深入瞭解模組打包工具webpack
一、什麼是webpack
1、官方解釋
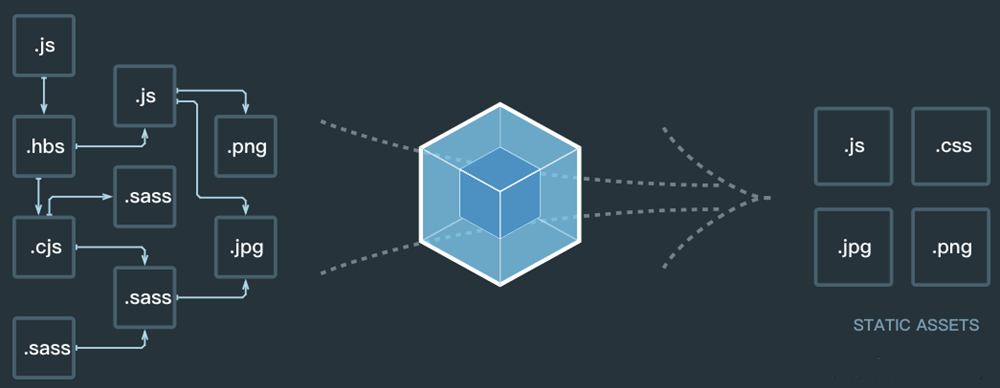
從本質上來講,webpack是一個現在的javaScript應用的靜態模組化打包工具。(從兩點概括這句話即模組和打包)

下面來說一下模組和打包的概念!
2、前端模組化
- 前端模組化的一些方案:AMD、CMD、CommonJS、ES6(瀏覽器不能識別它們,但是webpack可以做它們的底層支撐,方可進行模組化開發)
- ES6之前,要想進行模組化開發,就必須藉助於其他的工具,讓我們可以進行模組化開發
- 並且在通過模組化開發完成了專案後,還需要處理模組化間的各種依賴,並且將其進行整合打包
- 此時出現webpack,其中一個核心就是讓我們可能進行模組化開發,並且會幫助我們處理模組間的依賴關係。
- 而不僅僅是JavaScript檔案,我們的CSS、圖片、json檔案等等在webpack中都可以被當做模組來使用。
3、打包如何理解?
- webpack可以幫助我們進行模組化,並且處理模組間的各種複雜關係後,打包的概念就很好理解了。
- 就是將webpack中的各種資源模組進行打包合併成一個多個包(Bundle)
- 並且在打包的過程中,還可對資源進行處理,比如壓縮圖片,將scss轉成css,將ES6語法轉成ES5語法,將TypeScript轉成JavaScript等等操作。
- 打包工具還有grunt/gulp
webpack和grunt/gulp的對比
grunt/gulp的核心是Task
1.可以設定一系列的task,並且定義task要處理的事務(例如ES6、ts轉化、圖片壓縮、scss轉成css)
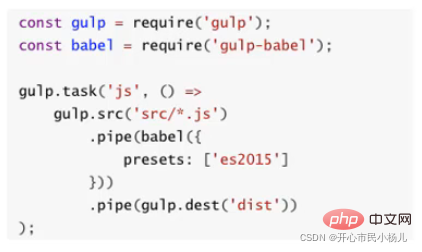
2.之後讓grunt/gulp來依次執行這些task,而且讓整個流程自動化來看一個gulp的task
1.下面的task就是將src下面的所有js檔案轉成ES5的語法。
2.並且最終輸出到dist資料夾中。
什麼時候用grunt/gulp?
1.工程模組依賴非常簡單,甚至沒有用到模組化的概念
2.只需要進行簡單的合併、壓縮,就使用grunt/gulp即可
3.如果整個專案使用了模組化管理,而且相互依賴非常強,我們就可以使用webpack。grunt/gulp和webpack有什麼不同?
1.grunt/gulp更加強調的事前端流程的自動化,模組化不是它的核心
2.webpack更加強調模組化開發管理,而檔案壓縮合並、預處理等功能,是他附帶的功能
二、webpack的安裝
(wepack為了正常執行必須依賴node環境,而node環境為了可以正常的執行,必須使用npm工具管理node中各種依賴的包)
- 因此安裝webpack首先要安裝Node.js,Node.js自帶了軟體包管理工具npm
- 全域性安裝webpack(npm install [email protected] -g)
- 區域性安裝webpck(npm install [email protected] --save-dev)–save-dev是開發時依賴,專案打包後不需要繼續使用。
三、webpack的設定
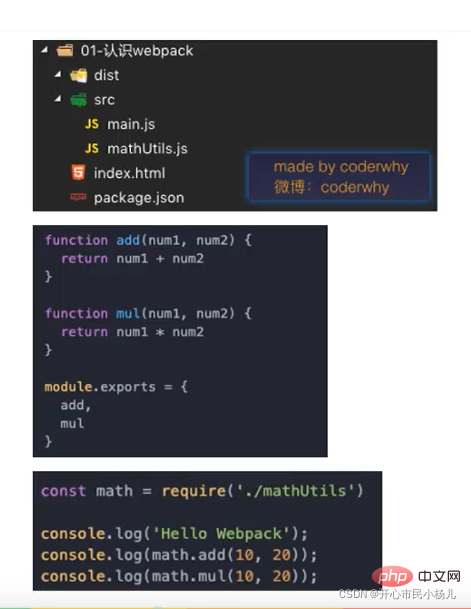
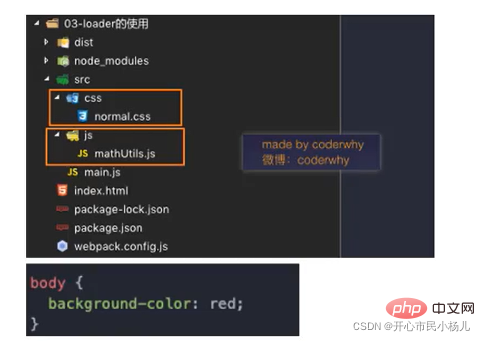
1、檔案和資料夾解析
- dist資料夾:用於存放之後打包的檔案
- src資料夾:用於存放我們寫的原始檔
main.js:專案的入口檔案。
mathUtils.js:定義了一些數學工具函數,可以在其他地方參照,並且使用。
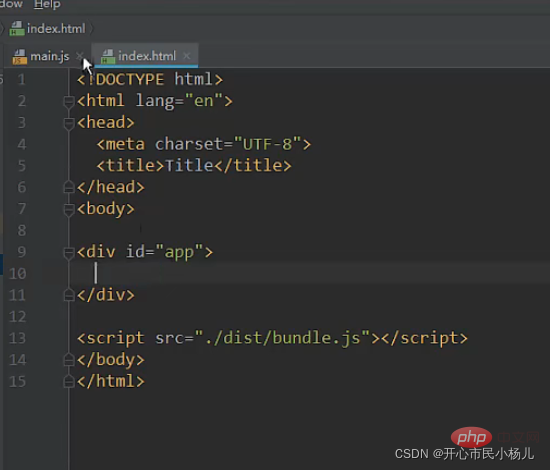
index.html: 瀏覽器開啟展示的首頁html(在這裡參照的是src內最終打包的檔案即dist資料夾的內容)。
package.json:通過npm init生成的,npm包管理的檔案。
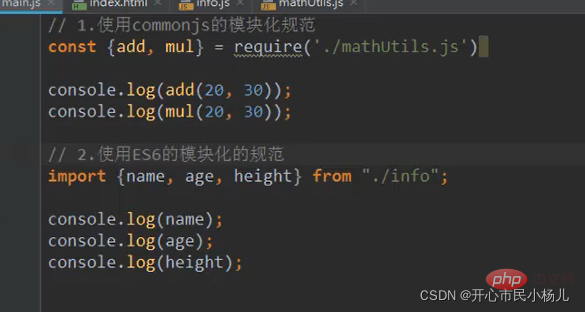
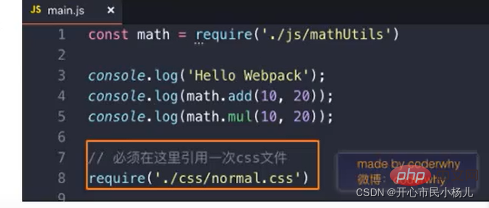
以下為mathUtils.js檔案和main.js檔案中的程式碼:(CommonJS模組化規範,CommonJS是模組化的標準,nodejs就是CommodJS(模組化)的實現)

2、命令
webpack ./src/main.js ./dist/bundle.js(將main.js檔案打包成bundle.js檔案)
說明:同理,也可以使用ES6的模組化規範

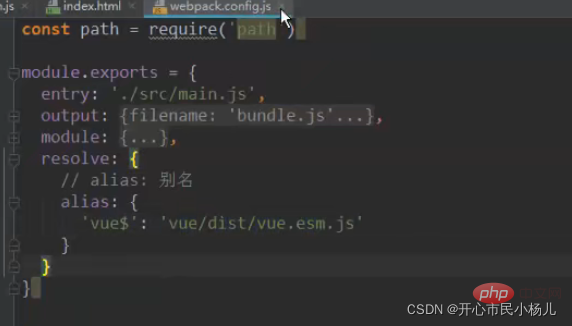
3、建立webpack.config.js檔案簡化打包命令
(將打包命令對映為打包入口和出口)
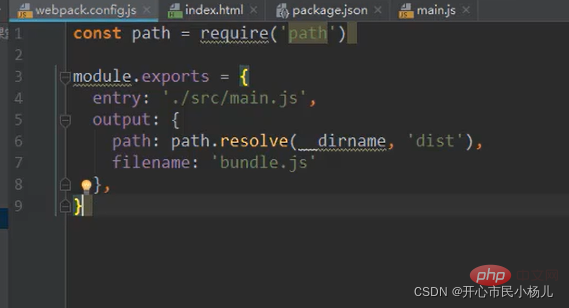
該檔案中的程式碼:

entry: 為打包的入口
output: 為打包的出口
- output中的path我們需要動態獲取,
- 因此我們可以使用Node.js語法匯入一個模組這個模組為path(const path = require(‘path’)引號內的檔案是需要在node包裡面找到)
- 通過npm init命令 (初始化)使用node.js
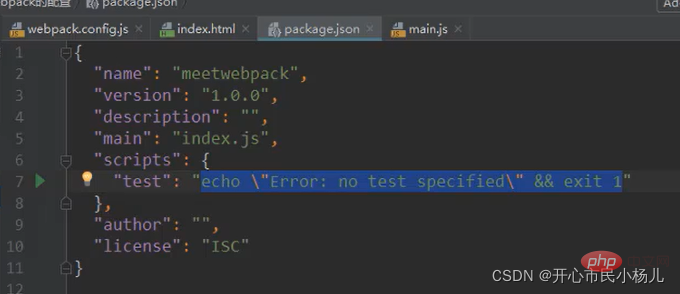
- 之後生成package.json檔案(該檔案描述當前專案的資訊)license:「ISC」(為專案開源),以下為package.json的程式碼
說明:如果想使用node,必須依賴於package.json檔案

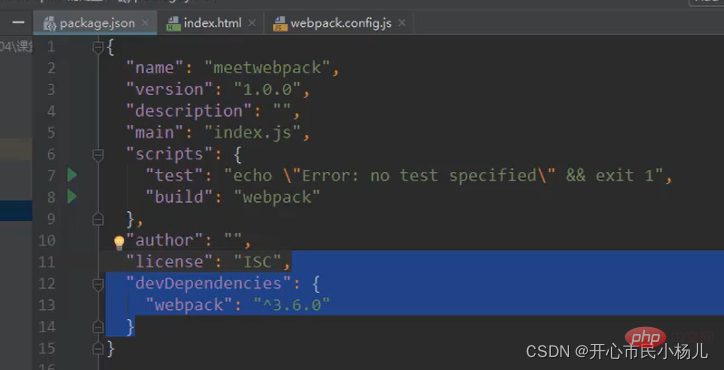
執行npm install [email protected] --save-dev之後,增加了依賴如下

4、將webpack命令對映npm run
除了將webpack對映入口,出口之外,還可以將webpack命令對映為npm run 一些操作(需要在package.json內**「script」** 指令碼標籤中修改)。。
四、loader的使用
1、什麼是loader
- loader是webpack中一個非常核心的概念
現在我們來思考一下webpack用來做什麼?
- 我們主要使用webpack來處理js程式碼,並且webpack會自動處理js之前相關的依賴
- 但,在開發中不僅由基本的js程式碼處理,也需要載入css、圖片、也包括一些高階的將ES6轉成ES5程式碼,將TypeScript轉成ES5程式碼,將scss、less轉成css,將.jsx、.vue檔案轉成js檔案等。
- 對於webpack本身的能力來說,對於這些轉化是不支援的
- 此時給webpack擴充套件對應的loader就可以了
2、loader使用過程
1)、css檔案處理
準備工作:
1、在src目錄中,建立一個css檔案,其中建立一個normal.css檔案
2、重新組織檔案的目錄結構,將零散的js檔案放在一個js資料夾中
3、normal.css中的程式碼非常簡單,就是將body設定為red
4、但是此時normal.css中的樣式還不會生效,因為沒有參照它,webpack也找不到它,因為我們只有一個入口,webpack會從入口開始查詢其他依賴的檔案。
5、此時我們必須在main.js即入口檔案參照

之後我們需要匯入對應的loader進行使用!
步驟一:通過npm安裝需要使用的loader
(npm install --save-dev css-loader )(npm install --save-dev style-loader)
在webpack的官方中,找到如下關於樣式的loader使用方法:

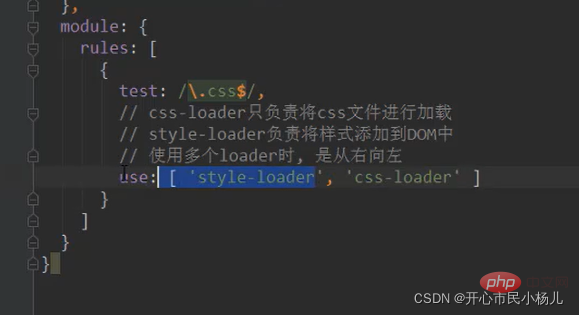
步驟二:在webpack.config.js中的modules關鍵字下進行設定
說明: 其中css-loader只負責載入css檔案,並不負責將css具體樣式嵌入到檔案中
此時,我們還需要一個style-loader幫助我們處理

注意:style-loader需要放在css-loader的前面。
2)、less檔案處理
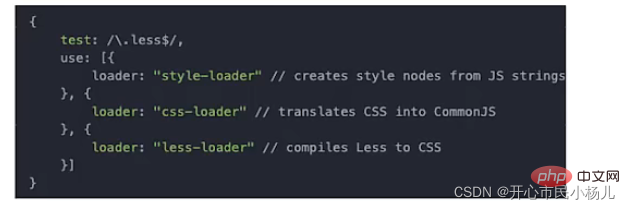
步驟1:安裝對應的loader(注意:這裡還安裝了less,因為webpack會使用less對less檔案進行編譯)。命令:npm install --save-dev less-loader less
步驟2:修改對應的組態檔(在webpack.config.js)中新增一個rules選項,用於處理.less檔案。如下:

3)、圖片檔案處理
步驟1:在專案中加入兩張圖片(一張小於8kb,另一張大於8kb)
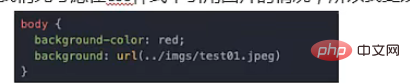
步驟2:先考慮在css樣式中參照圖片,如下

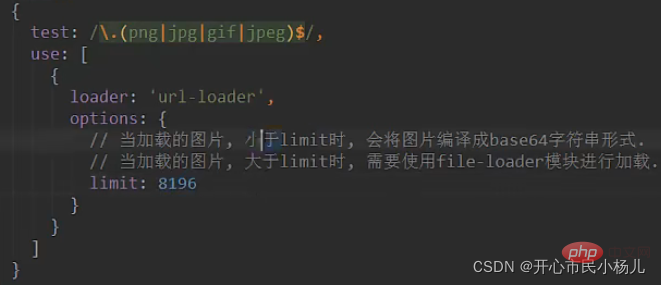
步驟3:修改對應的組態檔(在webpack.config.js)中新增一個rules選項,用於處理圖片檔案。如下:

步驟4:打包之後發現出錯,因為大於8kb的圖片會通過file-loader進行處理,但是我們的專案中並沒有file-loader。(需要安裝file-loader,命令npm install --save-dev file-loader),安裝之後在打包,就會發現dist資料夾下多了一個圖片檔案。

說明:
發現webpack自動幫我們生成了一個非常長的名字
1、這是一個32位元hash值,目的是防止名字重複
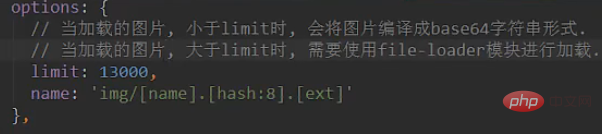
2、但是,實際開發中,可能對打包的圖片名字有一定的要求所以,我們可以在options中新增如下選項:
1、img:檔案要打包到的資料夾
2、name:獲取圖片原來的名字,放在該位置
3、hash8:為了防止圖片名稱衝突,依然使用hash,但只保留8位元
4、ext:使用圖片原來的擴充套件名
如下:
之後還需要設定修改圖片使用的路徑
1、預設情況下,webpack會將生成的路徑之際返回給使用者
2、但是,整個程式是打包在dist資料夾下的,所以這裡需要在路徑下再新增一個dist/
如下:
綜上,打包之後,圖片檔案為這樣
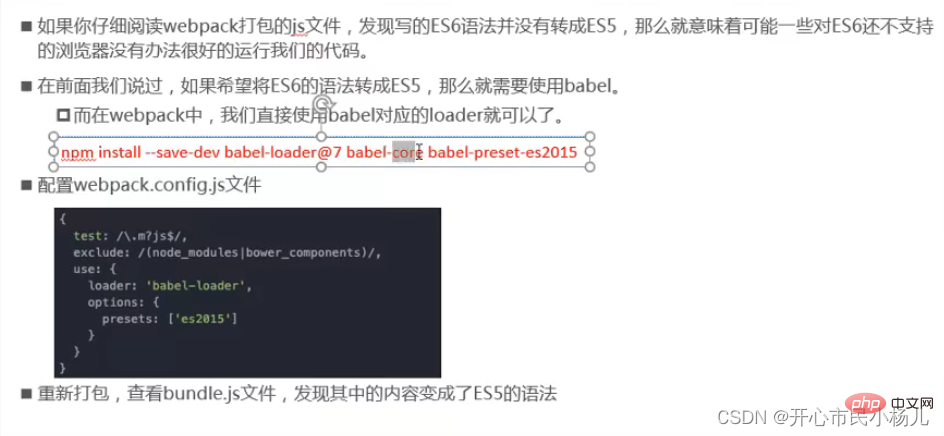
4)、ES6轉ES5的babel

五、webpack中設定Vue
- 步驟1:終端執行命令(npm install --save vue)
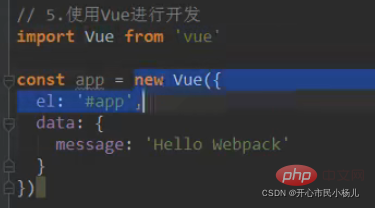
步驟2:在main.js中匯入vue(import Vue from ‘vue’ )如下

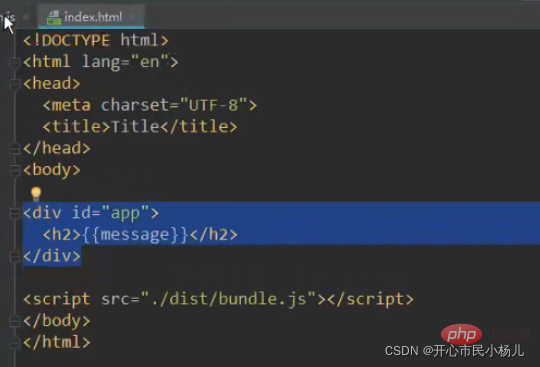
步驟3:在index.html內將p掛在到vue範例上,如下

步驟4:打包後發現錯誤,我們需要指定我們使用的vue是runtime-compiler版本的。

具體操作:需要在webpack新增resolve,取一個別名(alias),如下:

六、Vue在webpack的使用方案
步驟1:在index.html將p掛在到vue範例上

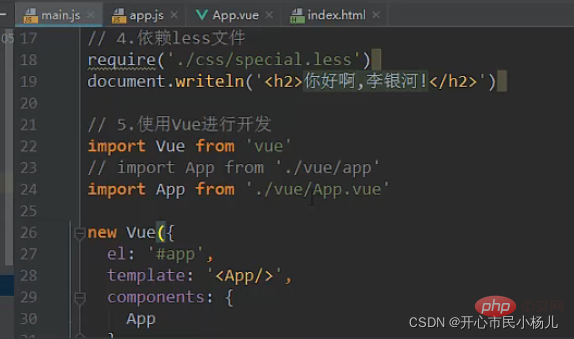
步驟2:將APP元件匯入在main.js檔案中,並在Vue範例裡面註冊APP,在Vue模板中使用該元件APP(元件化)

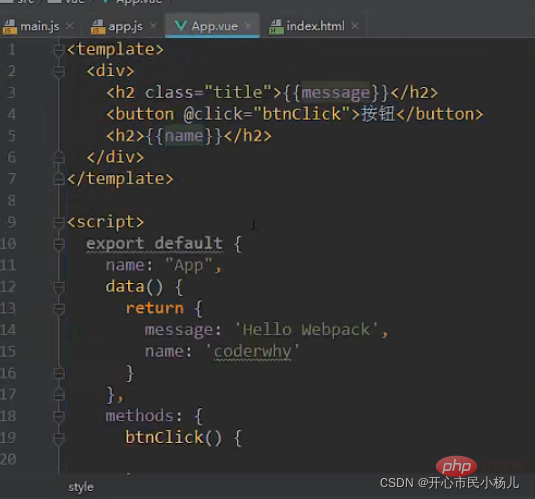
步驟3:建立APP.vue檔案,將vue頁面的模板和js程式碼,css程式碼分離,如下

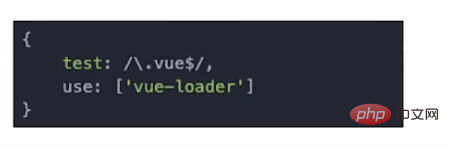
步驟4:設定vue相應的loader,

修改webpack.config.js的組態檔:

七、plugin的使用
1、認識plugin
- plugin是什麼?
1、plugin是外掛的意思,通常是用於對某個現有的架構進行擴充套件
2、webpack中的外掛,就是對webpack現有功能的各種擴充套件,比如打包優化,檔案壓縮等 - loader和plugin區別
1、loader主要用於轉化某些型別的模組,它是一個轉化器
2、plugin是外掛,它是對webpack本身的擴充套件,是一個擴充套件器 - plugin的使用過程
1、步驟一:通過npm安裝需要使用plugins(某些webpack已經內建的外掛不需要安裝)
2、步驟二:在webpack.config.js中的plugins中設定外掛
2、webpack-新增版權資訊Plugin的使用

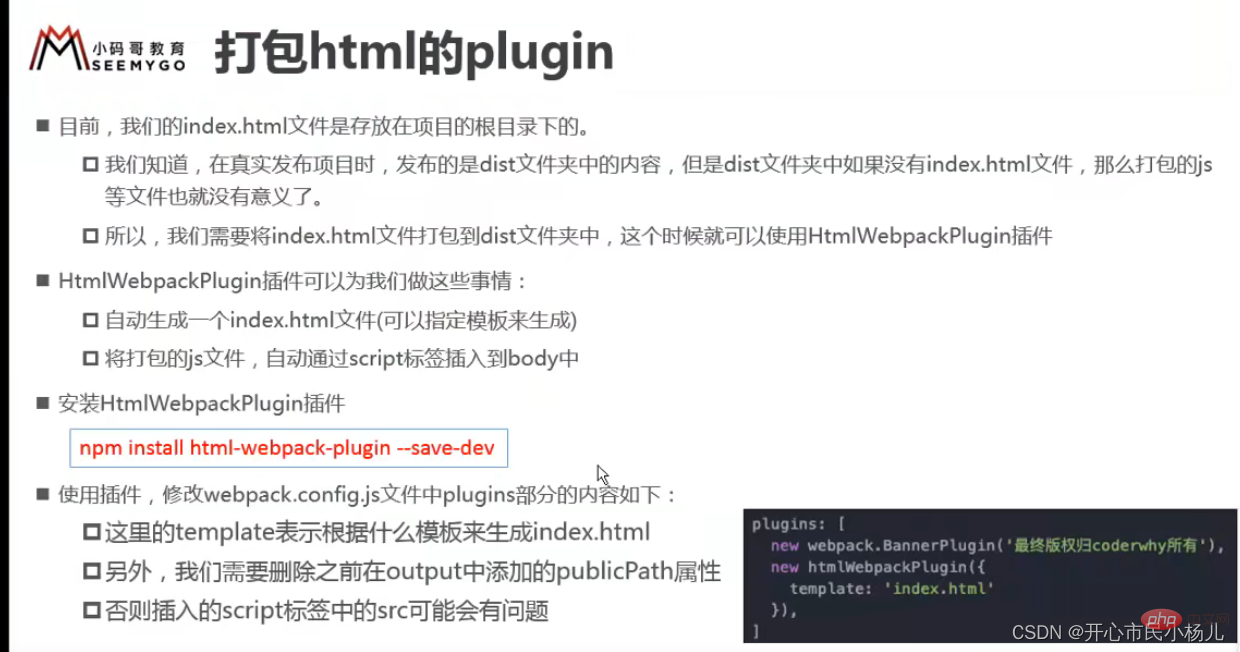
3、打包html的plugin

4、js壓縮的Plugin

八、搭建本地伺服器
webpack提供了一個可選的本地開發伺服器,這個本地伺服器基於node.js搭建,內部使用express框架,可以實現我們想要的讓瀏覽器自動重新整理顯示修改後的結果。
不過它是一個單獨的模組,在webpck中使用之前需要安裝它
命令:(npm install --save-dev [email protected])devserver也是作為webpack中的一個選項,選項本身可以設定如下屬性:
1、contentBase:為哪一個資料夾提供本地服務,預設是根資料夾,我們這裡要填寫./dist
2、port:埠號
3、inline:頁面實時重新整理
4、historyApiFallback:在SPA頁面中,依賴HTML5的history模式webpack.config.js檔案設定修改如下:

–open參數列示直接開啟瀏覽器

除此之外,
下面我們想webpack組態檔進行分離:即把開發時需要用的東西和釋出(編譯)用到的東西分離開。如下:

九、Vue CLI
1、CLI是什麼意思?
- 是Command-Line Interface,翻譯為命令列介面,但是俗稱腳手架
- Vue CLI是一個官方釋出vue.js專案腳手架
- 使用vue-cli可以快速搭建Vue開發環境以及對應的webpack設定
2、Vue CLI使用前提 --Node(需要安裝node)
然而使用Node,必須涉及到npm,
什麼是NPM?
- NPM的全稱是Node Package Manager
- 是一個NodeJS包管理和分發工具,已經成為了非官方的釋出Node模組(包)的標準
- 經常使用NPM來安裝一些開發過程中依賴包。
3、Vue CLI的使用
安裝Vue腳手架
npm install -g @vue/cli
注意:上面安裝的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化專案時不可以的
Vue CLI2初始化專案
vue init webpack my-project
更多node相關知識,請存取:!
以上就是深入瞭解模組打包工具webpack的詳細內容,更多請關注TW511.COM其它相關文章!