Vue基礎知識總結之vue元件化開發

【相關推薦:、】
一、函數語言程式設計
1、函數語言程式設計簡介
函數語言程式設計是種程式設計方式,它將電腦運算視為函數的計算。函式程式語言最重要的基礎是λ演算(lambda calculus),而且λ演算的函數可以接受函數當作輸入(引數)和輸出(返回值)。
和指令式程式設計相比,函數語言程式設計強調函數的計算比指令的執行重要。
和過程化程式設計相比,函數語言程式設計裡函數的計算可隨時呼叫。
filter函數自動過濾物件的所有元素,返回true才會存入指定物件;
Reduce函數對陣列內部的所有元素進行彙總;
2、程式碼範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{totalPrice()}}
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好'
},
methods :{
totalPrice(){
const nums = [10,9,21,16,7]
let total = nums.filter(x => x<10).map(x => x*2).reduce((pre,n)=>pre+n);
console.log(total)
return total
}
}
})
</script>
</body>
</html>二、v-model
vue中經常使用到<input>和<textarea>這類表單元素,vue對於這些元素的資料繫結和我們以前經常用的jQuery有些區別。vue使用v-model實現這些標籤資料的雙向繫結,它會根據控制元件型別自動選取正確的方法來更新元素。
1、v-model雙向繫結
<input type="text" v-model="message">
v-model動態雙向繫結實現原理,本質上包含兩個操作:
(1)v-bind繫結一個value屬性
(2)v-on指令給當前元素繫結input事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- <input type="text" :value="message" v-on:input="valueChange">
<input type="text" :value="message" @input="valueChange"> -->
<input type="text" :value="message" @input="message = $event.target.value">
{{message}}
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '哪吒'
},
methods: {
valueChange(event){
this.message = event.target.value;
}
}
})
</script>
</body>
</html>2、v-model和radio結合使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<label for="male">
<!-- <input type="radio"id="male" name="sex" value="男"
v-model="sex">男
<input type="radio"id="female" name="sex" value="女"
v-model="sex">女 -->
<input type="radio"id="male" value="男" v-model="sex">男
<input type="radio"id="female" value="女" v-model="sex">女
</label>
<h3>您選擇的是:{{sex}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
sex: '女'
}
})
</script>
</body>
</html>
3、v-model和CheckBox單選框結合使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- checkbox單選框 -->
<label for="license">
<input type="checkbox"id="license" v-model="isAgree">同意協定
</label>
<h3>您選擇的是:{{isAgree}}</h3>
<button :disabled="!isAgree">下一步</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
isAgree: false
}
})
</script>
</body>
</html>
4、v-model和CheckBox多選框結合使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- checkbox多選框 -->
<input type="checkbox" value="比比東" v-model="girls">比比東
<input type="checkbox" value="千仞雪" v-model="girls">千仞雪
<input type="checkbox" value="美杜莎" v-model="girls">美杜莎
<input type="checkbox" value="雲韻" v-model="girls">雲韻
<input type="checkbox" value="雅妃" v-model="girls">雅妃
<h3>您選擇的是:{{girls}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
girls: []
}
})
</script>
</body>
</html>
5、v-model結合select使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 選擇一個 -->
<select name="abc" v-model="girl">
<option value="雲韻">雲韻</option>
<option value="比比東">比比東</option>
<option value="雅妃">雅妃</option>
<option value="千仞雪">千仞雪</option>
<option value="美杜莎">美杜莎</option>
</select>
<h3>您的選擇是:{{girl}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
girl: '雲韻'
}
})
</script>
</body>
</html>
6、v-for值繫結
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<label v-for="item in beautyGirls" :for="item">
<input type="checkbox" :value="item"
:id="item" v-model="girls">{{item}}
</label>
<h3>您的選擇是:{{girls}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
girls: [],//多選框
beautyGirls: ["雲韻","比比東","雅妃","納蘭嫣然","美杜莎"]
}
})
</script>
</body>
</html>
7、v-model修飾符的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- lazy懶載入,失去焦點時觸發 -->
<input type="text" v-model.lazy="message">
<h2>{{message}}</h2>
<!-- number:表示數位型別 -->
<input type="number" v-model.number="age">
<h2>{{age}} --> {{typeof age}}</h2>
<!-- 去掉左右兩邊的控股 -->
<input type="text" v-model.trim="name">
<h2>{{name}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '哪吒',
age: 0,
name: '哪吒'
}
})
</script>
</body>
</html>三、元件化開發
元件是Vue.js中重要思想
- 它提供了一種抽象, 我們可以開發出一個獨立可複用的小元件來構造我們的應用元件
- 可以擴充套件 HTML 元素,封裝可重用的程式碼
- 元件系統讓我們可以用獨立可複用的小元件來構建大型應用,幾乎任意型別的應用的介面都可以抽象為一個元件樹
元件化思想應用
- 有了元件化的思想, 我們之後開發中就要充分的利用它
- 儘可能將頁面拆分成一個個小的, 可複用的元件
- 這樣讓我們程式碼更方便組織和管理, 並且擴充套件性也強
1、全域性元件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<my-cpn></my-cpn>
</div>
<script src="../js/vue.js"></script>
<script>
//1.建立元件化構造器物件
const cpnC = Vue.extend({
template: `
<div>
<h2>我是標題</h2>
<p>我是CSDN哪吒</p>
</div>
`
})
//2.註冊元件
Vue.component('my-cpn',cpnC)
const app = new Vue({
el: '#app',
data: {
message: '你好'
}
})
</script>
</body>
</html>2、區域性元件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn></cpn>
</div>
<script src="../js/vue.js"></script>
<script>
//1.建立元件化構造器物件
const cpnC = Vue.extend({
template: `
<div>
<h2>我是標題</h2>
<p>我是CSDN哪吒</p>
</div>
`
})
const app = new Vue({
el: '#app',
data: {
message: '你好'
},
components: {
cpn: cpnC
}
})
</script>
</body>
</html>
3、父子元件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn2></cpn2>
</div>
<script src="../js/vue.js"></script>
<script>
//1.建立元件化構造器物件
const cpnC1 = Vue.extend({
template: `
<div>
<h2>我是標題1</h2>
<p>我是CSDN哪吒</p>
</div>
`
})
const cpnC2 = Vue.extend({
template: `
<div>
<h2>我是標題2</h2>
<p>我是部落格專家</p>
<cpn1></cpn1>
</div>
`,
components: {
cpn1: cpnC1
}
})
const app = new Vue({
el: '#app',
data: {
message: '你好'
},
components: {
cpn2: cpnC2
}
})
</script>
</body>
</html>
4、元件化語法糖寫法
vue為了簡化註冊元件的過程,提供了語法糖的寫法,主要是省去了呼叫Vue.extend()的步驟,直接使用一個物件替代。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<my-cpn></my-cpn>
</div>
<script src="../js/vue.js"></script>
<script>
//註冊元件語法糖寫法
Vue.component('my-cpn',{
template: `
<div>
<h2>我是標題</h2>
<p>我是CSDN哪吒</p>
</div>
`
})
const app = new Vue({
el: '#app',
data: {
message: '你好'
}
})
</script>
</body>
</html>5、元件模板抽離寫法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<!--1.script標籤, 注意:型別必須是text/x-template-->
<!--<script type="text/x-template" id="cpn">-->
<!--<div>-->
<!--<h2>我是標題</h2>-->
<!--<p>我是CSDN哪吒</p>-->
<!--</div>-->
<!--</script>-->
<!--2.template標籤-->
<template id="cpn">
<div>
<h2>我是標題</h2>
<p>我是CSDN哪吒</p>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
// 1.註冊一個全域性元件
Vue.component('cpn', {
template: '#cpn'
})
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
</script>
</body>
</html>四、元件可以存取Vue範例資料嗎?
1、簡介
實驗發現,元件不能存取Vue範例資料,而且即便可以存取,如果將所有的資料都放在Vue範例中,Vue範例就會變得非常臃腫。
Vue元件應該有自己儲存資料的地方。
元件自己的資料存放在哪裡?
- 元件物件也有一個data屬性(也有method等屬性);
- 只是這個data屬性必須是一個函數;
- 而且這個函數返回一個物件,物件內部儲存著資料;
2、程式碼範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn></cpn>
</div>
<template id="cpn">
<div>
<h2>{{title}}</h2>
<p>我是熱門</p>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
// 1.註冊一個全域性元件
Vue.component('cpn', {
template: '#cpn',
data() {
return {
title: '哪吒必勝'
}
}
})
const app = new Vue({
el: '#app',
data: {
message: '你好',
// title: '我是標題'
}
})
</script>
</body>
</html>3、效果展示

五、父子元件通訊
1、父子元件通訊簡介
在開發中,往往一些資料確實需要從上層傳遞到下層:
比如在一個頁面中,我們從伺服器請求到了很多的資料。
其中一部分資料,並非是我們整個頁面的大元件來展示的,而是需要下面的子元件進行展示。
這個時候,並不會讓子元件再次傳送一個網路請求,而是直接讓大元件(父元件)將資料傳遞給小元件(子元件)。
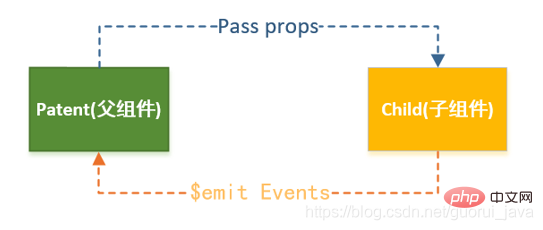
如何進行父子元件間的通訊呢?Vue官方提到:
通過props向子元件傳遞資料
通過事件向父元件傳送訊息

在元件中,使用選項props來宣告需要從父級接收到的資料。
props的值有兩種方式:
方式一:字串陣列,陣列中的字串就是傳遞時的名稱。
方式二:物件,物件可以設定傳遞時的型別,也可以設定預設值等。
2、父傳子程式碼範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--<cpn v-bind:cgirls="girls"></cpn>-->
<!--<cpn cgirls="girls" cmessage="message"></cpn>-->
<cpn :cmessage="message" :cgirls="girls"></cpn>
</div>
<template id="cpn">
<div>
<ul>
<li v-for="item in cgirls">{{item}}</li>
</ul>
<h2>{{cmessage}}</h2>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
// 父傳子: props
const cpn = {
template: '#cpn',
// props: ['cgirls', 'cmessage'],
props: {
// 1.型別限制
// cgirls: Array,
// cmessage: String,
// 2.提供一些預設值, 以及必傳值
cmessage: {
type: String,
default: 'aaaaaaaa',
required: true
},
// 型別是物件或者陣列時, 預設值必須是一個函數
cgirls: {
type: Array,
default() {
return []
}
}
},
data() {
return {}
},
methods: {
}
}
const app = new Vue({
el: '#app',
data: {
message: 'CSDN哪吒',
girls: ['雲韻', '比比東', '雅妃']
},
components: {
cpn
}
})
</script>
</body>
</html>3、父傳子效果展示

4、props中的駝峰標識
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn :c-info="info" :child-my-message="message" v-bind:class></cpn>
</div>
<template id="cpn">
<div>
<h2>{{cInfo}}</h2>
<h2>{{childMyMessage}}</h2>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const cpn = {
template: '#cpn',
props: {
cInfo: {
type: Object,
default() {
return {}
}
},
childMyMessage: {
type: String,
default: ''
}
}
}
const app = new Vue({
el: '#app',
data: {
info: {
name: '哪吒',
age: 18,
height: 1.88
},
message: 'csdn部落格專家'
},
components: {
cpn
}
})
</script>
</body>
</html>效果展示

5、子傳父(自定義事件方式)
自定義事件方式完成子傳父。
什麼時候需要自定義事件呢?
當子元件需要向父元件傳遞資料時,就要用到自定義事件了。
我們之前學習的v-on不僅僅可以用於監聽DOM事件,也可以用於元件間的自定義事件。
自定義事件的流程:
在子元件中,通過$emit()來觸發事件。
在父元件中,通過v-on來監聽子元件事件。
6、子傳父程式碼範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--父元件模板-->
<div id="app">
<cpn @item-click="cpnClick"></cpn>
</div>
<!--子元件模板-->
<template id="cpn">
<div>
<button v-for="item in categories"
@click="btnClick(item)">
{{item.name}}
</button>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
// 1.子元件
const cpn = {
template: '#cpn',
data() {
return {
categories: [
{id: '1', name: '雲韻'},
{id: '2', name: '比比東'},
{id: '3', name: '雅妃'},
{id: '4', name: '納蘭嫣然'},
]
}
},
methods: {
btnClick(item) {
// 發射事件: 自定義事件
this.$emit('item-click', item)
}
}
}
// 2.父元件
const app = new Vue({
el: '#app',
data: {
message: 'csdn哪吒'
},
components: {
cpn
},
methods: {
cpnClick(item) {
console.log('cpnClick', item);
}
}
})
</script>
</body>
</html>7、子傳父效果展示

【相關推薦:、】
以上就是Vue基礎知識總結之vue元件化開發的詳細內容,更多請關注TW511.COM其它相關文章!
