vue專案搭建及打包執行的概述講解

【相關推薦:、】
一、概述
我們使用Vue.js一定要安裝node.js嗎?準確的說是使用vue-cli 搭建專案的時候需要nodejs。你也可以建立一個 .html 檔案,然後通過如下方式引入 Vue,一樣可以使用Vue。
<!-- 開發環境版本,包含了有幫助的命令列警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
但是使用node是比較方便的,打包部署,解析vue單檔案元件,解析每個vue模組,拼在一起等,啟動測試伺服器localhost, 幫你管理 vue-router,vue-resource這些外掛。所以通常情況下我們會使用Vue+node方式,方便省事。
二、vue推薦開發環境
Node.js: javascript執行環境(runtime),不同系統直接執行各種程式語言
npm: Nodejs下的包管理器。由於國內使用npm會很慢,這裡推薦使用淘寶NPM映象(http://npm.taobao.org/)
webpack: 它主要的用途是通過 CommonJS 的語法把所有瀏覽器端需要釋出的靜態資源做相應的準備,比如資源的合併和打包。
vue-cli: 使用者生成Vue工程模板
三、node介紹及安裝
1、npm是什麼:
當一個網站依賴的js程式碼越來越多,程式設計師發現這是一件很麻煩的事情:
去 jQuery 官網下載 jQuery
去 BootStrap 官網下載 BootStrap
去 Underscore 官網下載 Underscore
……
有些程式設計師就受不鳥了,於是npm就出來了,全稱是 Node Package Manager 包管理工具。
這一點和maven、gradle十分相似,只不過maven、gradle是用來管理java jar包的,而npm是用來管理js的。
NPM 的實現思路和maven、gradle是一樣的:
1、有一個遠端程式碼倉庫(registry),在裡面存放所有需要被共用的js程式碼,每個js檔案都有自己唯一標識。
2、使用者想使用某個js的時候,只需參照對應的標識,js檔案會自動下載下來。
2、node是什麼
Node.js是一個Javascript執行環境(runtime environment),不是一個js檔案,實質是對Chrome V8引擎進行了封裝。Node.js 是一個讓 JavaScript 執行在伺服器端的開發平臺,它讓 JavaScript 成為與PHP、Python 等伺服器端語言平起平坐的指令碼語言。
[1]Node.js提供替代的API,使得V8在非瀏覽器環境下執行得更好。V8引擎執行Javascript的速度非常快,效能非常好。
[2]Node.js是一個基於Chrome JavaScript執行時建立的平臺, 用於方便地搭建響應速度快、易於擴充套件的網路應用。
3、npm和Node.js的發展
npm作者已經將npm開發完成,於是發郵件通知 jQuery、Bootstrap、Underscore 作者,希望他們把 jquery、bootstrap 、 underscore 放到npm遠端倉庫,但是沒有收到迴應,於是npm的發展遇到了瓶頸。
Node.js作者也將Node.js開發完成,但是 Node.js 缺少一個包管理器,於是他和 npm 的作者一拍即合、抱團取暖,最終 Node.js 內建了 npm。
後來的事情大家都知道,Node.js 火了。隨著 Node.js 的火爆,大家開始用 npm 來共用 JS 程式碼了,於是 jQuery 作者也將 jQuery 釋出到 npm 了。所以現在,你可以使用 npm install jquery 來下載 jQuery 程式碼。現在用 npm 來分享程式碼已經成了前端的標配。
4、node安裝
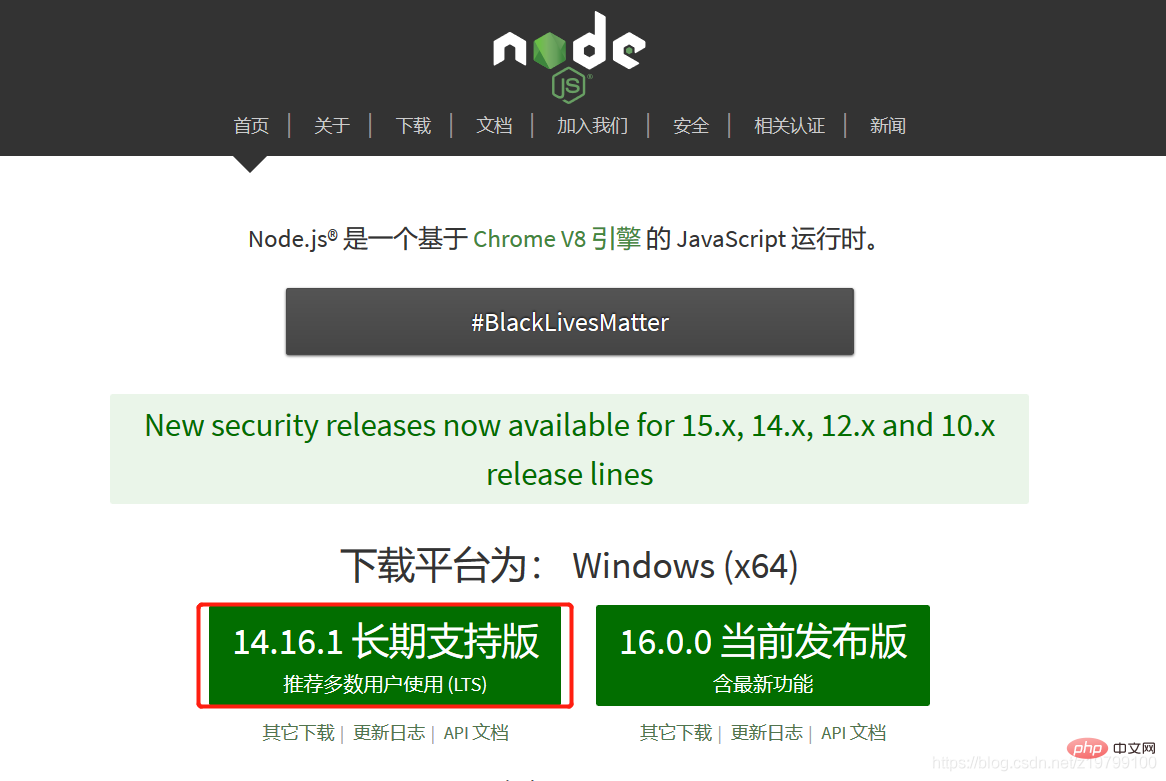
去官網下載:node官網:Node.js
如果要下載其他版本請點選其他下載即可找到對應的版本

建議新手直接無腦下一步,也可以選擇自定義安裝

用管理員開啟dos命令框
檢視node版本 node -v 檢視npm版本 npm -v

雖然npm是node自帶的,但他未必是最新的版本,如果想要最新版本,可以執行npm install -g npm
使用淘寶NPM 映象
大家都知道國內直接使用npm 的官方映象是非常慢的,這裡推薦使用淘寶 NPM 映象。
npm install -g cnpm --registry=https://registry.npm.taobao.org
這樣就可以使用cnpm 命令來安裝模組了
5、安裝vue-cli
cnpm install vue-cli -g //全域性安裝 vue-cli

檢視vue-cli是否成功
vue list

四、新建vue專案
用管理員許可權開啟dos視窗,切換到需要建立專案的路勁下
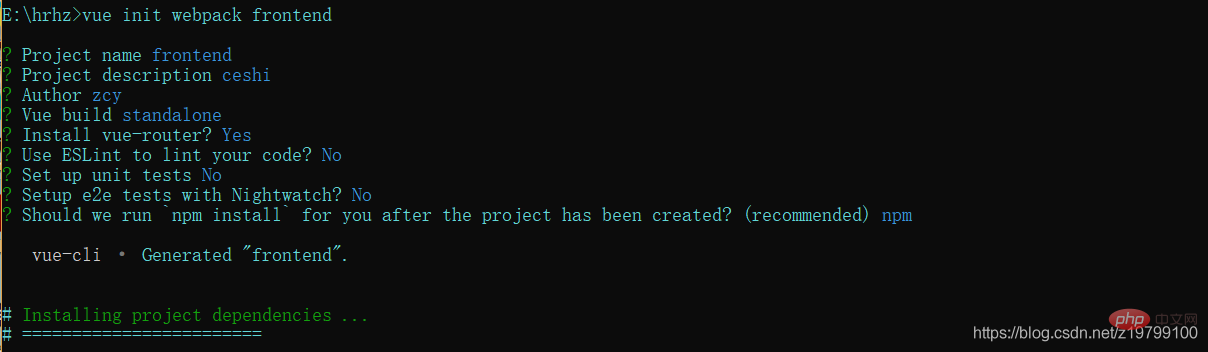
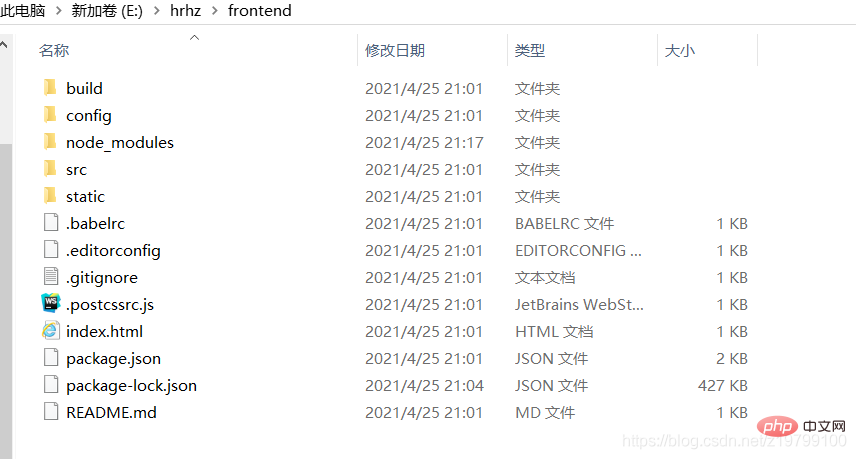
vue init webpack frontend

npm install

執行專案 npm run dev

五、打包執行

npm run build
vue專案打包後只有三個檔案,如下:

這樣就直接可以通過自己定義的路由存取啦!!!
到此結束了,不會的去學習去
【相關推薦:、】
以上就是vue專案搭建及打包執行的概述講解的詳細內容,更多請關注TW511.COM其它相關文章!