範例講解node中http模組和url模組的使用方法
2022-08-08 18:01:41
const http = require('http')
http.createServer(function(req,res) {
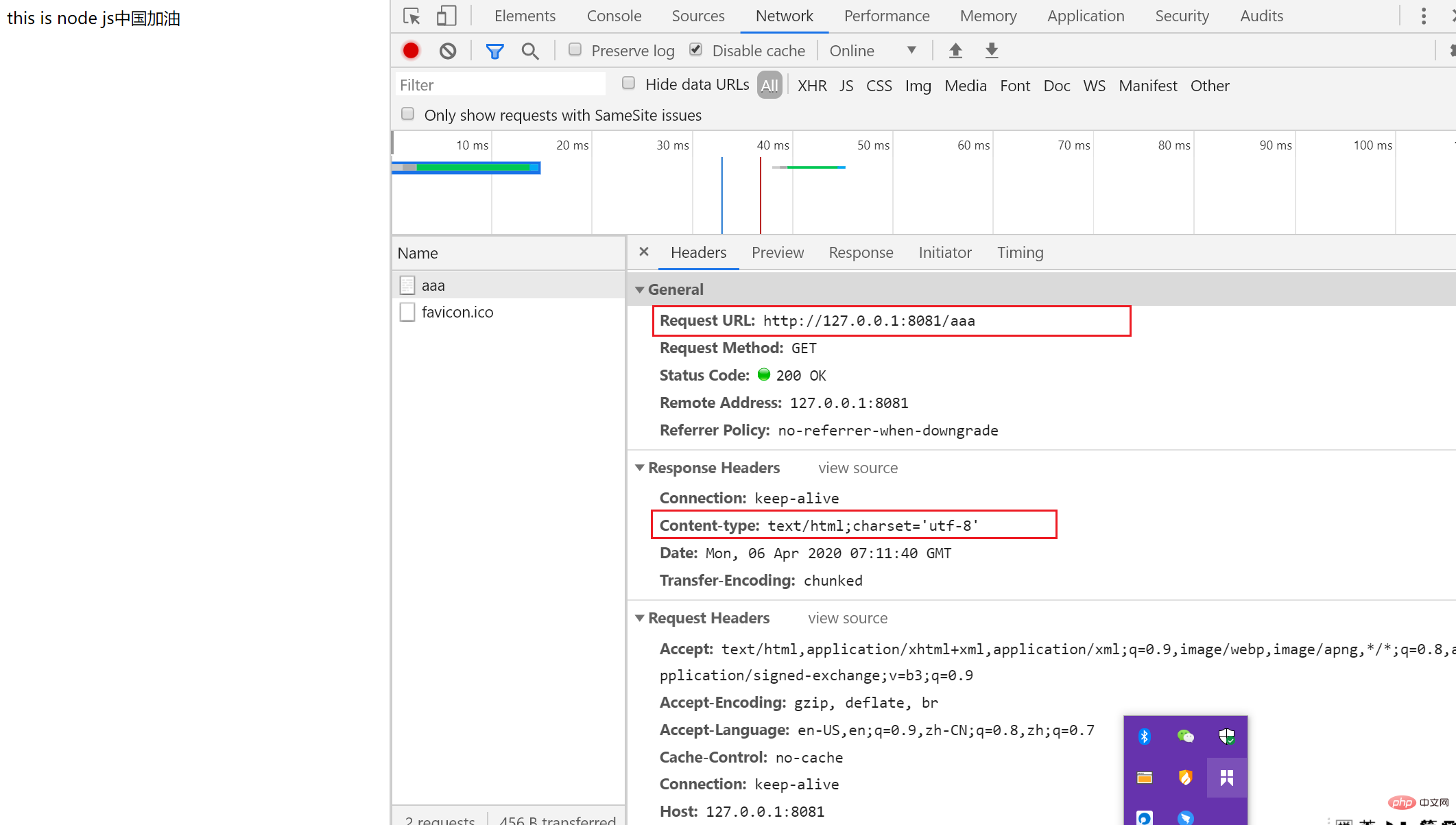
console.log(req.url) //獲取url裡面攜帶的引數
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //設定響應頭
res.write("<head><meta charset='UTF-8'></head>") //設定編碼,不設定的話就會出現中文亂碼
res.write('this is node js中國加油') //給頁面響應資訊
res.end() //響應結束}).listen(8081) //埠號當我把url改為http://127.0.0.1:8081/aaa時候
console.log(req.url)輸出的內容
【相關推薦:】
最關鍵的就是req.url屬性,表示使用者的請求URL地址。所有的路由設計,都是通過req.url 來實現的。 我們比較關心的不是拿到 URL,而是識別這個 URL。
識別 URL,用到了下面的 url 模組
二、url模組
url.parse() 解析 URL
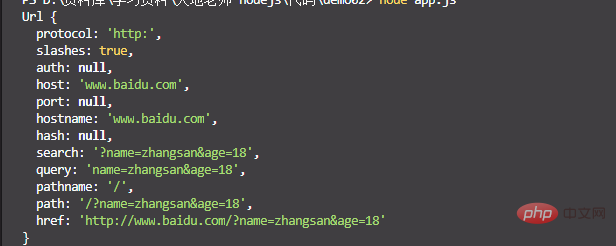
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'console.log(url.parse(api))
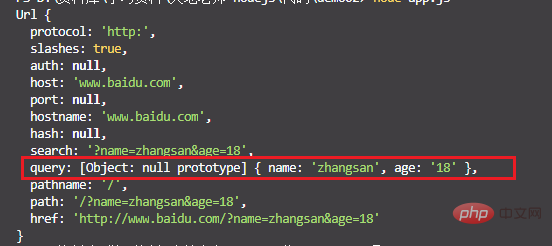
當 url.parse 的第二個引數為true時,看看列印結果
console.log(url.parse(api,true))

此時引數以物件的格式輸出
所有我們可以通過這種方法拿到url裡面傳過來的引數
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'// console.log(url.parse(api,true))let urlObj = url.parse(api,true).query
console.log(urlObj)
現在我們看看在請求的時候如何獲取url裡面的引數
基於前面的程式碼,我們看看這個req都有哪些引數
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //獲取url裡面攜帶的引數
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //設定響應頭 console.log(req)
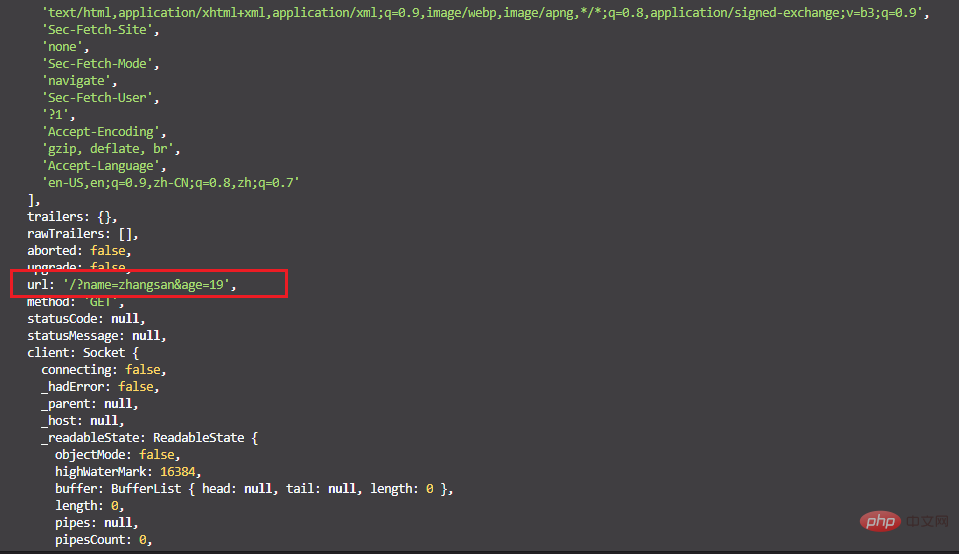
res.end() //響應結束}).listen(8081) //埠號列印出來的req發現它有很多的資訊,我們搜尋url 發現它有兩個


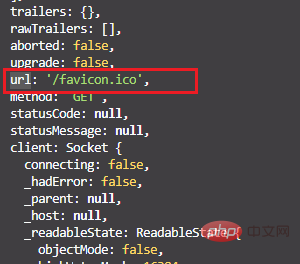
最後這個是請求瀏覽器圖示,要獲取url裡面的引數就要排除最後的這個請求
const url = require('url')
const http = require('http')
http.createServer(function(req,res) {
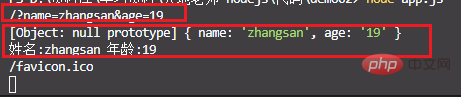
console.log(req.url) //獲取url裡面攜帶的引數 /?name=zhangsan&age=19
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //設定響應頭
// console.log(req)
if(req.url !== '/favicon.ico'){ var userinfo = url.parse(req.url,true).query
console.log(userinfo) //{ name: 'zhangsan', age: '19' }
console.log('姓名:'+userinfo.name, '年齡:'+ userinfo.age )
}
res.end() //響應結束}).listen(8081) //埠號
以上就是範例講解node中http模組和url模組的使用方法的詳細內容,更多請關注TW511.COM其它相關文章!
