Jetpack Compose學習(9)——Compose中的列表控制元件(LazyRow和LazyColumn)
原文:Jetpack Compose學習(9)——Compose中的列表控制元件(LazyRow和LazyColumn) - Stars-One的雜貨小窩
經過前面的學習,大致上已掌握了compose的基本使用了,本篇繼續進行擴充套件,講解下載Compose中的列表控制元件LazyRow和LazyColumn
之前也是講解Jetpack Compose學習(6)——關於Modifier的妙用 | Stars-One的雜貨小窩,可以通過Modifier屬性將Row和Column元件改造為可滑動的
但是如果你需要顯示大量的專案(或一個未知長度的列表),使用像 Column 這樣的佈局會導致效能問題,因為所有的專案都會被組合和佈局,無論它們是否可見。
本系列以往文章請檢視此分類連結Jetpack compose學習
基本使用
這裡由於LazyRow和LazyColumn用法相似,只是展示的方向不同,所以便是不各自分個章節出來了,下文以LazyColumn為例講解
@SuppressLint("UnrememberedMutableState")
@Preview(showBackground = true)
@Composable
fun ListPageDemo() {
//可觸發重組的List
val list = arrayListOf<String>()
//構造資料
repeat(30) {
list.add("卡片$it")
}
ComposeDemoTheme {
Column() {
LazyColumn {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
)
}
}
}
}
}
效果如下所示:

上面主要使用了LazyListScope裡提供的items方法來構造列表
除此之外,LazyListScope也是提供了幾個不同的方法來構造列表
LazyColumn {
// 新增單個專案
item {
Text(text = "First item")
}
// 新增五個專案
items(5) { index ->
Text(text = "Item: $index")
}
// 新增其他單個專案
item {
Text(text = "Last item")
}
}
可觀察資料列表 mutableStateListOf()
上面那種,由於我們是使用的基本資料型別的ArrayList,所以在列表資料發生變更時,不會觸發重組
如果我們想要實現可觸發重組的資料列表,可以使用Compose中提供的mutableStateListOf()方法來建立資料列表
如下面例子:
@SuppressLint("UnrememberedMutableState")
@Preview(showBackground = true)
@Composable
fun ListPageDemo() {
//可觸發重組的List
val list = mutableStateListOf<String>()
repeat(30) {
list.add("卡片$it")
}
ComposeDemoTheme {
Box(modifier = Modifier) {
Column() {
LazyColumn {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
)
}
}
}
//設定靠右下角
Column(
horizontalAlignment = Alignment.End,
verticalArrangement = Arrangement.Bottom,
modifier = Modifier.fillMaxSize().padding(end = 16.dp,bottom = 16.dp)
) {
FloatingActionButton(onClick = {
//移除列表最後一個資料
list.removeLast()
}) {
Icon(
imageVector = Icons.Default.Clear,
contentDescription = null
)
}
FloatingActionButton(onClick = {
//新增一個新的資料
val time = System.currentTimeMillis()
list.add(time.toString())
}) {
Icon(
imageVector = Icons.Default.Add,
contentDescription = null
)
}
}
}
}
}
為了方便演示,加了兩個懸浮按鈕,用來測試資料的增加和刪除,效果如下所示:

mutableStateListOf()方法返回的型別是SnapshotStateList,此型別和ArrayList一樣,有著相關的新增,移除資料等方法,同時還能觸發Compose中的重組操作
屬性
我們從構造方法來看下LazyColumn具有什麼引數可以設定
fun LazyColumn(
modifier: Modifier = Modifier,
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical =
if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
content: LazyListScope.() -> Unit
){}
modifier想必也不用多說了,不清楚了可以看下前面的文章
FlingBehavior這個屬性是用於定義滑動動作釋放後的速度變化邏輯的,比如,當滑動動作釋放後,列表還將繼續滑動,速度依時遞減
此屬性有點不太常用,就不講解了
由於state這個屬性涉及東西較多,所以單獨放在後面講解
contentPadding
此屬性主要是用來設定內邊距的,取值為PaddingValues
PaddingValues方法的引數有三種,根據需要選擇即可:
- PaddingValues(all:Dp)
- PaddingValues(horizontal: Dp, vertical: Dp)
- PaddingValues(start: Dp = 0.dp,top: Dp = 0.dp,end: Dp = 0.dp,bottom: Dp = 0.dp)
範例程式碼(設定內邊距為16dp):
LazyColumn(contentPadding = PaddingValues(16.dp)) {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
)
}
}
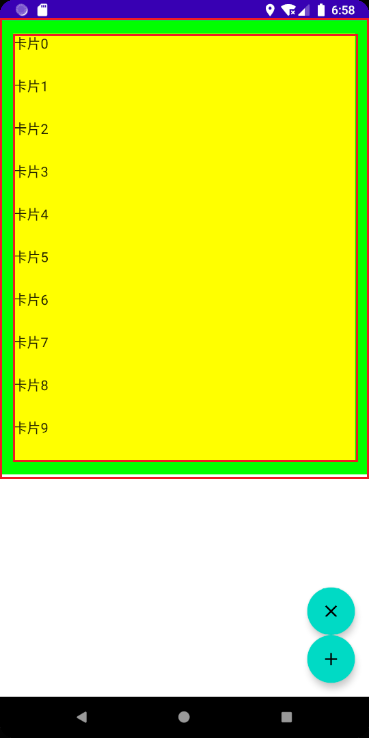
效果:

reverseLayout
將列表順序反轉過來,接收一個boolean數值
範例程式碼:
LazyColumn(reverseLayout = true) {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
)
}
}
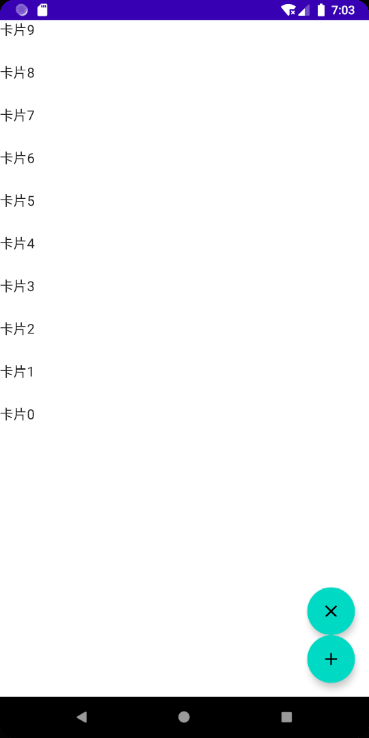
效果:

PS:這個時候如果新增一個資料項item,item會出現在最上面的位置
verticalArrangement
此屬性組主要是用來設定item的相互間距,針對的是LazyColumn
PS:
LazyRow則是horizontalArrangement屬性
LazyColumn(verticalArrangement = Arrangement.spacedBy(10.dp)) {
items(list) {
Text(
it, modifier = Modifier
.fillMaxWidth()
.height(50.dp)
.background(color = Color.Yellow)
)
}
}
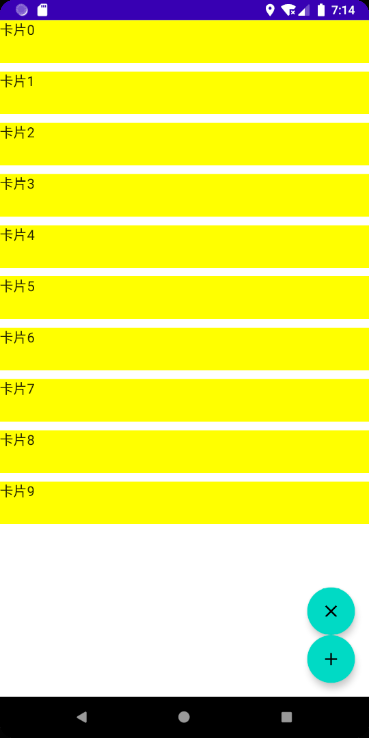
效果:

horizontalAlignment
設定水平對齊方式,是針對LazyColumn
PS:
LazyRow中的屬性則是verticalAlignment
LazyColumn(Modifier.fillMaxWidth(),horizontalAlignment = Alignment.End) {
items(list) {
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
}
注意,要設定
LazyColumn為填充最大寬度,然後item項是沒有最大寬度的,才會看到效果
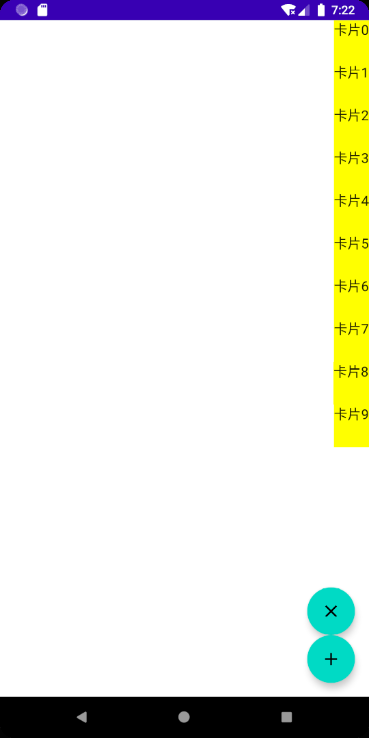
效果:

state
接收LazyListState物件,主要是提供一個可觀察的狀態,用來實現控制和觀察列表元件,如捲動到列表某一項的時候,需要展示一個懸浮按鈕等邏輯
LazyListState有以下常用屬性:
firstVisibleItemIndex當前頁面列表顯示的第一項的下標firstVisibleItemScrollOffset當前頁面列表顯示的第一項的滑動偏移量interactionSource當列表被拖拽時候,會觸發對應的分發事件,interactionSource存放著相關的事件statelayoutInfo列表佈局相關資訊isScrollInProgress一個boolean數值,標識當前列表是否處於滑動狀態
對捲動位置做出反應範例
我們以firstVisibleItemIndex為例,可以實現捲動到列表某一項的時候,需要展示一個懸浮按鈕的功能
要實現上述功能,肯定得要一個boolean的state物件才行,但firstVisibleItemIndex只是一個Int型別,如何將其轉換為可觀察的boolean數值(MutableState<Boolean>)呢?
這裡可以使用derivedStateOf()方法來進行轉換
val state = rememberLazyListState()
val showButton by remember {
derivedStateOf {
state.firstVisibleItemIndex > 5
}
}
範例程式碼:
@SuppressLint("UnrememberedMutableState")
@Preview(showBackground = true)
@Composable
fun ListPageDemo() {
//可觸發重組的List
val list = mutableStateListOf<String>()
repeat(30) {
list.add("卡片$it")
}
val state = rememberLazyListState()
val showButton by remember {
derivedStateOf {
state.firstVisibleItemIndex > 5
}
}
ComposeDemoTheme {
Box(modifier = Modifier) {
Column() {
LazyColumn(state = state,modifier = Modifier.fillMaxWidth()) {
items(list) {
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
}
}
if (showButton) {
//這裡由於要設定懸浮按鈕的位置,所以外層需要一個Box佈局
Box(Modifier.fillMaxSize().padding(bottom = 16.dp),contentAlignment = Alignment.BottomCenter) {
FloatingActionButton(onClick = {
}) {
Icon(
imageVector = Icons.Default.KeyboardArrowUp,
contentDescription = null
)
}
}
}
//設定靠右下角
Column(
horizontalAlignment = Alignment.End,
verticalArrangement = Arrangement.Bottom,
modifier = Modifier
.fillMaxSize()
.padding(end = 16.dp, bottom = 16.dp)
) {
FloatingActionButton(onClick = {
//移除列表最後一個資料
list.removeLast()
}) {
Icon(
imageVector = Icons.Default.Clear,
contentDescription = null
)
}
FloatingActionButton(onClick = {
//新增一個新的資料
val time = System.currentTimeMillis()
list.add(time.toString())
}) {
Icon(
imageVector = Icons.Default.Add,
contentDescription = null
)
}
}
}
}
}
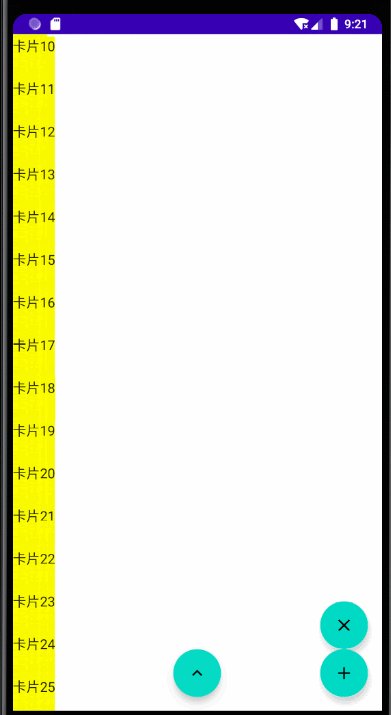
可以從下圖看到,當列表的第一項為卡片6的時候,按鈕即顯示出來了:

控制捲動
除此之外,LazyListState還提供了一些方法,可以讓我們控制列表自動捲動
scrollToItem(index:Int,scrollOffset: Int = 0)捲動到指定的資料項animateScrollToItem(index:Int,scrollOffset: Int = 0)平滑捲動到指定的資料項
注意這兩個方法都是掛起方法,需要在協程中使用
我們基於上面的例子,加以改造下,實現點選懸浮按鈕,列表捲動回頂部的功能
為例方便閱讀,下面的程式碼稍微省略了一些不重要的程式碼:
@SuppressLint("UnrememberedMutableState")
@Preview(showBackground = true)
@Composable
fun ListPageDemo() {
...
// 記住一個協程作用域,以便能夠啟動捲動操作
val coroutineScope = rememberCoroutineScope()
FloatingActionButton(onClick = {
coroutineScope.launch {
//捲動到第一項
state.animateScrollToItem(0)
}
}) {
Icon(
imageVector = Icons.Default.KeyboardArrowUp,
contentDescription = null
)
}
}
這裡需要注意的是,使用捲動得通過協程來進行呼叫,通過
rememberCoroutineScope()來得到一個協程作用域物件
效果如下圖所示:

高階使用
1.粘性標題
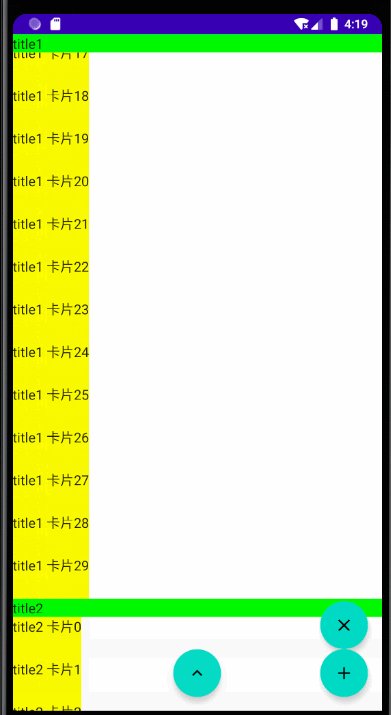
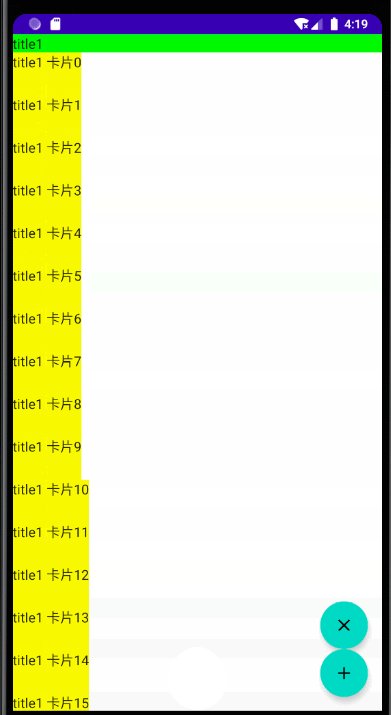
LazyListScope除了items等方法,還有stickyHeader方法,幫助我們快速實現粘性標題的效果,如下圖所示:

程式碼:
//可觸發重組的List
val list = mutableStateListOf<String>()
repeat(30) {
list.add("title1 卡片$it")
}
//可觸發重組的List
val list1 = mutableStateListOf<String>()
repeat(30) {
list1.add("title2 卡片$it")
}
LazyColumn(state = state, modifier = Modifier.fillMaxWidth()) {
stickyHeader {
Text(
"title1",
modifier = Modifier
.fillMaxWidth()
.background(color = Color.Green)
)
}
items(list){
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
stickyHeader {
Text(
"title2",
modifier = Modifier
.fillMaxWidth()
.background(color = Color.Green)
)
}
items(list1){
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
}
上面與之前的程式碼,多了一個資料來源list1來,當然還可以把程式碼通過迴圈來精簡一下,這裡不再過多補充了
2.item動畫
animateItemPlacement但item重新排序的動畫
截止到目前,item動畫目前只有重新排序的動畫,其他的新增和移除item的動畫官方還在開發中,詳情可看問題 150812265
測試的時候發現沒有此API,似乎也是1.2.0以後的版本才有的API,而且是在實驗中
範例程式碼:
LazyColumn {
items(books, key = { it.id }) {
Row(Modifier.animateItemPlacement()) {
// ...
}
}
}
自定義動畫:
LazyColumn {
items(books, key = { it.id }) {
Row(Modifier.animateItemPlacement(
tween(durationMillis = 250)
)) {
// ...
}
}
}
PS: 關於自定義動畫,後面我會再出新的章節講解,目前程式碼就先貼著
3.分頁
藉助 Paging 庫,應用可以支援包含大量列表項的列表,根據需要載入和顯示小塊的列表。Paging 3.0 及更高版本通過 androidx.paging:paging-compose 庫提供 Compose 支援。
注意:只有 Paging 3.0 及更高版本提供 Compose 支援。如果您使用的是較低版本的 Paging 庫,則需先遷移到 3.0。
如需顯示分頁內容列表,可以使用 collectAsLazyPagingItems() 擴充套件函數,然後將返回的 LazyPagingItems 傳入 LazyColumn 中的 items()。
與檢視中的 Paging 支援類似,您可以通過檢查 item 是否為 null,在載入資料時顯示預留位置
import androidx.paging.compose.collectAsLazyPagingItems
import androidx.paging.compose.items
@Composable
fun MessageList(pager: Pager<Int, Message>) {
val lazyPagingItems = pager.flow.collectAsLazyPagingItems()
LazyColumn {
items(
items = lazyPagingItems,
// The key is important so the Lazy list can remember your
// scroll position when more items are fetched!
key = { message -> message.id }
) { message ->
if (message != null) {
MessageRow(message)
} else {
MessagePlaceholder()
}
}
}
}
暫時貼上些程式碼,後面可能與網路請求一起講解,敬請期待...
更優雅使用列表元件
1.item繫結key
在上文開始也提到,我們是使用LazyListScope裡的items方法來構建資料項的,但是我們並沒有為我們的每一項資料設定一個key,所以會導致以下問題:
如果資料集發生變化,這可能會導致問題,因為改變位置的 item 會失去任何記憶中的狀態。
如果你想象一下 LazyRow 在LazyColumn 中的情景,如果該行改變了 item 的位置,使用者就會失去他們在該行中的捲動位置。
所以這個時候,我們可以通過items方法裡的keys引數來進行設定
此引數接收一個lambda表示式(item: T) -> Any
這裡的Any是這裡可返回任何型別的資料,但必須要要所提供的資料必須能夠被儲存在一個Bundle中,具體可點選連結檢視該類檔案
LazyColumn(state = state, modifier = Modifier.fillMaxWidth()) {
items(list, key = {
//這裡可返回任何型別的資料(Any),但必須要要所提供的資料必須能夠被儲存在一個 Bundle 中
//直接使用本身作為字串
it
}) {
Text(
it, modifier = Modifier
.height(50.dp)
.background(color = Color.Yellow)
)
}
}
2.使用contentType更好複用元件
如果需要複用資料項內容時,可使用contentType來標明型別,如下的範例程式碼
PS:此API在1.2.0版本提供,截止發文日期,1.2.0還處於beta中,可以查閱Jetpack各庫版本
LazyColumn {
items(elements, contentType = { it.type }) {
// ...
}
}
3.item的注意項
- item最好定義固定寬高
例如,當您希望在後期階段非同步檢索一些資料(例如圖片)以填充列表項時。
這會使延遲佈局在首次衡量時組合其所有項,因為項的高度為 0 畫素,所以這類項可完全適合視口大小。
待這些項載入完畢且高度增加後,延遲佈局隨後會捨棄首次不必要組合起來的所有其他項,因為這些項實際上無法適合視口。
@Composable
fun Item() {
Image(
painter = rememberImagePainter(data = imageUrl),
modifier = Modifier.size(30.dp),
// ...
)
}
- 建議多個元素放入一個項中
LazyColumn(
// ...
) {
item { Item(0) }
item {
Item(1)
Divider()
}
item { Item(2) }
// ...
}
- 避免巢狀可向同一方向捲動的元件
如以下不推薦的程式碼:
// Throws IllegalStateException
Column(
modifier = Modifier.verticalScroll(state)
) {
LazyColumn {
// ...
}
}



