範例說明vue3中setup引數attrs,slots,emit是什麼?
2022-08-09 14:00:33
home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" proper="1" @custome="handler">
<template v-slot:one> {{ home }} - 子元件插槽的資料: </template>
</HelloWorld>
</div>
</template>
<script>
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
data() {
return {
home: "主頁",
};
},
components: { HelloWorld },
methods: {
handler(args) {
console.log("子元件傳遞的引數:", args);
},
},
};
</script>Helloworld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<span>這裡是插槽內容:</span>
<slot slotone="01" name="one"></slot>
<slot slottwo="02" name="two"></slot>
<hr />
<button @click="$emit('custome', '引數')">點選傳遞引數</button>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
setup(props, context) {
console.log("props:", props);
console.log("context:", context);
const { attrs, slots, emit } = context;
console.log("attrs:", attrs);
console.log("slots:", slots);
console.log("emit:", emit);
},
};
</script>控制檯輸出:
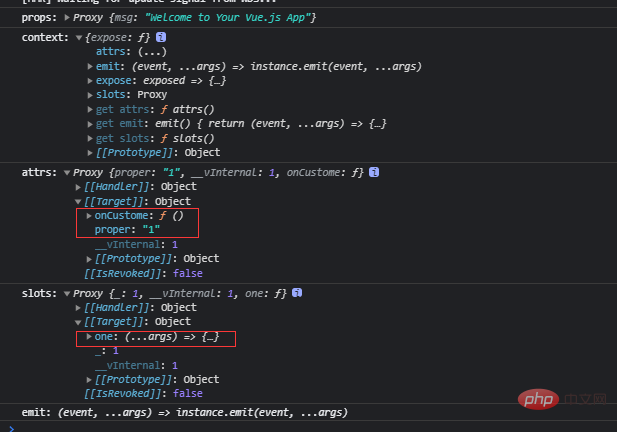
props: Proxy {msg: "Welcome to Your Vue.js App"}
context: {expose: ƒ}
attrs: Proxy {proper: "1", __vInternal: 1, onCustome: ƒ}
slots: Proxy {_: 1, __vInternal: 1, one: ƒ}
emit: (event, ...args) => instance.emit(event, ...args)繼續展開:
結合圖裡面圈起來的部分,我大概得出的結論
context上下文這裡應該是指helloworld這個元件attrs也就元件的是那個$attrs(不含props,但是包含函數方法)slots是元件插槽,並且是有被「使用」的插槽,因為另外一個插槽"two"沒有對應的模板渲染emit感覺是元件的自定義事件到底是什麼呢?但是,這裡看控制檯輸出實際上也得不出什麼內容。
想知道以上4條結論理解是否正確。
大致是對的。唯有第一點稍稍有點兒問題,context 不是這個元件的真正物件,只是在 setup 時帶了其中一部分資訊的玩意兒,執行 setup 時這個元件物件還沒被建立出來呢。
不知道題主以前接沒接觸過 Vue2 或者 Vue3 的 Options API 寫法,要是直接上來就是 Vue3 Composition API 確實不太容易理解。
後面仨其實就是 Options API 裡的 this.$attrs、this.$slots、this.$emit,因為 setup 時還沒有 this 呢,所以變成了這樣寫。
【相關推薦:】
以上就是範例說明vue3中setup引數attrs,slots,emit是什麼?的詳細內容,更多請關注TW511.COM其它相關文章!
