一文了解Node.js中的包管理工具--npm

一、npm概述
npm (Node Package Manager)是 Node.js 的包管理工具。
什麼是包?包就是一坨程式碼,就是 Node.js 的第三方模組。
例如:JQuery模組,Bootstrap模組
npm 是一個命令,跟隨 一起安裝。也就是說我們安裝了Node.js會連帶一個npm包管理工具一起安裝下來。
二、測試npm是否安裝成功
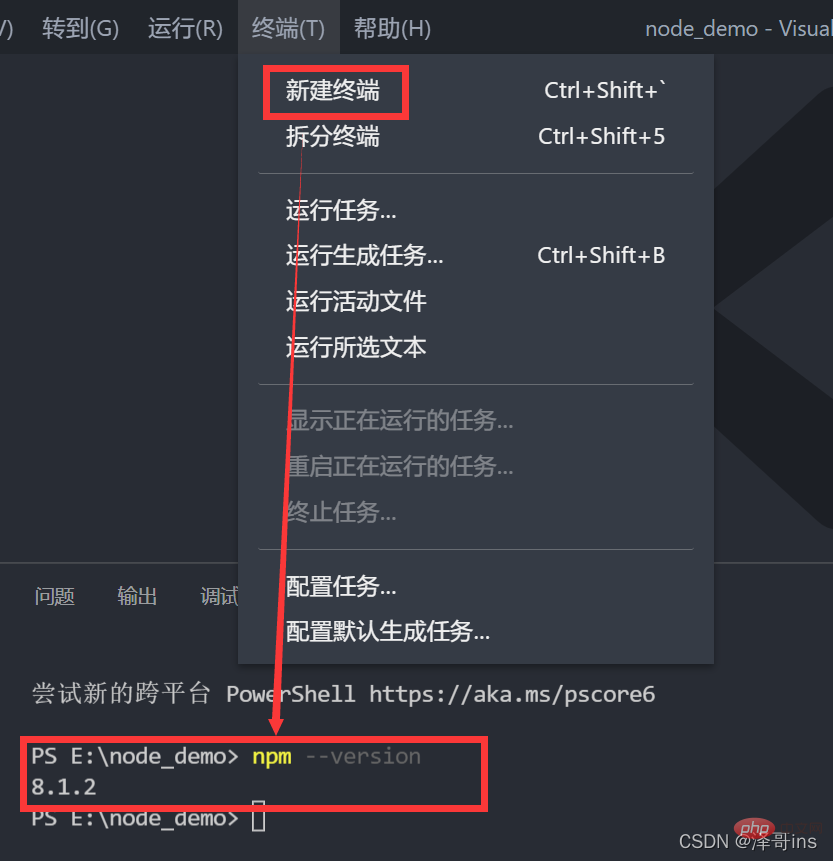
1.快捷鍵win+r,開啟命令提示字元,或者再VScode終端當中開啟黑視窗。
2.輸入npm --version命令 或者輸入簡寫命令 npm -v都可以,當出現如下圖npm的版本號說明安裝成功。

三、包的依賴
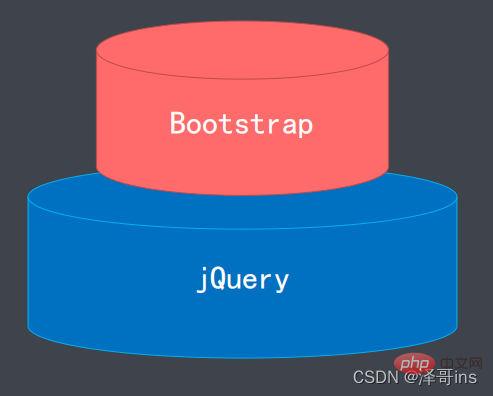
npm 可以下載(安裝)包和包的依賴。 例如如下圖:Bootstrap包是依賴於JQuery的,所以下載BootStrap包會把JQuery包一起下載下來。就相當於我們平時說的俗語:是先有的雞,還是先有的蛋的觀點一樣。所以我們的包也是,先有了JQuery,才有的Bootstrap,要想安裝Bootstrap,它會將依賴包JQuery一起安裝。

四、包的安裝方式
1.傳統方式的手動下載:比如我們要下載Bootstrap,那麼我們首先要找到這個框架的官網,然後進入,找到合適的版本資源,進行下載。可能有些人找網站的時間,下載的時間花費的時間會很長,因為有些人可能不記得官方網站是哪個,還需要查詢,找到以後還要找到合適的資源下載,這樣繁瑣的操作是我們傳統方式下載的。
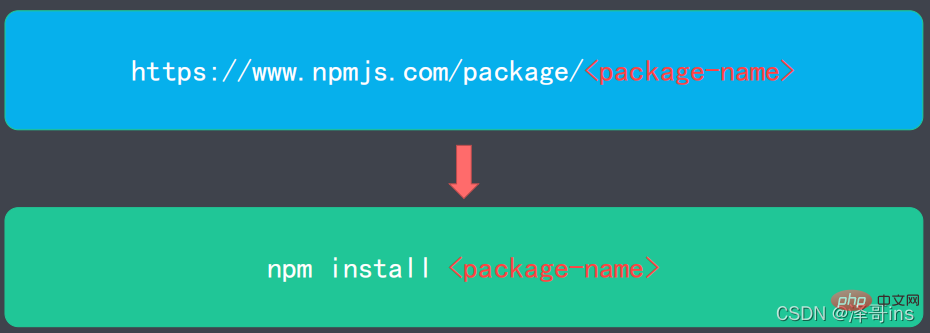
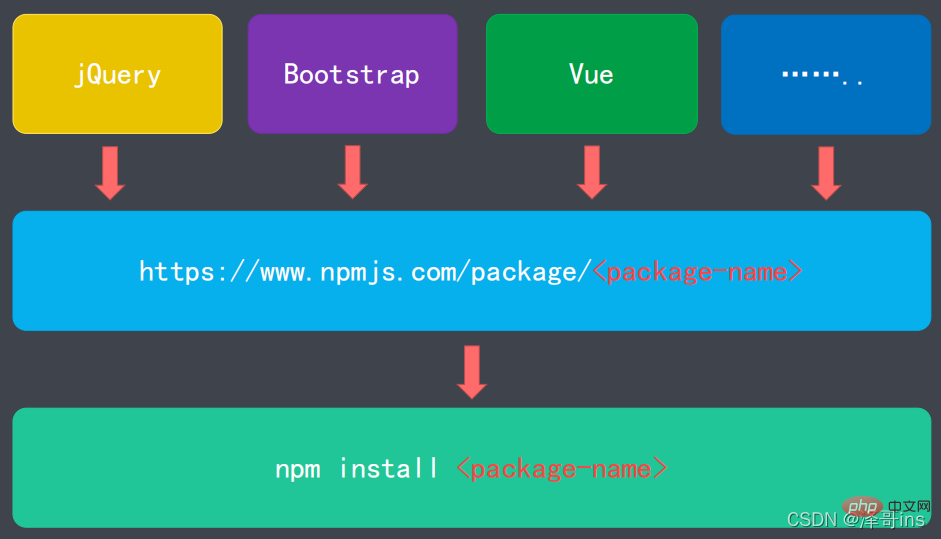
2.通過npm包管理工具安裝,該包下包含了很多的前端所用到的包,再http://npmjs.com這個網站可以搜尋任何的包,供我們下載安裝使用。我們學習了npm包,就可以通過一條命令進行安裝這些包,再也不需要找到該包的官網進行下載了。通過npm install 包的名稱即可實現安裝。
五、npm映象源
npm映象源就是npm 管理的 Node.js 包的資源地址。
http://npmjs.com
六、npm從映象源下載包
npm從映象源下載包就是當我們輸入npm install 包名,這個命令後,他會去http://npmjs.com這個官網進行查詢下載安裝,供我們開發人員使用該包。

比如說我們要下載JQuery包,那麼我們只需要再黑視窗敲寫一條命令 npm install JQuery即可。

npm下載類比之應用商店
七、修改 npm 映象源
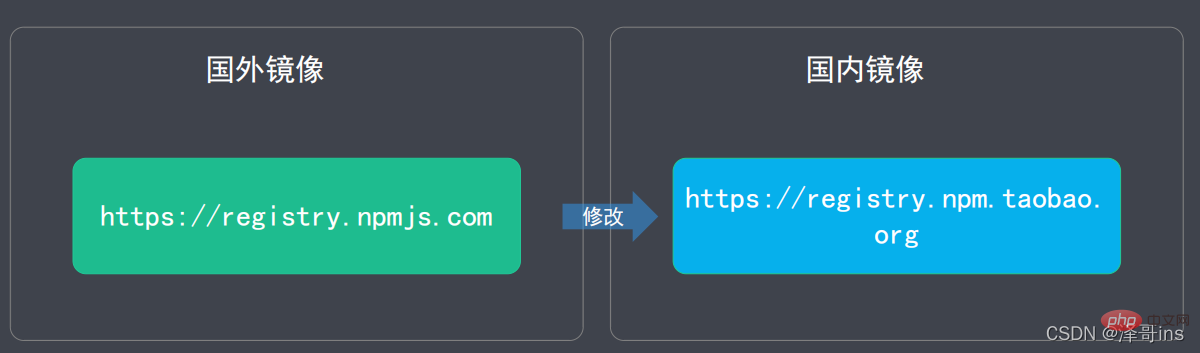
我們的npm映象源呢是國外的網站,我們要安裝一個包,要跑到國外去安裝,很浪費我們的時間,所以我們要將npm映象源呢,通過命令改變成我們國內的映象源,這樣我們安裝起來就很快了,提高了我們的效率。

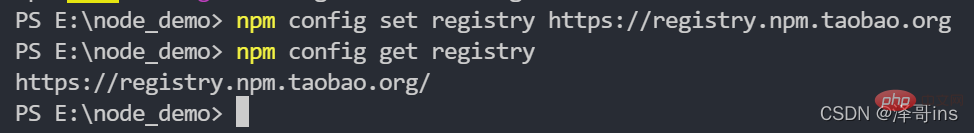
修改npm映象源的命令:npm config set registry https://registry.npm.taobao.org
檢視是否修改成功命令:npm config get registry
範例:

八、使用npm安裝包
使用安裝命令:npm install <package-name包名>
九、npm包的安裝方式

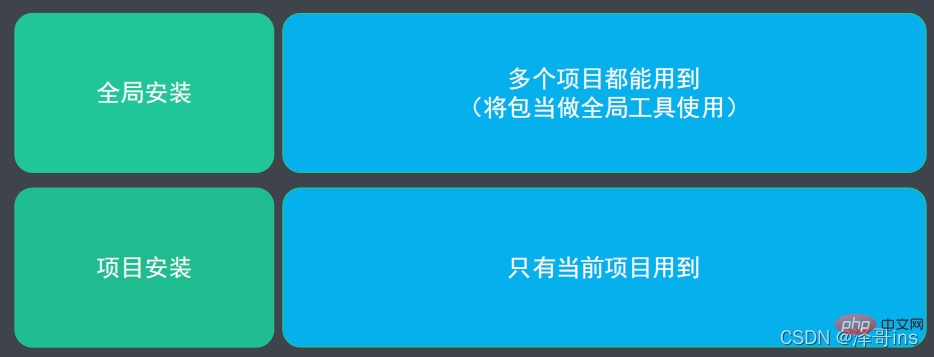
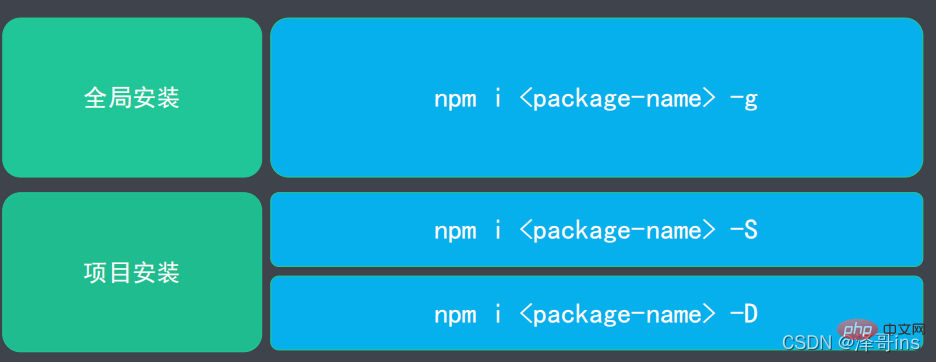
9.1全域性安裝
所謂全域性安裝就是把包當成全域性命令來使用。
安裝命令:npm install <package-name> --global
安裝命令簡寫:npm i <package-name> -g
全域性安裝安裝步驟
1. 明確你的需求; 2. 找到合適的包; 3. 通過 npm 安裝包; 4. 使用包;
範例:minify壓縮包的安裝
安裝命令:npm install minify -global
安裝命令簡寫:npm i minify -g
壓縮檔案的命令:minify 要壓縮的檔案路徑 > 壓縮後要存放的檔案的路徑
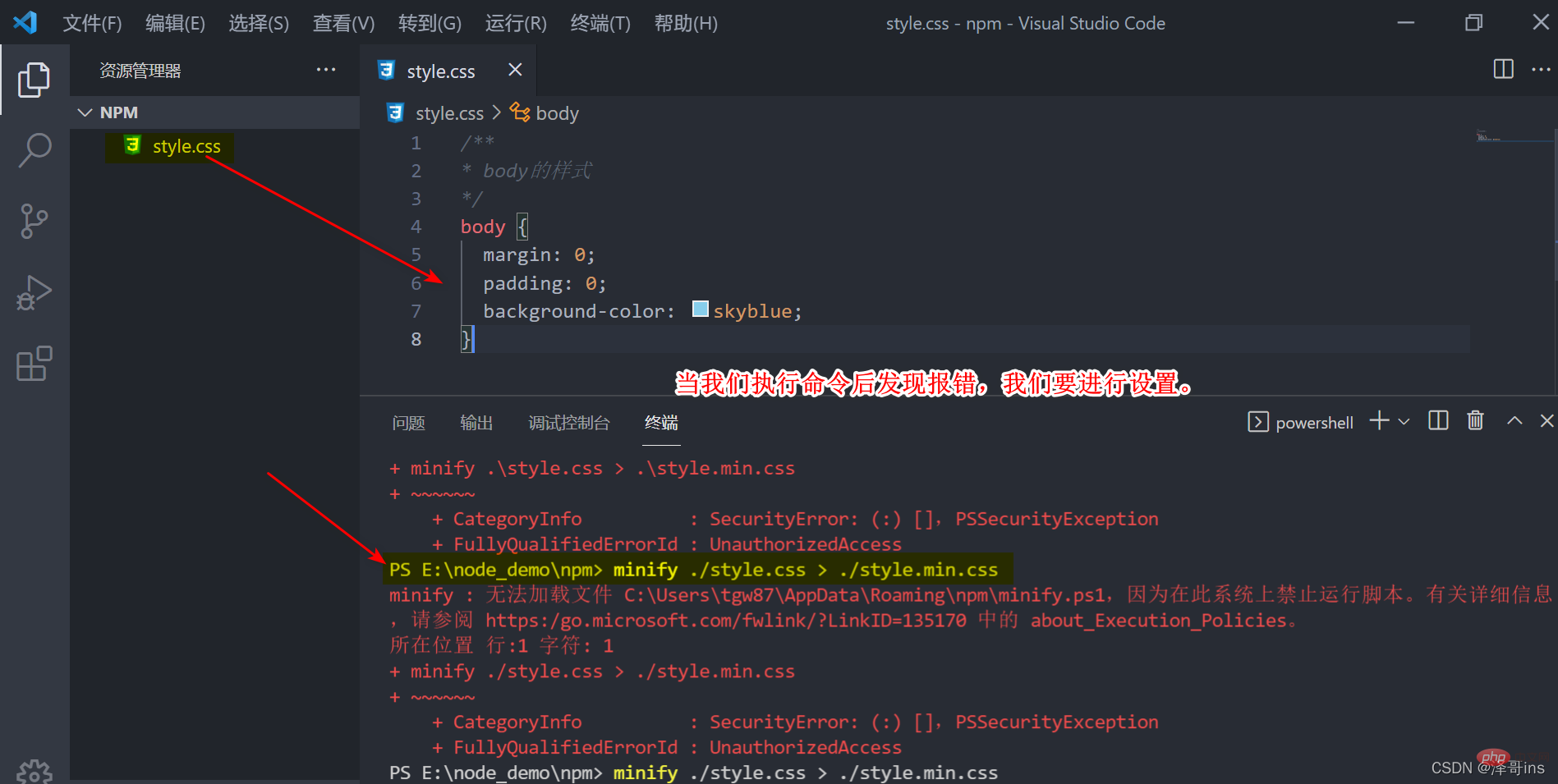
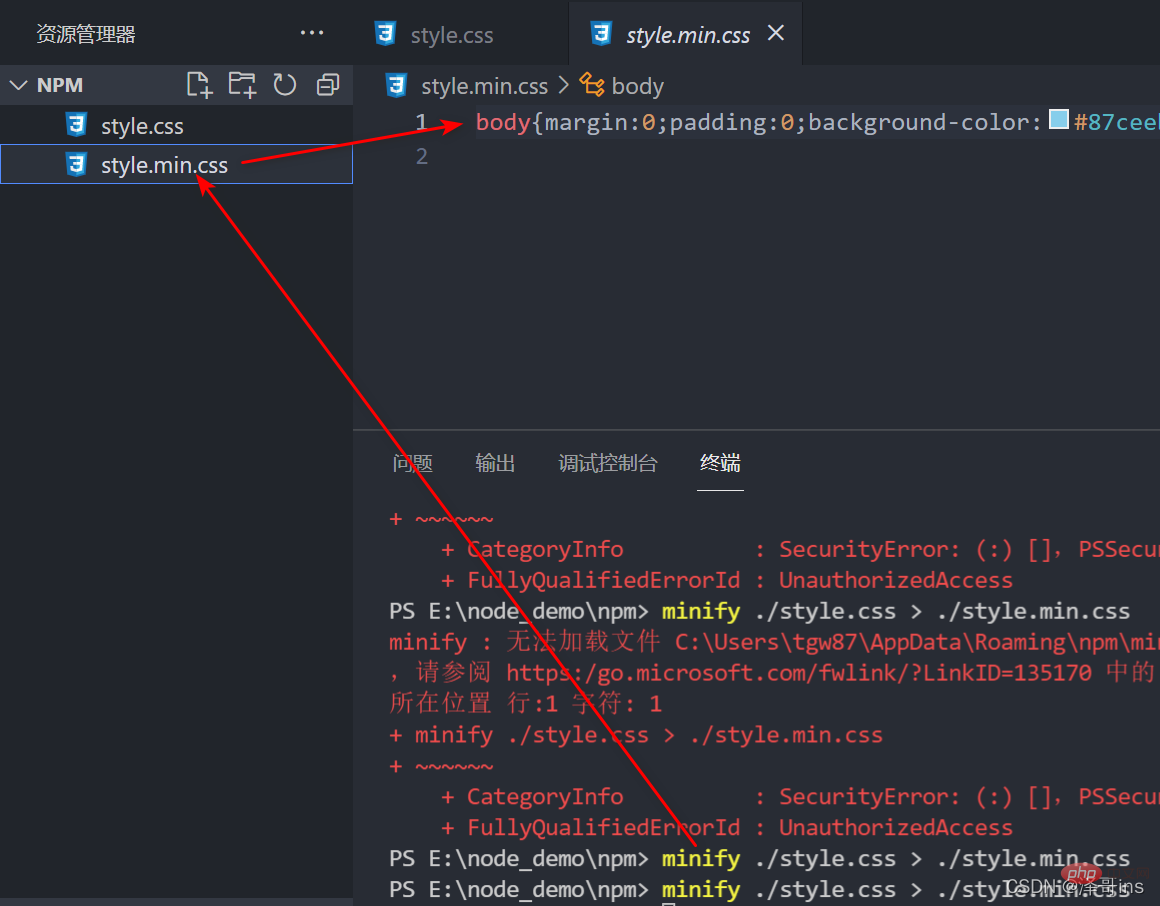
例如:如下案例:minify ./style.css > ./style.min.css
解釋:將當前目錄下的style.css檔案壓縮,然後壓縮到當前目錄下,並把檔名改為style.min.css

解決:無法載入檔案 C:\Users\user\AppData\Roaming\npm\npx.ps1,因為在此係統上禁止執行指令碼 。
1、點選windows鍵,或者點選螢幕左下角的按鈕,以管理員身份開啟 powerShell

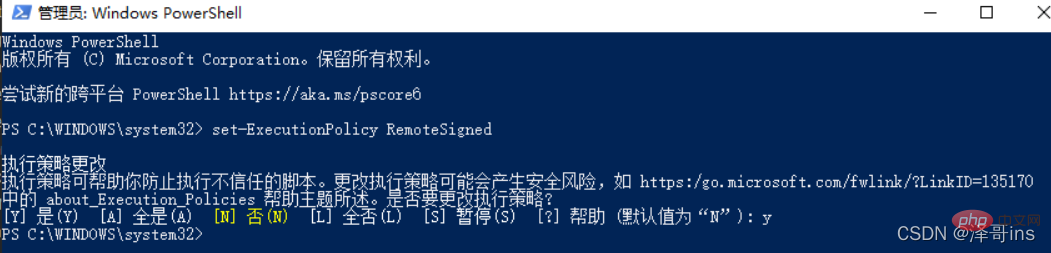
2、輸入 命令:set-ExecutionPolicy RemoteSigned ,回車;
然後再輸入 Y ,回車;
 然後我們在輸入命令就好啦。
然後我們在輸入命令就好啦。

解除安裝包的命令:
npm uninstall minify -global解除安裝包的簡寫命令:
npm uni minify -g
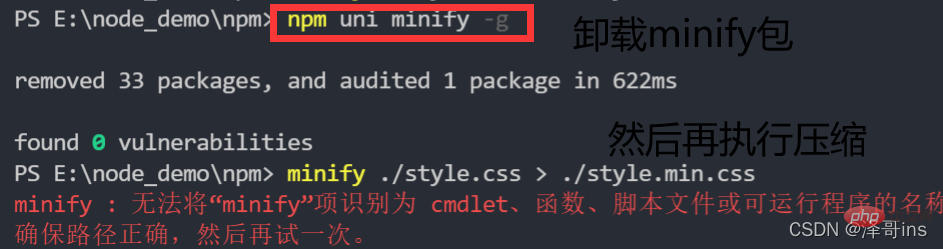
範例:測試將包解除安裝後,再執行壓縮命令,會發現報錯。

9.2專案(區域性)安裝
所謂專案(區域性)安裝就是包只在當前專案中使用。
專案安裝步驟
1. 建立專案目錄(mkdir project);
2. 進入專案目錄(cd project);
----------------------------注:如上2個步驟可以自己建立,不用命令--------------------------------------
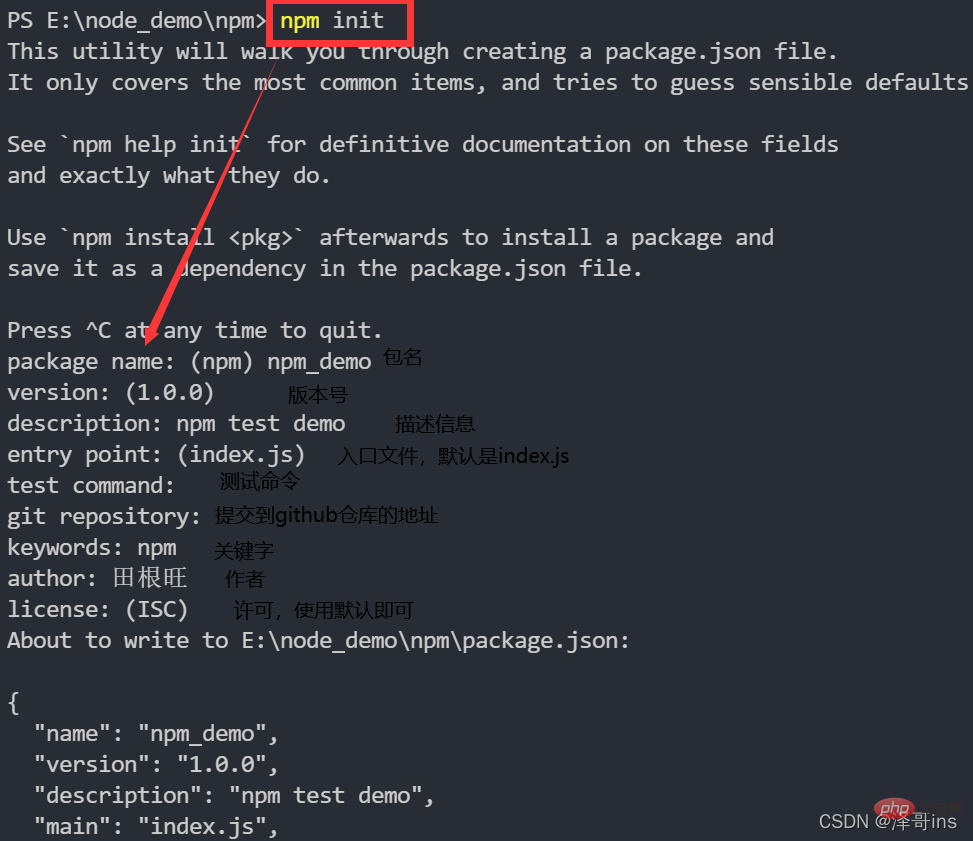
3. 初始化專案(npm init);
4. 在專案中安裝包;
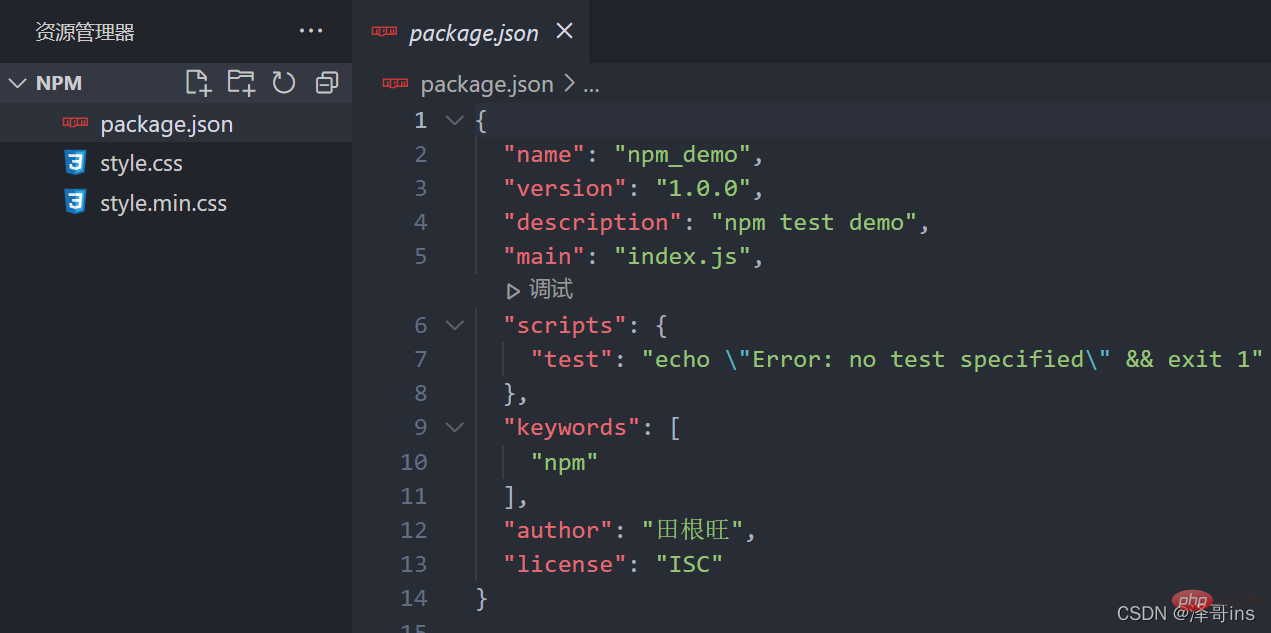
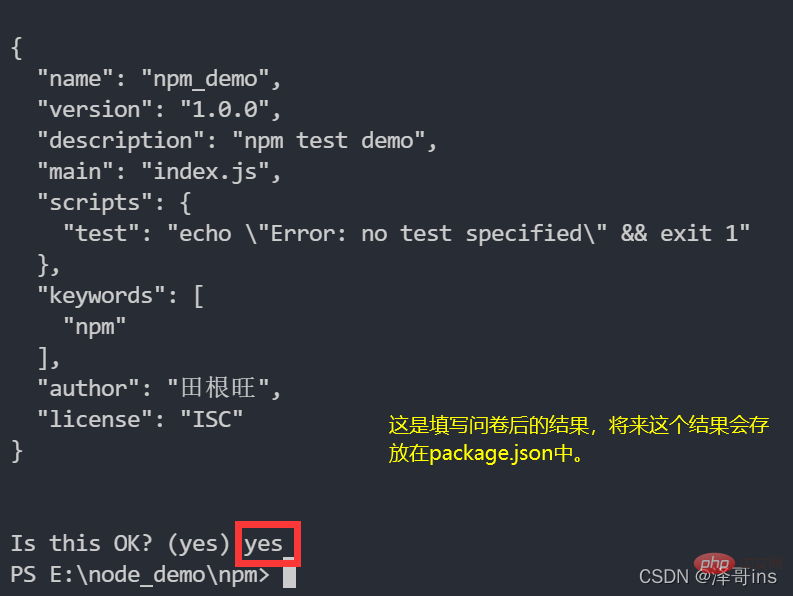
範例:執行初始化命令結果


會發現我們的目錄中多了一個package.json檔案

再專案中按照包的命令:
npm install <package-name包名> --save再專案中按照包的命令簡寫:
npm i <package-name包名> -S
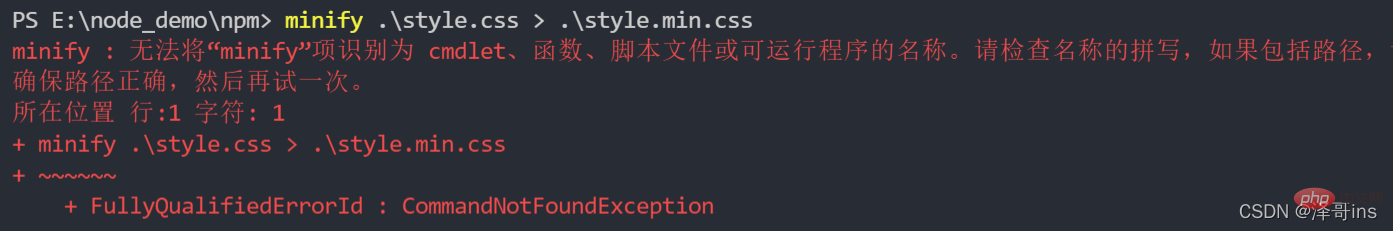
我們通過命令安裝好之後,再來通過剛剛的全域性方式進行壓縮,會提示報錯。當然這裡要注意下:
必須是我們把剛才測試的全域性的方式安裝的包uninstalll解除安裝掉,才能出現如下報錯。

那麼出現報錯的原因是:因為我們把全域性改成了當前專案下(區域性安裝),所以我們要想使用該壓縮命令,需要找到minify這個包。
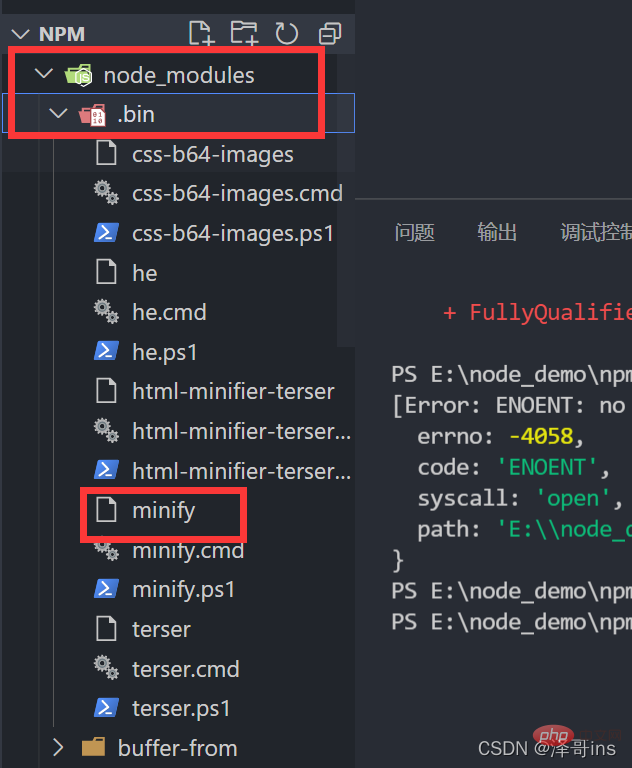
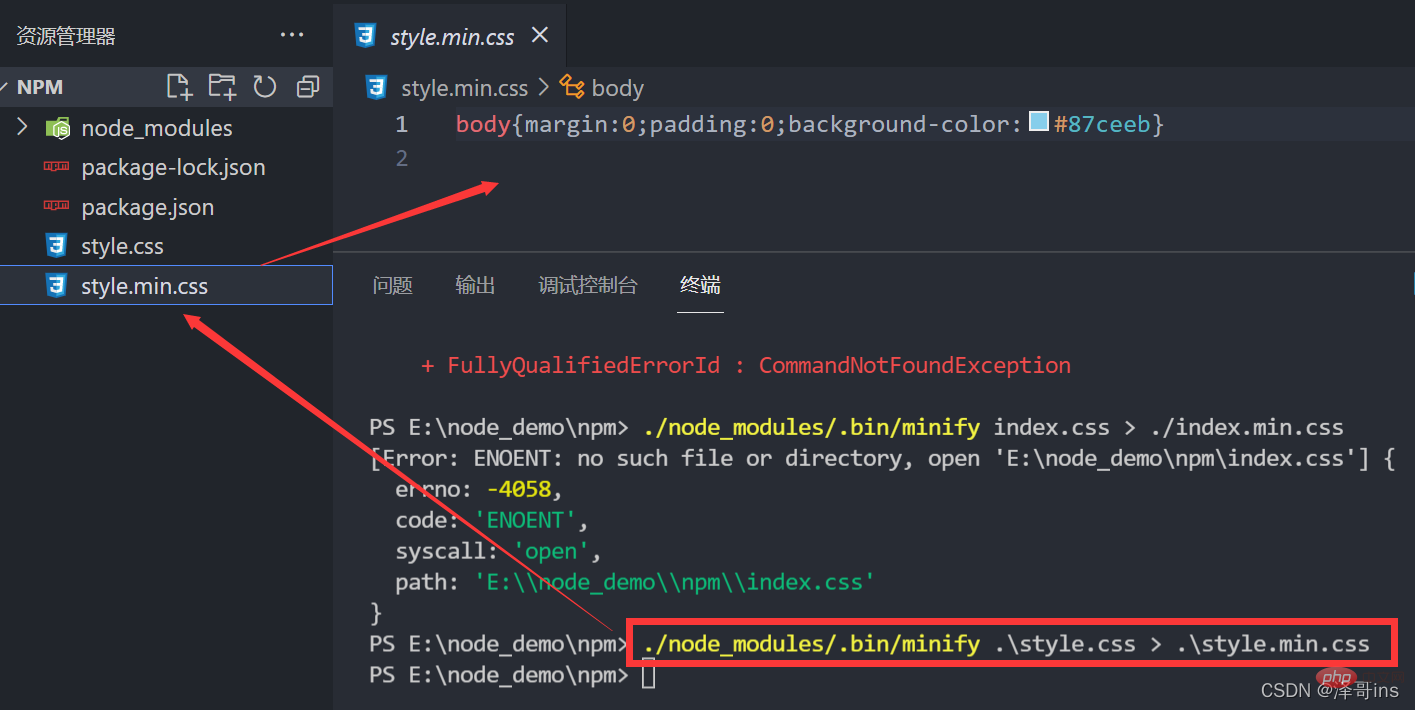
在我們輸入命令npm i <package-name包名> -S 後,會多出一個node_modules這個目錄,再它下面,我們裡面有個.bin目錄,.bin目錄下有一個minify的包,此時我們找到啦。

那麼我們找到了這個包了,該怎麼書寫壓縮命令呢?
使用專案安裝包的命令:
./node_modules/.bin/minify 檔案路徑 > 壓縮後的檔案路徑例如:
./node_modules/.bin/minify .\style.css > .\style.min.css
通過看到如下圖測試,我們壓縮檔案啦。

--save-dev命令
命令:npm install <package-name> --save-dev
命令簡寫: npm i <package-name> -D
npm安裝命令的引數

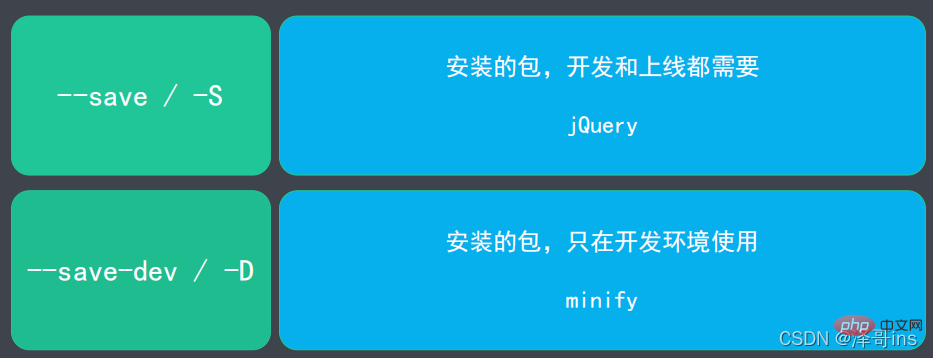
--save 和--save-dev的區別
--save:安裝的包,開發和上線的時候都需要攜帶安裝的包,例如JQuery,Vue,Bootstrap包,因為這些包都是樣式佈局的包,需要我們上線的時候攜帶。
--save-dev:安裝的包,只在開發環境中會使用到,上線後不用,那就使用該命令,例如minify壓縮檔案包
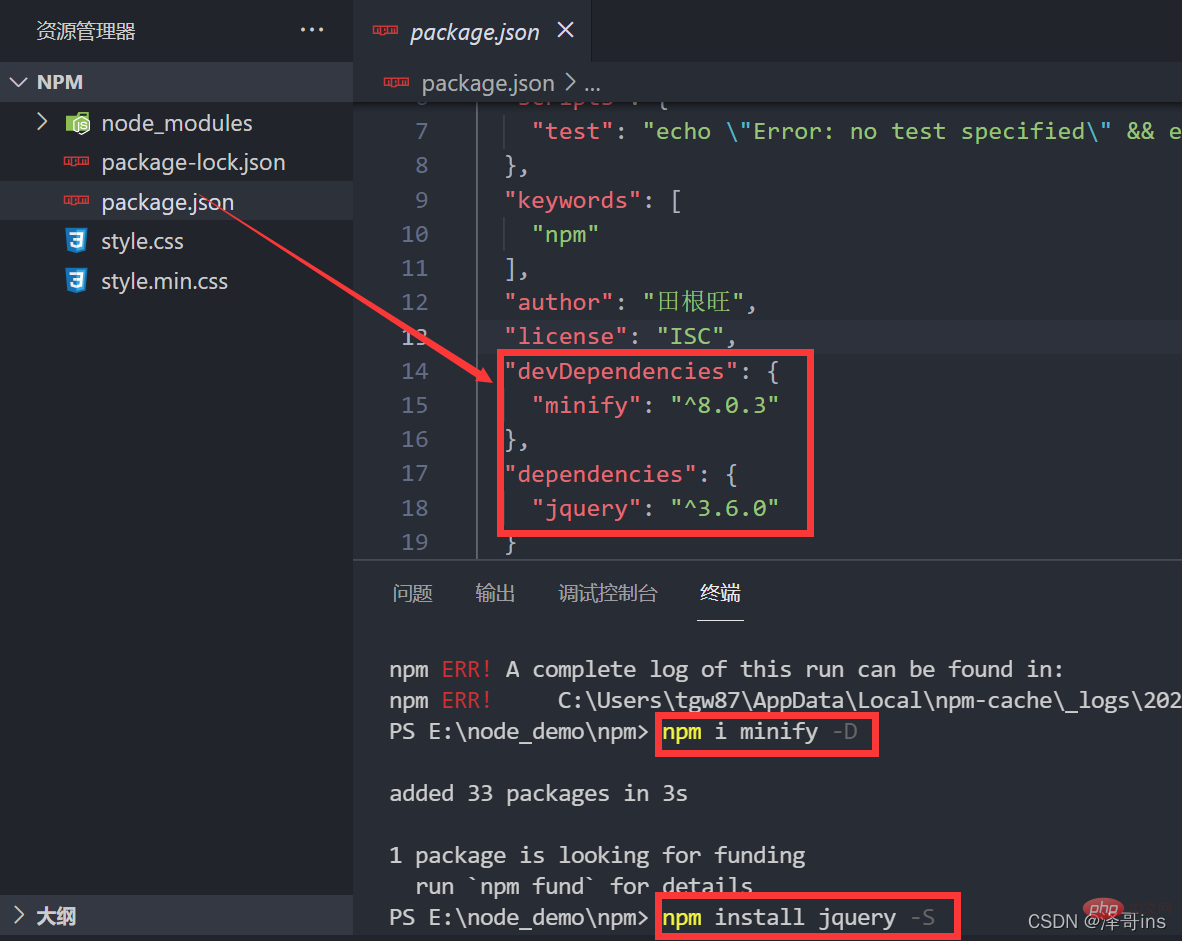
如何檢視是--save安裝的還是--save-dev安裝的呢?
我們安裝後的包,會在package.json中生成一個dependencies依賴,如果是 -S安裝的那麼會在dependencies下,如果是-D安裝的那麼會在devDependencies下。將來當我們解除安裝包的時候,這裡的依賴會消失。所以我們可以通過檢視package.json來看自己依賴的包。

總結npm安裝包的方式

補充:
再當前進入的目錄下,開啟vscode編輯器命令:code .(點)
更多node相關知識,請存取:!
以上就是一文了解Node.js中的包管理工具--npm的詳細內容,更多請關注TW511.COM其它相關文章!