詳解vue3中setup函數的引數-props和context
2022-08-09 14:00:39
1.setUp函數的第1個引數props
setup(props,context){}
第一個引數props:
props是一個物件,包含父元件傳遞給子元件的所有資料。
在子元件中使用props進行接收。
包含設定宣告並傳入的所有的屬性的物件
也就是說:如果你想通過props的方式輸出父元件傳遞給子元件的值。
你需要使用props進行接收設定。即props:{......}
如果你未通過Props進行接受設定,則輸出的值是undefined【相關推薦:】
<template>
<div>
父元件
</div>
<no-cont :mytitle="msg"
othertitle="別人的標題"
@sonclick="sonclick">
</no-cont>
</template>
<script>
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父元件給子給子元件的資料'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script><template>
<div @click="sonHander">
我是子元件中的資料
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未進行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
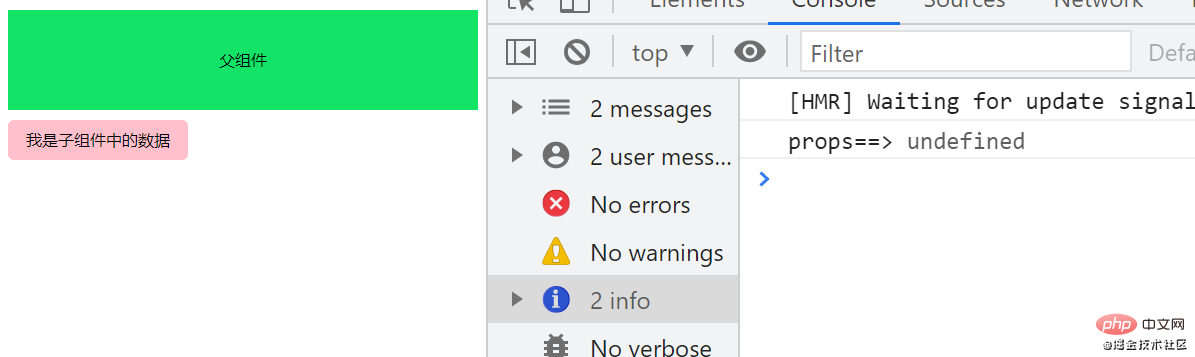
console.log('props==>',props.mytitle);//輸出的值是 undefined
function sonHander(){
context.emit('sonclick','子元件傳遞給父元件')
}
return {sonHander}
}
});
</script>
為什麼通過props.mytitle輸出的值是undefined呢?
因為我們沒有使用props進行接收設定。即
props:{
mytitle:{
type:Object
}
},如果我們新增上接受設定
2.引數context的講解
第2個引數:context,是一個物件。
裡面有attrs(獲取當前標籤上的所有屬性的物件)
但是該屬性是props中沒有宣告接收的所有的物件。
如果你使用props去獲取值,同時props中你宣告了你要獲取的值
則:獲取的值是undefined
注意點:
attrs獲取值是不需要props中沒有宣告接收。
第1個引數props獲取值是需要props中宣告接收的
有emit事件分發,(傳遞給父元件需要使用該事件)
有slots插槽
<template>
<div @click="sonHander">
我是子元件中的資料
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
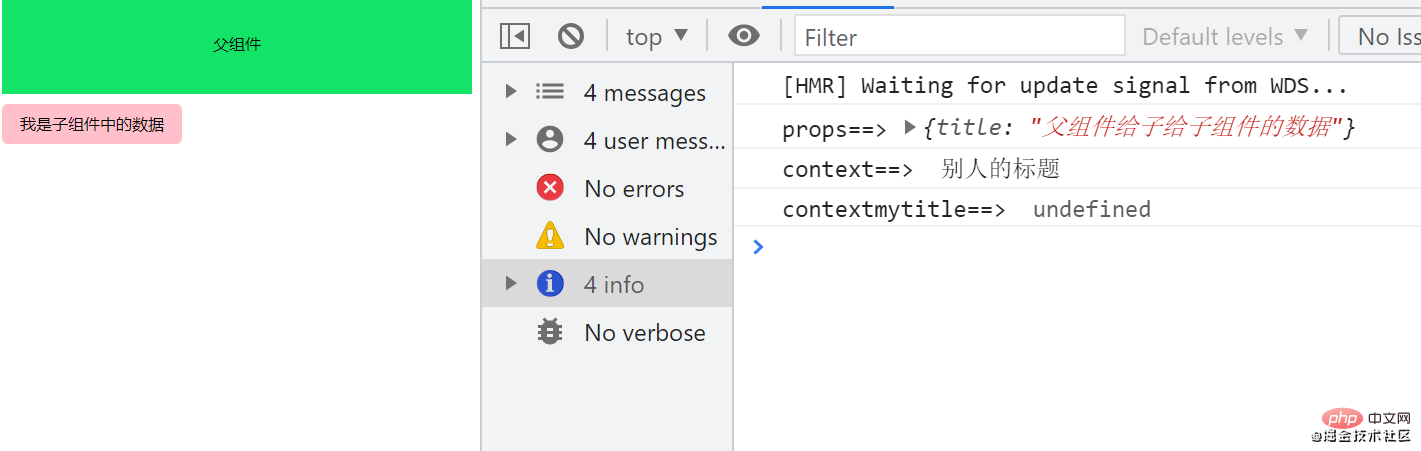
//輸出{title:父元件傳遞的值}
console.log('props==>',props.mytitle);
// 輸出別人的標題【使用context獲取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 輸出undefined,因為context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子元件傳遞給父元件')
}
return {sonHander}
}
});
</script>
3. 子元件向父元件派發事件
<template>
<div @click="sonHander">
我是子元件中的資料
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit('sonclick','子元件傳遞給父元件')
}
return {sonHander}
}
});
</script>4.優化事件派發
我們知道第2個引數context是一個物件
並且物件中有三個屬性attrs,slots,emit
在事件派發的時候,直接使用emit就ok了
<template>
<div @click="sonHander">
我是子元件中的資料
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit進行事件派發
function sonHander(){
emit('sonclick','子元件傳遞給父元件')
}
return {sonHander}
}
});
</script>5.獲取父元件傳遞的值
我們將使用props引數獲取值
以及使用attrs獲取值
<template>
<hr/>
<h2>子元件</h2>
<div @click="sonHander">
我是子元件中的資料
</div>
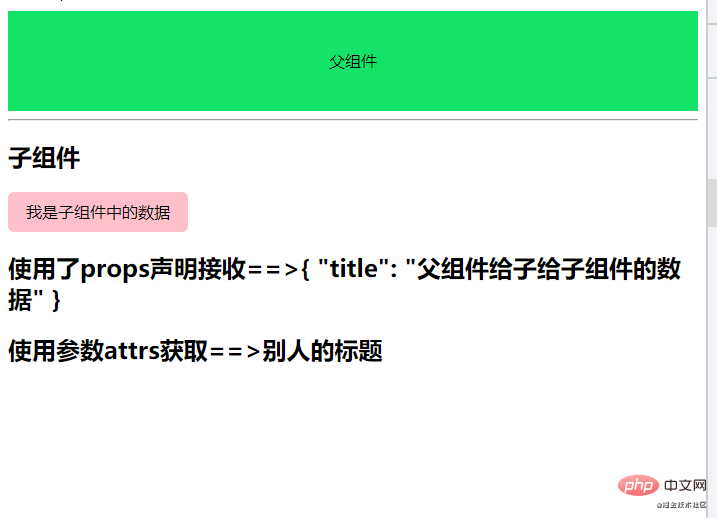
<h2>使用了props宣告接收==>{{ mytitle }}</h2>
<h2>使用引數attrs獲取==>{{ attrs.othertitle }}</h2>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit('sonclick','子元件傳遞給父元件')
}
return {sonHander,attrs}
}
});
</script>
附使用setup函數時需要注意幾點:
- setup函數的執行時機是在beforeCreate和created之間
- 由於setup執行時機是在created之間,所以元件才剛剛被建立,而data和methods還沒初始化好,所以無法在setup中使用data和methods
- setup中this指向undefined
- setup只能是同步的,不能是非同步的
以上就是詳解vue3中setup函數的引數-props和context的詳細內容,更多請關注TW511.COM其它相關文章!