詳解Vue條件渲染指令:v-if 和 v-show
v-if和v-show來控制元素或模板的渲染。而v-if和v-show也屬於Vue的內部常用的指令。這裡所說的指令就是directive,指特殊的帶有字首v-的命令,指令的值限定為繫結表示式,指令的職責是當表示式的值改變時把某些特殊的行為應用到DOM上。
v-if和v-show兩個指令就是大家常說的條件渲染指令。(學習視訊分享:)
v-if : 條件分支指令
咱們先來看v-if指令。其作用就是根據表示式的值true或false在DOM中生成或者移除一個元素(或多個元素)。有點類似JavaScript中的if條件判斷。在Vue中除了v-if也有v-else-if和v-else之類。
v-if
前面說到過v-if根據表示式來的值來判斷在DOM中生成元素。比如:
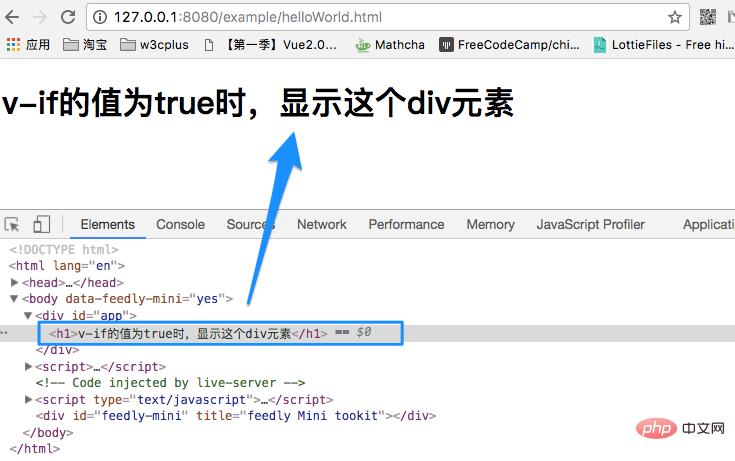
<!-- template -->
<div id="app">
<h1 v-if="true">v-if的值為true時,顯示這個div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})這個時候<h1>元素插入到div#app元素中,並渲染出來:

在Vue中,如果你需要讓某個元素是否渲染,那就在該元素上新增v-if指令,並且設定其值為true或false。比如上面的範例,我們設定的是true,元素被渲染。如果把上面的true值換成false,<h1>元素就不會渲染。
除了直接給v-if設定true或false之外,還可以通過表示式來做判斷。比如:
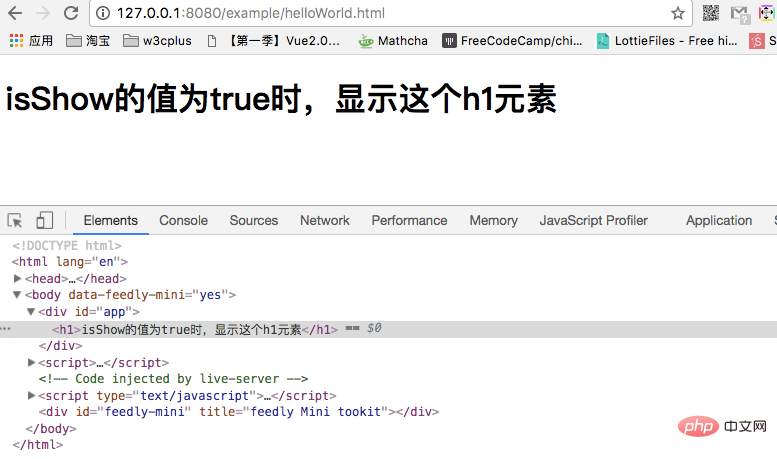
<!-- template -->
<div id="app">
<h1 v-if="isShow">
v-if的值為true時,顯示這個div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
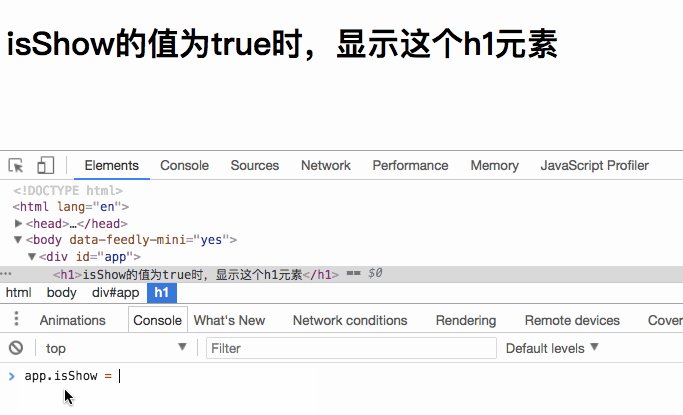
})上面的範例中,宣告了isShow的值為true,然後在h1元素中,通過v-if指令繫結isShow。其實類似於v-if="true"。h1元素也正常渲染:

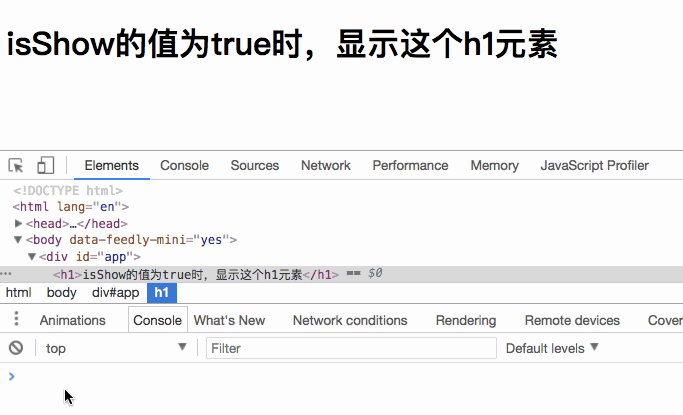
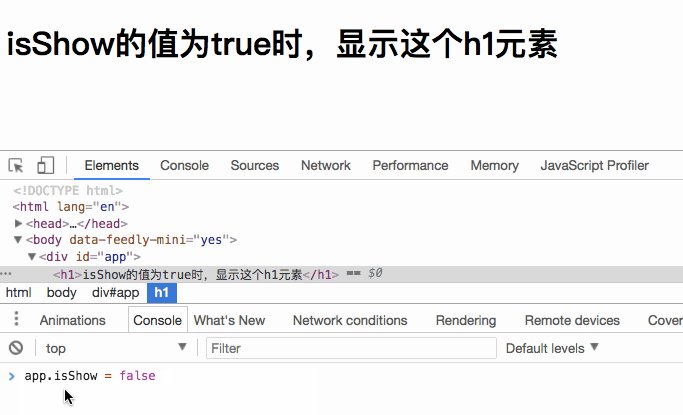
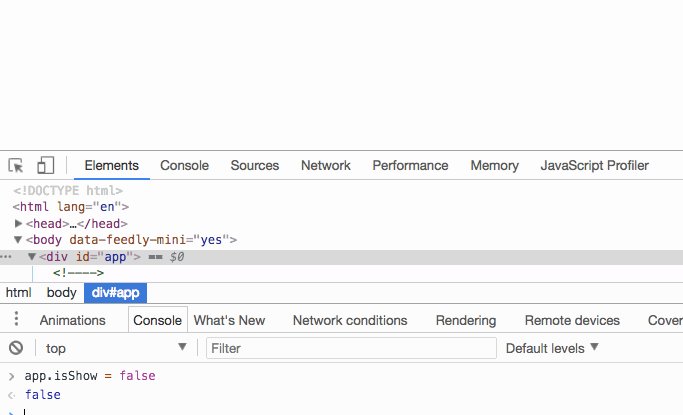
當你把isShow設定為false時,h1元素又不會渲染。

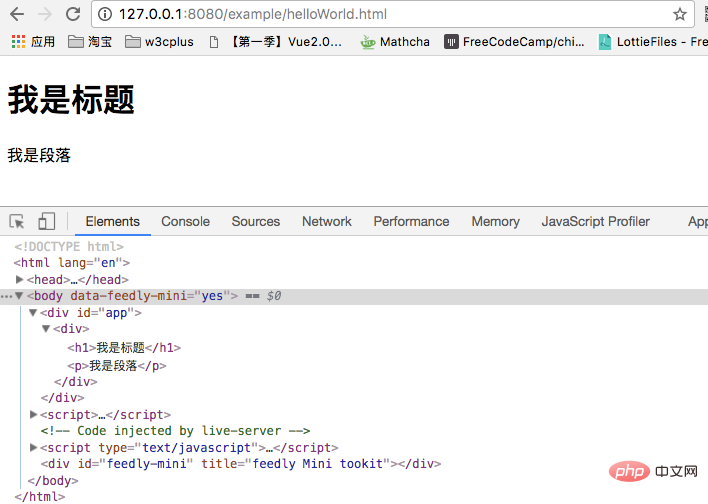
上面我們看到的是渲染一個元素,如果要渲染多個元素,那是不是直接裡面巢狀多個元素呢?我們來驗證一下自己的想法:
<!-- template -->
<div id="app">
<div v-if="isShow">
<h1>我是標題</h1>
<p>我是段落</p>
</div>
</div>
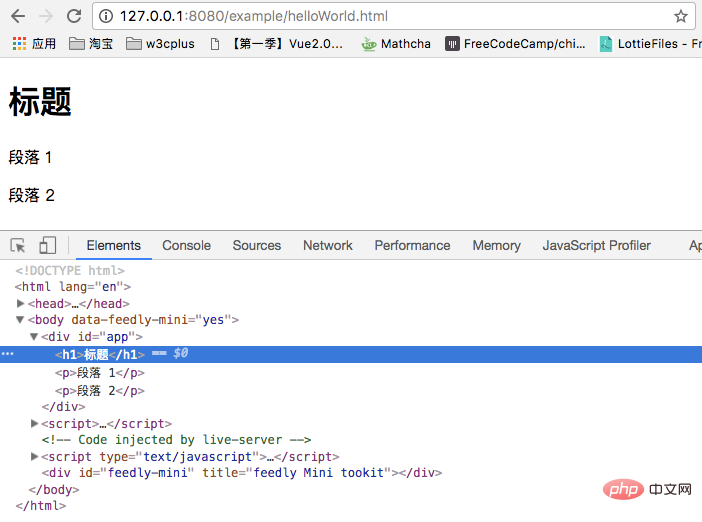
和我們想像的一樣。但在Vue中,我們切換多個元素一般不這麼使用,而是配合<template>元素當做包裝元素,並在上面使用v-if。最終的渲染結果不會包含<template>元素。如下所示:
<template v-if="isShow">
<h1>標題</h1>
<p>段落 1</p>
<p>段落 2</p>
</template>
v-else
v-else和JavaScript中的else類似,但其要和v-if配合使用。比如我們做登入,如果登入了顯示一個歡迎語,反則提示使用者去登入。那麼我們可以設定一個isLogined表示式,比如:
<!-- Template -->
<div id="app">
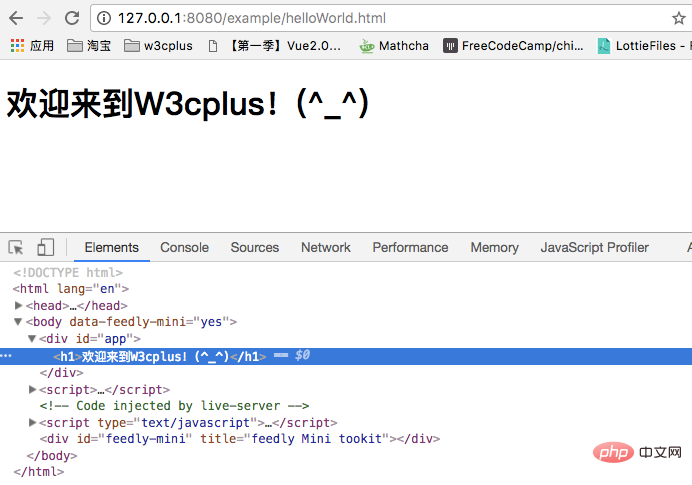
<h1 v-if="isLogined">歡迎來到W3cplus!(^_^)</h1>
<h1 v-else>請先登入,再來!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
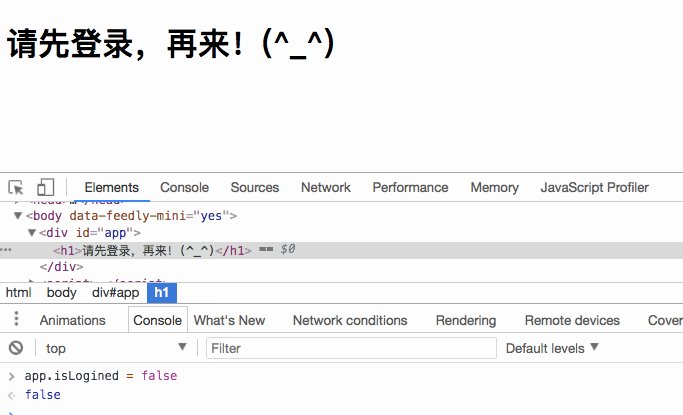
})如你所想,你在瀏覽器能看到下圖的效果:

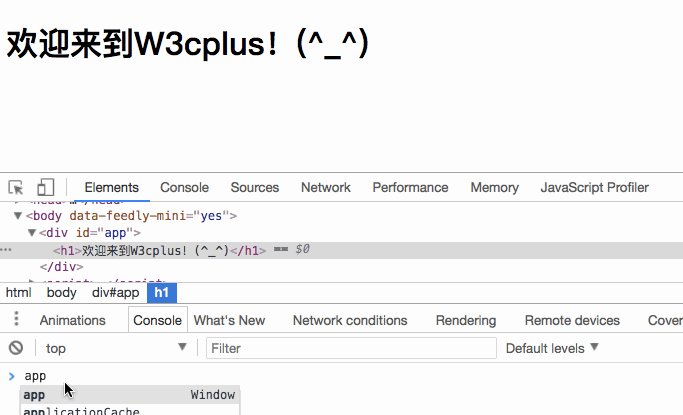
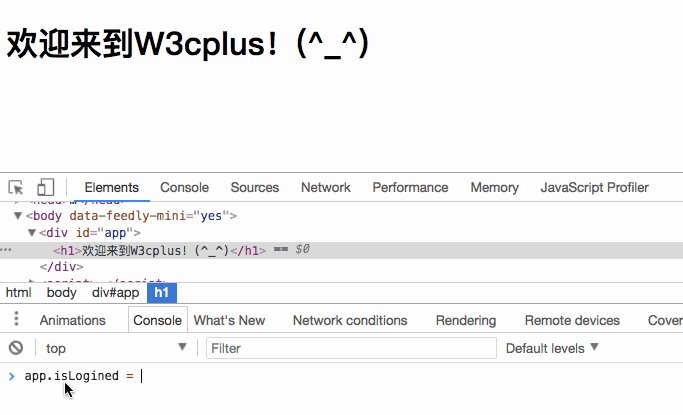
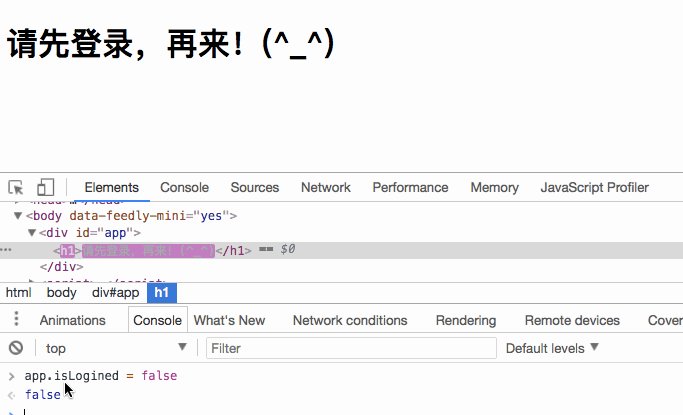
把isLogined的值換成false,那麼渲染出來的內容就變了:

在實際專案中,當我們一個元件在兩種狀態渲染的效果不一樣的時候,這個時候使用v-if和v-else配合<template>就很好實現了。比如中獎和未中獎:
<template v-if='isPrized'>
<figure>
<figcaption>恭喜你中了5元紅包</figcaption>
<img src="xxx" />
</figure>
</template>
<template v-else>
<figure>
<figcaption>親,就差那麼一點點</figcaption>
<img src="xxx" />
</figure>
</template>v-else-if
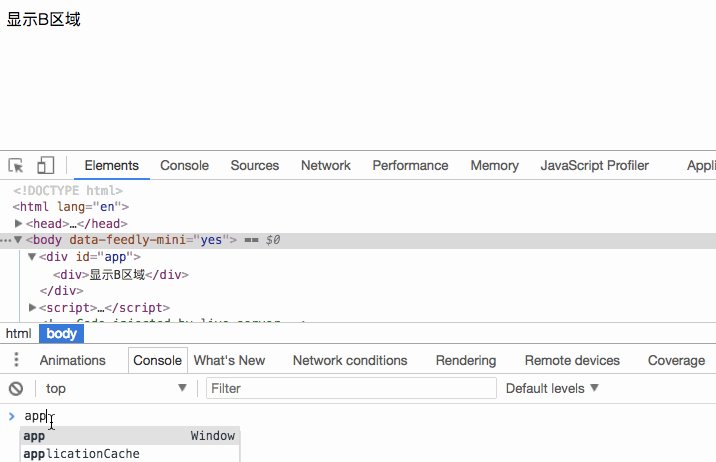
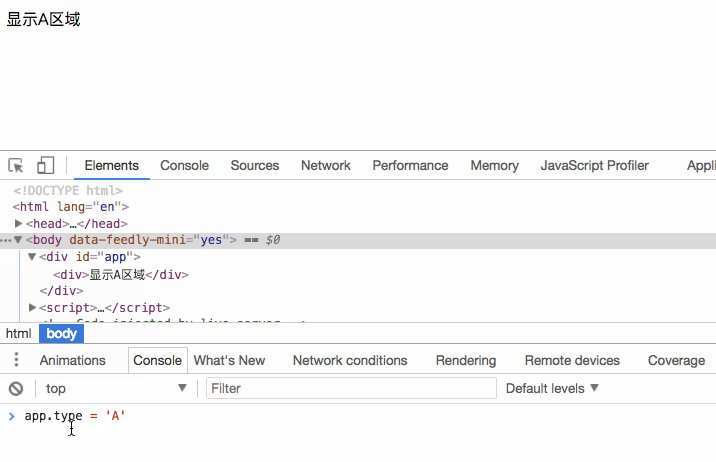
v-else-if和JavaScript中的else if類似,需要和v-if配合在一起使用。當有幾個條件同時在的時候,根據運算結果決定顯示與否。如下面的程式碼,根據type的值決定顯示哪一個區塊。比如,我們的例子,設定的type的值B,那麼就會顯示區塊B:
<!-- template -->
<div id="app">
<div v-if="type === 'A'">顯示A區域</div>
<div v-else-if="type === 'B'">顯示B區域</div>
<div v-else>顯示C區域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
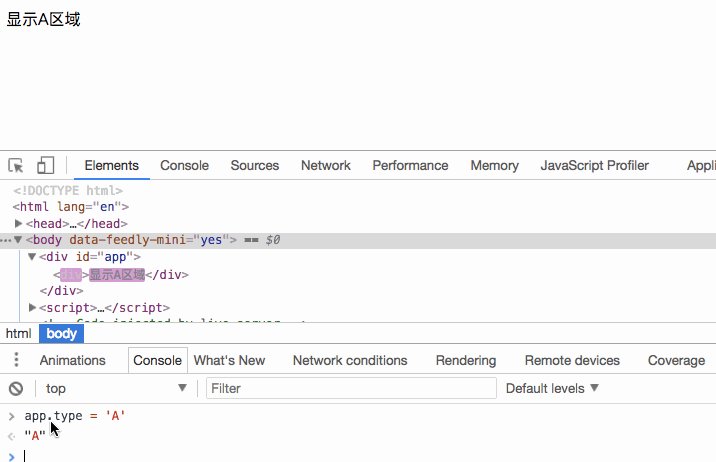
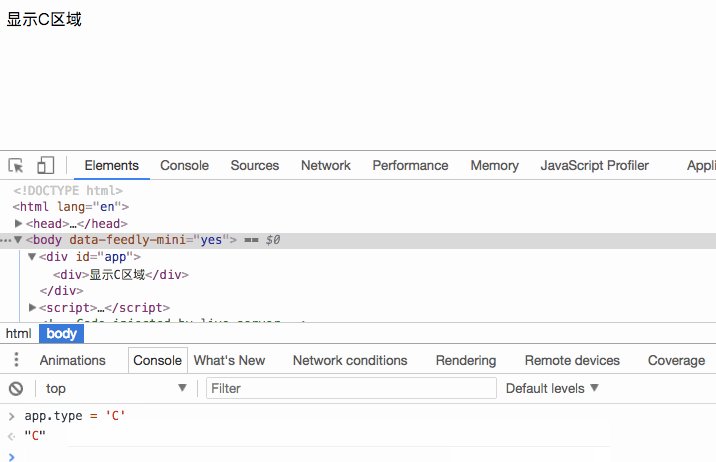
})如果修改type的值,將顯示的區域會不一樣:

v-show
文章開頭提到過,除了v-if之外,Vue還提供v-show也可以控制元素的渲染。v-show和v-if功能有點相似,其中v-if依賴於控制DOM節點,而v-show是依賴於控制DOM節點的display屬性。當v-show傳入的值為true時,對應DOM元素的display的值為block之類的,反之為false時,display的值為none。也就是使用者看不到元素的顯示,但其DOM元素還是存在的。
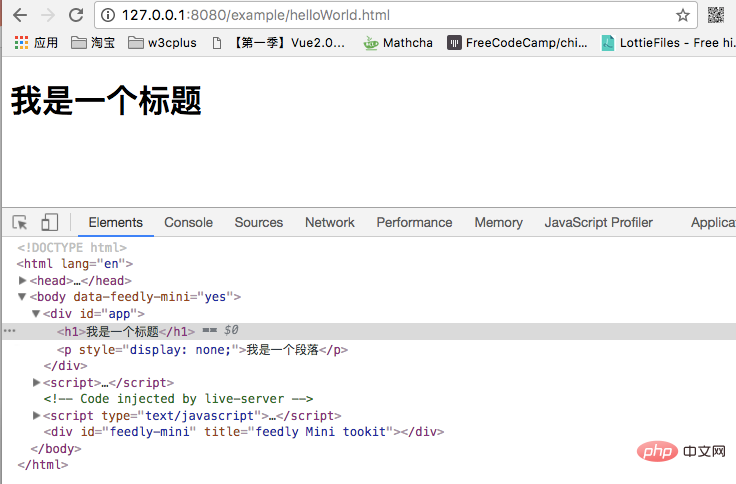
<!-- Template -->
<div id="app">
<h1 v-show="true">我是一個標題</h1>
<p v-show="isShow">我是一個段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})在瀏覽器看到的效果將是這樣的:

注意,
v-show不支援<template>語法,也不支援v-else。
v-if Vs. v-show
v-if和v-show都能控制DOM元素的顯示和隱藏,但是在切換v-if模組時,Vue有一個區域性編譯/解除安裝過程,因為v-if中的模板可能包括資料繫結或者子元件,v-if是真是的條件渲染,它會確保條件快在切換時合適的銷燬與重建條件塊內的時間監聽器和子元件。
兩者之間的具體區別,官網是這樣描述的:
v-if是「真正的」條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子元件適當地被銷燬和重建v-if也是惰性的:如果在初始渲染時條件為假,則什麼也不做——直到條件第一次變為真時,才會開始渲染條件塊。- 相比之下,
v-show就簡單得多——不管初始條件是什麼,元素總是會被渲染,並且只是簡單地基於 CSS 進行切換。
一般來說,v-if有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在執行時條件不太可能改變,則使用 v-if 較好。
總結
這篇文章主要了解了Vue中的v-if和v-show。這兩個都是Vue的內部指令,而且都是用來控制元素的渲染。只不過,v-if判斷是否載入,可以減輕伺服器的壓力,在需要時載入;v-show調整DOM元素的CSS的dispaly屬性,可以使使用者端操作更加流暢。雖然這兩都都能很好的控制元素的渲染,但實際使用的時候,更應該根據自己的場景來判斷使用哪一個指令。
原文地址::https://www.w3cplus.com/vue/v-if-vs-v-show.html
(學習視訊分享:、)
以上就是詳解Vue條件渲染指令:v-if 和 v-show的詳細內容,更多請關注TW511.COM其它相關文章!