vue實現路由按需載入(路由懶載入)的3種方式
2022-08-10 14:02:21
為什麼需要懶載入?
像vue這種單頁面應用,如果沒有應用懶載入,運用webpack打包後的檔案將會異常的大,造成進入首頁時,需要載入的內容過多,時間過長,會出啊先長時間的白屏,即使做了loading也是不利於使用者體驗,而運用懶載入則可以將頁面進行劃分,需要的時候載入頁面,可以有效的分擔首頁所承擔的載入壓力,減少首頁載入用時【相關推薦:】
vue非同步元件
es提案的import()
webpack的require,ensure()
1 . vue非同步元件技術 ==== 非同步載入
vue-router設定路由 , 使用vue的非同步元件技術 , 可以實現按需載入 .
但是,這種情況下一個元件生成一個js檔案
/* vue非同步元件技術 */
{ path: '/home', name: 'home', component: resolve => require(['@/components/home'],resolve) },
{ path: '/index', name: 'Index', component: resolve => require(['@/components/index'],resolve) },
{ path: '/about', name: 'about', component: resolve => require(['@/components/about'],resolve) }
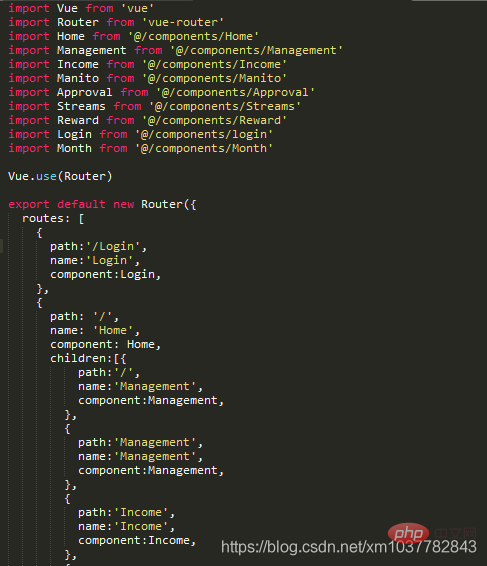
非懶載入:

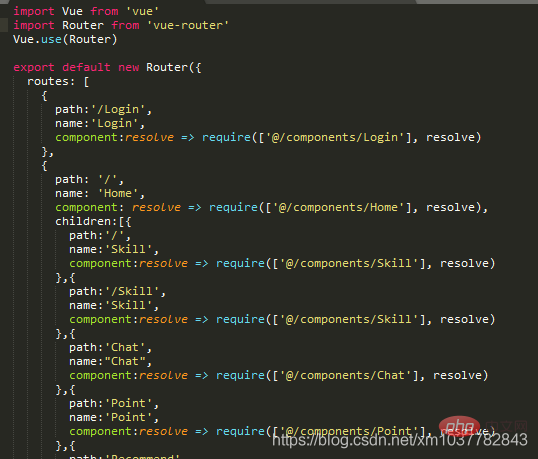
懶載入

2.元件懶載入方案二 路由懶載入(使用import)
const 元件名=() => import('元件路徑');
// 下面2行程式碼,沒有指定webpackChunkName,每個元件打包成一個js檔案。
/* const Home = () => import('@/components/home')
const Index = () => import('@/components/index')
const About = () => import('@/components/about') */
// 下面2行程式碼,指定了相同的webpackChunkName,會合並打包成一個js檔案。
把元件按組分塊
const Home = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '@/components/home')
const Index = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '@/components/index')
const About = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '@/components/about')
{ path: '/about', component: About }, { path: '/index', component: Index }, { path: '/home', component: Home }3.webpack提供的require.ensure()
vue-router設定路由,使用webpack的require.ensure技術,也可以實現按需載入。
這種情況下,多個路由指定相同的chunkName,會合並打包成一個js檔案。
/* 元件懶載入方案三: webpack提供的require.ensure() */
{ path: '/home', name: 'home', component: r => require.ensure([], () => r(require('@/components/home')), 'demo') },
{ path: '/index', name: 'Index', component: r => require.ensure([], () => r(require('@/components/index')), 'demo') },
{ path: '/about', name: 'about', component: r => require.ensure([], () => r(require('@/components/about')), 'demo-01') }
// r就是resolve
const list = r => require.ensure([], () => r(require('../components/list/list')), 'list');
// 路由也是正常的寫法 這種是官方推薦的寫的 按模組劃分懶載入
const router = new Router({
routes: [
{
path: '/list/blog',
component: list,
name: 'blog'
}
]
})以上就是vue實現路由按需載入(路由懶載入)的3種方式的詳細內容,更多請關注TW511.COM其它相關文章!
