詳細分析使用let宣告變數的優勢

【相關推薦:、】
使用Let宣告變數
ES6不僅引入了let關鍵字用於解決變數宣告的問題,同時引入了塊級作用域的概念。
塊級作用域:
程式碼執行時遇到花括號{會建立一個塊級作用域、花括號}結束,銷燬塊級作用域。
let a = 123;//全域性作用域定義
{
let a = 456;//然後定義塊級作用域
console.log(a)//使用的時塊級作用域中的a
}
console.log(a)//使用的全域性作用域中的a有了塊級作用域之後它的使用範圍跟函數一樣被限制在了裡面 這樣更符合常規語言的邏輯,幾乎所有的語言都是這樣的,但是因為JS以前有變數提升導致了以前很混亂 現在有了"let"之後有效的改善了這樣的局面
全域性變數掛載到全域性物件:全域性物件汙染問題
let a = 123;console.log(a)//輸出undefined
而用var宣告賦值的話則會掛載到全域性
僅僅是這麼一個改動我們都無法拒絕使用Let
允許重複的變數宣告:導致資料被覆蓋的問題
let宣告變數不允許當前作用域範圍內重複宣告
變數提升?:怪異資料存取閉包問題
- 使用
let不會有變數提升,因此不能再定義let之前使用它 - 底層實現上,
let宣告的變數實際上也會有提升,但是,提升後會將其放入「暫時性死區」,如果存取的變數位於暫時性死區,則會報錯Cannot access 'a' before initialization - 當程式碼執行到該變數的宣告語句時,會將其從暫時性死區中移除
在迴圈中let會做特殊處理
- 在迴圈中用
let宣告的迴圈變數,會特殊處理,每次進入迴圈體,都會開啟一個新的作用域,並且將回圈變數繫結到該作用域(每次迴圈使用的是一個全新的迴圈變數) - 再回圈中 使用
let宣告迴圈變數,再回圈結束後會被銷燬
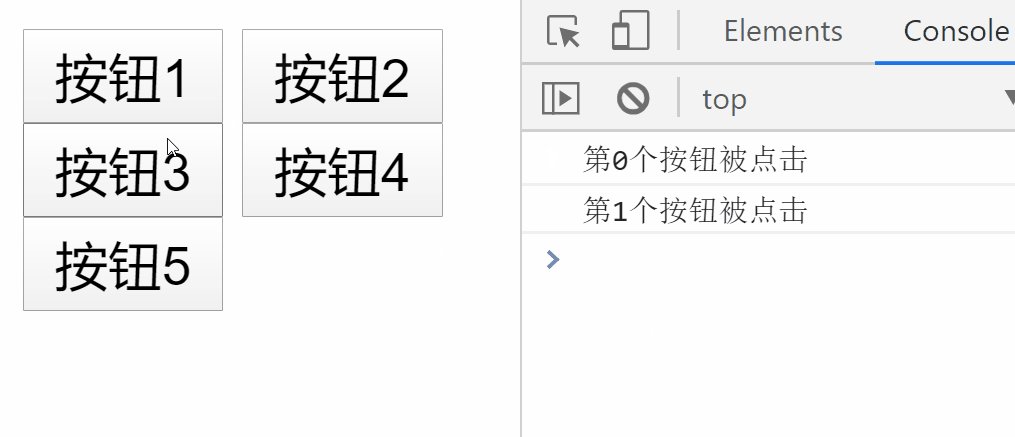
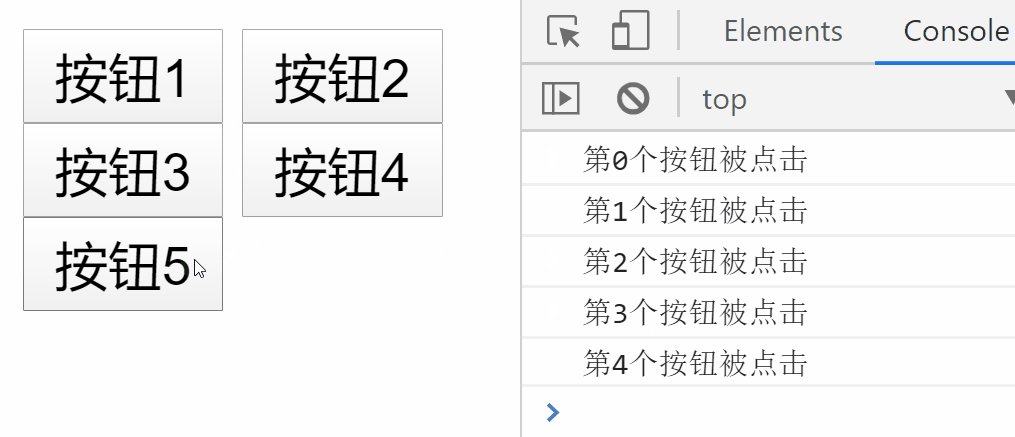
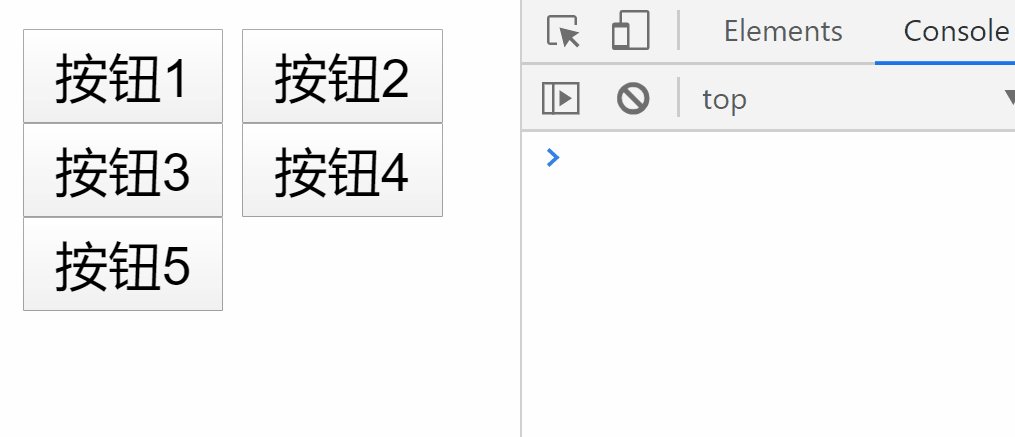
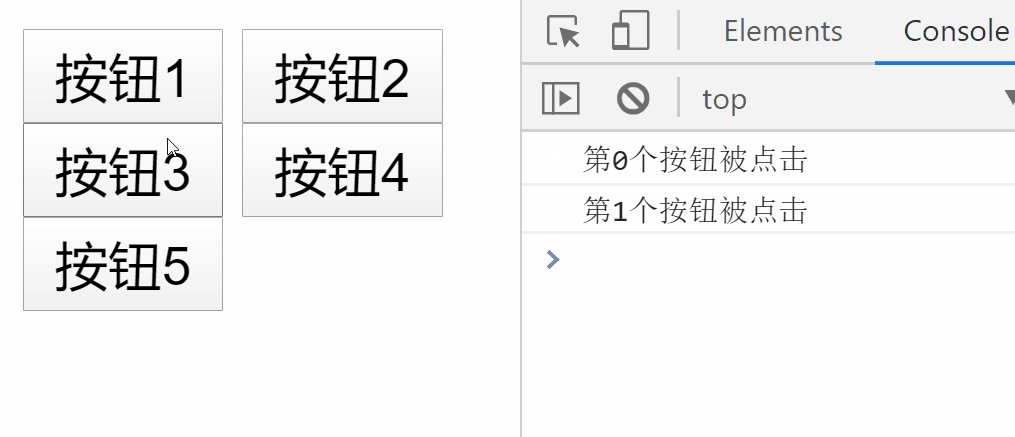
//這時我係結了10個按鈕讓咋們在點選時輸出對應的ifor (let i = 1; i < 10; i ++) {
btn.function () {
console.log(i)//使用的時當前作用域的i
}}- 使用
let時就不會像var一樣在同一個作用域下修改的同一個i了
具體見我寫過的JS用var宣告變數的不足,裡面有詳細提到輸出時會有什麼問題 在此時
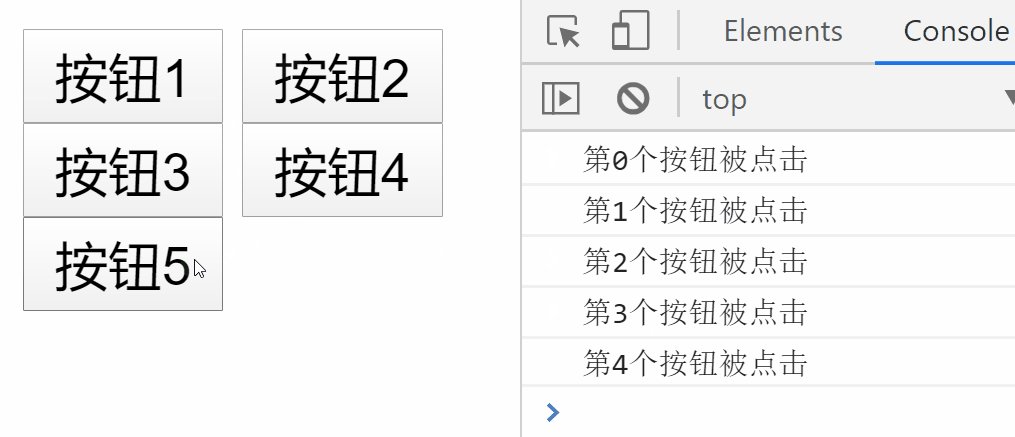
let會建立10個作用域看起來用的是同一個i但實際上使用的是不同的i。
範例如下:
為什麼要使用let去替代var?
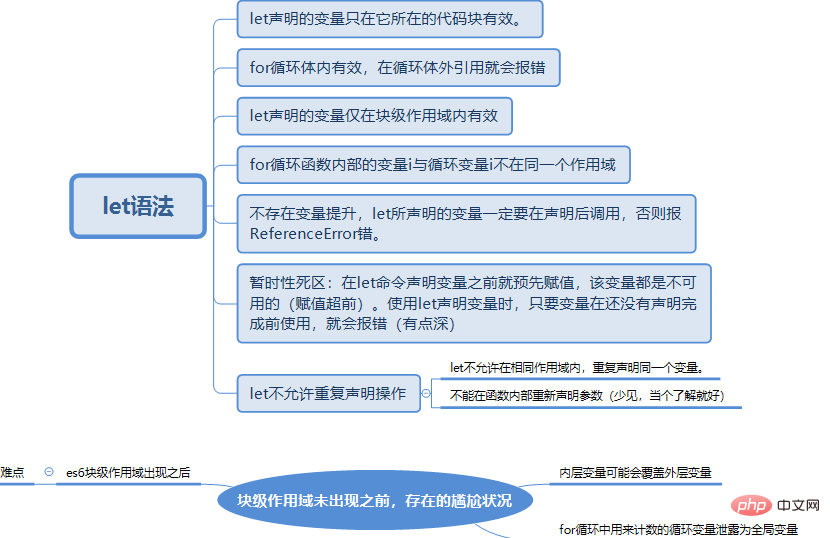
因為var沒有塊級作用域的限制,容易造成變數汙染。
下面我們來看幾個在let沒出現之前,沒有塊級作用域時會帶來的問題。
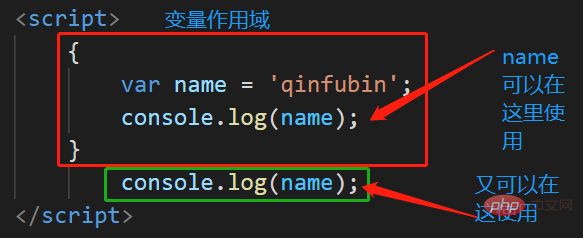
1.變數作用域


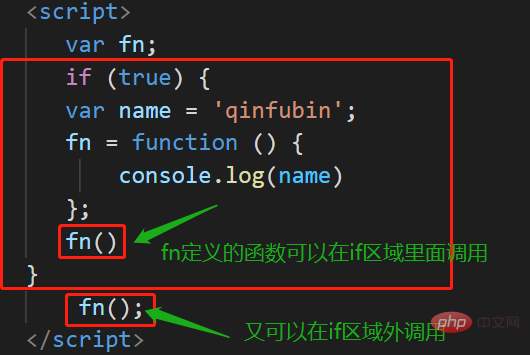
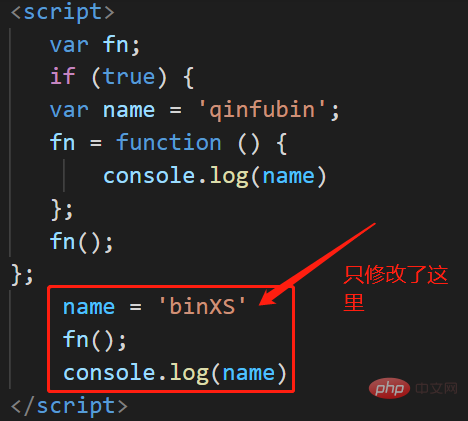
2.沒有塊級作用域的if語塊

這看起來好像沒什麼,但我們如果場景時這樣呢?


為什麼會這樣?我們只是在if語句塊外面的修改了name,卻影響了整個if語句的輸出。
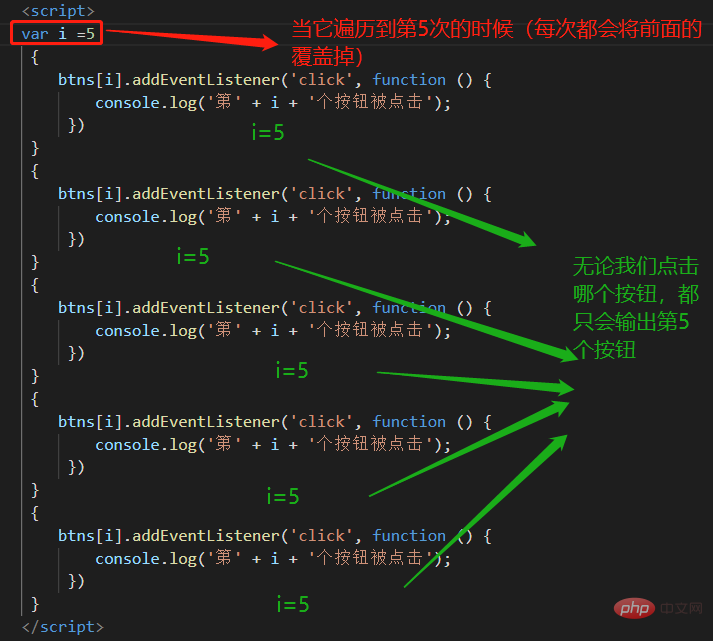
3.沒有塊級作用域的for語塊


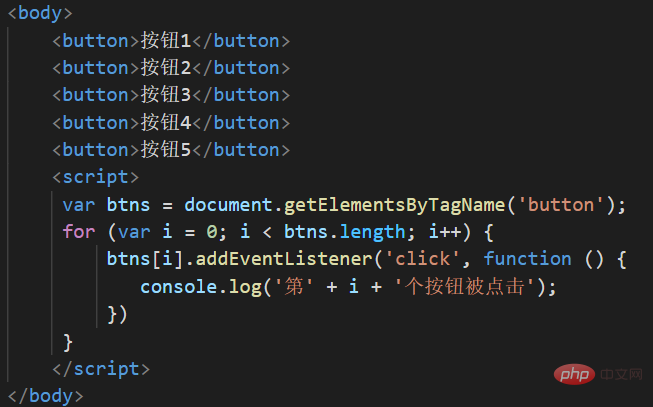
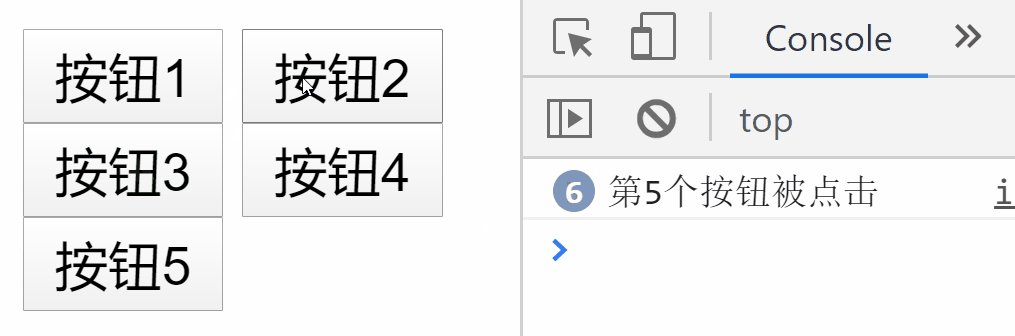
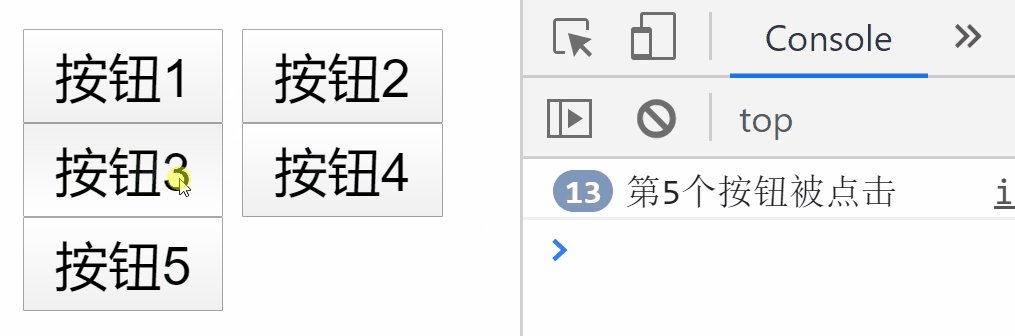
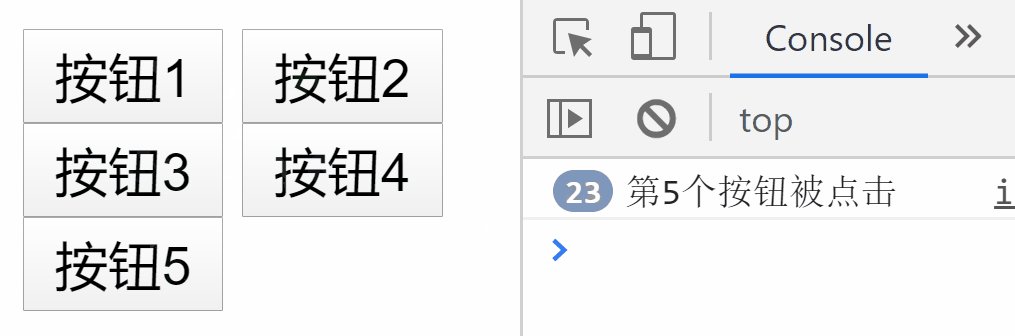
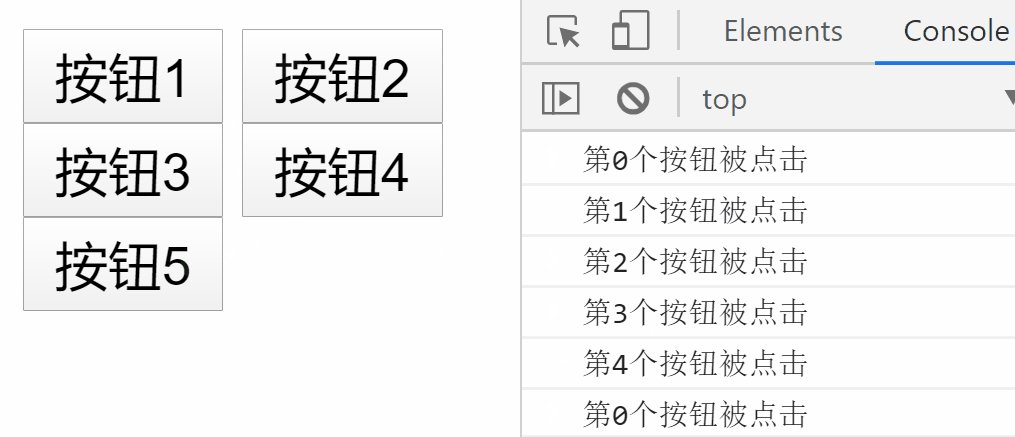
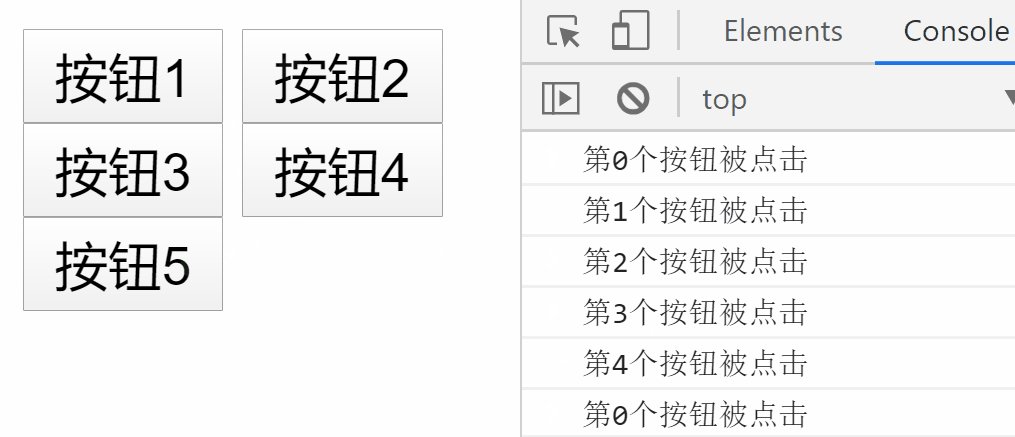
我們可以看出,無論我們點選哪個按鈕,輸出的都是第五個按鈕被點選,為什麼會這樣?因為這就跟我們在迴圈體內用var定義有關。
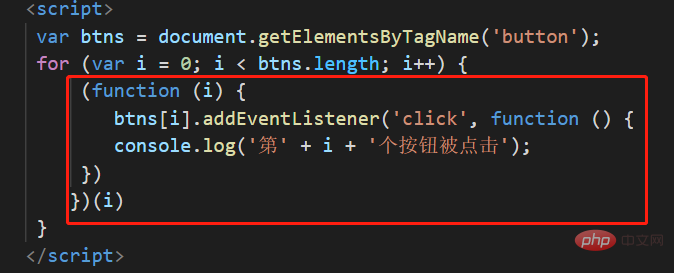
在沒有塊級作用域之前,我們是通過閉包來解決這種尷尬的,因為閉包有自己的函數作用域。


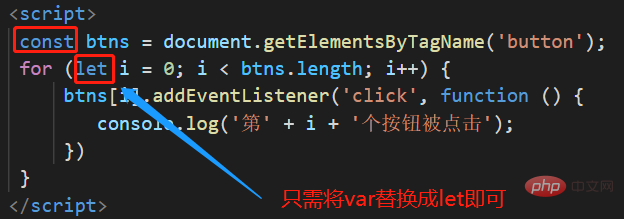
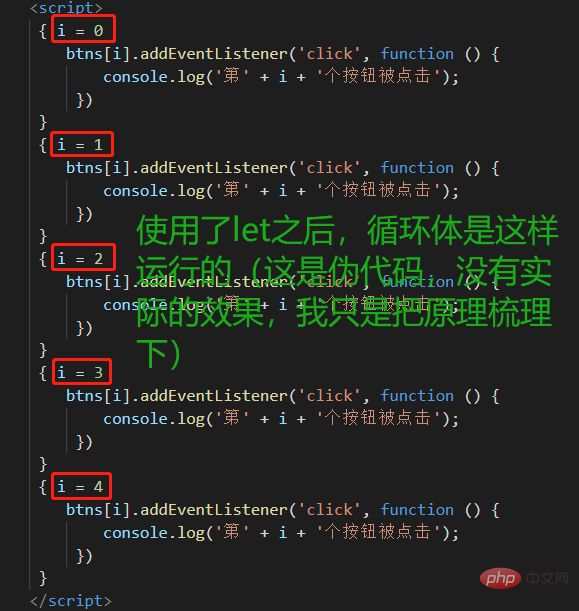
使用了let後,我們只需要做出細微的改變,將回圈體中var變成let,就可以避免使用閉包這種難度大的語法。


迴圈體中let實現原理:

你們會問,那使用var之前是怎樣的?

ES5之前因為if和for都沒有塊級作用域的這樣一個概念,所以在很多具體的應用場景,我們都必須去借助於function的作用域來解決應(調)用外面變數的的問題。
ES6家庭中,加入了let和(const),使if和for語句有了塊級作用域的存在(原先的var並沒有塊級作用域的概念)。
let的出現,通過上述例子,可以說很好彌補了var現存的缺陷,我們可以把let看成完美的var,或者是對var的修整和升級,優化。

【相關推薦:、】
以上就是詳細分析使用let宣告變數的優勢的詳細內容,更多請關注TW511.COM其它相關文章!
