ES6中箭頭函數的詳細梳理

【相關推薦:、】
一、箭頭函數的介紹
1.1 什麼是箭頭函數
ES6中允許使用=>來定義函數。箭頭函數相當於匿名函數,並簡化了函數定義。
1.2 基本語法
// 箭頭函數let fn = (name) => {
// 函數體
return `Hello ${name} !`;};// 等同於let fn = function (name) {
// 函數體
return `Hello ${name} !`;};箭頭函數在語法上比普通函數簡潔多。箭頭函數就是採用箭頭=>來定義函數,省去關鍵字function。
函數的引數放在=>前面的括號中,函數體跟在=>後的花括號中
1.3 箭頭函數的引數
如果箭頭函數沒有引數,寫空括號
//沒有引數,寫空括號
let fn = () => {
console.log('hello');
};如果箭頭函數有一個引數,也可以省去包裹引數的括號
//只有一個引數,可以省去引數括號
let fn = name => {
console.log(`hello ${name}!`)
};如果箭頭函數有多個引數,將引數依次用逗號(,)分隔,包裹在括號中。
let fn = (val1, val2, val3, val4) => {
return [val1, val2, val3, val4];
}1.4 箭頭函數的函數體
如果箭頭函數的函數體只有一句執行程式碼,簡單返回某個變數或者返回一個簡單的js表示式,可以省去函數體花括號{ }
//返回某個簡單變數vallet f = val => val;// 等同於let f = function (val) { return val };//返回一個簡單的js表示式num1+num2let sum = (num1, num2) => num1 + num2;// 等同於let sum = function(num1, num2) {
return num1 + num2;};如果箭頭函數的函數體只有一句程式碼,返回的不是變數和簡單的js表示式,而是一個物件。
//錯誤寫法—花括號會被解釋為函數體
let getItem = id => {
id: id,
name: 'gaby'
};//正確寫法
let getItem = id => ({
id: id,
name: 'gaby'
});如果箭頭函數的函數體只有一條語句且不需要返回值(最常用於回撥函數),加上void關鍵字
let fn = () => void doesNotReturn();
箭頭函數用於回撥函數,常見簡潔
//栗子1//普通函數
[1, 2, 3].map(function (x) {
return x + x;
});//ES6箭頭函數[1, 2, 3].map(x => x + x);//栗子2//普通函數
var result = [2, 4, 5, 1, 6].sort(function (a, b) {
return a - b;
});//ES6箭頭函數
var result = [2, 4, 5, 1, 6].sort((a, b) => a - b);二、箭頭函數的this指向規則
2.1 箭頭函數沒有原型prototype,因此箭頭函數沒有this指向
let fn = () => {
console.log('Hello World !')
};
console.log(fn.prototype); // undefined
2.2 箭頭函數不會建立自己的this,如果存在外層第一個普通函數,在定義的時候會繼承它的this
箭頭函數沒有自己的this指向,它會捕獲自己定義所處的外層執行環境,並且繼承這個this值。箭頭函數的this指向在被定義的時候就確定了,之後永遠都不會改變。(!永遠)
(1)栗子1
var id = 'Global';
//普通函數
function fn1() {
setTimeout(function () {
console.log(this.id)
}, 1000);
}
//箭頭函數
function fn2() {
setTimeout(() => {
console.log(this.id)
}, 1000);
}
fn1.call({
id: 'obj'
});//Global
fn2.call({
id: 'obj'
});//obj
解析:普通函數的setTimeout 一秒後執行是在全域性作用域,所有this指向window物件,this.id指向了全域性變數id,輸出Golbal。箭頭函數的this在定義的時候就確定了,繼承fn2的執行環境中的this,fn2的this指向被call方法改變繫結到obj這個物件
(2)栗子2
var id = 'Global';
var obj = {
id: 'OBJ',
a: function () {
console.log(this.id)
},//方法a普通函數定義
b: () => {
console.log(this.id)
}//方法b用箭頭函數定義
};
obj.a();//OBJ
obj.b();//Global
解析:普通函數作為物件的方法呼叫,this指向所屬的物件(誰呼叫它就指向誰),this.id 就是obj.id;箭頭函數繼承定義它的執行環境的this,指向window物件,指向全域性變數,輸出Global。花括號{}無法形成一個單獨的執行環境,所有它依然在全域性中。
2.3 箭頭函數的this是繼承而來的永遠不會變,call/apply/bind也無法改變
.call()/.apply()/.bind()方法可以用來動態修改函數執行時this的指向,但由於箭頭函數的this定義時就已經確定且永遠不會改變
var name = 'gaby'
var person = {
name: 'gabrielle',
say: function () {
console.log('say hello', this.name)
}, //普通函數
say2: () => {
console.log('say2 hello', this.name)
} //箭頭函數
}
person.say.call({
name: 'Mike'
})
person.say2.call({
name: 'Amy'
})
解析:say的普通函數通過call呼叫已經改變this指向。say2箭頭函數呼叫call繫結嘗試改變this指向,但是仍然列印出外一層普通函數的this指向,window物件的全域性變數name。
2.4 箭頭函數this指向只能間接修改
間接修改:修改被繼承的普通函數的this指向,箭頭函數的this指向也會跟著改變。
箭頭函數的this指向定義時所在的外層第一個普通函數,跟使用的位置沒有關係。
let al let aObj = {
msg: 'a的this指向'
};
bObj = {
msg: 'b的this指向'
};
a.call(aObj); //將a的this指向aObj
b.call(bObj); //將b普通函數的this指向bObj 箭頭函數內部的this指向也會指向bObj
function b() {
al();
}
function a() {
al = () => {
console.log(this, 'this指向定義時外層第一個普通函數 ')
};
}
2.5 箭頭函數外層沒有函數,嚴格模式和非嚴格模式下它的this都會指向window全域性物件
箭頭函數的this指向繼承自外層第一個普通函數的this,那麼如果沒有外層函數,它的this指向哪裡?
this的繫結規則:非嚴格模式下,預設繫結的this指向全域性物件,嚴格模式下this指向undefined。
如果箭頭函數外層沒有普通函數繼承,箭頭函數在全域性作用域下,嚴格模式和非嚴格模式下它的this都會指向window(全域性物件)
2.6 多層巢狀函數this指向
箭頭函數中的this參照的是最近作用域中的this,是向外層作用域中,一層層查詢this,直到有this的定義。
2.7 箭頭函數不能作為建構函式使用new
建構函式做了什麼?
JS內部首先會先生成一個物件
再把函數中的this指向該物件
然後執行建構函式中的語句
最終返回該物件範例
箭頭函數沒有自己的this,this繼承外層執行環境中的this,且this永遠不會改變。new會報錯
let fn = (name, age) => {
this.name = name;
this.age = age;
};
let person = new fn('gaby', 20)
2.8 箭頭函數不支援new.target
ES6新引入的屬性,普通函數可以通過new呼叫,new.target返回該函數的參照。用於確定建構函式是否為new呼叫。箭頭函數並不能作為建構函式使用new,自然也不支援new.targer。
(1)箭頭函數的this指向全域性物件,在箭頭函數中使用箭頭函數會報錯
let fn = () => {
console.log(new.target)
};
fn()
(2)箭頭函數的this指向普通函數,它的new.target就是指向該普通函數的參照
new fn2();
function fn2() {
let fn = () => {
console.log(new.target)
};
fn();
}
三、箭頭函數的arguments規則
3.1 箭頭函數沒有自己的arguments
(1)箭頭函數處於全域性作用域中
箭頭函數的this指向全域性物件,會報arguments未宣告的錯。
let fn = name => {
console.log(arguments)
}
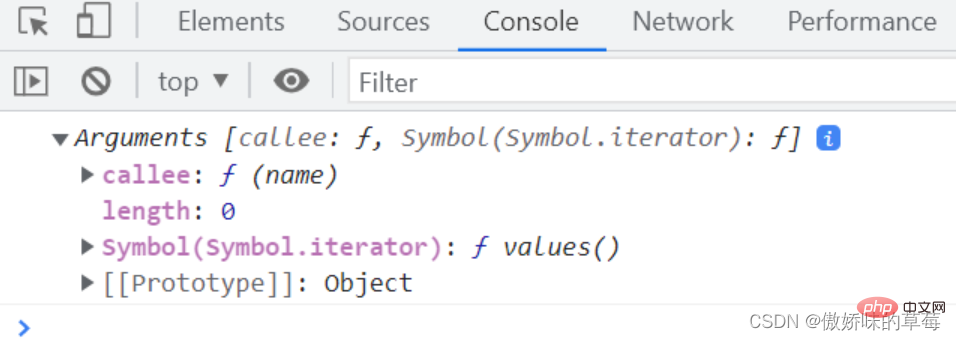
let fn2 = function (name) {
console.log(arguments)
}
//fn()
fn2()
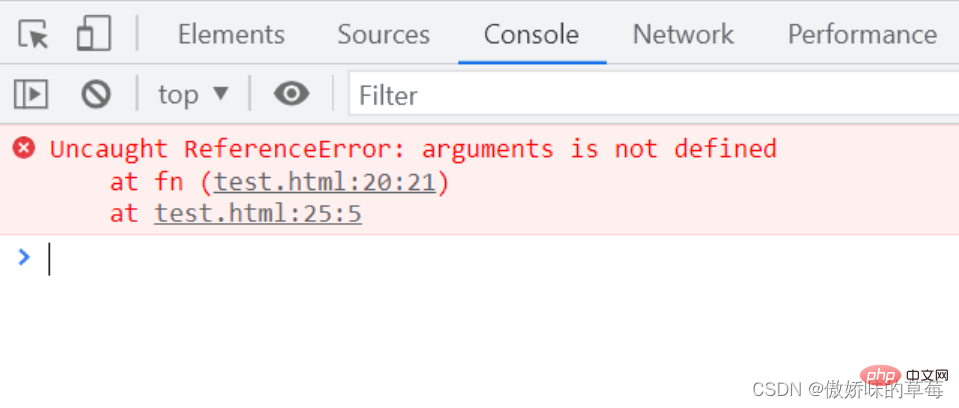
let fn = name => {
console.log(arguments)
}
let fn2 = function (name) {
console.log(arguments)
}
fn()
fn2()
解析:普通函數可以列印arguments,箭頭函數報錯。因為箭頭函數處於全域性作用域中,在全域性作用域沒有arguments的定義,箭頭函數本身沒有arguments,所以報錯。
(2)箭頭函數的this如果指向普通函數,它的argumens繼承於該普通函數
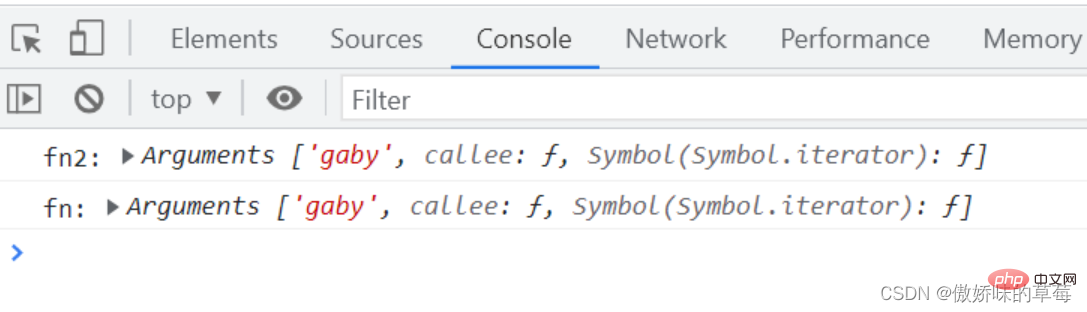
let fn2 = function (name) {
console.log('fn2:', arguments)
let fn = name => {
console.log('fn:', arguments)
}
fn()
}
fn2('gaby')
解析:兩個函數列印的argument相同,都是fn2函數的arguments。
總結
箭頭函數沒有自己的arguments物件。在箭頭函數中存取arguments實際上獲得的是外層區域性(函數)執行環境中的值。
3.2 可以用rest替代,rest引數獲取函數的多餘引數
rest是ES6的API,用於獲取函數不定數量的引數陣列。這個API可以用來替代arguments。
(1)基本用法
//形式是...變數名
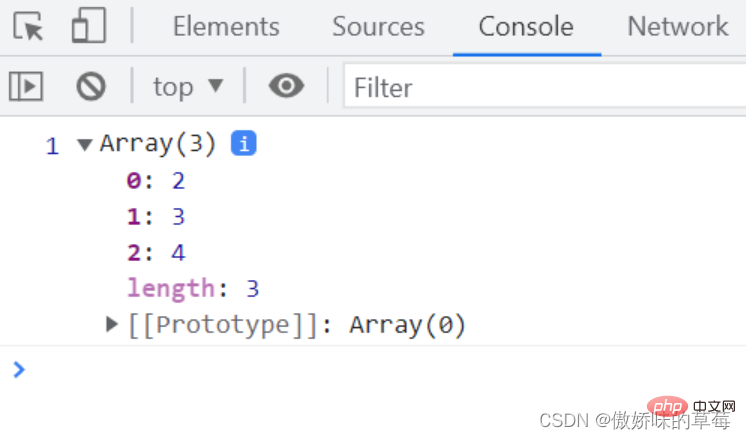
let fn = (first, ...arr) => {
console.log(first, arr);
}
fn(1, 2, 3, 4);
解析:rest 引數搭配的變數是一個陣列,該變數將多餘的引數放入陣列中。獲取函數的第一個確定的引數,以及用一個變數接收其他剩餘函數的範例。
(2)使用注意事項
rest必須是函數的最後一位引數
let a = (first, ...rest, three) => {
console.log(first, rest, three);
};
a(1, 2, 3, 4);
函數的length屬性不包括rest
(3)rest和arguments函數比較
箭頭函數和普通函數都可以使用rest引數,而arguments只能普通函數用。
接收引數rest比arguments更加靈活,完全可以自定義。
rest是一個真正的陣列可以使用陣列API,arguments只是一個類陣列。
3.3 箭頭函數不支援重複函數引數的名稱
function fn(name, name) {
console.log('fn2:', name)
}
let fn2 = (name, name) => {
console.log('fn:', name)
}
fn('wang', 'gaby')
fn2('wang', 'gaby')
3.4 箭頭函數不能用作Generator,不能使用yeild關鍵字
四、箭頭函數的注意事項
函數箭頭一條語句返回物件字面量,需要加括號。
箭頭函數在引數和箭頭之間不能換行
箭頭函數的解析順序相對||靠前
五、箭頭函數不適用場景
(1)物件方法,且方法使用了this
物件無法構造單獨的作用域
var name = 'gaby'
var person = {
name: 'gabrielle',
say: function () {
console.log('say hello', this.name)
}, //普通函數
say2: () => {
console.log('say2 hello', this.name)
} //箭頭函數
}
person.say()
person.say2()
解析:person.say2()方法是一個箭頭函數,呼叫person.say2()的時候this指向全域性物件,達不到預期。物件無法構成單獨的作用域,定義say2()箭頭函數的時候作用域在全域性作用域。
(2)回撥函數的動態this
var button = document.querySelector('.btn');
button.addEventListener('click', () => {
this.classList.toggle('on');
});
解析:報錯。按鈕點選是一個回撥函數,而箭頭函數內部的this指向外一層普通函數的this,在這裡就是window,所以報錯。改成普通函數就不會報錯
六、箭頭函數與普通函數簡單區別總結
(1)箭頭函數語法更簡潔清晰,快捷。
(2)箭頭函數沒有原型prototype,並不會自己建立this,並且this不能被修改,call等都不能修改到。只能間接修改被繼承的this
(3)箭頭函數的this在定義時就定了,繼承外一層的普通函數
(4)如果箭頭函數外一層再外一層都不能找到普通函數,在嚴格和非嚴格情況下都會指向window物件
(5)箭頭函數的this指向全域性,使用arguments會報未宣告的錯誤
(6)箭頭函數的this指向外一層的普通函數,使用argument繼承該普通函數
(7)箭頭函數不能建構函式,不能new.target,不能new,沒有constructor
(8)箭頭函數不支援重複命名引數,普通函數可以重複命名引數
【相關推薦:、】
以上就是ES6中箭頭函數的詳細梳理的詳細內容,更多請關注TW511.COM其它相關文章!
