vue模板插值操作(總結分享)

【相關推薦:、】
模板語法的插值操作
v-html 往標籤內部插入html文字
v-text 往標籤內部插入普通文字(解析不了標籤)
v-pre 在介面上直接展示鬍子語法
v-cloak 隱藏資料渲染到頁面之前,鬍子語法在介面上的展示
Mustache
mustache語法就是兩個大括號"{{}}" ,mastache語法不僅直接可以寫值,也可以寫一些簡單的表示式。
<body>
<div id="app" >
<h1>{{counter * 2}}</h1>
<h1>{{message}} kebe</h1>
<h1>{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1>{{message}}{{firstName}}{{lastName}}</h1>
<h1>{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //使用者掛載要管理的元素
data:{ //定義資料
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
</body>v-once
作用為定義它的元素或者元件只會渲染一次,在修改變數中的值時,頁面的值並不發生改變。
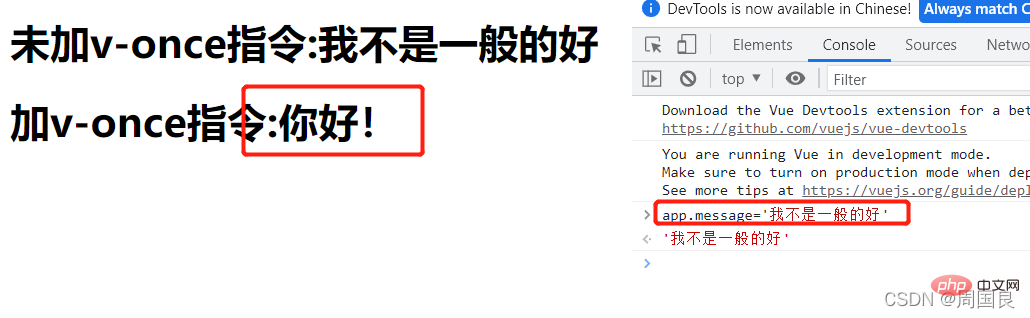
<div id="app" >
<h1>未加v-once指令:{{message}}</h1>
<h1 v-once >加v-once指令:{{message}}</h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //使用者掛載要管理的元素
data:{ //定義資料
message: '你好!'
}
})
</script>效果圖:
v-html
v-html指令會將後端返回的資料以html程式碼的方式插入,而不是文字方式插入。
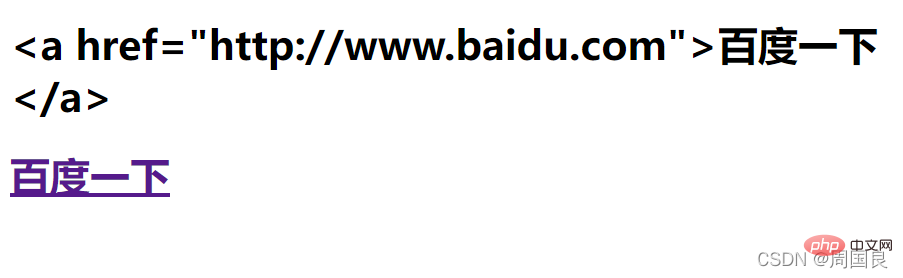
<div id="app" >
<h1>{{url}}</h1>
<h1 v-html="url" ></h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //使用者掛載要管理的元素
data:{ //定義資料
url: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>效果圖:
v-text
將輸入以文字的方式插入標籤中,與mustache相似,但是該指令不常使用,原因在於v-text無法進行字串拼接。
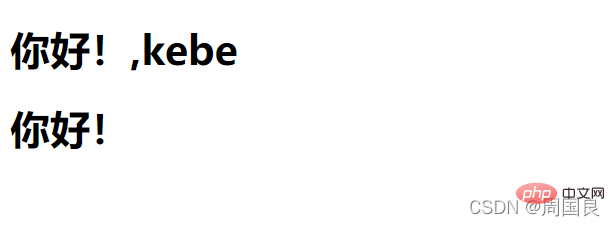
<div id="app" >
<h1>{{message}},kebe</h1>
<h1 v-text="message">kebe</h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //使用者掛載要管理的元素
data:{ //定義資料
message: '你好!'
}
})
</script>效果圖:
v-pre
該指令會告訴vue將標籤中的表示式/文字不要解析,原封不動的展示出來,例如寫mustache語法時,vue會將變數的值解析出來插入標籤中,那如果我要將mustache語法以檔案的方式顯示在頁面呢?答案就是用v-pre。
<body>
<div id="app" >
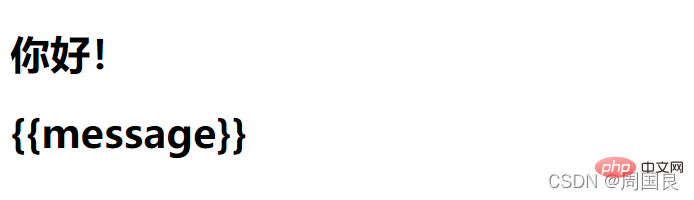
<h1>{{message}}</h1>
<h1 v-pre >{{message}}</h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //使用者掛載要管理的元素
data:{ //定義資料
message: '你好!'
}
})
</script>
</body>效果圖:
v-cloak
在瀏覽器渲染html時,如果vue請求後端網路延時,資料無法及時返回並賦值於變數,那麼瀏覽器無法顯示變數的值,就會將mustache語法當作文字顯示在頁面中。v-cloak指令在vue進行解析時,會把它去掉,也就是說我們可以先使用v-cloak屬性將標籤隱藏起來,在vue解析時,自動去掉v-cloak,標籤就會顯示出來,這時標籤中包含的變數是有值的。因此不會出現因網路延遲造成直接顯示錶示式的問題,從而提高使用者體驗。然而,這個指令後續也不常用,因為在實際開發中,vue頁面的模板會被渲染成函數,真正使用的其實是虛擬DOM,因此不會存在這種情況。
<body>
<style>
/* 將有帶有v-cloak屬性的標籤隱藏起來 */
[v-cloak]{
display: none;
}
</style>
<div id="app" >
<h1>{{message}}</h1>
<h1 v-cloak >{{message}}</h1>
</div>
<script src="./js/vue.js"></script>
<script>
//延時1秒,模擬網路超時,資料無法及時插入
setTimeout(function(){
//vue解析時去掉v-cloak屬性,標籤顯示
const app = new Vue({
el: "#app", //使用者掛載要管理的元素
data:{ //定義資料
message: '你好!'
}
})
},1000)
</script>
</body>效果圖:
沒有加v-cloak屬性的標籤,在延時時直接顯示錶示式
加v-cloak屬性的標籤會隱藏掉

有v-cloak的標籤,當vue解析時去掉v-cloak,標籤顯示,值顯示
沒有v-cloak的標籤,vue解析時,給表示式賦值,顯示的表示式變為具體的值

【相關推薦:、】
以上就是vue模板插值操作(總結分享)的詳細內容,更多請關注TW511.COM其它相關文章!
