歸納整理VUE範例引數與MVVM模式知識點

【相關推薦:、】
設定引數
範例化一個Vue物件,引數是一個選項物件,下面將會對其中包含的選項做些簡單的說明。
new Vue({
options})在Vue範例中可以通過this.$options檢視範例的設定項

資料相關選項
| 選項 | 說明 |
|---|---|
| data | 宣告需要響應式繫結的資料物件 |
| props | 接收來自父元件的資料 |
| propsData | 建立範例時手動傳遞props,方便測試props |
| computed | 用於宣告計算屬性 |
| methods | 用於定義Vue範例的方法 |
| watch | 偵聽屬性,監控 Vue 範例上的資料變動,並呼叫其回撥函數 |
DOM相關選項
| 選項 | 說明 |
|---|---|
| el | 宣告Vue根元件的掛載點(根元件特有) |
| template | 用於掛載元素的字串模板 |
| render | 渲染函數,用於建立虛擬DOM,是字串模板的替代方案 |
| renderError | 僅用於開發環境,在render()出現錯誤時,提供另外的渲染輸出 |
生命週期勾點相關選項
| 選項 | 說明 |
|---|---|
| beforeCreate | 發生在Vue範例初始化之後,data observer和event/watcher事件被設定之前 |
| created | 發生在Vue範例初始化以及data observer和event/watcher事件被設定之後 |
| beforeMount | 掛載開始之前被呼叫,此時render()首次被呼叫 |
| mounted | el被新建的vm.$el替換,並掛載到範例上之後呼叫 |
| beforeUpdate | 資料更新時呼叫,發生在虛擬DOM重新渲染和打修補程式之前 |
| updated | 資料更改導致虛擬DOM重新渲染和打修補程式之後被呼叫 |
| activated | keep-alive元件啟用時呼叫 |
| deactivated | keep-alive元件停用時呼叫 |
| beforeDestroy | 範例銷燬之前呼叫,Vue範例依然可用 |
| destroyed | Vue範例銷燬後呼叫,事件監聽和子範例全部被移除,釋放系統資源 |
資源相關選項
| 選項 | 說明 |
|---|---|
| directives | 設定區域性註冊的自定義指令 |
| filters | 過濾器,針對一些資料進行篩選、過濾、格式化等相關的處理,過濾器是一個帶有引數和返回值的方法 ,只能用在{{}}和v-bind裡面。 |
| components | 設定區域性註冊元件 |
組合選項
| 選項 | 說明 |
|---|---|
| parent | 指定當前範例的父範例,子範例用this.$parent存取父範例,父範例通過$children陣列存取子範例 |
| mixins | 將屬性混入Vue範例物件,並在Vue自身範例物件的屬性被呼叫之前得到執行(元件的多繼承) |
| extends | 用於宣告繼承另一個元件,從而無需使用Vue.extend,便於擴充套件單檔案元件(元件的單繼承) |
| provide&inject | 2個屬性需要一起使用,用來向所有子元件注入依賴 |
其它選項
| 選項 | 說明 |
|---|---|
| name | 允許元件遞迴呼叫自身,便於偵錯時顯示更加友好的警告資訊 |
| delimiters | 改變模板字串的風格,預設為{{}} |
| functional | 讓元件無狀態(沒有data)和無範例(沒有this上下文) |
| model | 允許自定義元件使用v-model時客製化prop和event |
| inheritAttrs | 預設情況下,父作用域的非props屬性繫結會應用在子元件的根元素上。當編寫巢狀有其它元件或元素的元件時,可以將該屬性設定為false關閉這些預設行為 |
| comments | 設為true時會保留並且渲染模板中的HTML註釋 |
瞭解MVC
Model、View、Controller,分別表示資料、檢視、控制器。其實這只是一種設計思想,
Model:資料模型,用來儲存資料
View:檢視介面,用來展示UI介面和響應使用者互動
Controller:控制器(大管家角色),監聽模型資料的改變和控制檢視行為、處理使用者互動
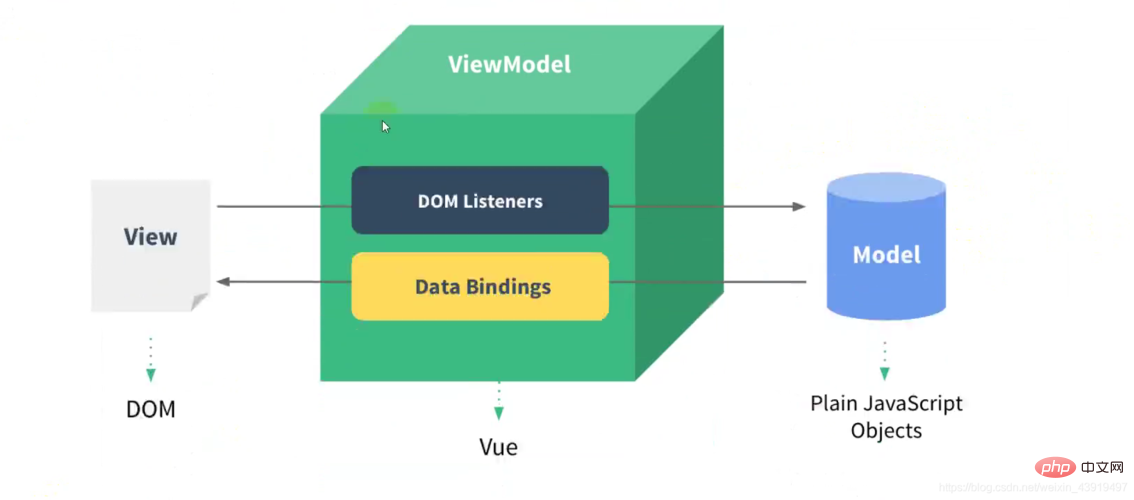
MVVM模式
M(model):代表的是資料
V(view):代表的是檢視(頁面)
VM(viewmodel):代表的是檢視模型,作用:用來管理檢視和模型的轉換
MVVM是MVC的增強版,實質上和MVC沒有本質區別,只是程式碼的位置變動而已

簡單來說就是檢視發生改變時模型也會發生改變,模型發生改變時檢視也會發生改變,這就是vue的資料雙向繫結
關鍵點在於 data 如何更新 view,因為 view 更新 data 其實可以通過事件監聽即可,比如 input 標籤監聽 input 事件就可以實現了
雙向繫結步驟:
實現一個監聽器 Observer,用來劫持並監聽所有屬性,如果有變動的,就通知訂閱者。
實現一個訂閱者 Watcher,可以收到屬性的變化通知並執行相應的函數,從而更新檢視。
實現一個解析器 Compile,可以掃描和解析每個節點的相關指令,並根據初始化模板資料以及初始化相應的訂閱器。
vue的雙向繫結原理:
vue資料的雙向繫結是通過資料劫持結合釋出者-訂閱者模式的方式來實現的。其核心就是通過Object.defineProperty()方法設定set和get函數來實現資料的劫持,在資料變化時釋出訊息給訂閱者,觸發相應的監聽回撥。也就是說資料和檢視同步,資料發生變化,檢視跟著變化,檢視變化,資料也隨之發生改變;
【相關推薦:、】
以上就是歸納整理VUE範例引數與MVVM模式知識點的詳細內容,更多請關注TW511.COM其它相關文章!
