圖文詳解node.js如何構建web伺服器
使用node.js構建一個web伺服器
先介紹node.js的安裝,再介紹使用node.js構建一個簡單的web伺服器,最後通過一個簡單的範例,演示網頁與伺服器之間的資料互動的實現。
WEB伺服器
WEB伺服器也稱為WWW伺服器。WWW(World Wide Web、翻譯成中文:全球資訊網或環球資訊網)伺服器的基本功能就是提供Web資訊瀏覽服務。Web伺服器可以向Web瀏覽器等使用者端提供檔案,也可以放置網站檔案,讓全世界瀏覽,更可以放置資料檔案,讓全世界下載。
常見的Web伺服器軟體有Apache、Internet資訊伺服器(Internet Information Services,IIS)等。
Apache伺服器:Apache伺服器是一款開源免費的伺服器軟體,幾乎可以在所以有的計算機平臺上執行,由於Apache是開源,因此所有人都可以參與開發新功能,並且不斷對Apache伺服器進行完善。Apache HTTP Server(簡稱Apache)是Apache軟體基金會的一個開放原始碼的網頁,它是一個模組化的伺服器,可以執行在幾乎所有廣泛使用的計算機平臺上(即支援多平臺)。其屬於應用伺服器。
IIS伺服器:IIS伺服器是微軟的伺服器,可允許IIS在公共Intranet或Internet上釋出相信的Web伺服器。IIS只能在微軟公司的windows作業系統下使用。
不依賴前面提到的Web服務軟體,使用Node.js 也能搭建Web伺服器。
Node.js是什麼?
簡單地說,Node.js 是一種開源且跨平臺的伺服器端 JavaScript 執行時環境,並可以讓 JavaScript 做後端。
在Windows 上安裝 Node.js
要使用Node.js 需要安裝之。
要使用Node.js 需要安裝之。先到nodejs官網 Node.js 或到中文網站下載 | Node.js 中文網 下載
LTS代表「長期支援」,建議大多數使用者使用這種版本。我下載的是node-v14.18.1-x64.msi
雙擊下載後的安裝包 直接安裝就可以了,可以自定義路徑。安裝時會自動設定環境變數(預設自動將安裝路徑新增path環境變數)。為了照顧新手,下面詳細演示安裝過程。
雙擊下載後的安裝包 安裝,如下所示

點選Next按鈕,將出現如下介面:

勾選接受協定可選項,點選 next 按鈕 ,將出現如下介面:

Node.js預設安裝目錄為 "C:\Program Files\nodejs\" ,可以修改目錄(我修改了碟符D),然後點選 next按鈕,將出現如下介面:

你可以點選樹形圖示節點來選擇你需要的安裝模式 , 在此保持預設不變,點選下一步 next按鈕,將出現如下介面:

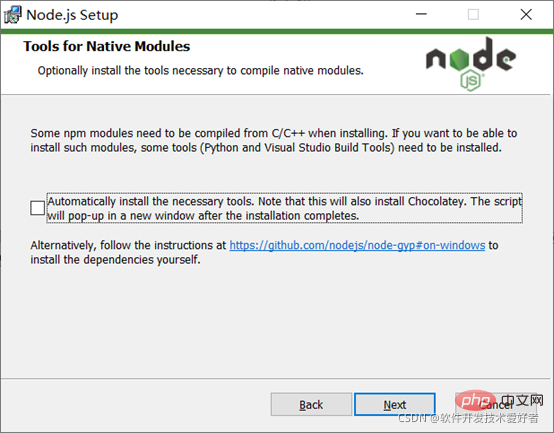
如果要安裝工具來編譯本機模組,請單擊核取方塊。通常,不需要安裝這些工具,因此不必選中此框,點選next按鈕,將出現如下介面:

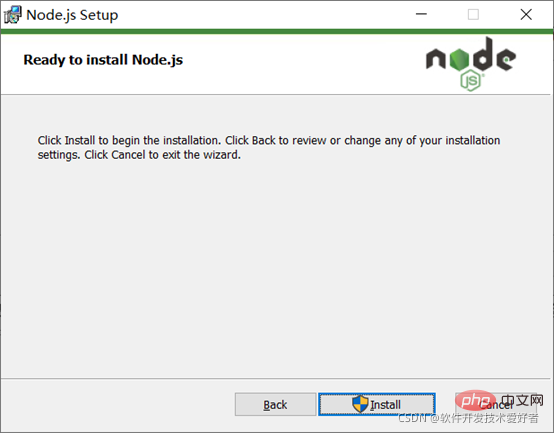
單擊Install(安裝)按鈕開始安裝Node.js,將出現如下介面:

請稍等一會,將出現如下介面:

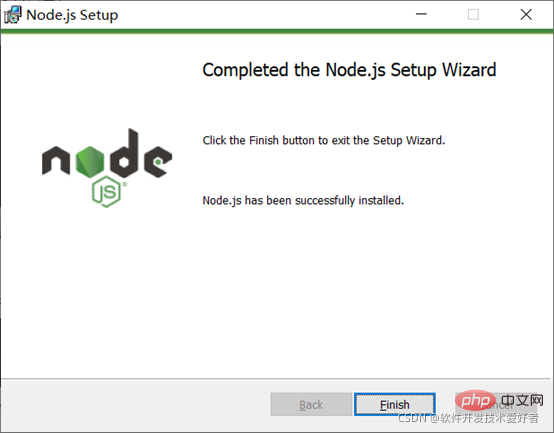
此時,單擊Finish(完成)按鈕退出設定向導。
安裝完後的目錄如下圖所示:

你將看到目錄中有npm.cmd,它是什麼?
安裝Node.js時將同時自動安裝npm,它是node包(模組)管理工具,能解決Node.js程式碼部署上的很多問題,常見的使用場景有以下幾種:
允許使用者從NPM伺服器下載別人編寫的第三方包到本地使用。
允許使用者從NPM伺服器下載並安裝別人編寫的命令列程式到本地使用。
允許使用者將自己編寫的包或命令列程式上傳到NPM伺服器供別人使用。
如果你安裝的是舊版本的 npm,可以很容易得通過 npm 命令來升級,Window 系統使用以下命令即可:
npm install npm -g
使用npm包管理工具安裝第三方庫(npm包),有兩種安裝方式:全域性安裝和區域性安裝:
從敲的命令列來看,差別只是有沒有-g而已,如
npm install X # 區域性(本地)安裝,則是將模組下載到當前命令列所在目錄。可能會遇到 「'X' 不是內部或外部命令,也不是可執行的程式」錯誤。 npm install X -g # 全域性安裝,可以直接在命令列裡使用。
檢查是否正確安裝了Node.js和npm
win+r開啟執行,輸入cmd後進入命令列介面。然後輸入node -v和npm -v命令進行node的版本號和npm的版本號的檢視。參見下圖:

正確顯示了版本號,OK!
使用node.js構建一個簡單的web伺服器
在你專案的目錄(這裡以D:\測試資料夾為例)中建立一個叫myServer.js 的檔案,並寫入以下程式碼:
var http = require('http');
http.createServer(function (request, response) {
// 傳送 HTTP 頭部
// HTTP 狀態值: 200 : OK
// 內容型別: text/plain。並用charset=UTF-8解決輸出中文亂碼
response.writeHead(200, {'Content-Type': 'text/plain; charset=UTF-8'});
// 下句是傳送響應資料
response.end('Hello World! 這是簡單的web伺服器測試。\n');
}).listen(8888);
// 終端列印如下資訊
console.log('Server running at http://127.0.0.1:8888/');說明:其中var http = require("http"); 使用 require 指令來載入 http 模組,並將範例化的 HTTP 賦值給變數 http。
編寫了.js的程式,執行的時候就要通過node.js來執行了,在CMD中先切換到編寫程式的目錄下,然後用node XXX.js即可啟動服務,若不先切換路徑,則用node 路徑\XXX.js啟動服務。然後在瀏覽器中輸入相應的監聽IP地址加上埠號,這裡的埠號使用比較大一點的就可以,因為是迴環測試,所以使用127.0.0.1來作為測試IP。
使用 node D:\測試資料夾\myServer.js,參見下圖:

簡單例子執行成功了,這其實是用node.js搭建了一個伺服器,然後來監聽埠的存取事件,最後做出相應的迴應,需要指出的是,當我們關閉CMD或按CTRL+C鍵之後服務就關閉了。
現在,開啟瀏覽器存取 http://127.0.0.1:8888/,你會看如下的網頁:

成功了!
網頁與伺服器之間的資料互動範例
現在通過一個簡單的範例,演示網頁與伺服器之間的資料互動的實現。
這個例子有兩部分:伺服器程式碼和網頁程式碼
伺服器程式碼如下:
//require表示引包,引包就是參照自己的一個特殊功能
var http = require("http");
var url = require("url");
var server = http.createServer(function(req,res){
//得到查詢部分,由於寫了true,那麼就是一個物件
var queryObj = url.parse(req.url,true).query;
var name = queryObj.name;
var age = queryObj.age;
var sex = queryObj.sex;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
res.end("伺服器收到了表單請求" + name + age + sex);
});
//執行伺服器,監聽3000埠(埠號可以任改)
server.listen(3000,"127.0.0.1");
// 終端列印如下資訊
console.log('Server running at http://127.0.0.1:3000/')儲存檔名為server2.js ,專案的目錄(這裡以D:\測試資料夾為例)中
使用 node D:\測試資料夾\Server2.js執行:

網頁程式碼如下:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>與伺服器端互動網頁</title>
</head>
<body>
<form action="http://127.0.0.1:3000/" method="GET">
姓名:
<input type="text" name="name" /> <br />
年齡:
<input type="text" name="age" /> <br />
<input type="radio" name="sex" value="男"/> 男
<input type="radio" name="sex" value="女"/> 女
<br />
<input type="submit">
</form>
</body>
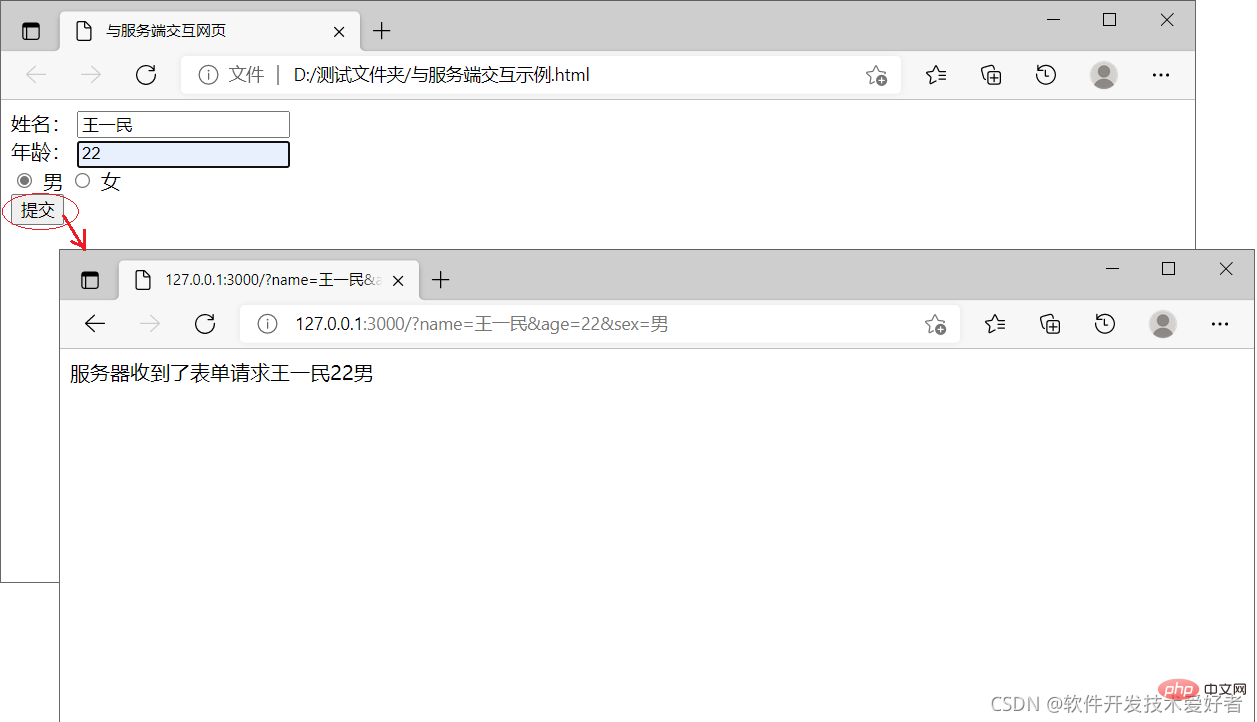
</html>儲存檔名為 與伺服器端互動範例.html ,用瀏覽器執行:

特別說明,範例比較簡單,特別是後端對資料的處理進行了簡化,在實際應用系統中後端一般使用資料庫儲存資料,這樣做主要是讓新手有一個直觀易懂的感性瞭解,讓初學者有個總體概觀,便於快速入門,有了這些,深入學習就有了基礎。
推薦:《》
以上就是圖文詳解node.js如何構建web伺服器的詳細內容,更多請關注TW511.COM其它相關文章!
