簡單分析vue元件scoped的作用

【相關推薦:、】
vue元件-scoped作用
目的: 解決多個元件樣式名相同, 衝突問題
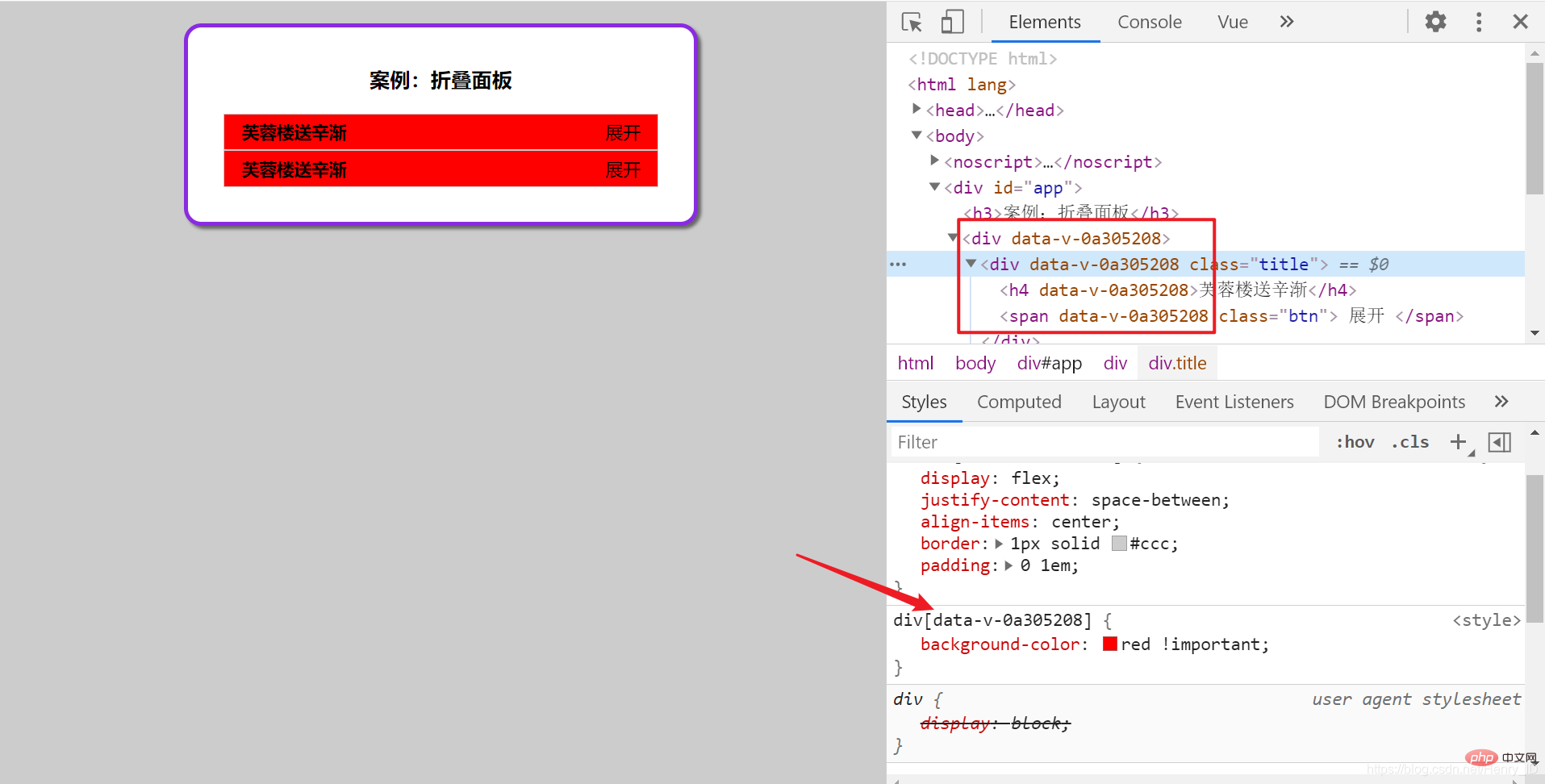
需求: p標籤名選擇器, 設定背景色
問題: 發現元件裡的p和外面的p都生效了
解決: 給Pannel.vue元件裡style標籤上加scoped屬性即可
<style scoped>
// style 新增 scoped 屬性後,可以實現樣式獨立作用域<style scoped>p{
background-color: pink;}</style>在style上加入scoped屬性, 就會在此元件的標籤上加上一個隨機生成的data-v開頭的屬性
而且必須是當前元件的元素, 才會有這個自定義屬性, 才會被這個樣式作用到

總結: style上加scoped, 元件內的樣式只在當前vue元件生效
scoped的使命與作用
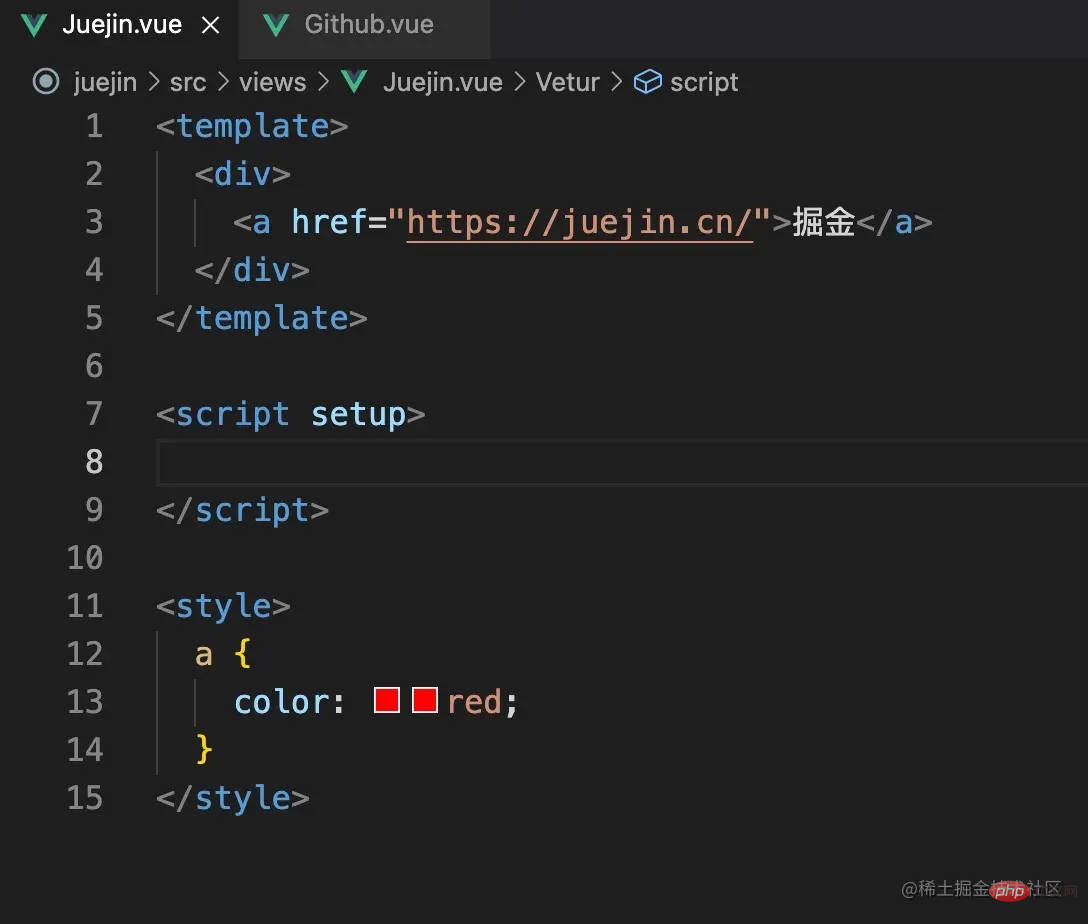
這裡用vue做了一個demo,兩個頁面,一個頁面中是掘金的a標籤,一個頁面是vue的a標籤,我們一起看下scoped的作用,給其中一個頁面的a標籤加上紅色,另外一個沒有加任何樣式,並且沒有在style中使用scoped,如下圖

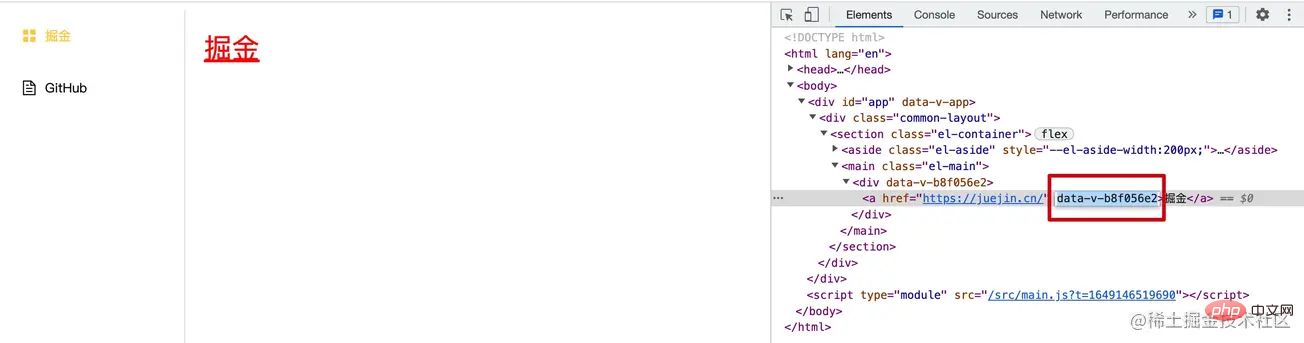
答案大家應該都知道,沒錯!兩個頁面中的連結文字都變成了紅色,當我們點選juejin這個頁面的時候,瀏覽器會自動引入當前頁面的樣式,再去點選github時瀏覽器會複用這個樣式,所以a連結的顏色都會變紅,因為Vue是單頁面應用,所以我們開啟的每一個頁面的樣式都會被夾在成全域性的樣式,解決辦法就是加上scoped,這時a標籤的顏色就不同了,我們開啟頁面看下a標籤(下圖)

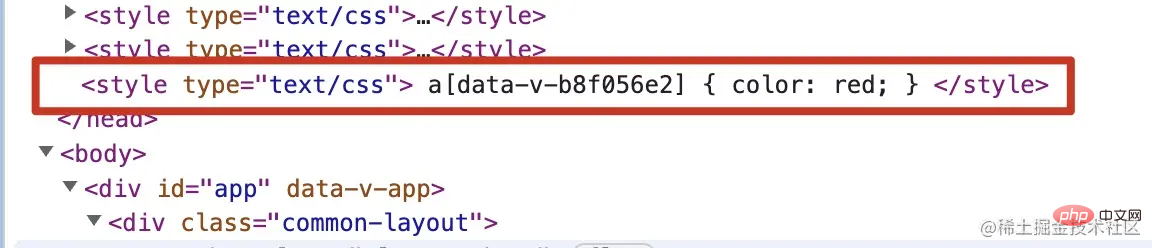
這時候的a標籤多了一個data-v-xxxxxxx這個東西,這個就是Vue替我們加上的, Vue在構建構建這個專案的時候會提我們以元件單位,不同的元件下所有的元素都會加上同一個類似元件ID的東西,同時會在我們寫的樣式上以屬性選擇器的方式拼接上這個唯一標識,我們來驗證一下,(下圖)

對的,我們加上scoped之後Vue會在這段樣式的最後一段加上這個屬性,然後通過屬性選擇器選中這個元素,從而實現元素樣式的隔離,接下來我們一起看下scoped的副作用
scoped的副作用
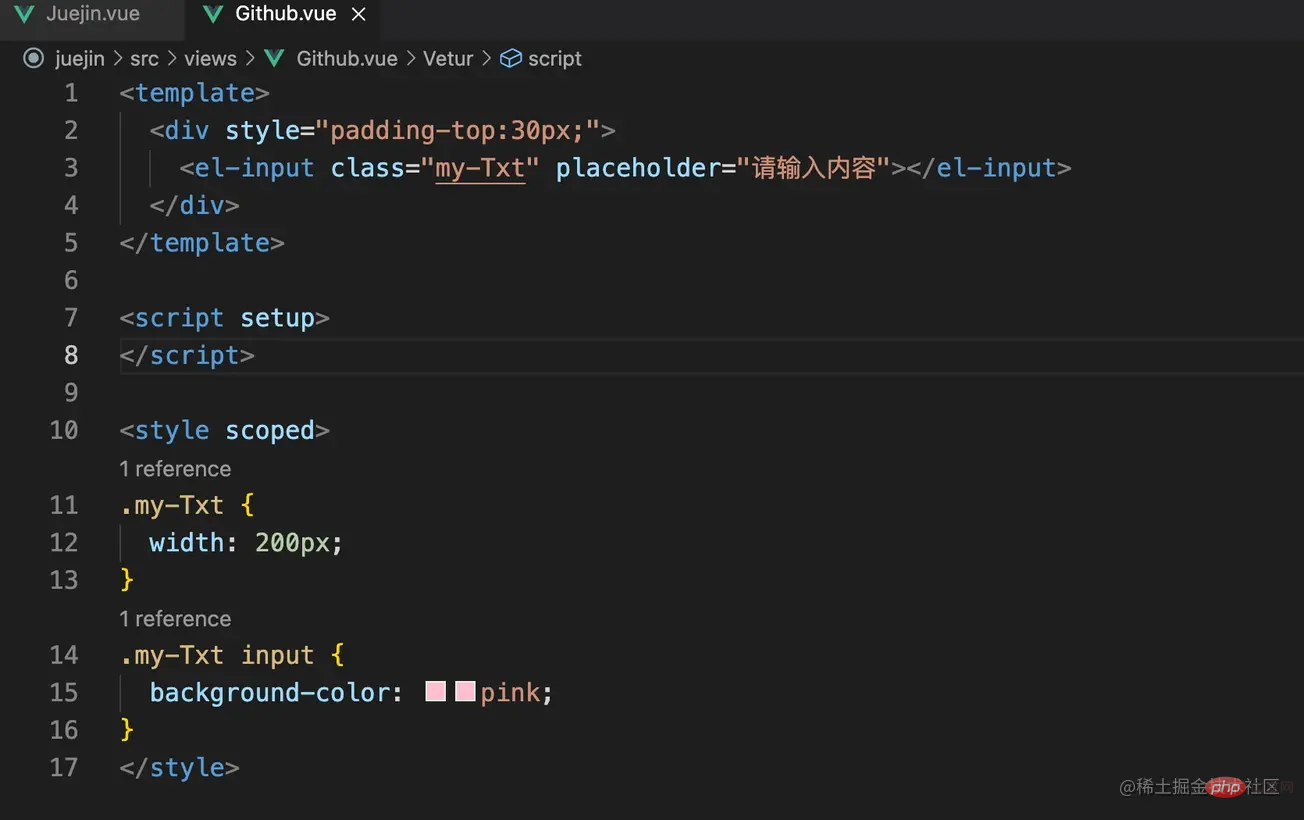
這時我們引入element-ui驗證一下scoped的副作用,這裡寫了一個demo(下圖),這裡也使用了scoped

注意這裡的input元素是沒有例如data-v-xxxxxx的唯一標識的
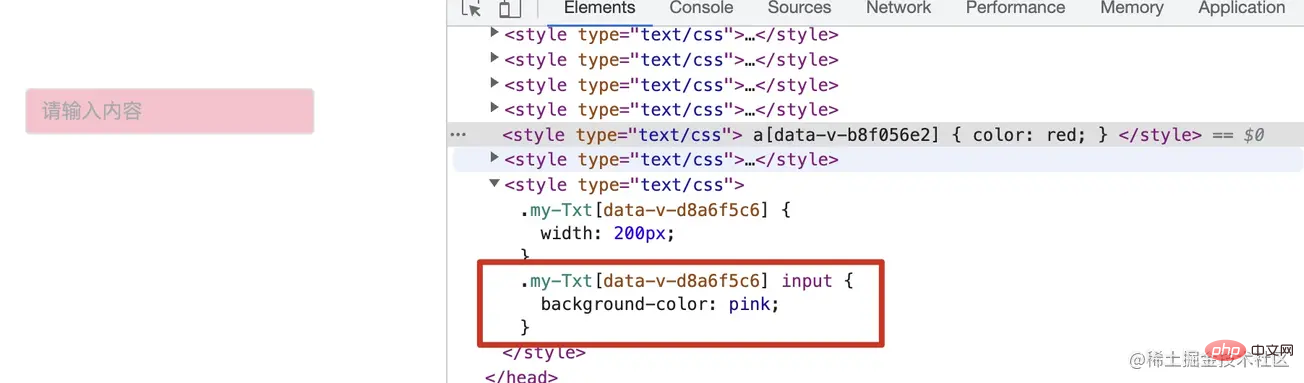
但是我們自己寫的樣式(my-Txt input)在被構建之後是什麼樣子的呢?(下圖)

如上圖所示,我們自己寫的樣式卻被拼接了這個唯一的標識,所以我們再怎麼操作也是沒法命中這個元素的,也就是說Vue並沒有給這個input加上這個標識,但是卻在我們的樣式中加上了這個標識,但是我們如果把scoped去掉,那麼就能命中目標,但是這樣我們是不推薦的,樣式會被打包到統一的樣式中,這就是scoped的副作用,那我們怎麼解決它呢?樣式穿透
<style scoped>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
我們可以看到這個唯一標識從input後面跑到了my-Txt的後面了,也就是說我們不加入這個::v-deep,Vue永遠都會把這個唯一的標識拼接在我們寫的樣式的最後一段,如果我們想改變這個唯一標識的位置,就需要你用樣式穿透來指定,那麼上圖的意思就是帶有這個唯一標識的my-Txt的元素,它的子元素中的input會應用這個樣式,而我們寫的這個my-Txt也是具備這個唯一標識的,從上面圖可以看到。
【相關推薦:、】
以上就是簡單分析vue元件scoped的作用的詳細內容,更多請關注TW511.COM其它相關文章!
