vue引入Element-plus的全域性引入與區域性引入(附程式碼)
2022-08-10 18:01:29

【相關推薦:、】
首先下載element-plus
npm install element-plus
1、第一種方式,使用全域性引入
引入element-plus的方式是全域性引入,代表的含義是所有的元件和外掛都會被自動註冊,
優點:上手快
缺點:會增大包的體積
在main.ts檔案中
import { createApp } from 'vue'
// 全域性引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus)
app.mount('#app')2、第二種方式,使用區域性引入
區域性引入也就是在開發中用到某個元件對某個元件進行引入,
<template>
<div>
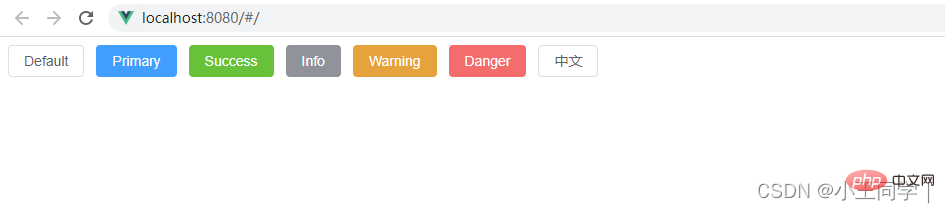
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
// 區域性引入
import { ElButton } from 'element-plus'
import 'element-plus/theme-chalk/el-button.css'
import 'element-plus/theme-chalk/base.css'
export default defineComponent({
components: { ElButton },
setup() {
return {}
}
})
</script>
<style></style>但是這樣我們在開發時每次使用都要手動在元件中引入對應的css樣式,使用起來會比較麻煩
3、按需自動引入element-plus 推薦
需要安裝unplugin-vue-components 和 unplugin-auto-import這兩款外掛
npm install -D unplugin-vue-components unplugin-auto-import
安裝完成之後在vue.config.js檔案中設定
// vue.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
outputDir: './build',
// 和webpapck屬性完全一致,最後會進行合併
configureWebpack: {
resolve: {
alias: {
components: '@/components'
}
},
//設定webpack自動按需引入element-plus,
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
}
}按需自動引入設定完之後,在元件中可直接使用,不需要參照和註冊 這裡已經實現了按需自動移入Element-plus元件 元件中直接使用:
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
setup() {
return {}
}
})
</script>
<style></style>效果:

擴充套件:
方式一,全域性參照(所有的元件全部整合)
優點:整合比較簡單
缺點:元件與樣式全部會打包,體積大
用法:npm install element-plus --save
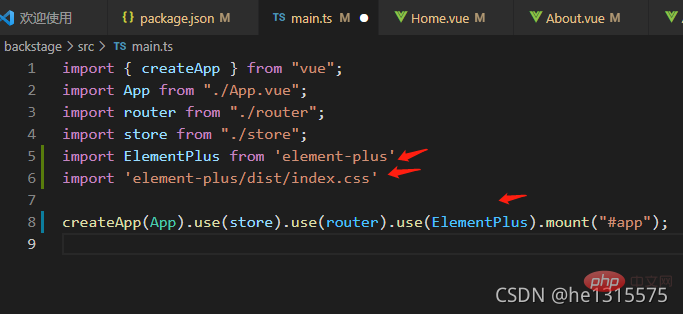
在main.ts中,參照js與css檔案

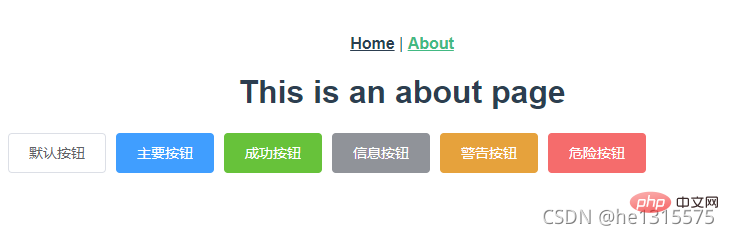
以About.vue頁面為例,直接在頁面中使用相關元件就行,元件已預設全域性註冊,不需要在頁面中重新註冊


方式二:區域性參照(按需參照)
優點:包會小一些
缺點:參照比較麻煩一些
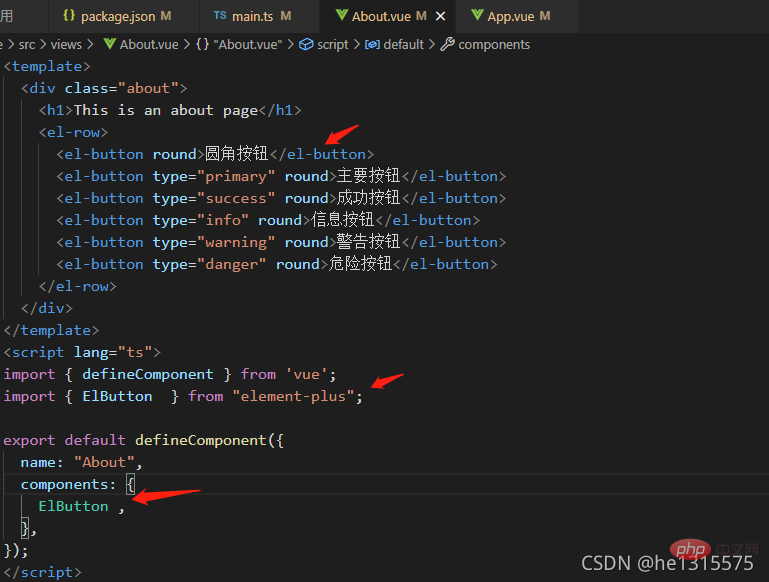
用法一:以About.vue頁面為例,在頁面中參照js檔案,區域性註冊元件,樣式依然是全域性參照,官方推薦


【相關推薦:、】
以上就是vue引入Element-plus的全域性引入與區域性引入(附程式碼)的詳細內容,更多請關注TW511.COM其它相關文章!
