vue原理相關
vue原理三大模組:響應式、vdom和diff、模板編譯
vue原理要點:
1、元件化
元件化的歷史:在vue之前已經有元件化的概念了,想asp、jsp、php等就有元件化的概念,nodejs也有元件化
資料驅動檢視:傳統元件都只是靜態渲染,國內新年還是要依賴於操作DOM,現在的網頁複雜度高,操作DOM變得不太實際。於是便有臉VUE MVVM通過資料去驅動檢視
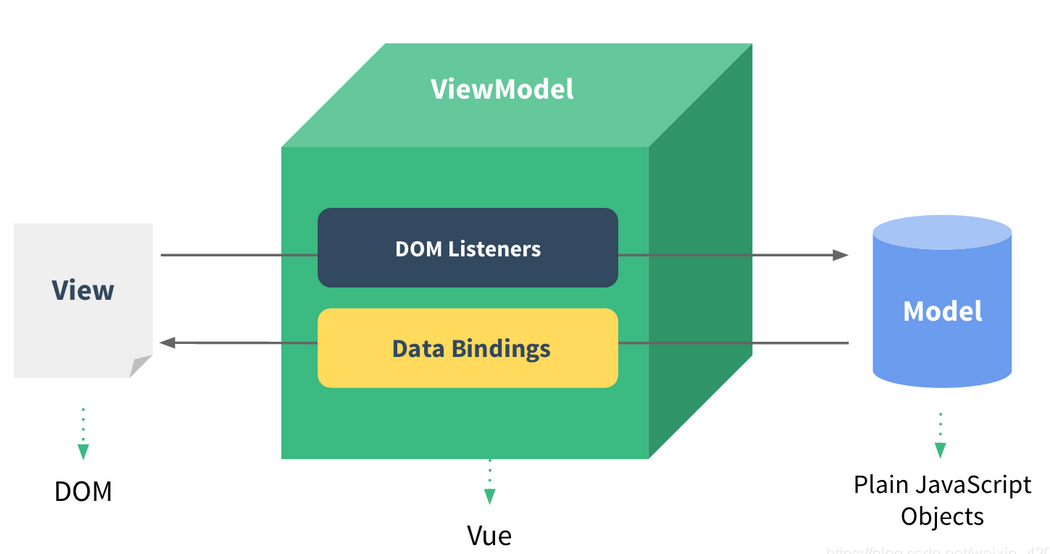
MVVM:

2、響應式
Object.defineProperty
監聽data屬性getter setter (包括陣列)
監聽物件(深度),監聽陣列
重新定義陣列原型,建立新物件,原型指向oldArrayProperty,再擴充套件新的方法,所以不會影響原型
Object.defineProperty的缺點
1)深度監聽,需要遞迴到底,一次性計算量大;
2)無法監聽新增屬性/刪除屬性(需要用vue.set vue.delete)
3)無法監聽原生陣列,需要特殊處理
3、vdom和diff
應用背景:DOM操作給常耗時,以前用jQuery,可以自行控制DOM操作時機,手動調整,Vue 和 React 是資料驅動檢視,可以有效控制DOM操作,Vdom-js執行速度快,用哪個JS模擬DOM結構,計算出最小變更,做操DOM。
DOM-Diff:diff是發生在虛擬 DOM 上的,將新虛擬 DOM 和舊虛擬 DOM進行 diff (精細化比較),得出最小的更新範圍,最後反映到真實的 DOM 上的一個過程,這個過程其實是一個patch(修補程式)過程,即指對舊的VNode進行修補,打修補程式從而得到新的VNode。
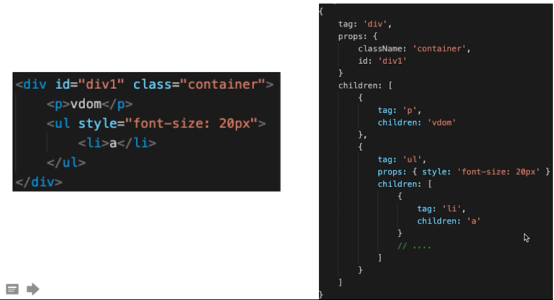
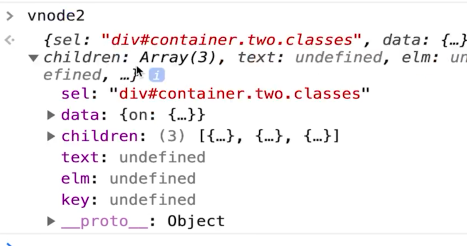
vdom結構:


Diff演演算法總結:
PatchVnode
addVnodes removeVnodes
updateChildren(key的重要性)
4、模板編譯
1)with語法;
2)(vue template complier)模板編譯為render函數;
3)執行render函數生成vnode
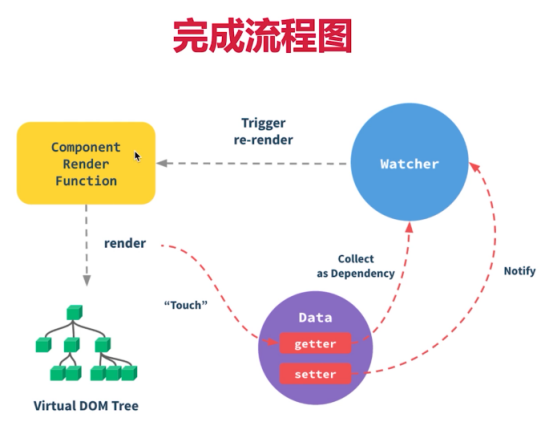
5、渲染過程
1)初次渲染過程
- 解析模板為render函數(或在開發環境已完成,vue-loader)
- 觸發響應式,監聽data屬性getter setter
- 執行render函數,生成vnode,patch(elem,vnode)(執行render函數會觸發getter)
2)更新過程
- 修改data,觸發setter(此前已經在getter中被監聽)
- 重新執行render函數,生成nreVnode
- Patch(vnode,newVnode)
3)非同步渲染
- 彙總data的修改,一次性更新檢視
- 減少DOM操作次數,提高效能

6、前端路由
1)hash
hash變化會觸發網頁跳轉,即瀏覽器的前進、後退
hash變化不會重新整理頁面,SPA必需的特點
hash永遠不會提交到server端(前端自生自滅)
觸發hash變化的方式:
通過js修改
修改路由
瀏覽器的前進後退
2)H5 history
用url規範的路由,但跳轉時不重新整理頁面
History.pushState--路由切換
window.onpopstate--監聽瀏覽器前進後退
3)兩者對比
hash--通過window.onhashchange監聽
H5 history--通過window。onpopstate監聽,history。pushState修改
H5 history需要後端支援
toB的系統推薦使用hash,簡單易用,對url規範不敏感
toC系統,可以考慮選擇H5 history,但需要伺服器端支援
能選用簡單的就別用複雜的,要考慮成本和收益