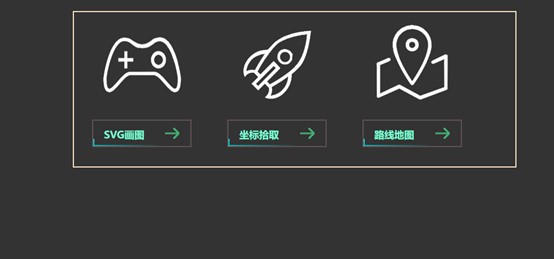
之後,我們從功能來拆解,實現該地圖需要的外掛有:畫圖、取點、設定路線等功能。
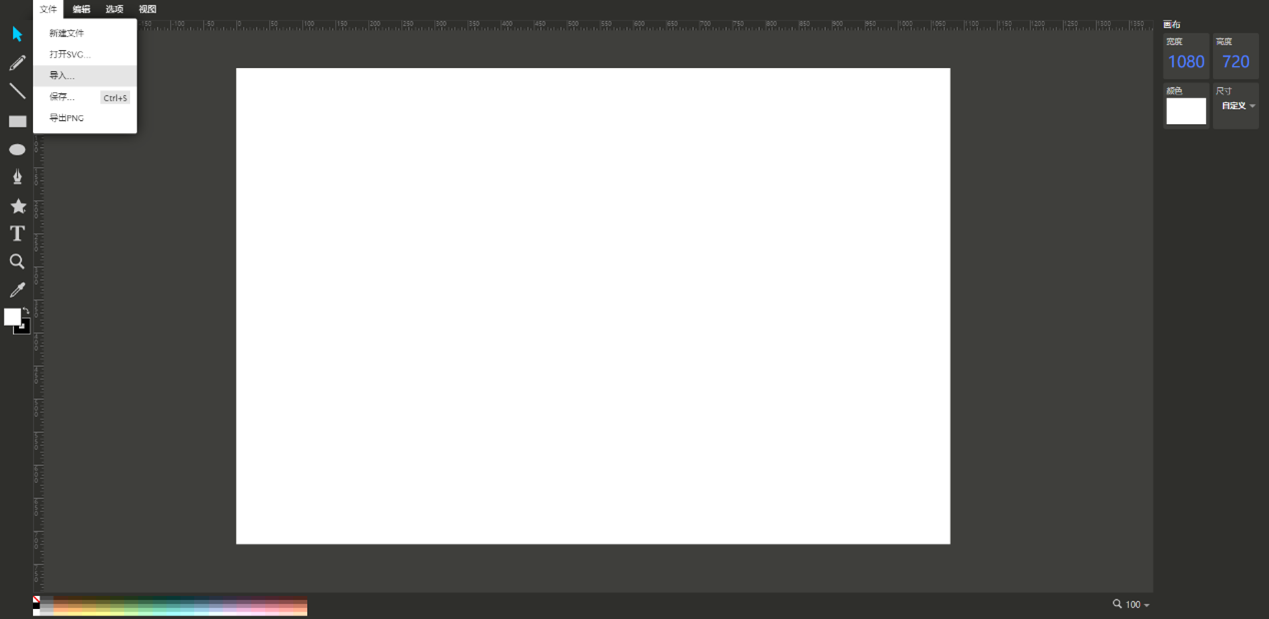
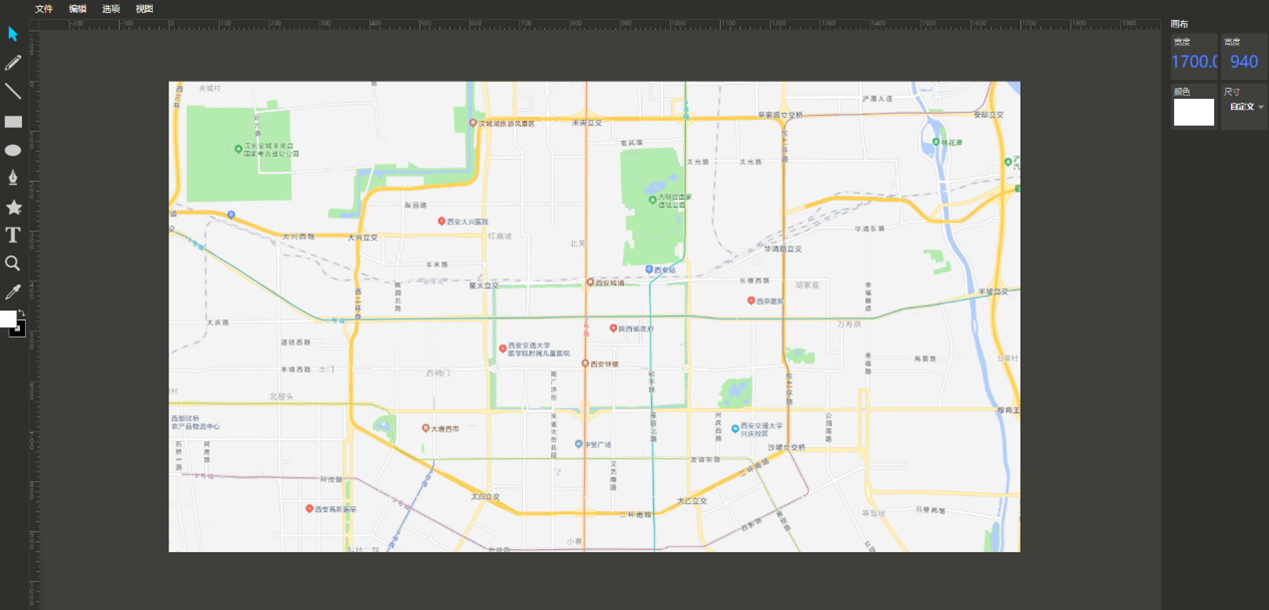
在早自定義地圖背景中,地圖背景需要採用SVG 格式的圖片,方便獲取座標,保證任何解析度之下的一致性。如果每一次都需要找圖片然後手動轉換成SVG格式,那樣會非常複雜,我們將這一步流程作為該地圖工具的功能之一。
畫圖中我們可以將目標圖片轉換為SVG,並且設定區域。如果在後期使用到需要聯動區域的時候,儘量使用畫圖解決,使用方式與Wyn中的自定義地圖比較類似。

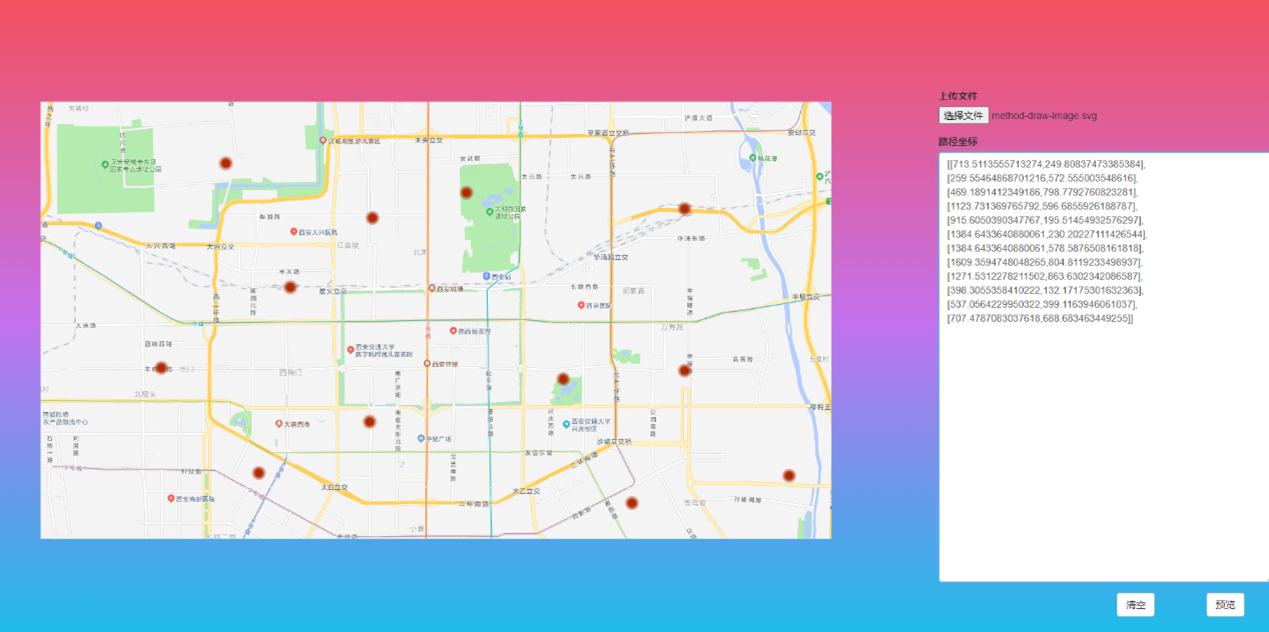
獲取顯示資料的「座標點」
我們在定義「路線地圖」時,往往需要在地圖中標註一些關鍵資料,比如裝置的位置、該位置的人流量、停車數等,為了保證自定義地圖的關鍵資料能夠與顯示在地圖的精確位置上,我們貼心地為大家提供了地圖座標點獲取工具,可以用於業務資料儲存。
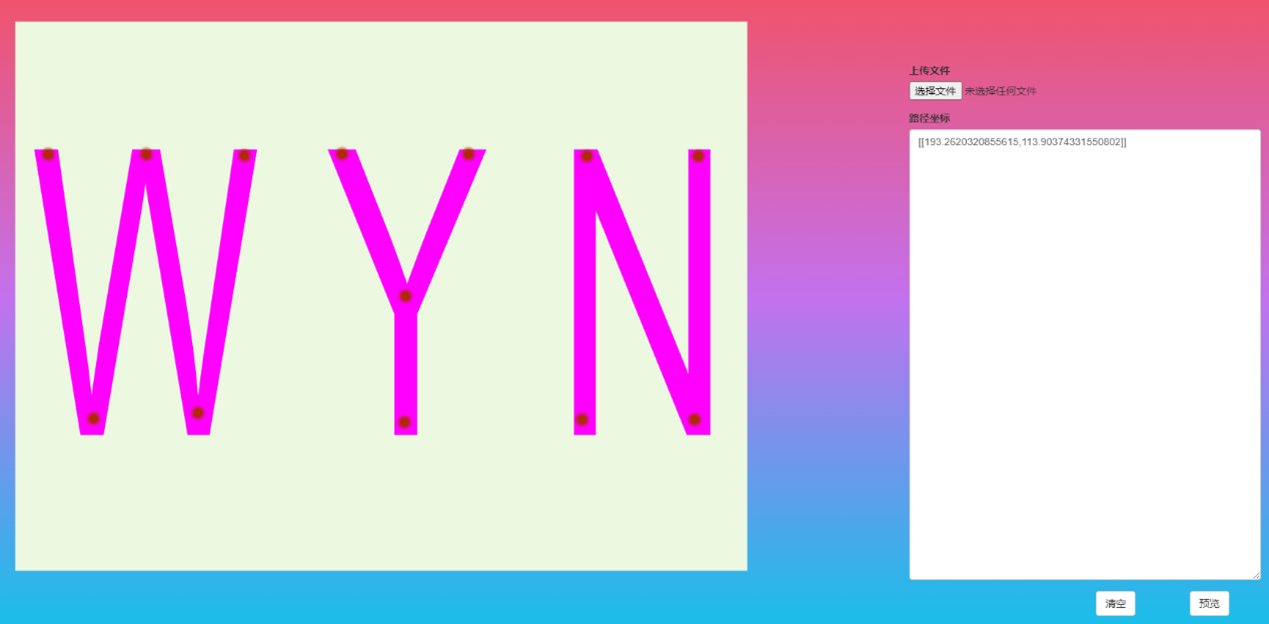
座標拾取
這個功能主要就是獲取在自定義地圖中的座標,提供後期顯示位置功能,有設定、預覽等功能。

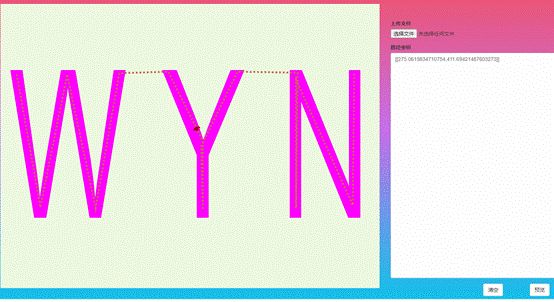
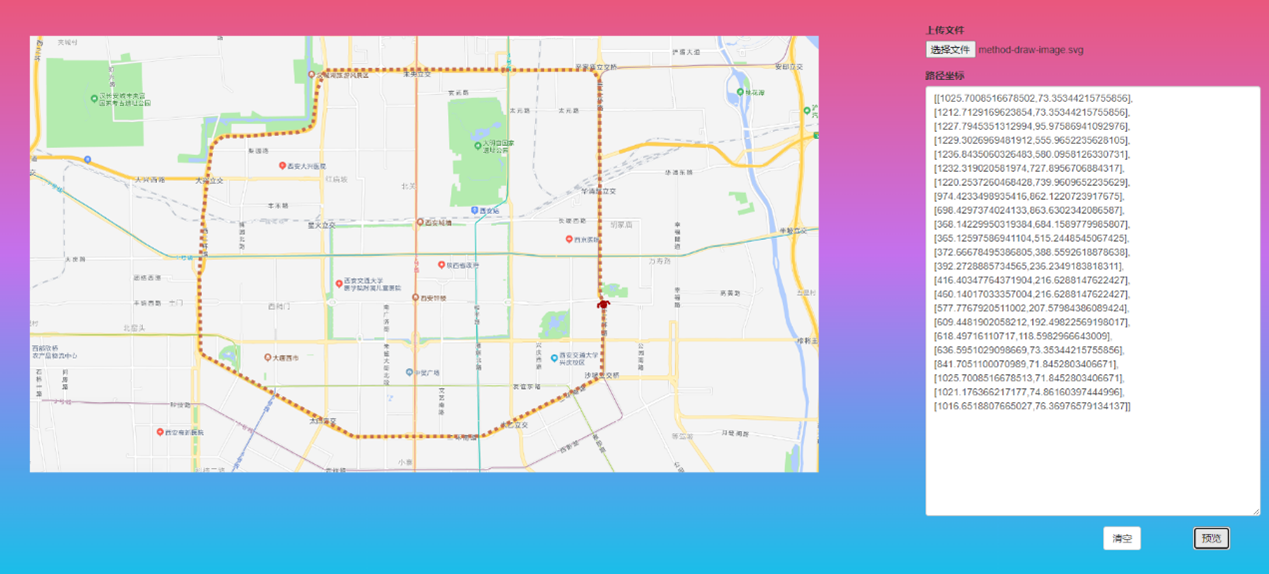
自定義路線
這個功能是路線地圖最核心且最亮眼的地方,即我們要定義巡檢的路線、方向,很多時候,該功能用於園區巡檢,或者是大的區域地圖巡檢等等。很多情況下我們需要根據自己的業務要指定具體的巡檢路線,於是BI工具提供了巡檢路線繪製地圖。
把當前路線給連結起來,實現路線繪製。可以預覽所設定的路線。

最終工具成品展示:

具體工具已經放在文末各位同學自取使用~
現在工具有了,怎麼在BI 中增加「路線地圖」進行資料分析呢?
在 BI 中使用路線地圖進行資料分析
工具準備完畢,接下來就是如何在BI中用路線地圖進行資料分析。
1、下載並且安裝BI分析工具
2、資料準備
找一張專案中需要的平面圖片,因為在該外掛中需要的檔案格式為SVG,所以對第一步我們先將圖片轉換為SVG格式的,就需要用到上面的工具了。
操作步驟:
①將圖片轉換為SVG內容

②獲取標點,將標點資訊記錄如資料表中

③獲取路線

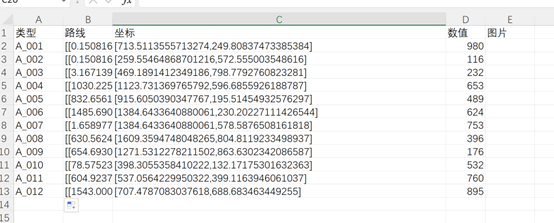
④整理資料表

3、外掛操作:
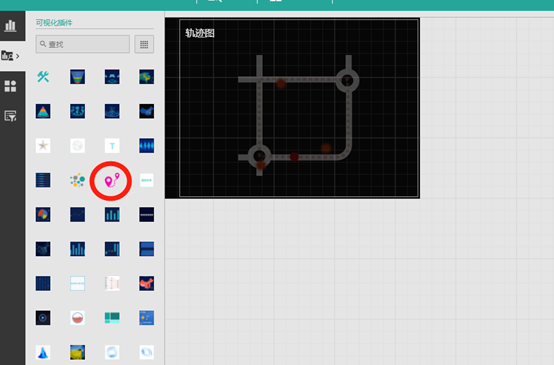
(1)選擇外掛

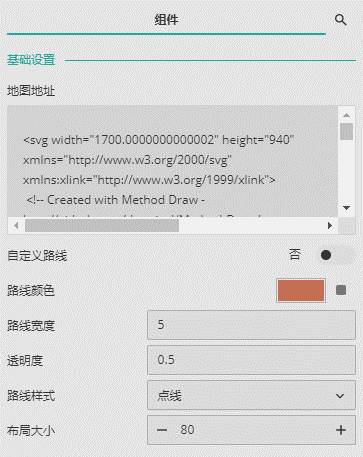
(2)技術設定
地圖地址:這裡可以放SVG程式碼內容,也可以放一個URL地址。
自定義路線:這裡可以設定固定路線,根據內容填寫即可。
其他內容可以自行操作後看效果。
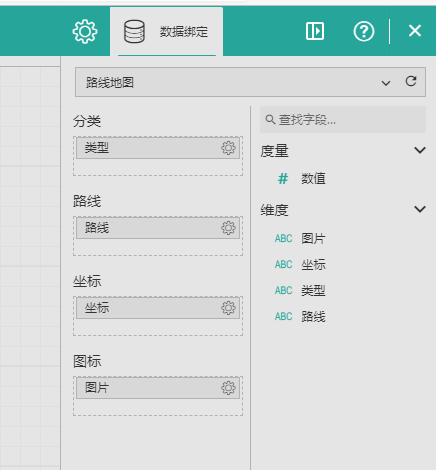
(3)繫結資料
根據需求繫結定影的路線,座標資訊

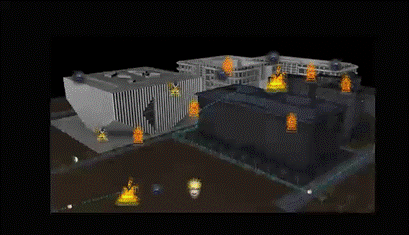
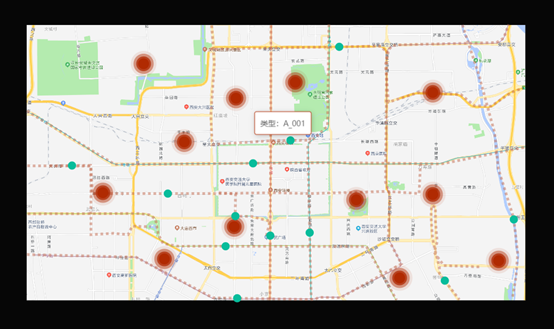
設定好之後可以看到運動軌跡和標點資訊結果。

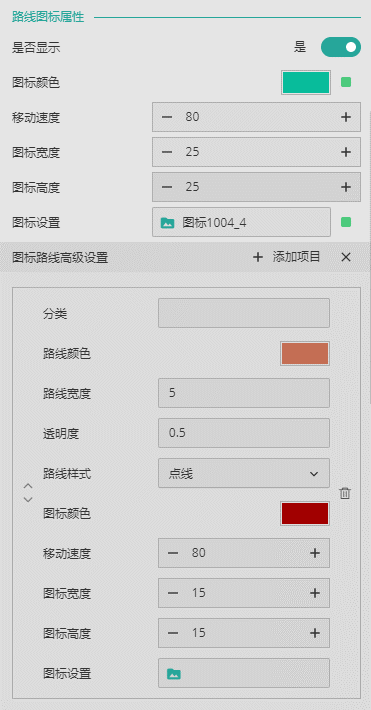
(4)路線屬性設定

在這裡,我們可以給路線中移動圖示設定顯示的圖示,設定大小、顏色等。更是可以根據不同的數值分類實現個性化設定內容。目前外掛中所對應的分類條件是按照分類值來做判斷的。可以看到根據不同設定顯示出不同的效果。

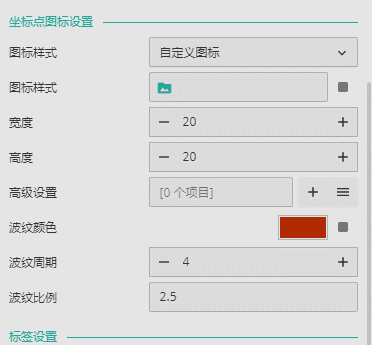
(5)座標點設定:

功能與路線設定中類似,大家可以去試試。
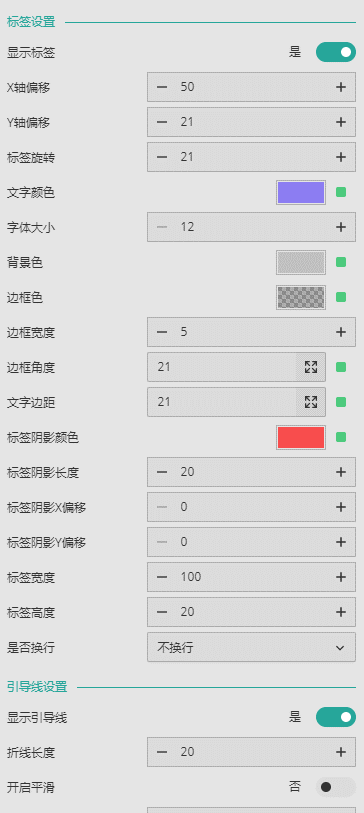
(6)標籤設定,引導線設定

通過此功能,可以讓我們整個頁面顯示的內容更加豐富。

到這裡我們就實現了在BI中實現使用地圖路線進行資料分析。
工具體驗
工具站點:http://svg.sxtrips.com/
資料包:https://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=140403
體驗更多行業線上demo:
https://www.grapecity.com.cn/solutions/wyn/demo