一文掌握ES6解構賦值的原理及運用
2022-08-08 18:02:26

【相關推薦:、】
陣列的解構賦值
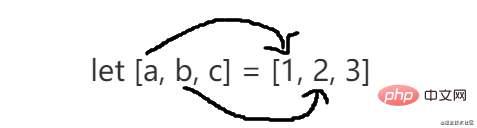
let [a, b, c] = [1, 2, 3]
同時定義多個變數,a匹配1、b匹配2、c匹配3

解構賦值允許指定預設值,即左邊變數指定預設值,右邊沒有對應的值,會優先輸出預設值。
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
x匹配字元a,y預設值為字元b,若右邊沒有對應的,預設輸出字元b。
物件的解構賦值
解構不僅可以用於陣列,還可以用於物件,物件的解構與陣列有一個重要的不同,陣列的元素是按照次序排列的,變數的取值由它的位置決定的;而物件的屬性沒有次序,變數必須與屬性同名才能取到正確的值。
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['騎行', '動漫']
}比如我取age的值,改成取abc的值,由於沒有和物件中的屬性名對應,無法對應賦值,所以是undefined。
解構賦值的運用
交換變數的值
正常想到交換變數的值的方式
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)利用解構賦值交換變數
let x = 1;
let y = 2;
[x, y] = [y, x];
console.log('x => ', x)
console.log('y => ', y)這樣交換變數x和y的值,寫法不僅簡潔,而且易讀,語意非常清晰。
從函數返回多個值
函數只能返回一個值,如果要返回多個值,只能將它們放在陣列或物件裡返回,有了解構賦值,就變得更加方便了。
提取hobbies陣列中的第二個值
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['騎行', '動漫', '羽毛球']
}
}
console.log(getArray().name + '喜歡' + getArray().hobbies[1]) // 動漫利用解構賦值獲取hobbies陣列中的第二個值
let {name, age, hobbies} = getArray()
console.log(name + '喜歡' + hobbies[1]) // 動漫遍歷Map結構
對於for...of迴圈遍歷來說,遍歷出來的值是一個陣列,而解構賦值對於陣列是可以「模式匹配」的,這很快速地取出鍵-值。

for...of迴圈遍歷配合解構賦值獲取鍵-值就非常方便。
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
函數引數的解構賦值
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]可以給函數的引數中傳入物件,並且可以對傳入的物件設定預設值。它將被解構到函數內部裡進行使用,你也可以這樣理解。
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]上面的寫法不一樣,也會導致結果不一樣
function f({ x, y } = { x: 10, y: 5 }) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, undefined]
console.log(f({})) // [undefined, undefined]
console.log(f()) // [10, 5]第三和第四個列印會有undefined,這是因為傳入的x或y不對應物件屬性中的值,匹配不成功所導致的。
【相關推薦:、】
以上就是一文掌握ES6解構賦值的原理及運用的詳細內容,更多請關注TW511.COM其它相關文章!
