一、全域性設定axios
在實際專案開發中,幾乎每個元件中都會用到 axios 發起資料請求。此時會遇到如下兩個問題:
① 每個元件中都需要匯入 axios(程式碼臃腫)
② 每次發請求都需要填寫完整的請求路徑(不利於後期的維護)【相關推薦:】

2. 如何全域性設定 axios
在 main.js 入口檔案中,通過 app.config.globalProperties 全域性掛載 axios,範例程式碼如下:

3.在 vue2 的專案中全域性設定 axios
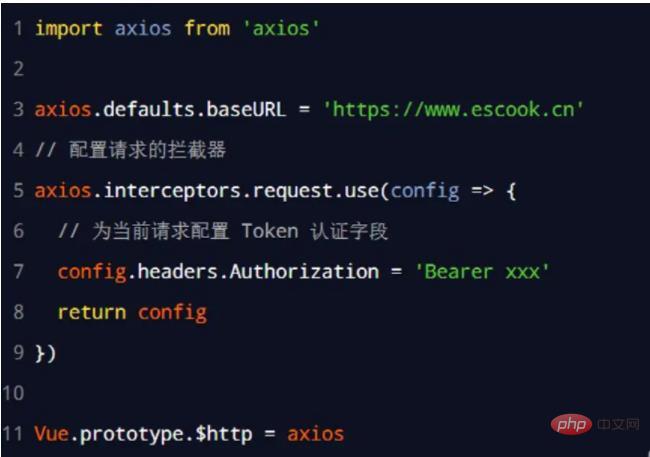
需要在main.js 入口檔案中,通過Vue 建構函式的prototype 原型物件全域性設定 axios

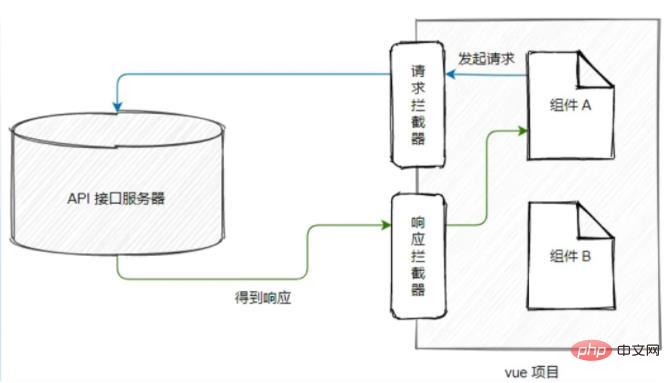
二、axios 攔截器
攔截器(英文:Interceptors)會在每次發起 ajax 請求和得到響應的時候自動被觸發。

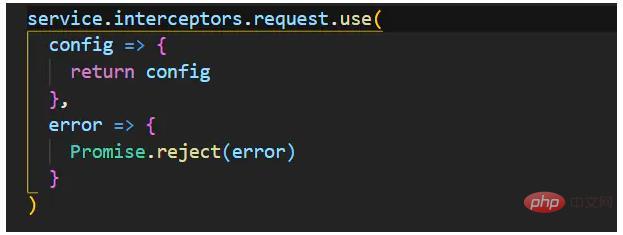
2. 設定請求攔截器
通過 axios.interceptors.request.use(成功的回撥, 失敗的回撥) 可以設定請求攔截器。範例程式碼如下:

2.1 請求攔截器 – Token 認證

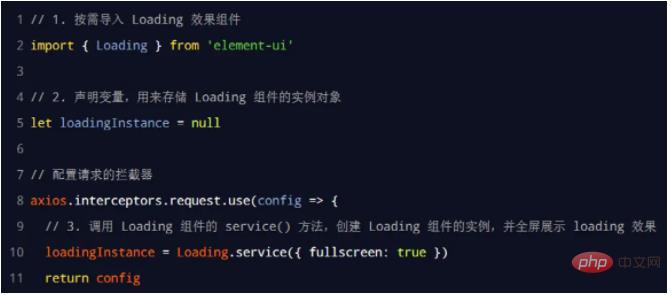
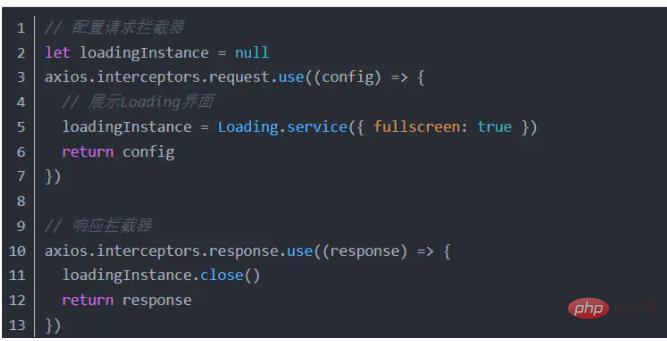
2.2 請求攔截器 – 展示 Loading 效果
藉助於element ui 提供的 Loading 效果元件

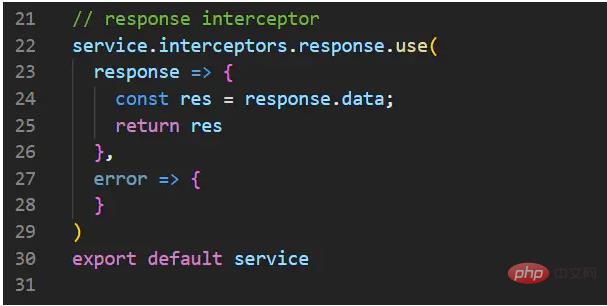
3. 設定響應攔截器
通過 axios.interceptors.response.use(成功的回撥, 失敗的回撥) 可以設定響應攔截器。範例程式碼如下:

展示Loading效果實戰範例:

三、proxy 跨域代理
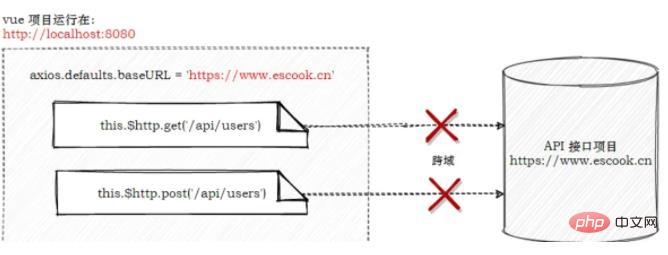
1. 介面的跨域問題
解決跨域
1)、Cors(最標準的處理) 不需要前段人員做任何處理 只需要寫伺服器的人在伺服器裡面在返回響應的時候加幾個特殊的響應頭
2)、Jsonp 最巧妙的解決辦法 藉助了script標籤裡面的src屬性 在引入外部資的時候不受同源策略限制這個特點辦到的 在開發中很少用 因為需要前端+後端人員共同完成 而且也只能解決get請求的跨域問題
3)、代理伺服器
代理伺服器也是個伺服器 它的埠號和我們自身保持一致 兩臺伺服器之間的交流不首同源策略限制 即這樣便可解決跨域問題 所以在發請求的時候埠號也是8080
vue 專案執行的地址:http://localhost:8080/
API 介面執行的地址:http://www.escook.cn/api/users
由於當前的 API 介面沒有開啟 CORS 跨域資源共用,因此預設情況下,上面的介面無法請求成功!

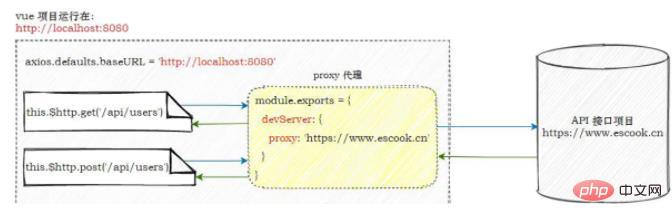
2. 通過代理解決介面的跨域問題
通過vue-cli 建立的專案在遇到介面跨域問題時,可以通過代理的方式來解決:

① 把 axios 的請求根路徑設定為vue 專案的執行地址(介面請求不再跨域)
② vue 專案發現請求的介面不存在,把請求轉交給proxy 代理
③ 代理把請求根路徑替換為devServer.proxy 屬性的值,發起真正的資料請求
④ 代理把請求到的資料,轉發給 axios
3. 在專案中設定 proxy 代理
步驟1,在main.js 入口檔案中,把 axios 的請求根路徑改造為當前web 專案的根路徑:

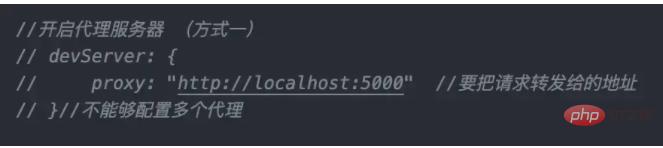
步驟2,在專案根目錄下建立vue.config.js 的組態檔,並宣告如下的設定:

① devServer.proxy 提供的代理功能,僅在開發偵錯階段生效
② 專案上線釋出時,依舊需要API 介面伺服器開啟 CORS 跨域資源共用
使用方式一設定代理伺服器有兩個不完美的地方:
1、不能靈活的控制走不走代理伺服器
public資料夾相當於8080伺服器的根路徑(8080這臺伺服器裡面有什麼就取決於public資料夾裡有什麼)當請求的資源8080自身有的時候 就不會將這個請求轉發至5000伺服器
2、不能夠設定多個代理,只能將請求轉發給5000伺服器

使用方式二開啟代理伺服器 ‘/api’ 請求字首
作用:當本地請求傳送到代理伺服器時 代理伺服器會來判定 該請求的字首是不是‘/api’,如果是 則傳送請求(轉發請求至5000),如果不是 則不傳送請求 可以靈活的控制走不走代理伺服器(‘/api’不是固定值,可自定義為‘/hah’ 等)

字首的攜帶位置:緊跟埠號

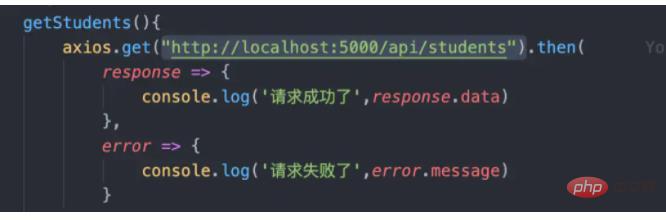
如果直接這麼請求的話 會導致404錯誤 因為傳送請求到5050伺服器的時候攜帶的還是/api/students, 5050伺服器有students但是沒有/api/students
加上這個設定才能保證代理伺服器傳送到5050伺服器請求時 只傳送了/students 從而拿到資料

ws作用:用於支援websocket
changeOrigin:(用於控制請求頭中host的值)
當changeOrigin:true時,代理伺服器會表明自己也是5050伺服器
當changeOrigin:false時,代理伺服器表明自己是8080伺服器
有時候5050伺服器會有些限制 所以這個設定項最好設定為true。
ws和changeOrigin這兩項如果不寫的話 預設值也是true(在react中不寫為false)
