使用CSS實現多種Noise噪點效果
2022-08-10 12:06:15

宣告:本文涉及圖文和模型素材僅用於個人學習、研究和欣賞,請勿二次修改、非法傳播、轉載、出版、商用、及進行其他獲利行為。
背景
在插畫中新增噪點肌理可以營造出一種自然的氛圍。噪點肌理可以用於塑造陰影、高光、深度以及更多細節,並優化插畫質感,應用噪點肌理的方式在扁平插畫中廣受歡迎。
在前端開發過程中,我們也有可能遇到噪點插畫風格的設計稿,應用基礎的前端開發知識,能不能實現噪點風格的樣式呢,本文主要內容主要就是通過幾個範例來實現幾種噪點效果。本文包含的知識點包括:CSS 屬性 mask 遮罩、SVG 濾鏡 feTurbulence、CSS 屬性 filter 濾鏡、CSS 屬性 mix-blend-mode 元素混合、CSS 屬性 image-rendering 影象縮放等。
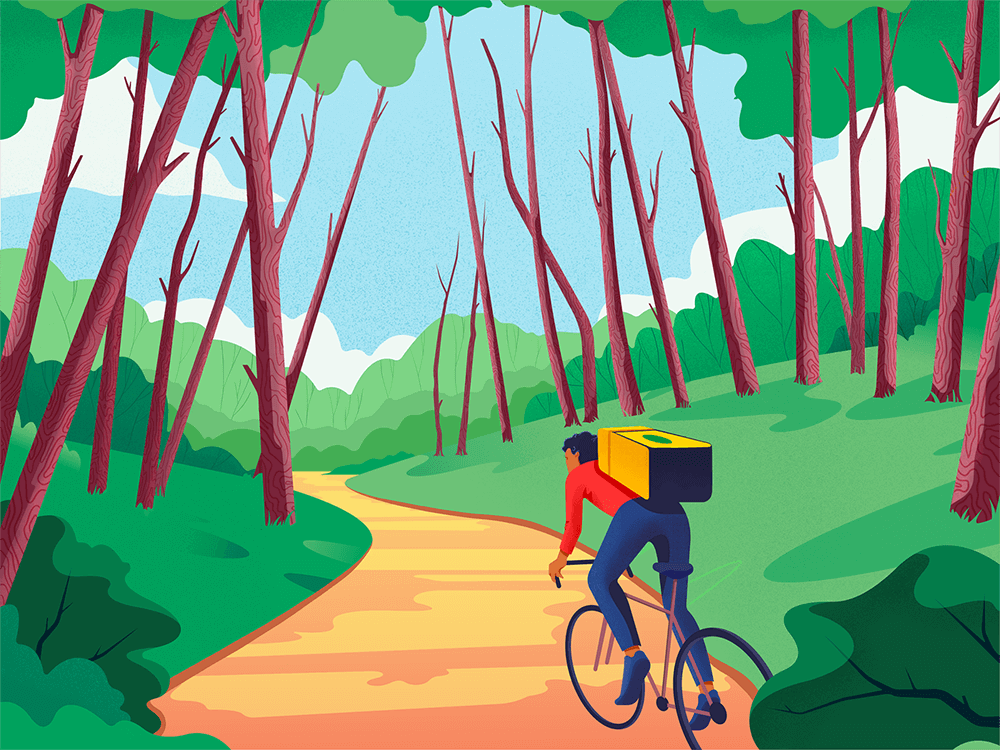
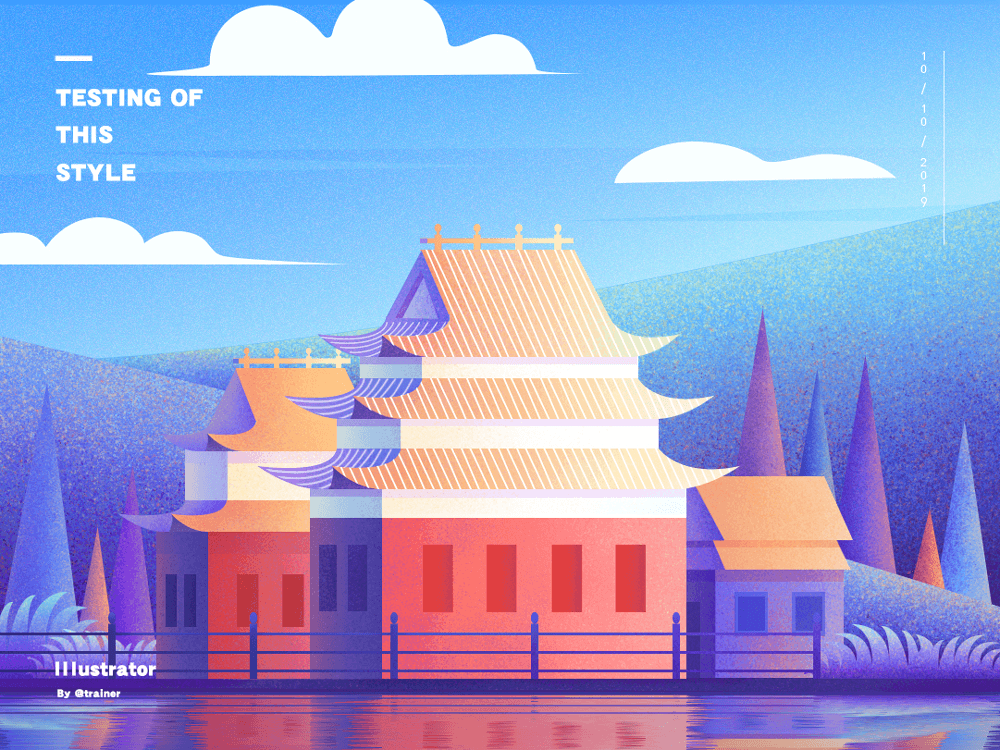
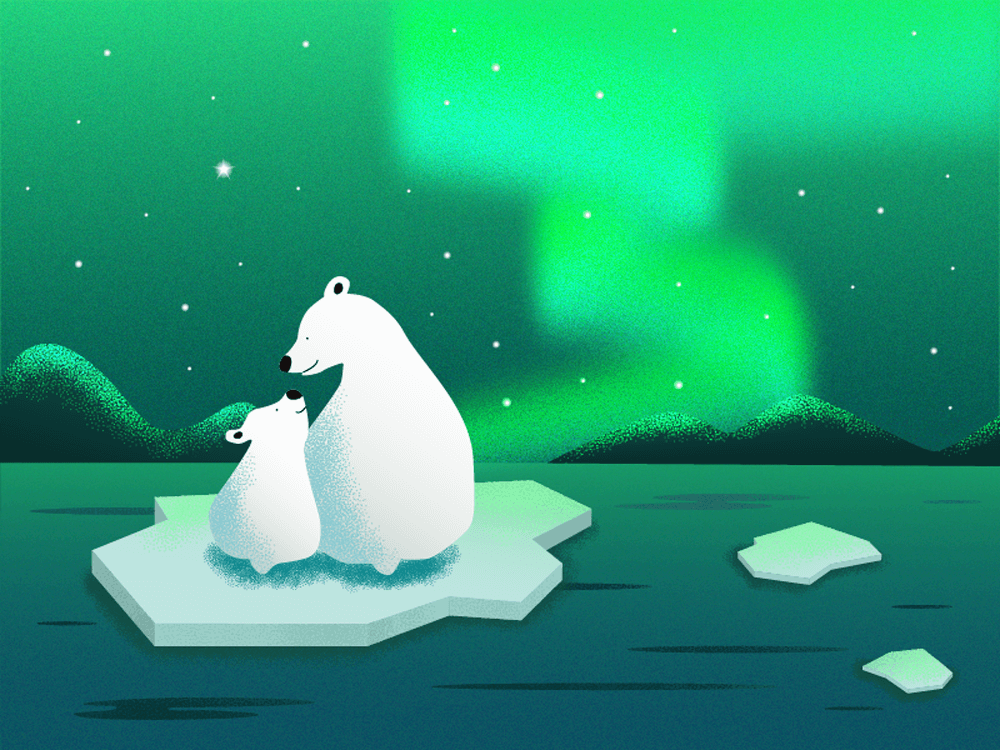
開始本文主要內容之前,我們先來欣賞幾張設計師在插畫作品中應用噪點肌理的優秀例子。

作品連結 dribbble.com

作品連結 dribbble.com

作品連結 dribbble.com

知識彙總
PS 實現
在 Photoshop 中增加噪點效果的基礎操作方法:
- 混合模式(溶解)+ 柔和筆刷(做暗灰亮)
- 新增材質(正片疊底)
- 圖層樣式(內陰影,投影等)
- 噪點筆刷繪製
知識點
本文中將用到以下幾個 CSS 特性,正式開發之前先簡單瞭解下。