vue腳手架互動式命令列和圖形化介面安裝步驟(圖文)
2022-08-08 18:00:32

【相關推薦:、】
vue腳手架互動式命令列和圖形化介面安裝步驟
互動式命令列
保證安裝node
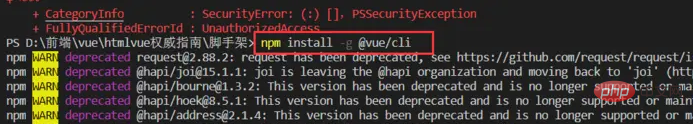
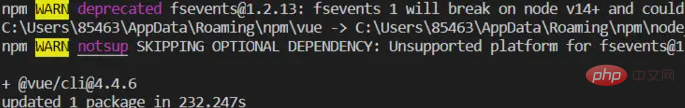
安裝vue腳手架 命令:npm install -g @vue/cli


安裝成功使用vue -V檢視安裝版本

如果之前安裝過使用npm uinstall vue-cli -g命令解除安裝
建立專案
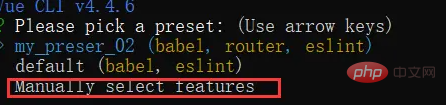
3.1輸入vue create vue_proj 然後回車(選擇第二項手動建立然後回車)

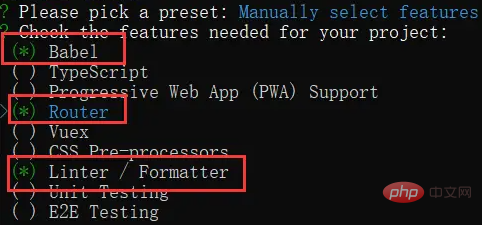
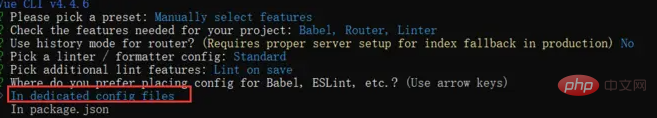
3.2選住圖中三個設定,按空格是選擇,選好後回車確定

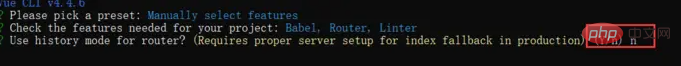
3.3詢問是否安裝歷史模式路由,選擇安裝雜湊模式,選擇n之後回車

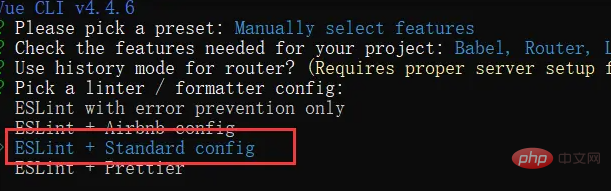
3.4詢問版本,選擇Standard config 回車

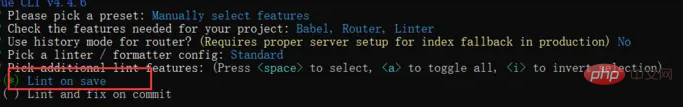
3.5詢問什麼時候進行歷史校驗,選擇預設後回車

3.6建立單獨組態檔,選擇第一項後回車

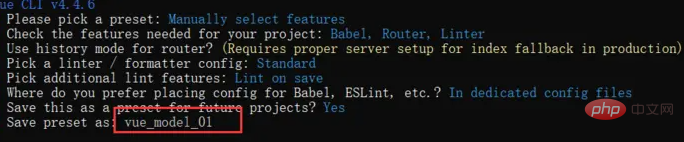
3.7是否將當前選擇儲存為一個模板,可以選擇是或者否,這裡選擇是後回車
模板名稱:vue_model_01

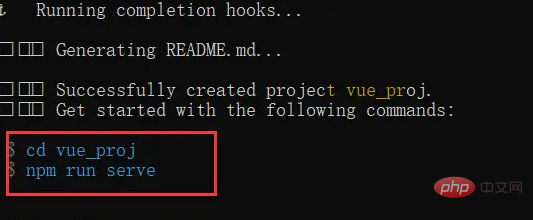
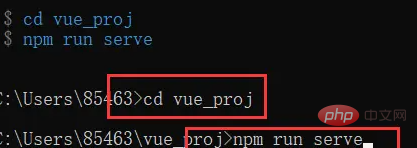
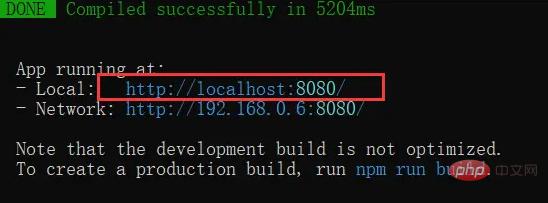
3.8等待建立 建立完成後cd進入專案根目錄,然後執行npm run serve啟動專案


最後複製地址在瀏覽器開啟即可


圖形化介面建立
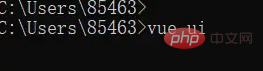
第一步,輸入vue ui

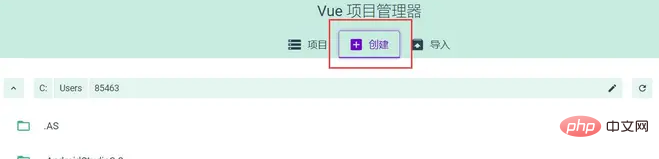
點選建立,在此建立新專案

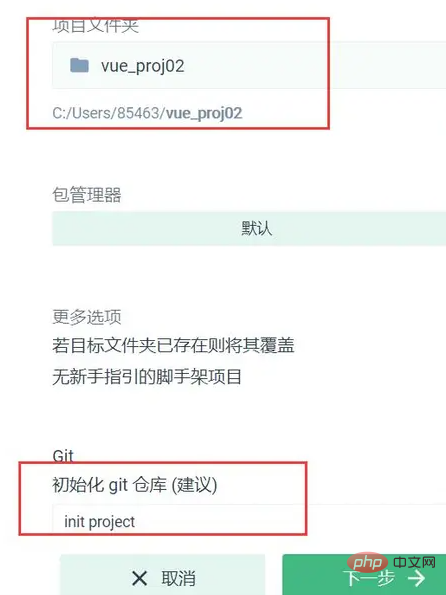
6.填寫檔案名字和初始化git倉庫

7.選擇手動,或者自動,或者以前建立過得模板,這裡選擇手動(第一次)

8.選擇以下四個


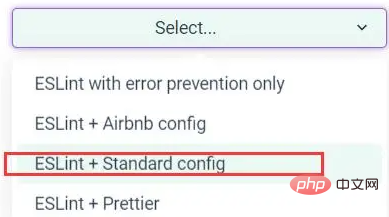
9.select下選擇第三個,之後點選建立專案

10 然後輸入名稱()建立專案,儲存預設或者不儲存都可以

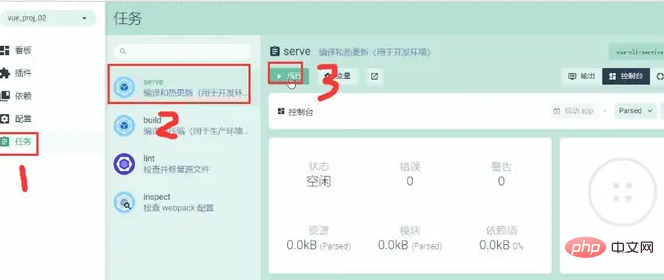
11 然後執行即可
【相關推薦:、】
以上就是vue腳手架互動式命令列和圖形化介面安裝步驟(圖文)的詳細內容,更多請關注TW511.COM其它相關文章!
