通過範例來分析Vue的雙向資料繫結

【相關推薦:、】
vue的雙向繫結原理及實現
一個極簡雙向資料繫結的範例:
var obj = {};
Object.defineProperty(obj,'hello',{
set:function(newVal){
document.getElementById('a').value = newVal;
document.getElementById('b').innerHTML = newVal;
}
});
document.addEventListener('keyup',function(e){
obj.hello = e.target.value;
})此例實現的效果是:隨文字方塊輸入文字的變化,span 中會同步顯示相同的文字內容;在js或控制檯顯式的修改 obj.hello 的值,檢視會相應更新。這樣就實現了 model => view 以及 view => model 的雙向繫結。這就是雙向繫結的基本原理,下面是具體探究:
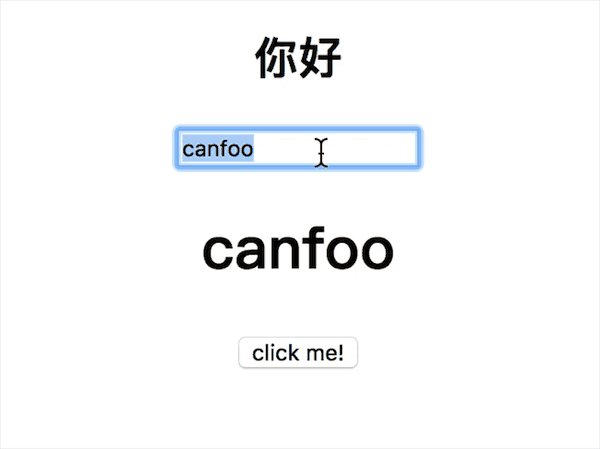
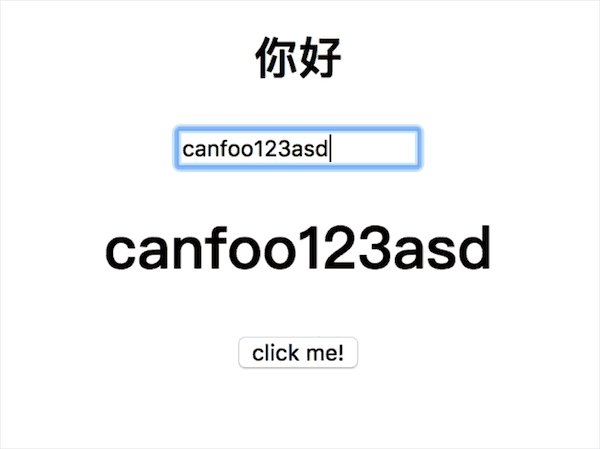
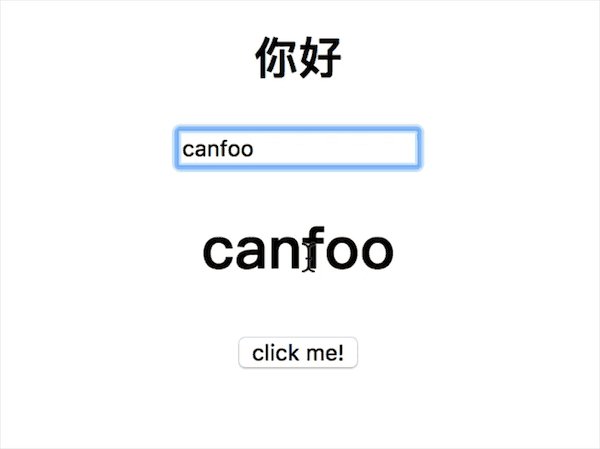
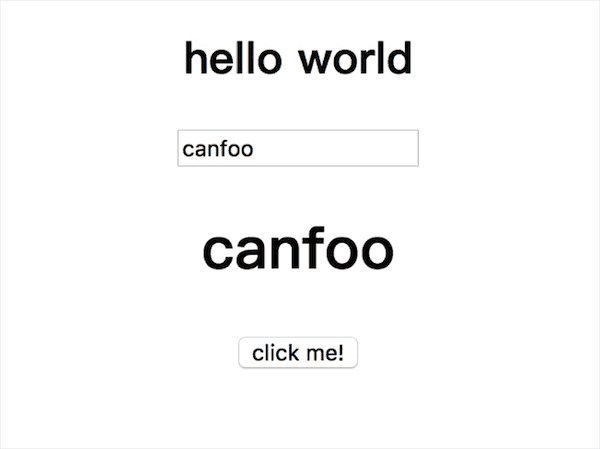
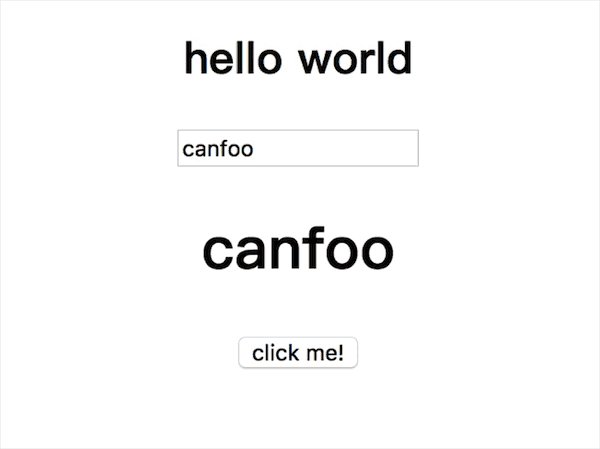
先看一下成果圖:

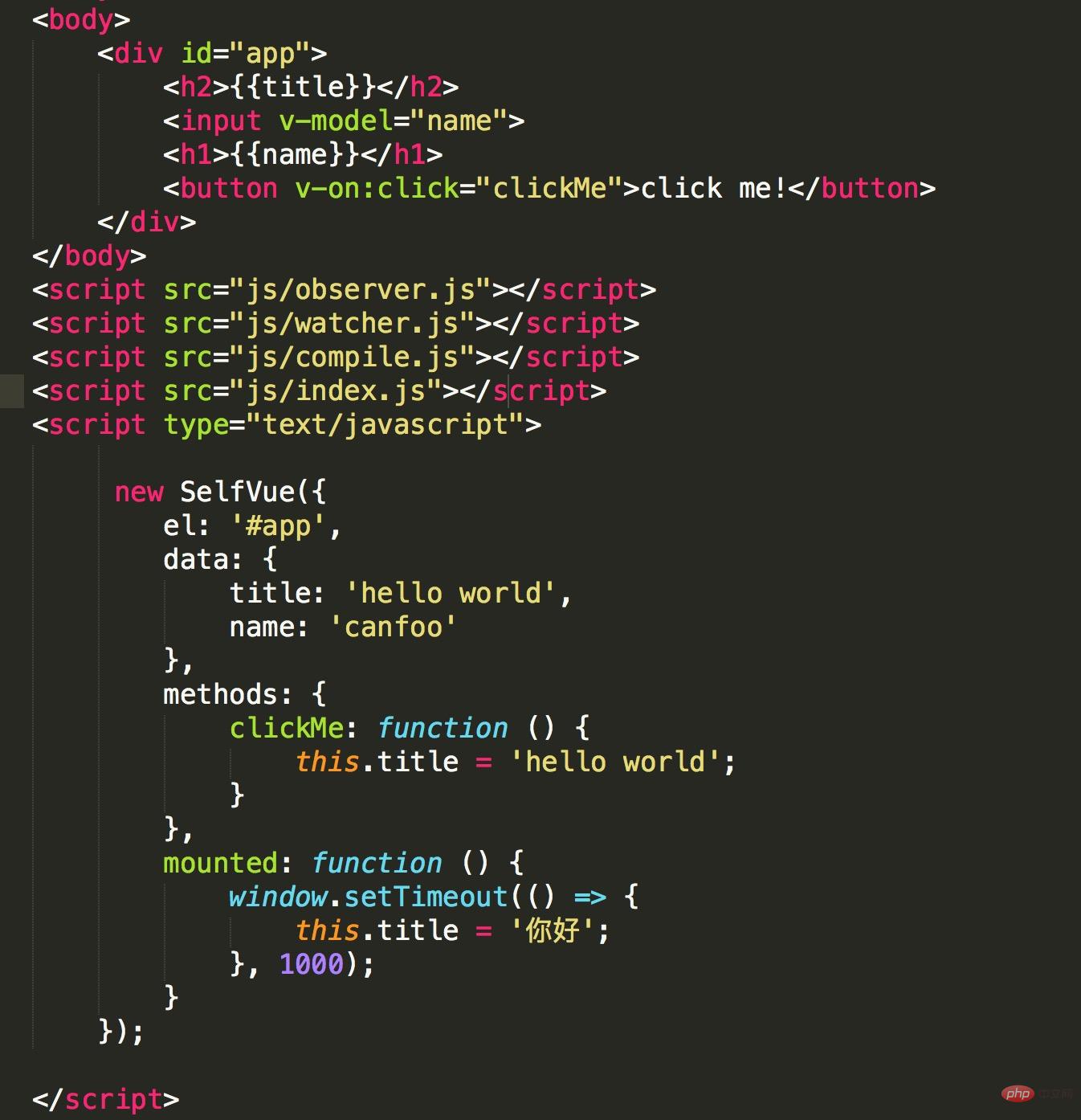
下面是程式碼圖:

vue資料雙向繫結原理
vue資料雙向繫結是通過資料劫持結合釋出者-訂閱者模式的方式來實現的,那麼vue是如果進行資料劫持的,我們可以先來看一下通過控制檯輸出一個定義在vue初始化資料上的物件是個什麼東西。
程式碼:
var vm = new Vue({
data: {
obj: {
a: 1
}
},
created: function () {
console.log(this.obj);
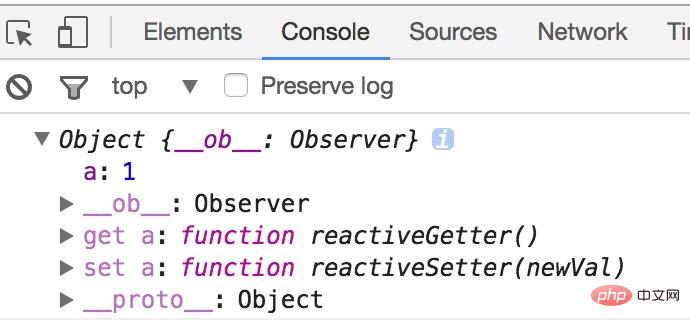
}});結果為:

我們可以看到屬性a有兩個相對應的get和set方法,為什麼會多出這兩個方法呢?因為vue是通過Object.defineProperty()來實現資料劫持的。
Object.defineProperty( )是用來做什麼的?它可以來控制一個物件屬性的一些特有操作,比如讀寫權、是否可以列舉,這裡我們主要先來研究下它對應的兩個描述屬性get和set,如果還不熟悉其用法,請點選這裡閱讀更多用法。
在平常,我們很容易就可以列印出一個物件的屬性資料:
var Book = {
name: 'vue權威指南'};console.log(Book.name); // vue權威指南如果想要在執行console.log(book.name)的同時,直接給書名加個書名號,那要怎麼處理呢?或者說要通過什麼監聽物件 Book 的屬性值。這時候Object.defineProperty( )就派上用場了,程式碼如下:
var Book = {}var name = '';Object.defineProperty(Book, 'name', {
set: function (value) {
name = value;
console.log('你取了一個書名叫做' + value);
},
get: function () {
return '《' + name + '》'
}})Book.name = 'vue權威指南'; // 你取了一個書名叫做vue權威指南console.log(Book.name); // 《vue權威指南》我們通過Object.defineProperty( )設定了物件Book的name屬性,對其get和set進行重寫操作,顧名思義,get就是在讀取name屬性這個值觸發的函數,set就是在設定name屬性這個值觸發的函數,所以當執行 Book.name = ‘vue權威指南’ 這個語句時,控制檯會列印出 「你取了一個書名叫做vue權威指南」,緊接著,當讀取這個屬性時,就會輸出 「《vue權威指南》」,因為我們在get函數裡面對該值做了加工了。如果這個時候我們執行下下面的語句,控制檯會輸出什麼?
console.log(Book);
結果為:

這樣說明vue確實是通過這種方法來進行資料劫持的。接下來我們通過其原理來實現一個簡單版的mvvm雙向繫結程式碼。
簡單版的mvvm雙向繫結
思路分析
實現mvvm主要包含兩個方面,資料變化更新檢視,檢視變化更新資料:

關鍵點在於data如何更新view,因為view更新data其實可以通過事件監聽即可,比如input標籤監聽 ‘input’ 事件就可以實現了。所以我們著重來分析下,當資料改變,如何更新檢視的。
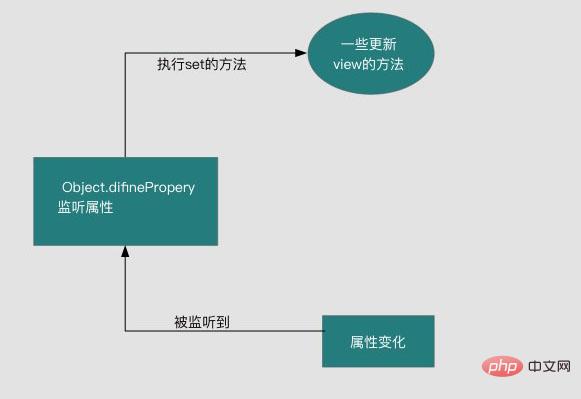
資料更新檢視的重點是如何知道資料變了,只要知道資料變了,那麼接下去的事都好處理。如何知道資料變了,其實上文我們已經給出答案了,就是通過Object.defineProperty( )對屬性設定一個set函數,當資料改變了就會來觸發這個函數,所以我們只要將一些需要更新的方法放在這裡面就可以實現data更新view了。

實現過程
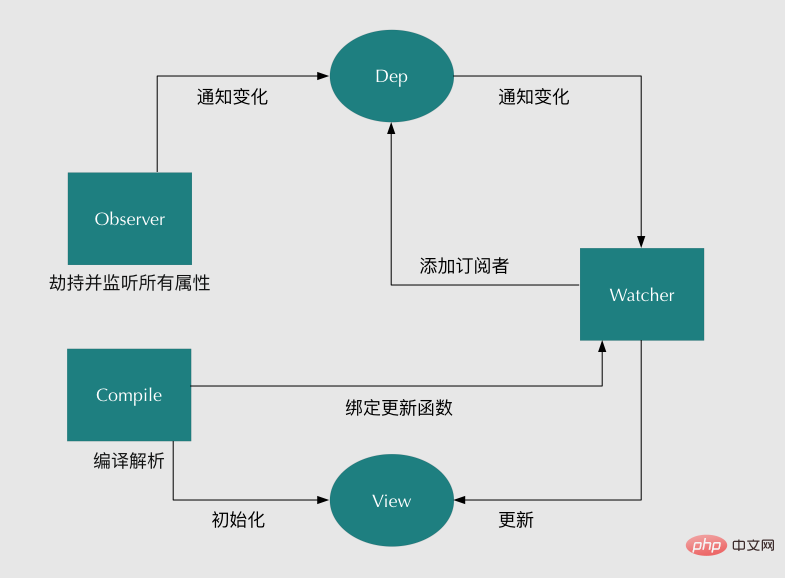
我們已經知道實現資料的雙向繫結,首先要對資料進行劫持監聽,所以我們需要設定一個監聽器Observer,用來監聽所有屬性。如果屬性發上變化了,就需要告訴訂閱者Watcher看是否需要更新。因為訂閱者是有很多個,所以我們需要有一個訊息訂閱器Dep來專門收集這些訂閱者,然後在監聽器Observer和訂閱者Watcher之間進行統一管理的。接著,我們還需要有一個指令解析器Compile,對每個節點元素進行掃描和解析,將相關指令對應初始化成一個訂閱者Watcher,並替換模板資料或者繫結相應的函數,此時當訂閱者Watcher接收到相應屬性的變化,就會執行對應的更新函數,從而更新檢視。因此接下去我們執行以下3個步驟,實現資料的雙向繫結:
1.實現一個監聽器Observer,用來劫持並監聽所有屬性,如果有變動的,就通知訂閱者。
2.實現一個訂閱者Watcher,可以收到屬性的變化通知並執行相應的函數,從而更新檢視。
3.實現一個解析器Compile,可以掃描和解析每個節點的相關指令,並根據初始化模板資料以及初始化相應的訂閱器。
流程圖如下:
1.實現一個Observer
Observer是一個資料監聽器,其實現核心方法就是前文所說的Object.defineProperty( )。如果要對所有屬性都進行監聽的話,那麼可以通過遞迴方法遍歷所有屬性值,並對其進行Object.defineProperty( )處理。如下程式碼,實現了一個Observer。
function defineReactive(data, key, val) {
observe(val); // 遞迴遍歷所有子屬性
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function() {
return val;
},
set: function(newVal) {
val = newVal;
console.log('屬性' + key + '已經被監聽了,現在值為:「' + newVal.toString() + '」');
}
});}function observe(data) {
if (!data || typeof data !== 'object') {
return;
}
Object.keys(data).forEach(function(key) {
defineReactive(data, key, data[key]);
});};var library = {
book1: {
name: ''
},
book2: ''};observe(library);library.book1.name = 'vue權威指南'; // 屬性name已經被監聽了,現在值為:「vue權威指南」library.book2 = '沒有此書籍';
// 屬性book2已經被監聽了,現在值為:「沒有此書籍」思路分析中,需要建立一個可以容納訂閱者的訊息訂閱器Dep,訂閱器Dep主要負責收集訂閱者,然後再屬性變化的時候執行對應訂閱者的更新函數。所以顯然訂閱器需要有一個容器,這個容器就是list,將上面的Observer稍微改造下,植入訊息訂閱器:
function defineReactive(data, key, val) {
observe(val); // 遞迴遍歷所有子屬性
var dep = new Dep();
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function() {
if (是否需要新增訂閱者) {
dep.addSub(watcher); // 在這裡新增一個訂閱者
}
return val;
},
set: function(newVal) {
if (val === newVal) {
return;
}
val = newVal;
console.log('屬性' + key + '已經被監聽了,現在值為:「' + newVal.toString() + '」');
dep.notify();
// 如果資料變化,通知所有訂閱者
}
});}function Dep () {
this.subs = [];}Dep.prototype = {
addSub: function(sub) {
this.subs.push(sub);
},
notify: function() {
this.subs.forEach(function(sub) {
sub.update();
});
}};從程式碼上看,我們將訂閱器Dep新增一個訂閱者設計在getter裡面,這是為了讓Watcher初始化進行觸發,因此需要判斷是否要新增訂閱者,至於具體設計方案,下文會詳細說明的。在setter函數裡面,如果資料變化,就會去通知所有訂閱者,訂閱者們就會去執行對應的更新的函數。到此為止,一個比較完整Observer已經實現了,接下來我們開始設計Watcher。
2.實現Watcher
訂閱者Watcher在初始化的時候需要將自己新增進訂閱器Dep中,那該如何新增呢?我們已經知道監聽器Observer是在get函數執行了新增訂閱者Wather的操作的,所以我們只要在訂閱者Watcher初始化的時候出發對應的get函數去執行新增訂閱者操作即可,那要如何觸發get的函數,再簡單不過了,只要獲取對應的屬性值就可以觸發了,核心原因就是因為我們使用了Object.defineProperty( )進行資料監聽。這裡還有一個細節點需要處理,我們只要在訂閱者Watcher初始化的時候才需要新增訂閱者,所以需要做一個判斷操作,因此可以在訂閱器上做一下手腳:在Dep.target上快取下訂閱者,新增成功後再將其去掉就可以了。訂閱者Watcher的實現如下:
function Watcher(vm, exp, cb) {
this.cb = cb;
this.vm = vm;
this.exp = exp;
this.value = this.get(); // 將自己新增到訂閱器的操作}Watcher.prototype = {
update: function() {
this.run();
},
run: function() {
var value = this.vm.data[this.exp];
var oldVal = this.value;
if (value !== oldVal) {
this.value = value;
this.cb.call(this.vm, value, oldVal);
}
},
get: function() {
Dep.target = this; // 快取自己
var value = this.vm.data[this.exp]
// 強制執行監聽器裡的get函數
Dep.target = null; // 釋放自己
return value;
}};這時候,我們需要對監聽器Observer也做個稍微調整,主要是對應Watcher類原型上的get函數。需要調整地方在於defineReactive函數:
function defineReactive(data, key, val) {
observe(val); // 遞迴遍歷所有子屬性
var dep = new Dep();
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function() {
if (Dep.target) {.
// 判斷是否需要新增訂閱者
dep.addSub(Dep.target);
// 在這裡新增一個訂閱者
}
return val;
},
set: function(newVal) {
if (val === newVal) {
return;
}
val = newVal;
console.log('屬性' + key + '已經被監聽了,現在值為:「' + newVal.toString() + '」');
dep.notify();
// 如果資料變化,通知所有訂閱者
}
});}Dep.target = null;到此為止,簡單版的Watcher設計完畢,這時候我們只要將Observer和Watcher關聯起來,就可以實現一個簡單的雙向繫結資料了。因為這裡沒有還沒有設計解析器Compile,所以對於模板資料我們都進行寫死處理,假設模板上又一個節點,且id號為’name’,並且雙向繫結的繫結的變數也為’name’,且是通過兩個大雙括號包起來(這裡只是為了掩飾,暫時沒什麼用處),模板如下:
<body>
<h1 id="name">{{name}}</h1></body>這時候我們需要將Observer和Watcher關聯起來:
function SelfVue (data, el, exp) {
this.data = data;
observe(data);
el.innerHTML = this.data[exp]; // 初始化模板資料的值
new Watcher(this, exp, function (value) {
el.innerHTML = value;
});
return this;}然後在頁面上new以下SelfVue類,就可以實現資料的雙向繫結了:
<body>
<h1 id="name">{{name}}</h1></body><script src="js/observer.js"></script><script src="js/watcher.js"></script><script src="js/index.js"></script><script type="text/javascript">
var ele = document.querySelector('#name');
var selfVue = new SelfVue({
name: 'hello world'
}, ele, 'name');
window.setTimeout(function () {
console.log('name值改變了');
selfVue.data.name = 'canfoo';
}, 2000);</script>這時候開啟頁面,可以看到頁面剛開始顯示了是’hello world’,過了2s後就變成’canfoo’了。到這裡,總算大功告成一半了,但是還有一個細節問題,我們在賦值的時候是這樣的形式 ’ selfVue.data.name = ‘canfoo’ ’ 而我們理想的形式是’ selfVue.name = ‘canfoo’ ’為了實現這樣的形式,我們需要在new SelfVue的時候做一個代理處理,讓存取selfVue的屬性代理為存取selfVue.data的屬性,實現原理還是使用Object.defineProperty( )對屬性值再包一層:
function SelfVue (data, el, exp) {
var self = this;
this.data = data;
Object.keys(data).forEach(function(key) {
self.proxyKeys(key); // 繫結代理屬性
});
observe(data);
el.innerHTML = this.data[exp]; // 初始化模板資料的值
new Watcher(this, exp, function (value) {
el.innerHTML = value;
});
return this;}SelfVue.prototype = {
proxyKeys: function (key) {
var self = this;
Object.defineProperty(this, key, {
enumerable: false,
configurable: true,
get: function proxyGetter() {
return self.data[key];
},
set: function proxySetter(newVal) {
self.data[key] = newVal;
}
});
}}這下我們就可以直接通過’ selfVue.name = ‘canfoo’ ’的形式來進行改變模板資料了。
3.實現Compile
雖然上面已經實現了一個雙向資料繫結的例子,但是整個過程都沒有去解析dom節點,而是直接固定某個節點進行替換資料的,所以接下來需要實現一個解析器Compile來做解析和繫結工作。解析器Compile實現步驟:
1.解析模板指令,並替換模板資料,初始化檢視
2.將模板指令對應的節點繫結對應的更新函數,初始化相應的訂閱器
為了解析模板,首先需要獲取到dom元素,然後對含有dom元素上含有指令的節點進行處理,因此這個環節需要對dom操作比較頻繁,所有可以先建一個fragment片段,將需要解析的dom節點存入fragment片段裡再進行處理:
function nodeToFragment (el) {
var fragment = document.createDocumentFragment();
var child = el.firstChild;
while (child) {
// 將Dom元素移入fragment中
fragment.appendChild(child);
child = el.firstChild }
return fragment;}接下來需要遍歷各個節點,對含有相關指定的節點進行特殊處理,這裡咱們先處理最簡單的情況,只對帶有 ‘{undefined{變數}}’ 這種形式的指令進行處理,先簡道難嘛,後面再考慮更多指令情況:
function compileElement (el) {
var childNodes = el.childNodes;
var self = this;
[].slice.call(childNodes).forEach(function(node) {
var reg = /\{\{(.*)\}\}/;
var text = node.textContent;
if (self.isTextNode(node) && reg.test(text)) { // 判斷是否是符合這種形式{{}}的指令
self.compileText(node, reg.exec(text)[1]);
}
if (node.childNodes && node.childNodes.length) {
self.compileElement(node); // 繼續遞迴遍歷子節點
}
});},function compileText (node, exp) {
var self = this;
var initText = this.vm[exp];
this.updateText(node, initText); // 將初始化的資料初始化到檢視中
new Watcher(this.vm, exp, function (value) { // 生成訂閱器並繫結更新函數
self.updateText(node, value);
});},function (node, value) {
node.textContent = typeof value == 'undefined' ? '' : value;}獲取到最外層節點後,呼叫compileElement函數,對所有子節點進行判斷,如果節點是文位元組點且匹配{undefined{}}這種形式指令的節點就開始進行編譯處理,編譯處理首先需要初始化檢視資料,對應上面所說的步驟1,接下去需要生成一個並繫結更新函數的訂閱器,對應上面所說的步驟2。這樣就完成指令的解析、初始化、編譯三個過程,一個解析器Compile也就可以正常的工作了。為了將解析器Compile與監聽器Observer和訂閱者Watcher關聯起來,我們需要再修改一下類SelfVue函數:
function SelfVue (options) {
var self = this;
this.vm = this;
this.data = options;
Object.keys(this.data).forEach(function(key) {
self.proxyKeys(key);
});
observe(this.data);
new Compile(options, this.vm);
return this;}更改後,我們就不要像之前通過傳入固定的元素值進行雙向繫結了,可以隨便命名各種變數進行雙向繫結了:
<body>
<p id="app">
<h2>{{title}}</h2>
<h1>{{name}}</h1>
</p></body><script src="js/observer.js"></script><script src="js/watcher.js"></script><script src="js/compile.js"></script><script src="js/index.js"></script><script type="text/javascript">
var selfVue = new SelfVue({
el: '#app',
data: {
title: 'hello world',
name: ''
}
});
window.setTimeout(function () {
selfVue.title = '你好';
}, 2000);
window.setTimeout(function () {
selfVue.name = 'canfoo';
}, 2500);</script>如上程式碼,在頁面上可觀察到,剛開始titile和name分別被初始化為 ‘hello world’ 和空,2s後title被替換成 ‘你好’ 3s後name被替換成 ‘canfoo’ 了。廢話不多說,再給你們來一個這個版本的程式碼(v2)。
到這裡,一個資料雙向繫結功能已經基本完成了,接下去就是需要完善更多指令的解析編譯,在哪裡進行更多指令的處理呢?答案很明顯,只要在上文說的compileElement函數加上對其他指令節點進行判斷,然後遍歷其所有屬性,看是否有匹配的指令的屬性,如果有的話,就對其進行解析編譯。這裡我們再新增一個v-model指令和事件指令的解析編譯,對於這些節點我們使用函數compile進行解析處理:
function compile (node) {
var nodeAttrs = node.attributes;
var self = this;
Array.prototype.forEach.call(nodeAttrs, function(attr) {
var attrName = attr.name;
if (self.isDirective(attrName)) {
var exp = attr.value;
var dir = attrName.substring(2);
if (self.isEventDirective(dir)) { // 事件指令
self.compileEvent(node, self.vm, exp, dir);
} else { // v-model 指令
self.compileModel(node, self.vm, exp, dir);
}
node.removeAttribute(attrName);
}
});}上面的compile函數是掛載Compile原型上的,它首先遍歷所有節點屬性,然後再判斷屬性是否是指令屬性,如果是的話再區分是哪種指令,再進行相應的處理,處理方法相對來說比較簡單,這裡就不再列出來。
最後我們在稍微改造下類SelfVue,使它更像vue的用法:
function SelfVue (options) {
var self = this;
this.data = options.data;
this.methods = options.methods;
Object.keys(this.data).forEach(function(key) {
self.proxyKeys(key);
});
observe(this.data);
new Compile(options.el, this);
options.mounted.call(this);
// 所有事情處理好後執行mounted函數}這時候我們可以來真正測試了,在頁面上設定如下東西:
<body>
<p id="app">
<h2>{{title}}</h2>
<input v-model="name">
<h1>{{name}}</h1>
<button v-on:click="clickMe">click me!</button>
</p></body><script src="js/observer.js"></script><script src="js/watcher.js"></script><script src="js/compile.js"></script><script src="js/index.js"></script><script type="text/javascript">
new SelfVue({
el: '#app',
data: {
title: 'hello world',
name: 'canfoo'
},
methods: {
clickMe: function () {
this.title = 'hello world';
}
},
mounted: function () {
window.setTimeout(() => {
this.title = '你好';
}, 1000);
}
});</script>程式碼我已經上傳到github上面去了,想要的請直接下載就可以了
效果:
總結:v2是採用資料劫持結合釋出者-訂閱者模式的方式,通過Object.defineProperty()來劫持各個屬性的setter,getter在資料變動時釋出訊息給訂閱者,觸發相應的監聽回撥來渲染檢視,實現資料和檢視同步。
v3 使用釋出者訂閱模式,結合ES6的prosy的set和get方法來進行資料劫持,進一步結合watchr的update方法
理論:
vue.js是採用資料劫持結合釋出者-訂閱者模式的方式,通過Object.defineProperty()來劫持各個屬性的setter,getter,在資料變動時釋出訊息給訂閱者,觸發相應的監聽回撥來渲染檢視。
具體步驟:
第一步: 需要observer(觀察者)對資料物件進行遞迴遍歷,包括子屬性物件的屬性,都加上 setter和getter
這樣的話,給這個物件的某個值賦值,就會觸發setter,那麼就能監聽到了資料變化
第二步: compile(模板解析器)解析模板指令,將模板中的變數替換成資料,然後初始化渲染頁面檢視,並將每個指令對應的節點繫結更新函數,新增監聽資料的訂閱者,一旦資料有變動,收到通知,更新檢視
第三步: Watcher(訂閱者)是Observer和Compile之間通訊的橋樑,主要做的事情是:
1、在自身範例化時往屬性訂閱器(dep)裡面新增自己
2、自身必須有一個update()方法
3、待屬性變動dep.notice()通知時,能呼叫自身的update()方法,並觸發Compile中繫結的回撥,則功成身退。
第四步: MVVM作為資料繫結的入口,整合Observer、Compile和Watcher三者,通過Observer來監聽自己的model資料變化,通過Compile來解析編譯模板指令,最終利用Watcher搭起Observer和Compile之間的通訊橋樑,達到資料變化 -> 檢視更新;檢視互動變化(input) -> 資料model變更的雙向繫結效果。
名詞解釋:
什麼是setter、getter
答:首先,別誤以為他們就是一會要說的get、set
物件有兩種屬性:
- 資料屬性: 就是我們經常使用的屬性
- 存取器屬性: 也稱存取器屬性(存取器屬性就是一組獲取和設定值的函數)
再看一行程式碼:
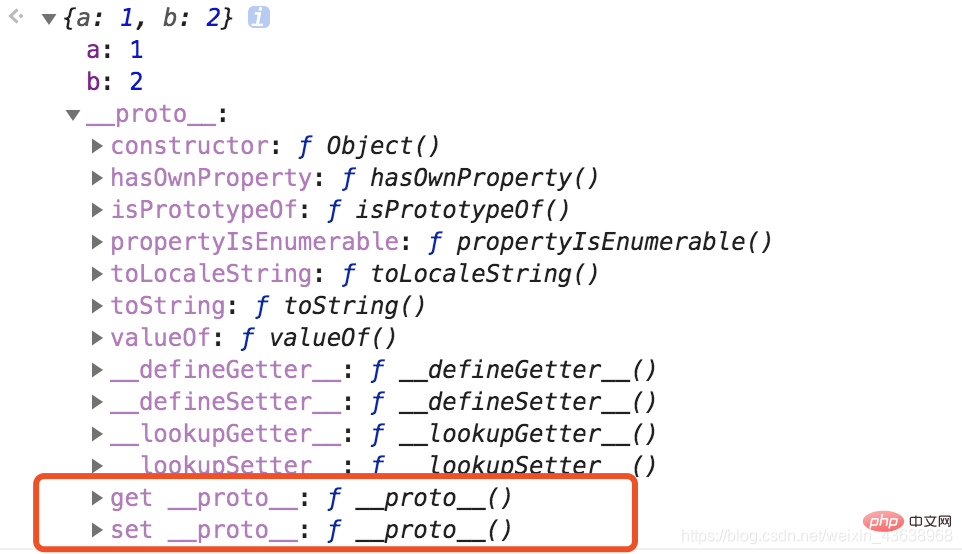
const obj = {a:1,b:2}console.log(obj)log列印出來的結果如下:
資料屬性就是a和b;
get和set就是關鍵字 它們後面各自對應一個函數,這個函數就是上面紅字部分所講的,記憶體屬性。
get對應的方法稱為getter,負責獲取值,它不帶任何引數。set對應的方法為setter,負責設定值,在它的函數體中,一切的return都是無效的。
2. 什麼是Object.defineProperty() ?
答:我們先看一句定義:
物件是由多個名/值對組成的無序的集合。物件中每個屬性對應任意型別的值。
定義物件可以使用建構函式或字面量的形式:
let obj = new Object; //obj = {}obj.name = "張學友"; //新增描述obj.say = function(){}; //新增行為除了以上新增屬性的方式,當然還可以使用Object.defineProperty定義新屬性或修改原有的屬性;
語法:
Object.defineProperty(obj, prop, descriptor)
引數:
obj: 必需。目標物件;
prop: 必需。需定義或修改的屬性的名字;
descriptor: 必需。目標屬性所擁有的特性;
返回值:
傳入函數的物件,即第一個引數obj;
【相關推薦:、】
以上就是通過範例來分析Vue的雙向資料繫結的詳細內容,更多請關注TW511.COM其它相關文章!