範例詳解Vue中的事件修飾符

事件修飾符
在Vue中,事件修飾符處理了許多DOM事件的細節,讓我們不再需要花大量的時間去處理這些煩惱的事情,而能有更多的精力專注於程式的邏輯處理。(學習視訊分享:)
在Vue中事件修飾符主要有:
.stop:等同於JavaScript中的event.stopPropagation(),防止事件冒泡.prevent:等同於JavaScript中的event.preventDefault(),防止執行預設的行為(如果事件可取消,則取消該事件,而不停止事件的進一步傳播).capture:與事件冒泡的方向相反,事件捕獲由外到內.self:只會觸發自己範圍內的事件,不包含子元素.once:只會觸發一次
接下來,咱們通過一些簡單的範例來看看事件修飾符起的作用。
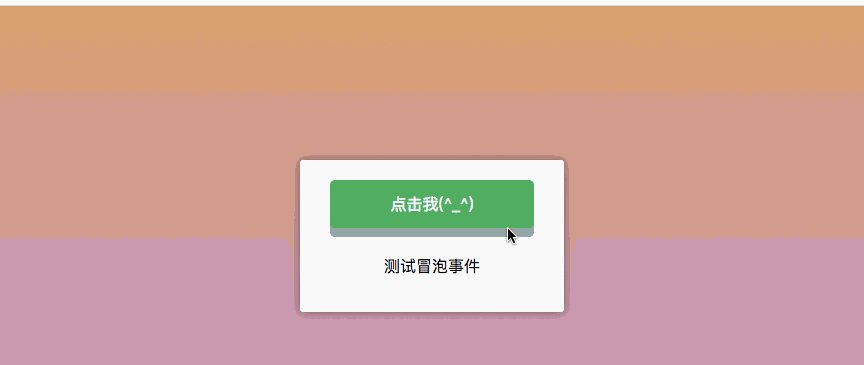
.stop 防止事件冒泡
冒泡事件:巢狀兩三層父子關係,然後所有都有點選事件,點選子節點,就會觸發從內至外 子節點->父節點的點選事件
<!-- HTML -->
<div id="app">
<div class="outeer" @click="outer">
<div class="middle" @click="middle">
<button @click="inner">點選我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '測試冒泡事件'
}
},
methods: {
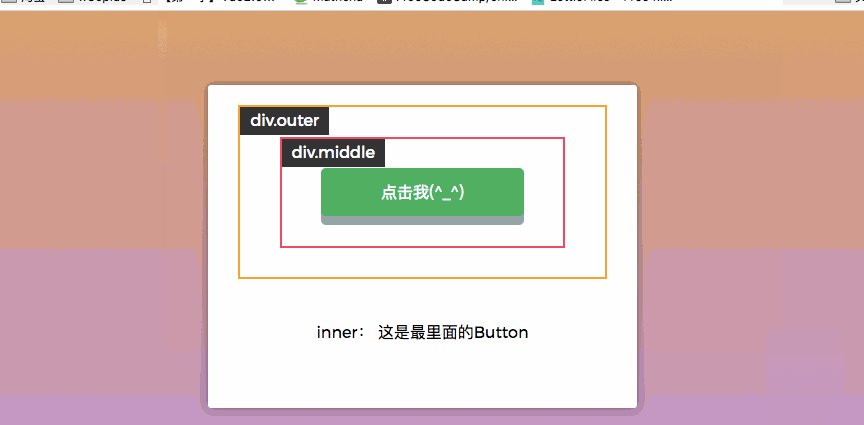
inner: function () {
this.message = 'inner: 這是最裡面的Button'
},
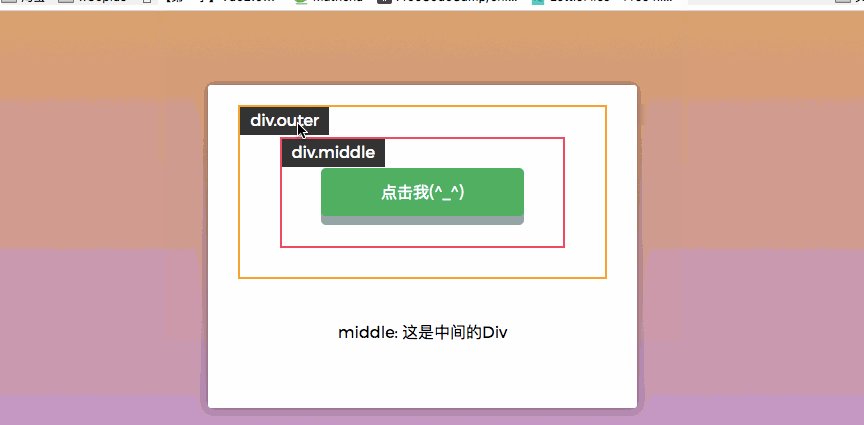
middle: function () {
this.message = 'middle: 這是中間的Div'
},
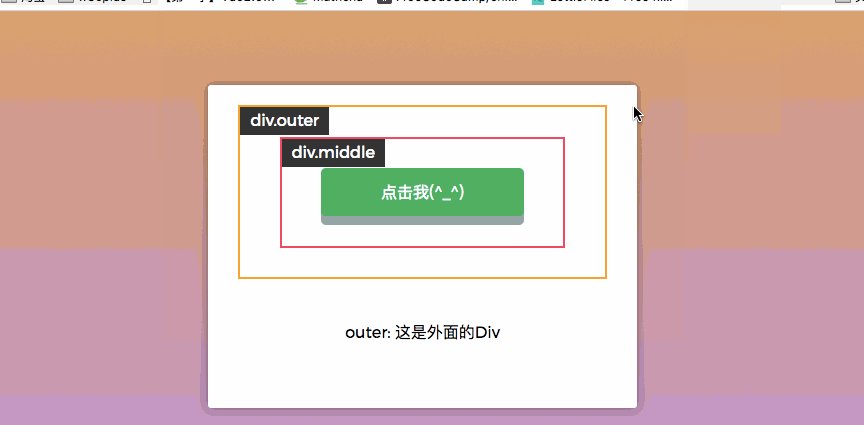
outer: function () {
this.message = 'outer: 這是外面的Div'
}
}
})
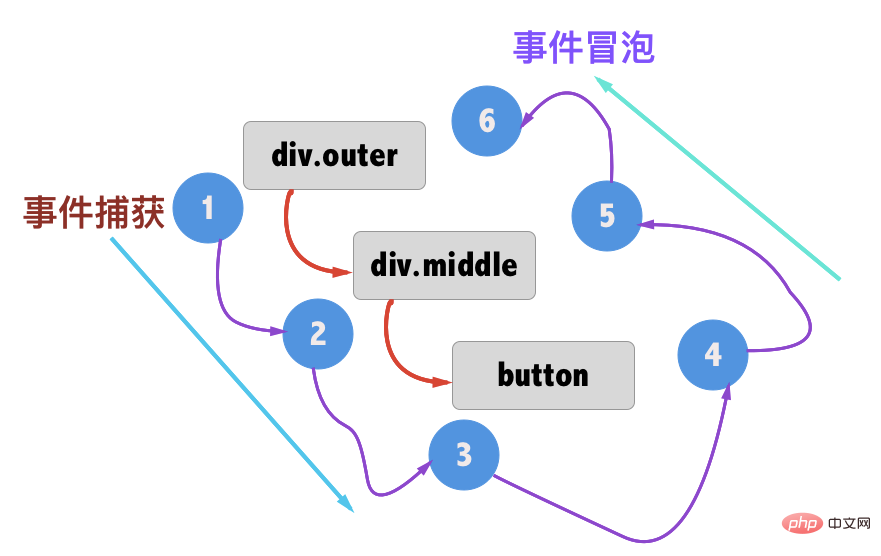
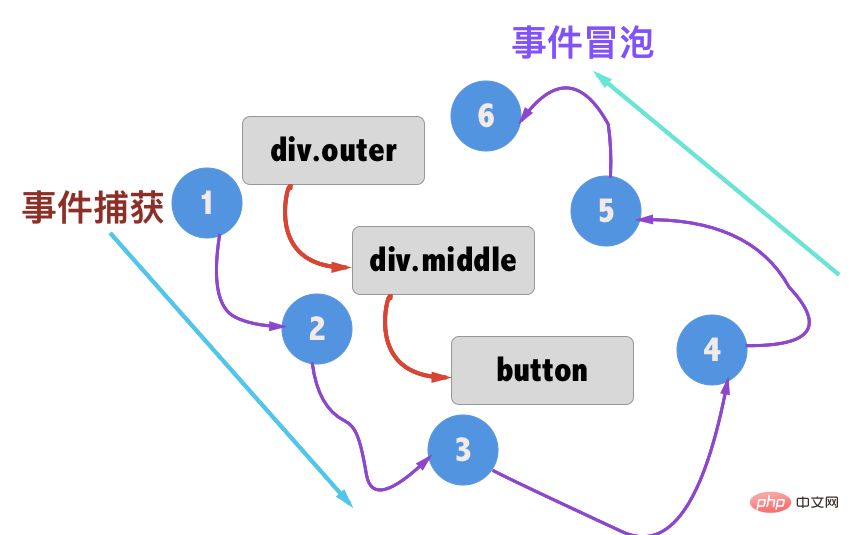
整個事件示意圖如下:

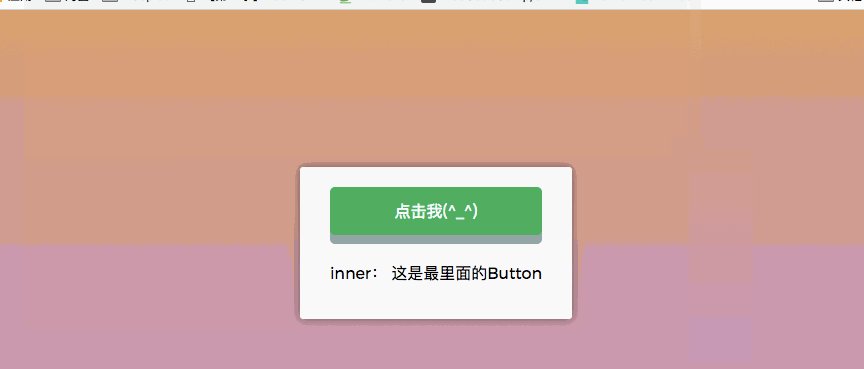
防止冒泡事件的寫法是:在點選上加上.stop相當於在每個方法中呼叫了等同於event.stopPropagation(),點選子節點不會捕獲到父節點的事件
<!-- HTML --> <div id="app"> <div class="outeer" @click.stop="outer"> <div class="middle" @click.stop="middle"> <button @click.stop="inner">點選我(^_^)</button> </div> </div> </div>
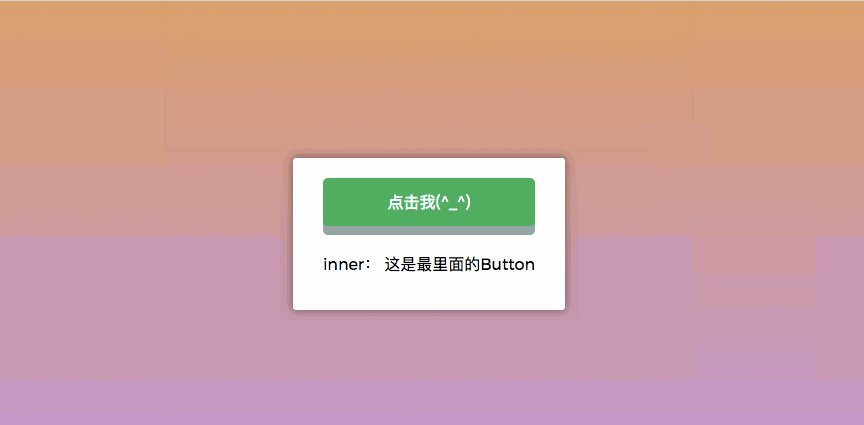
這個時候,點選button時,並不會捕獲到div.middle和div.outer上的事件:

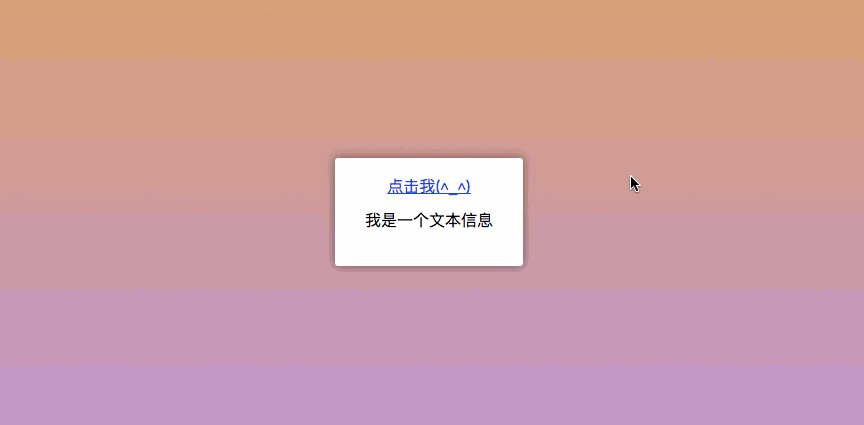
.prevent取消預設事件
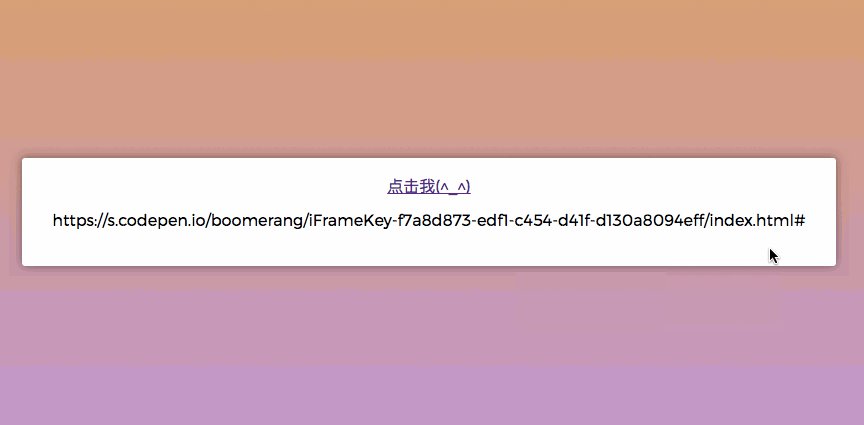
.prevent等同於JavaScript的event.preventDefault(),用於取消預設事件。比如我們頁面的<a href="#">標籤,當使用者點選時,通常在瀏覽器的網址列出#:

在JavaScript中,常常使用event.preventDefault()來防止瀏覽器的網址中出現#。在Vue中,可以使用事件修飾符.prevent來取消預設事件。這個時候,點選連結之後,瀏覽器的網址中再也不會出現#。
<div id="app">
<a href="#" @click.prevent="prompt">點選我(^_^)</a>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '我是一個文字資訊'
}
},
methods: {
prompt: function (e) {
this.message = location.href
}
}
})
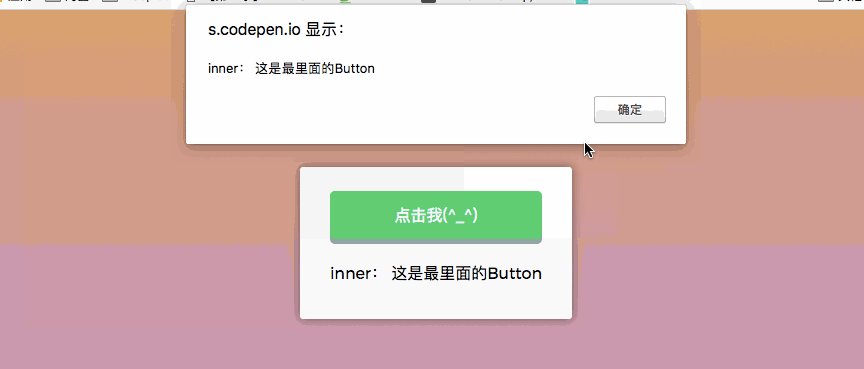
.capture 捕獲事件
捕獲事件:巢狀兩三層父子關係,然後所有都有點選事件,點選子節點,就會觸發從外至內 父節點->子節點的點選事件
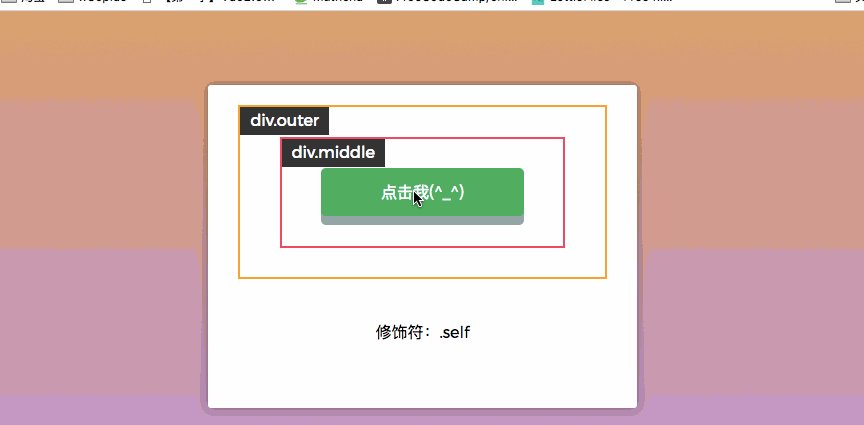
.capture修飾符和.stop剛好相反。.stop是防止事件冒泡,而.capture類似JavaScript的事件捕獲,是由外到內的。如下圖所示:

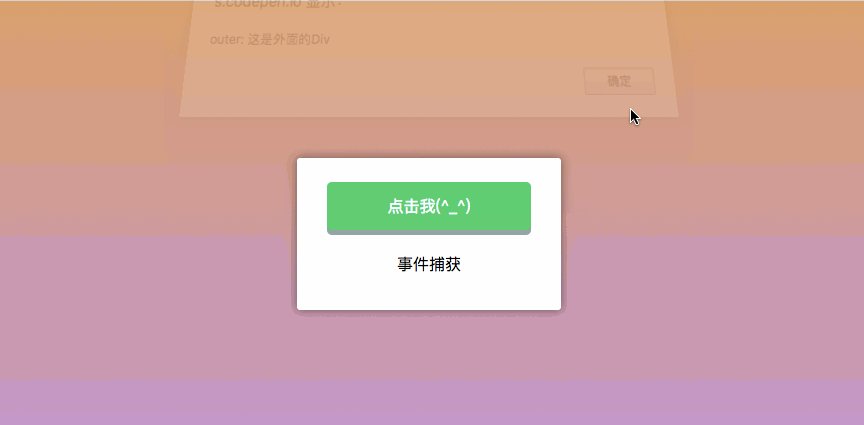
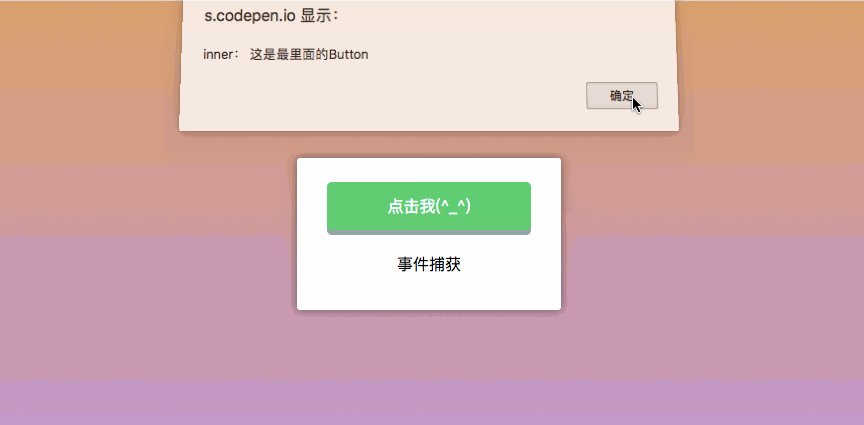
用到我們的Vue的事件修飾符中:
<!-- HTML -->
<div id="app">
<div class="outeer" @click.capture="outer">
<div class="middle" @click.capture="middle">
<button @click.capture="inner">點選我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '事件捕獲'
}
},
methods: {
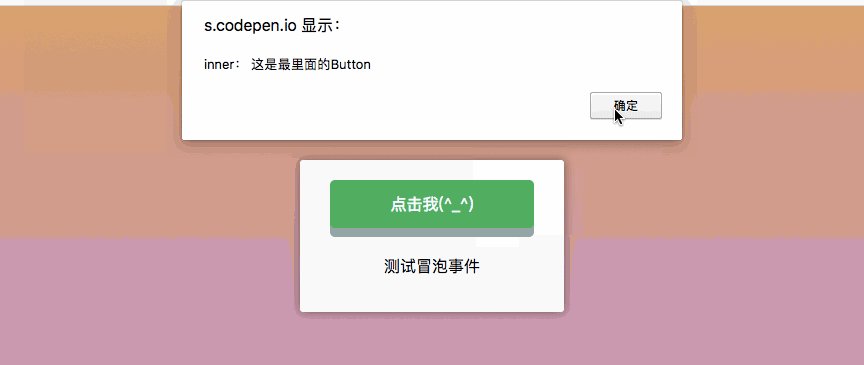
inner: function () {
this.message = 'inner: 這是最裡面的Button'
alert(this.message)
},
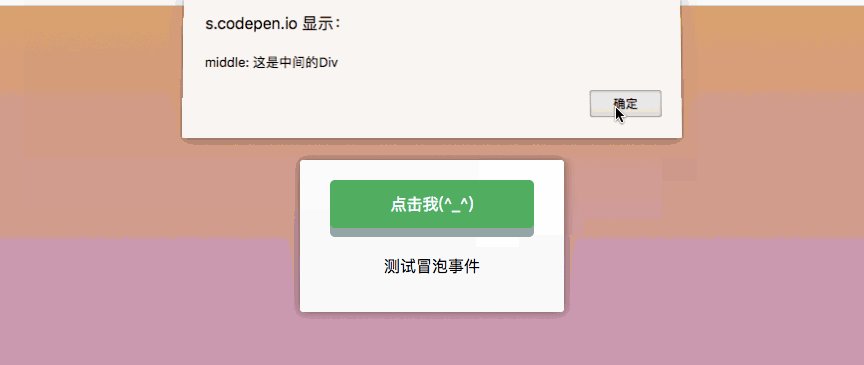
middle: function () {
this.message = 'middle: 這是中間的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 這是外面的Div'
alert(this.message)
}
}
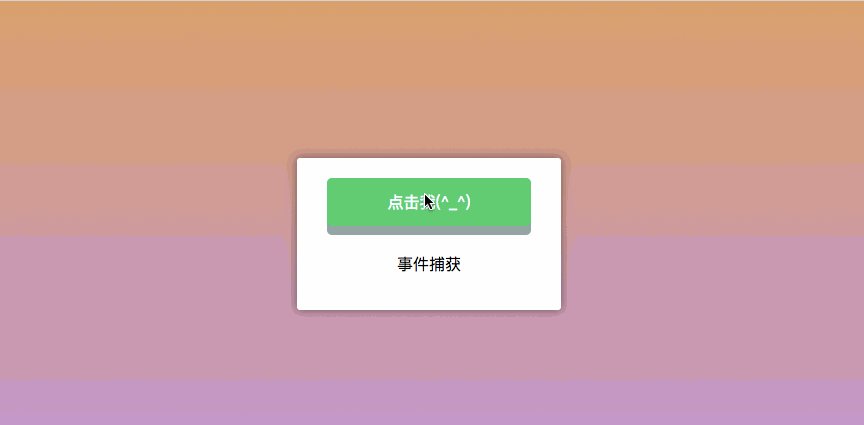
})看到的行為如下:

.self
修飾符.self只會觸發自己範圍內的事件,不會包含子元素。
<!-- HTML -->
<div id="app">
<div class="outer" @click.self="outer">
<div class="middle" @click.self="middle">
<button @click="inner">點選我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '修飾符:.self'
}
},
methods: {
inner: function () {
this.message = 'inner: 這是最裡面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 這是中間的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 這是外面的Div'
alert(this.message)
}
}
})咱們分別點選div.outer、div.middle和button,在這幾個元素上都繫結了click事件,並且新增了.self修飾符:

.once 只執行一次點選
還記得我們以前使用Vue寫了一個計數器,點選+就會加1,不斷點選就會不斷累加,反則點選-就會減1,不斷點選就會不斷減少。
<div id="app">
<button v-on:click="increase">+</button>
<span>{{ count }}</span>
<button v-on:click="reduce">-</button>
</div>
let app = new Vue({
el: '#app',
methods: {
increase: function() {
this.count++
},
reduce: function() {
this.count--
}
},
data: {
count: 0
}
})
如果我們在@click事件上新增.once修飾符,只要點選按鈕只會執行一次。
<div id="app">
<button @click.once="increase">+</button>
<span>{{ count }}</span>
<button @click.once="decrease">-</button>
</div>
演示demo地址:https://codepen.io/airen/pen/dVQoRN
鍵盤修飾符
在JavaScript事件中除了前面所說的事件,還有鍵盤事件,也經常需要監測常見的鍵值。在Vue中允許v-on在監聽鍵盤事件時新增關鍵修飾符。記住所有的keyCode比較困難,所以Vue為最常用的鍵盤事件提供了別名:
.enter:確認鍵.tab:製表鍵.delete:含delete和backspace鍵.esc:返回鍵.space: 空格鍵.up:向上鍵.down:向下鍵.left:向左鍵.right:向右鍵
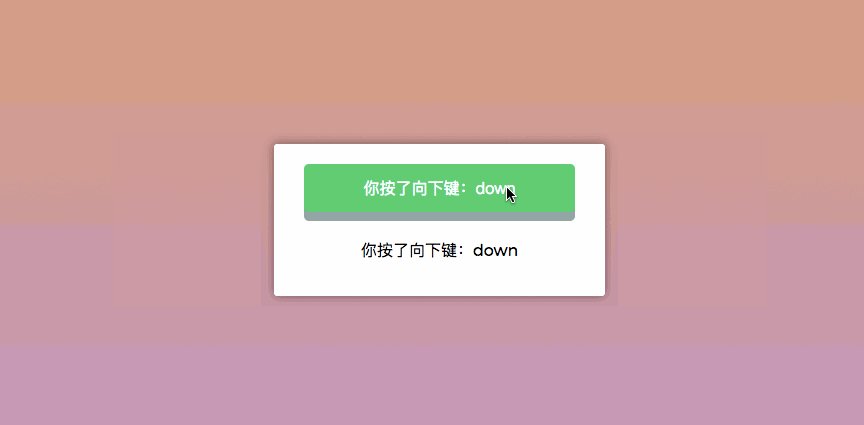
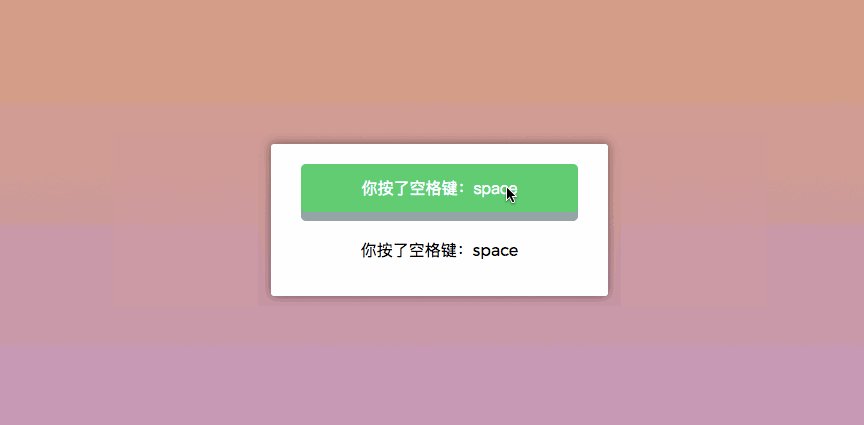
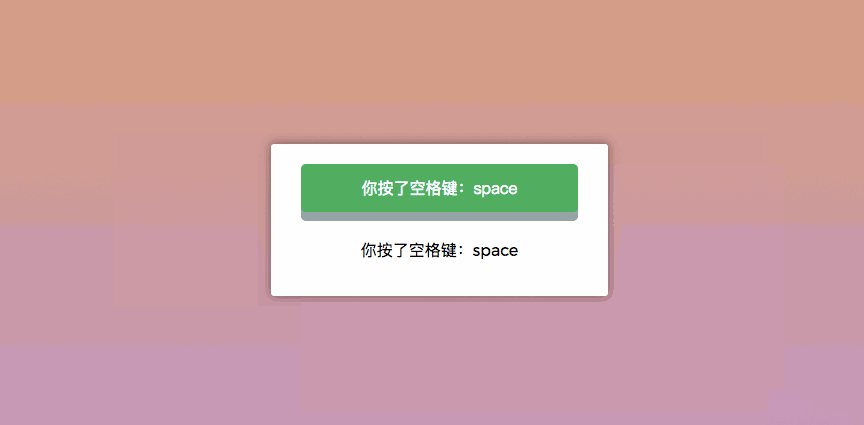
<div id="app">
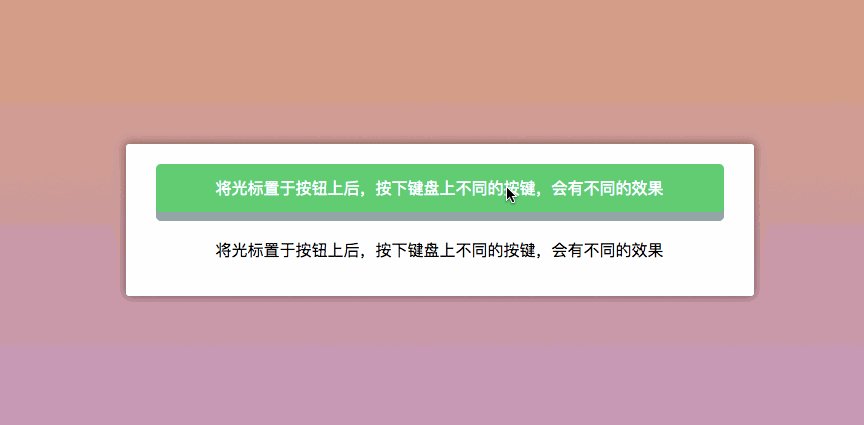
<button @keyup.enter="enter" @keyup.tab="tab" @keyup.delete="delete1" @keyup.esc="esc" @keyup.space="space" @keyup.up="up" @keyup.down="down" @keyup.left="left" @keyup.right="right">{{ message }}</button>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '將遊標置於按鈕上後,按下鍵盤上不同的按鍵,會有不同的效果'
}
},
methods: {
enter: function (){
this.message = '你按了確認鍵:enter'
},
tab: function (){
this.message = '你按了tab鍵: tab'
},
delete1: function (){
this.message = '你按了刪除鍵: delete'
},
esc: function (){
this.message = '你按了取消鍵: esc'
},
space: function (){
this.message = '你按了空格鍵:space'
},
up: function (){
this.message = '你按了向上鍵:up'
},
down: function (){
this.message = '你按了向下鍵:down'
},
left: function (){
this.message = '你按了向左鍵:left'
},
right: function (){
this.message = '你按了向右鍵:right'
}
}
})當你把滑鼠移動按鈕上,然後按下不同的鍵盤,將會監聽到對應的鍵盤事件:

演示demo地址::https://codepen.io/airen/pen/RLqPYx
滑鼠修飾符
滑鼠修飾符用來限制處理程式監聽特定的滑鼠按鍵。常見的有:
.left:滑鼠左鍵.middle:滑鼠中間滾輪.right:滑鼠右鍵
修飾鍵
可以用如下修飾符開啟滑鼠或鍵盤事件監聽,使在按鍵按下時發生響應:
.ctrl.alt.shift.meta
自定義按鍵修飾符別名
在Vue中可以通過config.keyCodes自定義按鍵修飾符別名。例如,由於預先定義了keycode 116(即F5)的別名為f5,因此在文字輸入框中按下F5,會觸發prompt方法,出現alert。
<!-- HTML -->
<div id="app">
<input type="text" v-on:keydown.f5="prompt()">
</div>
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});總結
在Vue中,使用v-on來給元素繫結事件,而為了更好的處理邏輯方面的事物,Vue提供了一個methods。在methods中定義一些方法,這些方法可以幫助我們處理一些邏輯方面的事情。而在這篇文章中,我們主要介紹了一些事件的修飾符,比如常見的阻止事件冒泡,鍵盤修飾符等。除此之外,還提供了config.keyCodes提供自定義按鍵修飾符別名。
(學習視訊分享:、)
以上就是範例詳解Vue中的事件修飾符的詳細內容,更多請關注TW511.COM其它相關文章!