深析webpack的打包流程和原理

作為一個前端「攻城獅」,Webpack 再熟悉不過了,Webpack 能做的事太多了,可以將所有資源(包括 JS,TS,JSX,影象,字型和 CSS 等)打包後置於依賴關係中,使你可以按照需求參照依賴來使用資源。Webpack 很出色的完成了轉譯前端多種檔案資源,分析複雜模組依賴的工作,並且我們還可以自定義 loader,自由的載入我們自己的資源,那 Webpack 是如何實現打包的呢?今天來我們一起來看下。
想要知道 Webpack 打包原理的我們需要提前知道兩個知識點
1、什麼是 require?
說到 require 首先想到的可能就是 import,import 是 es6 的一個語法標準,
– require 是執行時呼叫,因此 require 理論上可以運用在程式碼的任何地方;
– import 是編譯時呼叫,因此必須放在檔案開頭;
在我們使用 Webpack 進行編譯的時候會使用 babel 把 import 轉譯成 require,在 CommonJS 中,有一個全域性性方法 require(),用於載入模組, AMD、CMD 也採用的 require 方式來參照。
例如:
var add = require('./a.js');
add(1,2)簡單看來 require 其實就是一個函數,參照的 ./a.js 只是函數的一個引數。
2、什麼是 exports?
在這裡我們可以認為 exports 是一個物件,MDN export 可以看下具體用法。
瞭解了require 和 exports,接下來我們就可以開始打包
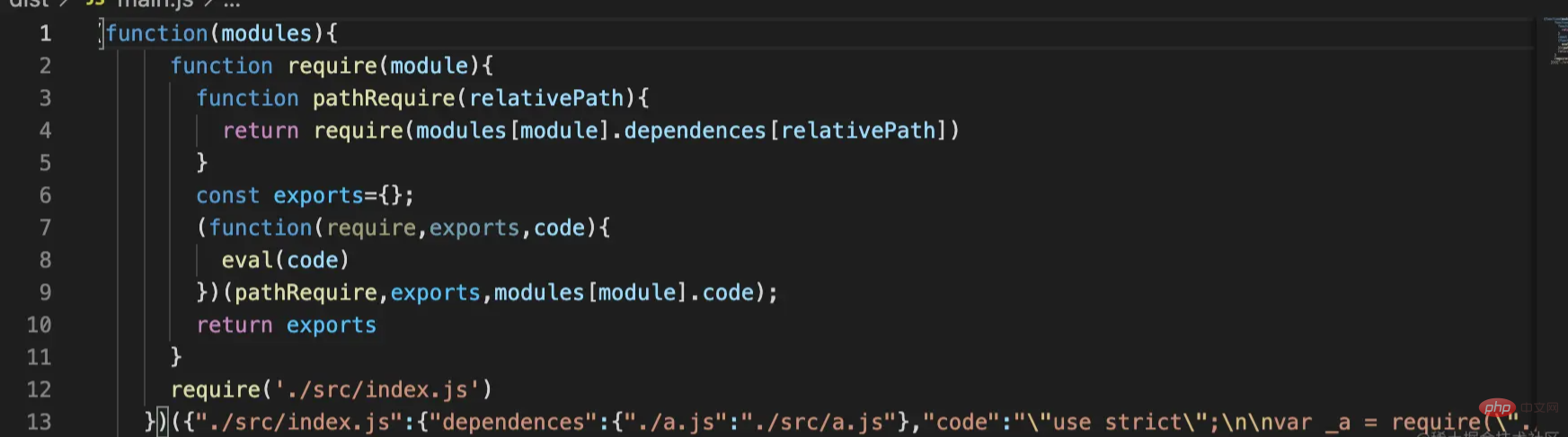
我們先看看下面我們打包後的程式碼結構,我們可以發現經過打包後會出現 require 和 exports。
並不是所有的瀏覽器都能執行 require exports,必須自己去實現一下 require 和 exports 才能保證程式碼的正常執行。打包後的程式碼就是一個自執行函數,引數有依賴資訊,以及檔案的 code,執行的函數體通過 eval 執行 code。

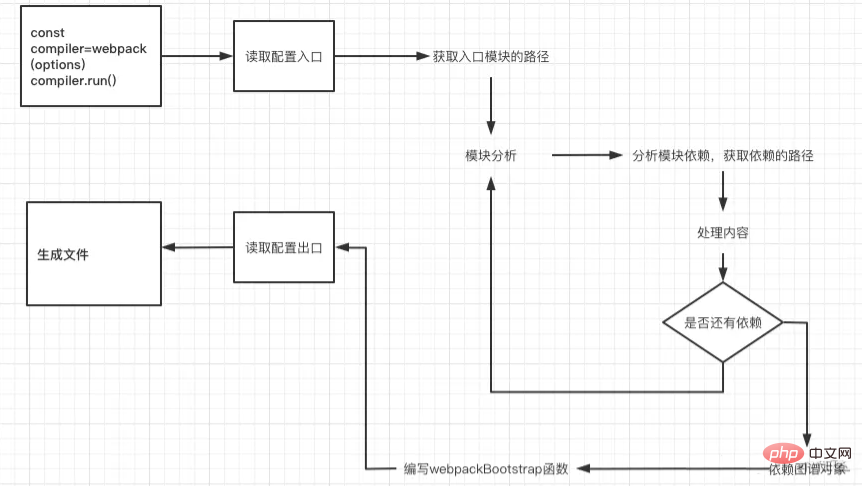
總體設計圖如下:

第一步:編寫我們的組態檔
組態檔中設定了我們打包的入口 entry 以及打包後的出口 output 為後面的生成檔案做好準備。
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./dist"),//打包後輸出的檔案地址,需要絕對路徑因此需要path
filename:"main.js"
},
mode:"development"第二步:模組分析
整體思路:可以總結來說就是利用 fs 檔案讀取入口檔案 通過 AST 獲取到 import 依賴的檔案的路徑,如果依賴檔案 依然有依賴一直遞迴下去直至依賴分析清楚,維護在一個 map 裡面。
細節拆解:有人會有疑惑為什麼用 AST 因為 AST 天生有這個功能,它的 ImportDeclaration 能幫我們快速過濾出 import 語法,當然用正則匹配也是可以的,畢竟檔案讀取完就是一個字串,通過編寫牛逼的正則獲取檔案依賴路徑,但是不夠 elegant。
step1:新建 index.js,a.js,b.js 依賴關係如下
index.js檔案
import { str } from "./a.js";
console.log(`${str} Webpack`)a.js檔案
import { b} from "./b.js"
export const str = "hello"b.js 檔案
export const b="bbb"
step2:編寫 Webpack
模組分析:利用 AST 的 @babel/parser 將檔案讀取的字串轉換成 AST 樹,@babel/traverse 進行語法分析,利用 ImportDeclaration 過濾出 import 找出檔案依賴。
const content = fs.readFileSync(entryFile, "utf-8");
const ast = parser.parse(content, { sourceType: "module" });
const dirname = path.dirname(entryFile);
const dependents = {};
traverse(ast, {
ImportDeclaration({ node }) {
// 過濾出import
const newPathName = "./" + path.join(dirname, node.source.value);
dependents[node.source.value] = newPathName;
}
})
const { code } = transformFromAst(ast, null, {
presets: ["@babel/preset-env"]
})
return {
entryFile,
dependents,
code
}結果如下:

利用遞迴或是迴圈逐個 import 檔案進行依賴分析,這塊注意,我們是使用 for 迴圈實現了分析所有依賴,之所以迴圈可以分析所有依賴,注意 modules 的長度是變化的,當有依賴的時候 .modules.push 新的依賴,modules.length 就會變化。
for (let i = 0; i < this.modules.length; i++) {
const item = this.modules[i];
const { dependents } = item;
if (dependents) {
for (let j in dependents) {
this.modules.push(this.parse(dependents[j]));
}
}
}第三步:編寫 WebpackBootstrap 函數+生成輸出檔案
編寫 WebpackBootstrap 函數:這裡我們需要做的首先是 WebpackBootstrap 函數,編譯後我們原始碼的 import 會被解析成 require 瀏覽器既然不認識 require ,那我們就先宣告它,畢竟 require 就是一個方法,在編寫函數的時候還需要注意的是作用域隔離,防止變數汙染。我們程式碼中 exports 也需要我們宣告一下,保證程式碼在執行的時候 exports 已經存在。
生成輸出檔案:生成檔案的地址我們在組態檔已經寫好了,再用 fs.writeFileSync 寫入到輸出資料夾即可。
file(code) {
const filePath = path.join(this.output.path, this.output.filename)
const newCode = JSON.stringify(code);
// 生成bundle檔案內容
const bundle = `(function(modules){
function require(module){
function pathRequire(relativePath){
return require(modules[module].dependents[relativePath])
}
const exports={};
(function(require,exports,code){
eval(code)
})(pathRequire,exports,modules[module].code);
return exports
}
require('${this.entry}')
})(${newCode})`;
// WebpackBoostrap
// 生成檔案。放入dist 目錄
fs.writeFileSync(filePath,bundle,'utf-8')
}
第四步:分析執行順序

我們可以在瀏覽器的控制檯執行一下打包後的結果,如果能正常應該會列印出 hello Webpack。

總結
通過以上的分析,我們應該對 Webpack 的大概流程有基本的瞭解,利用 AST 去解析程式碼只是本次演示的一種方式,不是 Webpack 的真實實現,Webpack 他自己有自己的 AST 解析方式,萬變不離其宗都是拿到模組依賴,Webpack 生態是很完整,有興趣的童鞋可以考慮以下三個問題:
- 如果出現元件迴圈參照那又應該如何處理?
- Webpack 是如何載入 loader 的?
- 猶大大極力推薦的 vite 可以實現按需打包,大大提升開發時候打包速度,如果是 webapck 又是應該如何實現?
更多程式設計相關知識,請存取:!!
以上就是深析webpack的打包流程和原理的詳細內容,更多請關注TW511.COM其它相關文章!
