vue資料雙向繫結與vue.config.js檔案設定詳解

【相關推薦:、】
Vue 資料雙向繫結原理
Vue 內部通過 Object.defineProperty 方法屬性攔截的方式,把 data 物件裡每個資料的讀寫轉化成 getter/setter,當資料變化時通知檢視更新
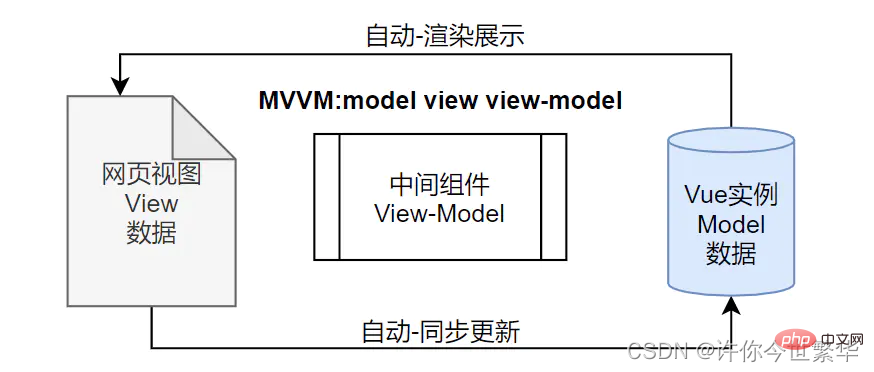
MVVM資料的雙向繫結
MVVM 資料的雙向繫結主要是指,Model 資料變化 View 檢視自動渲染展示;View 檢視資料變化 Model 資料自動同步更新
Object.defineProperty()
定義
Object.defineProperty() 方法會直接在一個物件上定義一個新屬性,或者修改一個物件的現有屬性, 並返回這個物件。 ------(引自MDN)
語法
Object.defineProperty(obj, prop, descriptor)
(1)引數
obj 要在其上定義屬性的物件。
prop 要定義或修改的屬性的名稱。
descriptor 將被定義或修改的屬性描述符。
(2)返回值
被傳遞給函數的物件。
(3)屬性描述符
Object.defineProperty() 為物件定義屬性,分 資料描述符 和 存取描述符 ,兩種形式不能混用。
資料描述符和存取描述符均具有以下可選鍵值:
configurable 當且僅當該屬性的 configurable 為 true 時,該屬性描述符才能夠被改變,同時該屬性也能從對應的物件上被刪除。預設為 false
enumerable 當且僅當該屬性的 enumerable 為 true 時,該屬性才能夠出現在物件的列舉屬性中。預設為 false 資料描述符具有以下可選鍵值:
value 該屬性對應的值。可以是任何有效的 JavaScript 值(數值,物件,函數等)。預設為 undefined
writable 當且僅當該屬性的 writable 為 true 時,value才能被賦值運運算元改變。預設為 false 存取描述符具有以下可選鍵值:
get 一個給屬性提供 getter 的方法,如果沒有 getter 則為 undefined。當存取該屬性時,該方法會被執行,方法執行時沒有引數傳入,但是會傳入this物件(由於繼承關係,這裡的this並不一定是定義該屬性的物件)。預設為
undefinedset 一個給屬性提供 setter 的方法,如果沒有 setter 則為 undefined。當屬性值修改時,觸發執行該方法。該方法將接受唯一引數,即該屬性新的引數值。預設為 undefined
4.簡單實現案例
<body>
<p id="app"></p>
<script src="./vue.js"></script>
<script>
let app = document.getElementById("app")
// 宣告臨時儲存變數
let temp = "初始資料"
// 資料監聽物件
Object.defineProperty(window, "actual", {
// 監聽讀取資料
get() {
console.log("獲取資料呼叫");
return temp },
// 監聽修改資料
set(value) {
console.log("修改資料呼叫");
temp = value bind(actual) // 資料一旦發生變化就重新渲染頁面
}
})
// vue 資料雙向繫結
function bind(content) {
app.innerHTML = content }
bind(actual)
</script></body>vue.config.js設定項
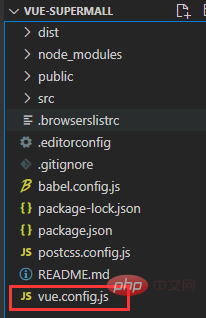
vue-cli3 腳手架搭建完成後,專案目錄中沒有 vue.config.js 檔案,需要手動建立

建立vue.config.js
vue.config.js(相當於之前的webpack.config.js) 是一個可選的組態檔,如果專案的 (和package.json同級的) 根目錄中存在這個檔案,那麼它會被@vue/cli-service自動載入。你也可以使用package.json中的vue欄位,但是注意這種寫法需要你嚴格遵照 JSON 的格式來寫。
在根目錄中建立vue.config.js

vue.config.js設定
這個檔案應該匯出一個包含了選項的物件:

設定選項
publicPath
Type:string
Default:’/’
部署應用包時的基本 URL, 用法和 webpack 本身的output.publicPath一致。
這個值也可以被設定為空字串 (’’) 或是相對路徑 (’./’),這樣所有的資源都會被連結為相對路徑,這樣打出來的包可以被部署在任意路徑。
// 這裡的webpack設定會和公共的webpack.config.js進行合併
module.exports = {
// 執行 npm run build 統一組態檔路徑(本地存取dist/index.html需'./')
publicPath: './',
}把開發伺服器架設在根路徑,可以使用一個條件式的值:
// 這裡的webpack設定會和公共的webpack.config.js進行合併
module.exports = {
// NODE_ENV:Node.js 暴露給執行指令碼的系統環境變數。通常用於確定在開發環境還是生產環境
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
}outputDir
Type:string
Default:‘dist’
輸出檔案目錄,當執行vue-cli-service build(npm run build) 時生成的生產環境構建檔案的目錄。注意目標目錄在構建之前會被清除 (構建時傳入–no-clean可關閉該行為)。
// 這裡的webpack設定會和公共的webpack.config.js進行合併
module.exports = {
// 執行 npm run build 統一組態檔路徑(本地存取dist/index.html需'./')
// NODE_ENV:Node.js 暴露給執行指令碼的系統環境變數。通常用於確定在開發環境還是生產環境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 輸出檔案目錄
}assetsDir
Type:string
Default:’’
放置生成的靜態資源 (js、css、img、fonts) 的目錄。
// 這裡的webpack設定會和公共的webpack.config.js進行合併
module.exports = {
// 執行 npm run build 統一組態檔路徑(本地存取dist/index.html需'./')
// NODE_ENV:Node.js 暴露給執行指令碼的系統環境變數。通常用於確定在開發環境還是生產環境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 輸出檔案目錄
assetsDir: 'static', // 放置靜態資源
}**注:**從生成的資源覆寫 filename 或 chunkFilename 時,assetsDir會被忽略。
indexPath
Type:string
Default:‘index.html’
指定生成的index.html的輸出路徑 (相對於outputDir)。也可以是一個絕對路徑。
// 這裡的webpack設定會和公共的webpack.config.js進行合併
module.exports = {
// 執行 npm run build 統一組態檔路徑(本地存取dist/index.html需'./')
// NODE_ENV:Node.js 暴露給執行指令碼的系統環境變數。通常用於確定在開發環境還是生產環境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 輸出檔案目錄
// assetsDir: 'static', // 放置靜態資源
// indexPath: 'index.html', // 可以不設定一般會預設
}filenameHashing
Type:boolean
Default:true
預設情況下,生成的靜態資源在它們的檔名中包含了 hash 以便更好的控制快取。然而,這也要求 index 的 HTML 是被 Vue CLI 自動生成的。如果你無法使用 Vue CLI 生成的 index HTML,你可以通過將這個選項設為false來關閉檔名雜湊。
// 這裡的webpack設定會和公共的webpack.config.js進行合併
module.exports = {
// 執行 npm run build 統一組態檔路徑(本地存取dist/index.html需'./')
// NODE_ENV:Node.js 暴露給執行指令碼的系統環境變數。通常用於確定在開發環境還是生產環境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 輸出檔案目錄
// assetsDir: 'static', // 放置靜態資源
// indexPath: 'index.html', // 可以不設定一般會預設
// filenameHashing:true, // 檔案命名
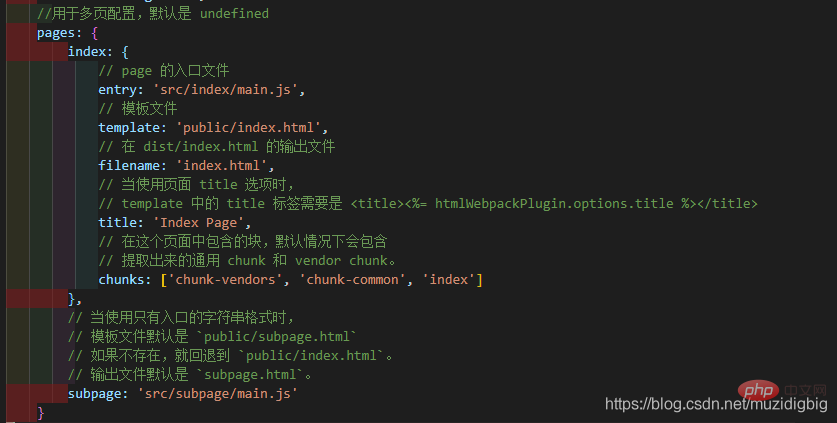
}pages
Type:Object
Default:undefined
在 multi-page(多頁)模式下構建應用。每個「page」應該有一個對應的 JavaScript 入口檔案。
其值應該是一個物件,物件的 key 是入口的名字,value 是:
一個指定了entry,template,filename,title和chunks的物件 (除了entry之外都是可選的);
或一個指定其entry的字串。

**注:**當在 多頁應用 模式下構建時,webpack 設定會包含不一樣的外掛 (這時會存在多個html-webpack-plugin和preload-webpack-plugin的範例)。如果你試圖修改這些外掛的選項,請確認執行vue inspect。
lintOnSave
Type:boolean|‘error’
Default:true
是否在儲存的時候使用 `eslint-loader` 進行檢查。 有效的值:`ture` | `false` | `「error」` 當設定為 `「error」` 時,檢查出的錯誤會觸發編譯失敗。
// 這裡的webpack設定會和公共的webpack.config.js進行合併
module.exports = {
// 執行 npm run build 統一組態檔路徑(本地存取dist/index.html需'./')
// NODE_ENV:Node.js 暴露給執行指令碼的系統環境變數。通常用於確定在開發環境還是生產環境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 輸出檔案目錄
// assetsDir: 'static', // 放置靜態資源
// indexPath: 'index.html', // 可以不設定一般會預設
// filenameHashing:true, // 檔案命名
lintOnSave: false, //設定是否在開發環境下每次儲存程式碼時都啟用 eslint驗證
}runtimeCompiler
Type:boolean
Default:false
是否使用包含執行時編譯器的 Vue 構建版本。設定為true後你就可以在 Vue 元件中使用template選項了,但是這會讓你的應用額外增加 10kb 左右。
// 這裡的webpack設定會和公共的webpack.config.js進行合併
module.exports = {
// 執行 npm run build 統一組態檔路徑(本地存取dist/index.html需'./')
// NODE_ENV:Node.js 暴露給執行指令碼的系統環境變數。通常用於確定在開發環境還是生產環境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 輸出檔案目錄
// assetsDir: 'static', // 放置靜態資源
// indexPath: 'index.html', // 可以不設定一般會預設
// filenameHashing:true, // 檔案命名
lintOnSave: false, //設定是否在開發環境下每次儲存程式碼時都啟用 eslint驗證
// runtimeCompiler: false, // 是否使用帶有瀏覽器內編譯器的完整構建版本
}transpileDependencies
Type:Array<string | RegExp>
Default:[]
預設情況下babel-loader會忽略所有node_modules中的檔案。如果你想要通過 Babel 顯式轉譯一個依賴,可以在這個選項中列出來。
productionSourceMap
Type:boolean
Default:true
如果你不需要生產環境的 source map,可以將其設定為false以加速生產環境構建。
crossorigin
Type:string
Default:undefined
設定生成的 HTML 中和
integrity
Type:boolean
Default:false
在生成的 HTML 中的和
Webpack相關設定
configureWebpack
Type:Object | Function
如果這個值是一個物件,則會通過webpack-merge合併到最終的設定中。
如果這個值是一個函數,則會接收被解析的設定作為引數。該函數及可以修改設定並不返回任何東西,也可以返回一個被克隆或合併過的設定版本。
chainWebpack
Type:Function
是一個函數,會接收一個基於webpack-chain的ChainableConfig範例。允許對內部的 webpack 設定進行更細粒度的修改。
Css相關設定
css: { // css相關設定
// 是否將元件中的 CSS 提取至一個獨立的 CSS 檔案中,生產環境下是 true,開發環境下是 false
extract: process.env.NODE_ENV === "production",
// 是否為 CSS 開啟 source map。設定為 true 之後可能會影響構建的效能。
sourceMap: false,
// 啟用 CSS modules for all css / pre-processor files.(預載入)
requireModuleExtension: true,
loaderOptions: {
sass: {
// data: `@import "@/assets/css/variables.scss";`
}
}
},css.modules(===css.requireModuleExtension)
Type:boolean
Default:false
預設情況下,只有*.module.[ext]結尾的檔案才會被視作 CSS Modules 模組。設定為true後你就可以去掉檔名中的.module並將所有的*.(css|scss|sass|less|styl(us))檔案視為 CSS Modules 模組。
從 v4 起已棄用,請使用[這裡是程式碼010]。 在 v3 中,這個選項含義與
css.requireModuleExtension相反
css.extract
Type:boolean | Object
Default: 生產環境下是true,開發環境下是false
是否將元件中的 CSS 提取至一個獨立的 CSS 檔案中 (而不是動態注入到 JavaScript 中的 inline 程式碼)。
css.sourceMap
Type:boolean
Default:false
是否為 CSS 開啟 source map。設定為true之後可能會影響構建的效能。
css.loaderOptions
Type:Object
Default:{}
向 CSS 相關的 loader 傳遞選項。
支援的 loader 有:
css-loader
postcss-loader
sass-loader
less-loader
stylus-loader
devServer
Type:Object
所有?webpack-dev-server?的選項都支援。注意:
有些值像host、port和https可能會被命令列引數覆寫。
有些值像publicPath和historyApiFallback不應該被修改,因為它們需要和開發伺服器的publicPath同步以保障正常的工作。
devServer.proxy
Type:string | Object
如果你的前端應用和後端 API 伺服器沒有執行在同一個主機上,你需要在開發環境下將 API 請求代理到 API 伺服器。這個問題可以通過vue.config.js中的devServer.proxy選項來設定。
devServer: {
port: 2021, // 設定埠號
host: '10.32.120.69', // ip 本地
disableHostCheck: true, //是否關閉用於 DNS 重繫結的 HTTP 請求的 HOST 檢查
hotOnly: false, // 熱更新
https: false, // https:{type:Boolean}設定字首
open: false, //設定自動啟動瀏覽器
proxy: null, //設定代理
// proxy: { //目的是解決跨域,若測試環境不需要跨域,則不需要進行該設定
// '/api': { // 攔截以 /api 開頭的url介面
// target: 'https://api.taobao.cn/', //目標介面域名
// changeOrigin: true, //是否跨域
// ws: true, //如果要代理 websockets,設定這個引數
// secure: false, // 如果是https介面,需要設定這個引數
// // 標識替換
// // 原請求地址為 /api/getData 將'/api'替換''時,
// // 代理後的請求地址為: http://xxx.xxx.xxx/getData
// // 若替換為'/other',則代理後的請求地址為 http://xxx.xxx.xxx/other/getData
// pathRewrite: { // 標識替換
// '^/api': '/' //重寫介面 後臺介面指向不統一 所以指向所有/
// '^/api': '/api/mock'
// }
// }
// }
},這裡理解成用‘/api’代替target裡面的地址,後面元件中我們掉介面時直接用api代替 比如我要呼叫’https://api.taobao.cn/xxx/proxytime=2017-07-07 14:57:22’,直接寫‘/api/xxx/proxytime=2017-07-07 14:57:22’即可
import axios from 'axios'
export default {
created() {
// 1. 代理成功
// https://api.taobao.cn/users/proxy 轉換成 http://localhost:2021/api/users/proxy
axios.get('/api/users/proxy').then(res => { // /api 不能少
console.log(res)
})
}
}parallel
Type:boolean
Default:require(‘os’).cpus().length > 1
是否為 Babel 或 TypeScript 使用thread-loader。該選項在系統的 CPU 有多於一個核心時自動啟用,僅作用於生產構建。
pwa 學習
Type:Object
向PWA 外掛傳遞選項。
這個外掛中新增的serviceworker只在生產環境中啟用(例如,只有當你執行npmrunbuild或yarnbuild時)。
不推薦在開發模式中啟用serviceworker,因為它會導致使用以前快取的資產而不包括最新的本地更改的情況。
pwa: {
// serviceWorker:false,
// 允許您從一個現有的service worker檔案開始,並建立一個該檔案的副本,並將「預快取清單」注入其中。
// workboxPluginMode:'InjectManifest',
// workboxOptions: {
// //swSrc: './app/sw.js', /* Empty file. */
// },
iconPaths: {
favicon32: "favicon.ico",
favicon16: "favicon.ico",
appleTouchIcon: "favicon.ico",
maskIcon: "favicon.ico",
msTileImage: "favicon.ico"
}
}pluginOptions
Type:Object
這是一個不進行任何 schema 驗證的物件,因此它可以用來傳遞任何第三方外掛選項。
// 這裡的webpack設定會和公共的webpack.config.js進行合併
module.exports = {
// 執行 npm run build 統一組態檔路徑(本地存取dist/index.html需'./')
// NODE_ENV:Node.js 暴露給執行指令碼的系統環境變數。通常用於確定在開發環境還是生產環境
// publicPath: '/',
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
outputDir: 'dist', // 輸出檔案目錄
// assetsDir: 'static', // 放置靜態資源
// indexPath: 'index.html', // 可以不設定一般會預設
// filenameHashing:true, // 檔案命名
lintOnSave: false, //設定是否在開發環境下每次儲存程式碼時都啟用 eslint驗證
// runtimeCompiler: false, // 是否使用帶有瀏覽器內編譯器的完整構建版本
configureWebpack: { // 別名設定
resolve: {
alias: {
//'src': '@', 預設已設定
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'api': '@/api',
'views': '@/views',
'plugins': '@/plugins',
'utils': '@/utils',
}
}
// 使用前面可加~
},
productionSourceMap: false, //如果你不需要生產環境的 source map,可以將其設定為 false 以加速生產環境構建
css: { // css相關設定
// 是否將元件中的 CSS 提取至一個獨立的 CSS 檔案中,生產環境下是 true,開發環境下是 false
extract: process.env.NODE_ENV === "production",
// 是否為 CSS 開啟 source map。設定為 true 之後可能會影響構建的效能。
sourceMap: false,
// 啟用 CSS modules for all css / pre-processor files.(預載入)
requireModuleExtension: true,
loaderOptions: {
sass: {
// data: `@import "@/assets/css/variables.scss";`
}
}
},
devServer: {
port: 2021, // 設定埠號
host: '10.32.120.69', // ip
disableHostCheck: true, //是否關閉用於 DNS 重繫結的 HTTP 請求的 HOST 檢查
hotOnly: false, // 熱更新
https: false, // https:{type:Boolean}設定字首
open: false, //設定自動啟動瀏覽器
proxy: null, //設定代理
// proxy: { //目的是解決跨域,若測試環境不需要跨域,則不需要進行該設定
// '/api': { // 攔截以 /api 開頭的url介面
// target: 'https://api.taobao.cn/', //目標介面域名
// changeOrigin: true, //是否跨域
// ws: true, //如果要代理 websockets,設定這個引數
// secure: false, // 如果是https介面,需要設定這個引數
// // 標識替換
// // 原請求地址為 /api/getData 將'/api'替換''時,
// // 代理後的請求地址為: http://xxx.xxx.xxx/getData
// // 若替換為'/other',則代理後的請求地址為 http://xxx.xxx.xxx/other/getData
// pathRewrite: { // 標識替換
// '^/api': '/' //重寫介面 後臺介面指向不統一 所以指向所有/
// '^/api': '/api/mock'
// }
// }
// }
},
// 這個外掛中新增的service worker只在生產環境中啟用(例如,只有當你執行npm run build或yarn build時)。
// 不推薦在開發模式中啟用service worker,因為它會導致使用以前快取的資產而不包括最新的本地更改的情況。
pwa: {
// serviceWorker:false,
// 允許您從一個現有的service worker檔案開始,並建立一個該檔案的副本,並將「預快取清單」注入其中。
// workboxPluginMode:'InjectManifest',
// workboxOptions: {
// //swSrc: './app/sw.js', /* Empty file. */
// },
iconPaths: {
favicon32: "favicon.ico",
favicon16: "favicon.ico",
appleTouchIcon: "favicon.ico",
maskIcon: "favicon.ico",
msTileImage: "favicon.ico"
}
}
}【相關推薦:、】
以上就是vue資料雙向繫結與vue.config.js檔案設定詳解的詳細內容,更多請關注TW511.COM其它相關文章!
