vue3 axios的使用介紹及資料渲染
1、axios的作用是什麼呢?
axios主要是用於向後臺發起請求的,還有在請求中做更多是可控功能。【相關推薦:】
2、專案安裝axios及其他環境
開啟cmd 進入專案根目錄(src同級目錄) ,輸入命令 npm install axios
3、新建axios.js 內容複製以下

axios.js
import axios from "axios";
import qs from "qs";
// axios.defaults.baseURL = '' //正式
axios.defaults.baseURL = 'http://localhost:8099' //測試
//post請求頭
axios.defaults.headers.post["Content-Type"] ="application/x-www-form-urlencoded;charset=UTF-8";
//設定超時
axios.defaults.timeout = 10000;
axios.interceptors.request.use(
config => {
return config;
},
error => {
return Promise.reject(error);
}
);
axios.interceptors.response.use(
response => {
if (response.status == 200) {
return Promise.resolve(response);
} else {
return Promise.reject(response);
}
},
error => {
alert(`異常請求:${JSON.stringify(error.message)}`)
}
);
export default {
post(url, data) {
return new Promise((resolve, reject) => {
axios({
method: 'post',
url,
data: qs.stringify(data),
})
.then(res => {
resolve(res.data)
})
.catch(err => {
reject(err)
});
})
},
get(url, data) {
return new Promise((resolve, reject) => {
axios({
method: 'get',
url,
params: data,
})
.then(res => {
resolve(res.data)
})
.catch(err => {
reject(err)
})
})
}
};4、直接在vue頁面參照,axios.get或者.post方法
(vue2需要在main.js中掛載全域性,vue3每次參照都需要 import,感覺有些臃腫)。
<template>
<div>
<table>
<tr>
<td>編號</td>
<td>圖書名稱</td>
<td>作者</td>
</tr>
<tr v-for="item in books">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.author}}</td>
</tr>
</table>
請求狀態碼:{{code}},請求狀態:{{msg}}
</div>
</template>
<script>
import axios from '../js/axios';
export default {
name: "Book",
data() {
return {
code: "",
msg: "",
books: [],
}
},
created() { //生命週期函數(或者 mounted 函數)呼叫的方法才能執行
this.getShops();
},
methods: {
getShops: function () {
const vm = this;
axios.get("/book/findAll", {
// id: 1
}).then(function (response) {
console.log(response.data);
let results = response.data || [];
let code = response.code;
let msg = response.msg;
if (results && results.length > 0) {
// 獲取搜尋到的商品
vm.code = code;
vm.msg = msg;
vm.books = results;
}
}).catch(function (error) {
console.log(error);
vm.code = 0;
vm.msg = error;
vm.books = [];
})
}
}
}
</script>展示執行效果
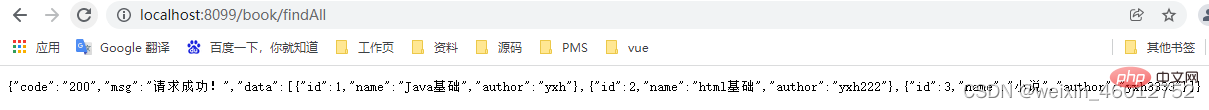
後端介面:

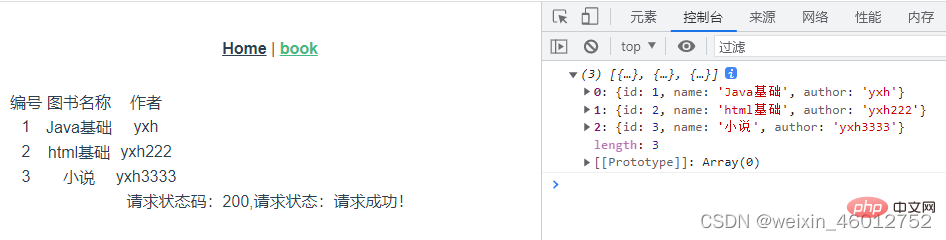
前端展示:

5、踩坑記錄
問題1:vue3 axios Error: Network Error
跨域請求問題,我是在後端攔截器類中處理的 ,重寫 addCorsMappings 方法
//跨域問題
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedHeaders("*")
.allowedMethods("*")
.allowedOriginPatterns("*")
.allowCredentials(true);
}問題2:Cannot set properties of undefined (setting 'books')
或者ReferenceError: books is not defined
不能直接給變數賦值,需要通過 methods 方法中 const vm = this; 獲取變數賦值;
vue 請求介面程式碼需要放置methods,且在created()或者mounted()周期函數中呼叫該方法。
created() { //生命週期函數(或者 mounted 函數)呼叫的方法才能執行
this.getShops();
},
methods: {
getShops: function () {
const vm = this; //傳獲取的結果 給頁面
}
}問題3:Uncaught ReferenceError: Vue is not defined
或者Cannot read properties of undefined (reading 'get')
vue3不是通過Vue物件掛載,後面我每個頁面直接參照了axios(目前vue3好像只有這種方式)
![]()
6、vue3入門總結
入門前一定要先認真閱讀vue官網(https://v3.cn.vuejs.org/),瞭解常見函數及一些基礎的用法。在開發中才能減少踩坑!!!
以上就是vue3 axios的使用介紹及資料渲染的詳細內容,更多請關注TW511.COM其它相關文章!
