【面試題】為什麼有時用Vue.use()?及Vue.use()的作用及原理是什麼?
Vue.use()的作用及原理
在Vue中引入使用第三方庫通常我們都會採用import的形式引入進來
但是有的元件在引入之後又做了Vue.use()操作
有的元件引入進來又進行了Vue.prototype.$axios = axios
那麼它們之間有什麼聯絡呢?
例如:Vue.use(VueRouter)、Vue.use(MintUI)。但是用 axios時,就不需要用 Vue.use(axios),就能直接使用。那這是為什麼吶?
因為 axios 沒有 install。
Vue.use是什麼?
官方對 Vue.use() 方法的說明:通過全域性方法 Vue.use() 使用外掛,Vue.use 會自動阻止多次註冊相同外掛,它需要在你呼叫 new Vue() 啟動應用之前完成,Vue.use() 方法至少傳入一個引數,該引數型別必須是 Object 或 Function,如果是 Object 那麼這個 Object 需要定義一個 install 方法,如果是 Function 那麼這個函數就被當做 install 方法。在 Vue.use() 執行時 install 會預設執行,當 install 執行時第一個引數就是 Vue,其他引數是 Vue.use() 執行時傳入的其他引數。就是說使用它之後呼叫的是該元件的install 方法。
Vue.use()什麼時候使用?
ElementUI、VueRouter等官方外掛的使用
在vue官方社群中提供了一系列輔助開發的外掛,其中就有很多外掛具有install方法,
比如ElementUI和VueRouter,我們使用Vue.use()進行引入。
import Vue from 'vue'
import VueRouter from 'vue-router';
import Element from 'element-ui'
Vue.use(VueRouter);
Vue.use(Element);
自定義外掛,並提供install方法
除了使用官方的外掛,我們也可以自定義一些含有install方法的外掛或函數外掛
src\main.js
import Vue from 'vue'
import App from './App.vue'
//引入ElementUI元件庫
import ElementUI from 'element-ui';
//引入ElementUI全部樣式
import 'element-ui/lib/theme-chalk/index.css';
import {Plugin1,Plugin2} from './plugins/plugins.js'
Vue.config.productionTip = false
//使用ElementUI
Vue.use(ElementUI)
Vue.use(Plugin1,'引數1')
Vue.use(Plugin2,'引數2')
new Vue({
render: h => h(App),
}).$mount('#app')
src\plugins\plugins.js
// 物件形式
const Plugin1 = {
install(Vue,b){
console.log('Plugin1 第一個引數:',Vue)
console.log('Plugin1 第二個引數:',b)
}
}
// 函數形式
function Plugin2(Vue,b){
console.log('Plugin2 第一個引數:',Vue)
console.log('Plugin2 第二個引數:',b)
}
export{ Plugin1, Plugin2 }
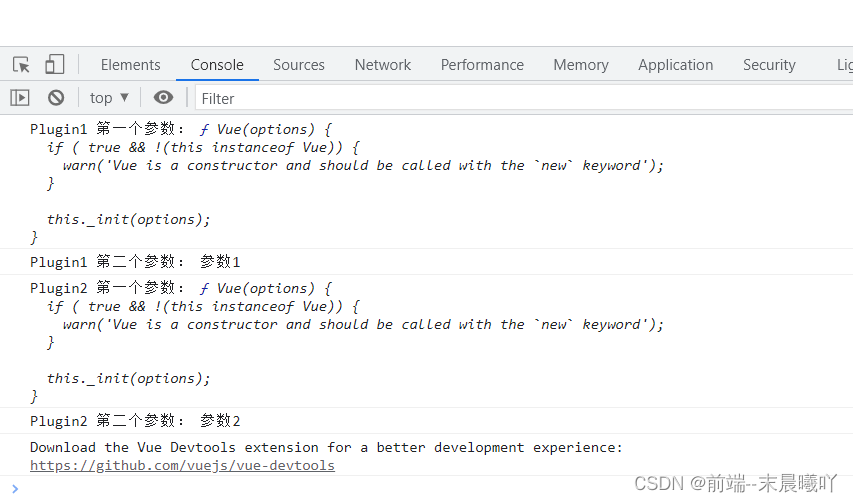
效果:

Vue.prototype作用
vue.prototype是一種註冊全域性變數的方式,使用vue.prototype的變數可以全域性存取。
最典型的例子就是axios。
import axios from 'axios';
Vue.prototype.$http = axios;
註冊了axios之後就能在專案的位置使用了,使用的方法:
呼叫this.$http進行存取。
實際上我們還要注意,使用Vue.prototype註冊的全域性變數前面都要加上$符號,這是一種規範,主要是為了防止命名衝突。
Vue.use()和Vue.prototype的區別
Vue.use()用於註冊具有install方法的變數,註冊後install函數會自動呼叫,使得install的具體變數能夠全域性使用,包括全域性變數,全域性標籤等等。
而Vue.prototype就是一個註冊全域性變數的方法,註冊的全域性的變數以$開頭,呼叫this方法呼叫。
Vue.use()總結
通過以上分析我們可以知道,在我們以後編寫外掛的時候可以有兩種方式。
一種是將這個外掛的邏輯封裝成一個物件,最後將在 install 編寫業務程式碼暴露給 Vue 物件。這樣做的好處是可以新增任意引數在這個物件上方便將 install 函數封裝得更加精簡,可拓展性也比較高。推薦使用object;
還有一種則是將所有邏輯都編寫成一個函數暴露給 Vue。
其實兩種方法原理都一樣,無非第二種就是將這個外掛直接當成 install 函數來處理。