vue的模板語法指令使用詳解

【相關推薦:、】
指令的概念
指令(Directives)是 vue 為開發者提供的模板語法,用於輔助開發者渲染頁面的基本結構。
vue 中的指令按照不同的用途可以分為如下 6 大類:
內容渲染指令 v-text {{ }} v-html
屬性繫結指令 v-bind =>
:事件繫結指令 v-on =>
@雙向繫結指令 v-model
條件渲染指令 v-if v-show
列表渲染指令 v-for
內容渲染指令
內容渲染指令用來輔助開發者渲染 DOM 元素的文字內容。常用的內容渲染指令有如下 3 個:
- v-text
- {{ }}
- v-html
區別:
v-text 指令會覆蓋元素內預設值
vue 提供的 {{ }} 語法,專門用來解決 v-text 會覆蓋預設文字內容的問題。這種 {{ }} 語法的專業名稱是插值表示式。不會覆蓋元素中預設的文字內容。
v-text 指令和插值表示式只能渲染純文字內容,可以把包含 HTML 標籤的字串渲染為頁面的 HTML 元素
屬性繫結指令 v-bind
如果需要為元素的屬性動態繫結屬性值,則需要用到 v-bind 屬性繫結指令
由於 v-bind 指令在開發中使用頻率非常高,因此,vue 官方為其提供了簡寫形式(簡寫為英文的 : )
程式碼案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind 屬性繫結指令</title>
<!-- 1.匯入vue 的庫檔案,在window 全域性就有了vue這個建構函式 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<!-- 3.vue 能控制下面這個div 幫我們把資料填充到div內部 -->
<div id="app">
<input type="text" v-bind:placeholder="tips">
<hr>
<img v-bind:src="photo" alt="" style="width: 150px;">
<hr>
<div>tips翻轉的結果是:{{ tips.split('').reverse().join('')}}</div>
</div>
<!-- 2.建立vue範例物件 -->
<script>
// 建立vue的範例物件
const vw = new Vue({
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
tips: "請輸入內容",
photo: "https://cdn.segmentfault.com/r-ce71be5c/static/logo-b.d865fc97.svg"
}
})
</script>
</body>
</html>在 vue 提供的模板渲染語法中,除了支援繫結簡單的資料值之外,還支援 Javascript 表示式的運算,例如

事件繫結指令 v-on
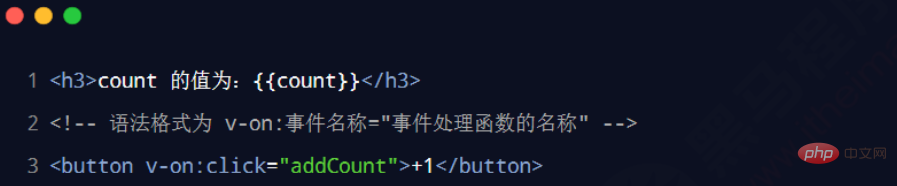
vue 提供了 v-on 事件繫結指令,用來輔助程式設計師為 DOM 元素繫結事件監聽。語法格式如下:

注意:原生 DOM 物件有 onclick、oninput、onkeyup 等原生事件,替換為 vue 的事件繫結形式後,
分別為:v-on:click、v-on:input、v-on:keyup
通過 v-on 繫結的事件處理常式,需要在 methods 節點中進行宣告

由於 v-on 指令在開發中使用頻率非常高,因此,vue 官方為其提供了簡寫形式(簡寫為英文的 @ )。

程式碼案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on 事件繫結指令</title>
</head>
<body>
<!-- 3.希望vue 能控制下面這個div 幫我們把資料填充到div內部 -->
<div id="app">
<h3>count的值為{{count}}</h3>
<!-- 可以給函數加(形參) -->
<!-- <button v-on:click="add(2)">+1</button>
<button v-on:click="sub">-1</button> -->
<!-- v-on 簡寫@ -->
<button @click="add(2)">+1</button>
<button @click="sub">-1</button>
</div>
<!-- 1.匯入vue 的庫檔案,在window 全域性就有了vue這個建構函式 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 2.建立vue範例物件 -->
<script>
// 建立vue的範例物件
const vm = new Vue({
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
count: 0
},
methods:{
// add: function(){
// console.log("OK");
// }, 簡寫
add(n){
// 控制檯列印詳細資訊出來
console.log(vm);
// this.count += 1;
this.count += n;
},
sub(){
this.count -= 1;
}
}
})
</script>
</body>
</html>事件修飾符
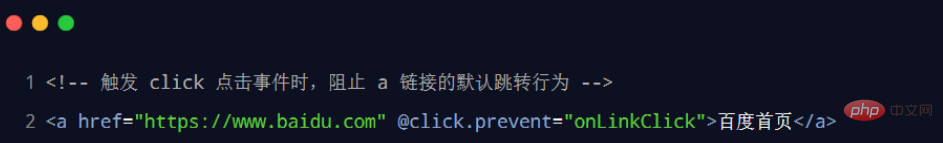
在事件處理常式中呼叫 event.preventDefault() 或 event.stopPropagation() 是非常常見的需求。因此,vue 提供了事件修飾符的概念,來輔助程式設計師更方便的對事件的觸發進行控制。常用的 5 個事件修飾符如下:

語法格式如下:

程式碼案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修飾符</title>
</head>
<body>
<!-- 3.希望vue 能控制下面這個div 幫我們把資料填充到div內部 -->
<!-- <div id="app">{{ username }}</div> -->
<div id="app">
<a href="http://ww.baidu.com" @click="show">跳轉到百度頁面</a>
</div>
<!-- 1.匯入vue 的庫檔案,在window 全域性就有了vue這個建構函式 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 2.建立vue範例物件 -->
<script>
// 建立vue的範例物件
const vw = new Vue({
el: '#app',
// data 物件就是要渲染到頁面上的資料
data: {
},
methods:{
show(e){
// 在控制檯輸出,阻止瀏覽器跳轉
e.preventDefault()
console.log('點選了a連線');
}
}
})
</script>
</body>
</html>雙向繫結指令 v-model
vue 提供了 v-model 雙向資料繫結指令,用來輔助開發者在不操作 DOM 的前提下,快速獲取表單的資料。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>雙向繫結指令 v-model</title>
</head>
<body>
<div id="app">
<!-- 1. v-model.number 自動將使用者輸入的值轉為數值型別 -->
<input type="text" v-model.number="num1"> +
<input type="text" v-model.number="num2"> =
<span>{{ num1 + num2}}</span>
<hr>
<!-- 2.trim 自動過濾使用者輸入收尾空白字元 -->
<input type="text" v-model.trim="name">
<button @click="show">獲取使用者名稱</button>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
const vw = new Vue({
el: '#app',
data: {
name: "小脆筒",
num1: 1,
num2: 2,
},
methods:{
show(){
console.log(`使用者名稱是:"$this.name"`);
}
}
})
</script>
</body>
</html>v-model 指令的修飾符
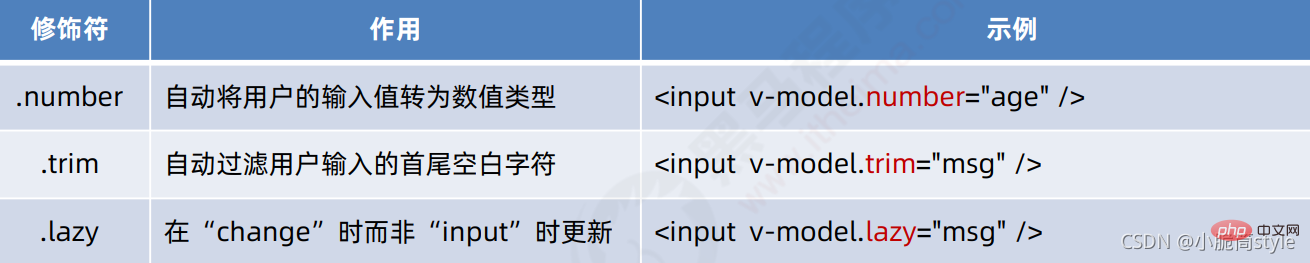
為了方便對使用者輸入的內容進行處理,vue 為 v-model 指令提供了 3 個修飾符,分別是:


條件渲染指令
條件渲染指令用來輔助開發者按需控制 DOM 的顯示與隱藏。條件渲染指令有如下兩個,分別是:
- v-if
v-show
 v-if 和 v-show 的區別
v-if 和 v-show 的區別
實現原理不同:
v-if 指令會動態地建立或移除 DOM 元素,從而控制元素在頁面上的顯示與隱藏;
v-show 指令會動態為元素新增或移除 style=「display: none;」 樣式,從而控制元素的顯示與隱藏
效能消耗不同:
v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此:
如果需要非常頻繁地切換,則使用 v-show 較好
如果在執行時條件很少改變,則使用 v-if 較好
程式碼案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>條件渲染指令</title>
</head>
<body>
<div id="app">
<p v-if="flag">v-if 控制</p>
<p v-show="flag">v-show控制</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果為true,都顯示;否則控制檯只顯示v-show程式碼被隱藏,v-if直接被移除了
flag: true
}
})
</script>
</body>
</html>列表渲染指令
vue 提供了 v-for 列表渲染指令,用來輔助開發者基於一個陣列來回圈渲染一個列表結構。
v-for 指令需要使用 item in items 形式的特殊語法,其中:
items是待迴圈的陣列item是被迴圈的每一項

【相關推薦:、】
以上就是vue的模板語法指令使用詳解的詳細內容,更多請關注TW511.COM其它相關文章!
