超詳細!總結vue實現路由跳轉的3種方式!
一、使用vue-router
vue-router 本質是一個第三方的包 用的時候需要下載【相關推薦:】
步驟 (7步法 ):
1.下載vue-router模組到當前工程
yarn add vue-router
2.在main.js中引入VueRouter函數
// 引入路由import VueRouter from "vue-router";
3.新增到Vue.use()身上 – 註冊全域性RouterLink和RouterView元件
// 註冊全域性Vue.use(VueRouter)
4.建立路由規則陣列 – 路徑和元件名對應關係
建立路由規則陣列(需要準備切換的頁面元件)把準備好的頁面元件引入到main.js中
const routes = [{
path: "/",
redirect: "find" //預設顯示推薦元件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二級路由
children: [{
path: "/",
redirect: "recom" //預設顯示推薦元件
},
{
path: "ranking", //注意二級路由的路徑千萬不要加/
component: Ranking },
{
path: "songlist",
component: SongList },
]
},
{
path: "/my",
name: "My",
component: My },
{
path: "/part",
name: "Part",
component: Part },
{
path: "*",
component: NotFound //定義找不到已有元件時顯示404
},
]5.用規則生成路由物件
// 建立路由物件並且傳入規則const router = new VueRouter({
routes,
mode: "history" //路由模式(預設為hash模式)})6.把路由物件注入到new Vue範例中
new Vue({
router, //匯入路由物件
render: h => h(App),}).$mount('#app')7.用router-view作為掛載點, 切換不同的路由頁面
當url的hash值路徑切換,顯示規則裡對應的元件
router-view實現路由內容的地方,引入元件時寫到需要引入的地方 需要注意的是,使用vue-router控制路由則必須router-view作為容器。(可以先引入根元件App.vue中進行自測)
注意:一切都要以url上hash值為準
二、宣告式-router-link 【實現跳轉最簡單的方法】
1.可用元件router-link來替代a標籤
router-link是vue-router提供了一個全域性元件- router-link實質上最終會渲染成a連結 to屬性等價於提供 href屬性(to無需#)
- router-link提供了宣告式導航高亮的功能(自帶類名)
程式碼如下:
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">發現音樂</router-link>
<router-link to="/my">我的音樂</router-link>
<router-link to="/part">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
//在控制檯元素檢查時會發現啟用的類名 在樣式style中定義高亮樣式 點選時就會高亮router-link好處 : 自帶啟用時的類名, 可以做高亮
2.在跳轉路由時, 可以給路由對應的元件內傳值
在router-link上的to屬性傳值, 語法格式如下 :
(方式一)
to=/path?引數名=值
例:
to="/part?name=小明"
對應頁面元件接收傳遞過來的值
$route.query.引數名
接收資料:$route.query.name
(方式二)
to=「/path/值」 (需在路由規則裡設定/path/:引數名)
例:
to="/part/小王"設定:
path:"/part/:username"
對應頁面元件接收傳遞過來的值 (注意動態引數需要用params接收)
$route.params.引數名
接收資料:$route.params.username
三、程式設計式-用JS程式碼來進行跳轉
用JS程式碼來進行跳轉
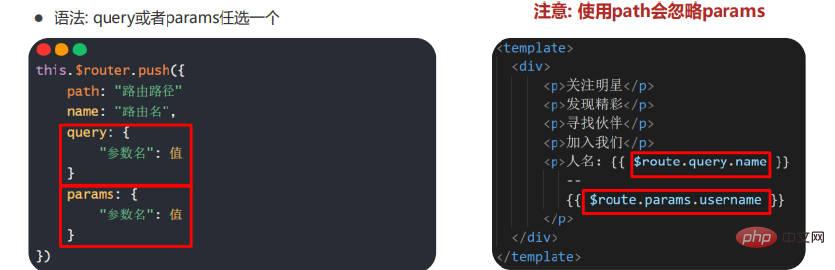
語法: path或者name任選一個
一、$ router 和 $ route的區別
$router : 是路由操作物件,只寫物件
$route : 路由資訊物件,唯讀物件
$ router操作路由跳轉
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })$route讀取 路由引數接收
var name = this.$route.query.name;
二、路由跳轉方式name 、 path 和傳參方式params 、query的區別(重要)
path 和 name路由跳轉方式,都可以用query傳參
- 使用path方式跳轉路由 path會忽略params 所以path不能和params一起使用
- 推薦使用name和query方式實現路由跳轉
params傳參,push裡面只能是 name:‘xxx’,不能是path:‘/xxx’,因為params只能用name來引入路由,如果這裡寫成了path,接收引數頁面會是undefined!!!
通過params傳參
==注意:==這裡使用name路由跳轉方式路徑不需要加
/因為它只是個名字
this.$router.push({
name:"Home",
params:{
id:this.id }})另一個頁面接收:
這裡使用params傳參就需要寫params接收
this.$route.params.id
通過query傳參
this.$router.push({
path:"/Search",
query:{ //query是個設定項
age:20
}})另一個頁面接收
this.$route.query.age
query相當於GET請求,頁面跳轉的時候,可以在位址列看到請求引數
uery傳參**
this.$router.push({
path:"/Search",
query:{ //query是個設定項
age:20
}})另一個頁面接收
this.$route.query.age
總結:
query相當於GET請求,頁面跳轉的時候,可以在位址列看到請求引數
params相當於POST請求,引數不會在位址列中顯示
以上就是超詳細!總結vue實現路由跳轉的3種方式!的詳細內容,更多請關注TW511.COM其它相關文章!